Adobe Museの最新版がリリース – コードを書かずにレスポンシブなサイトを制作!
この記事は、2016/2/8 にポストされた Responsive Design in Adobe Muse is available now! を翻訳したものです。
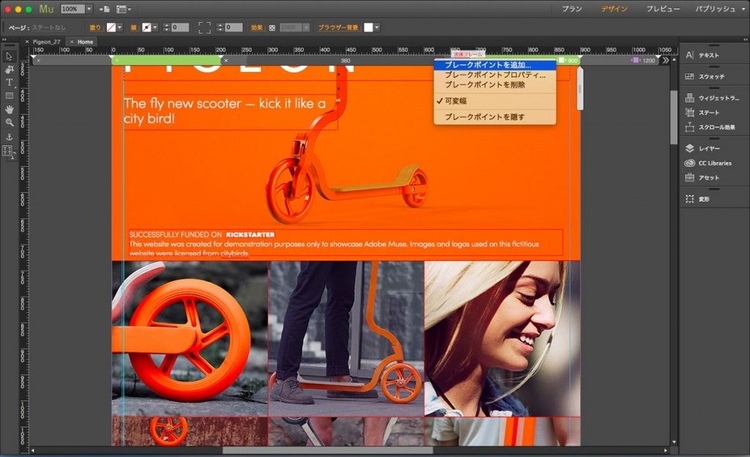
本日、Adobe Museのレスポンシブデザインに対応した最新バージョンを提供開始しました。ユニークでレスポンシブなレイアウトを持つWebサイトのデザインは非常に複雑な作業です。これまで多くのデザイナーが自由度の低いレイアウトを前に四苦八苦している姿を見てきました。新しいAdobe Museは、どのブラウザやデバイスからでも美しく見える完全にカスタマイズされたウェブサイトを、これまでにない簡単なやり方で制作するためのツールです。コードを書く必要はまったくありません。

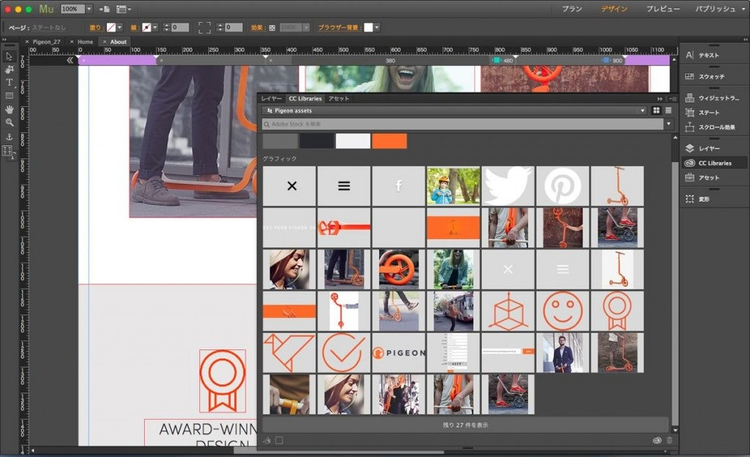
また、最新のAdobe MuseはCreative Cloudライブラリに対応しました。PhotoshopやIllustratorなど、他のAdobe Creative Cloudツールで作成したアセットを共有、アクセス、再利用できます。またAdobe Museの中からAdobe Stockに直接アクセスして、4,500万点以上のロイヤリティフリーの写真や画像の中から検索し、ライセンス購入ができるようになりました。選択した写真や画像はCreative Cloudライブラリに保存し、Adobe Museで制作中のWebサイトにドラッグ&ドロップするだけで利用できます。

Adobe Museは、直観的かつ自由な操作感でレスポンシブデザインを実現し、デザイナーをこれまで悩ませて来たさまざまな制限を解消するでしょう。Adobe Museの新たな機能を使って、思いのままのWebサイトを作ってください。アドビではみなさんの作品を紹介する「Muse Site of the Day」というサイトを作っています。ぜひこちらにご投稿ください。
このブログでは新機能のハイライトだけお伝えしました。新機能、機能拡張の一覧はこちらのリリースノートでご確認ください。既にCreative Cloudのメンバーの方は、Creative Cloudのデスクトップアプリからアップデートしてください。まだメンバーでないという方は、まず体験版でお試しください。
Brian Thomas
Muse プロダクト マネージャー