こんなときはイラレよりInDesignが断然便利 ─画像配置&縦中横&ルビ編─
YUJIが指南、今こそInDesignを使いこなそう
皆さん、はじめまして。
今回から、このブログに記事を書かせていただくことになったYUJIと言います。まずは、自己紹介をさせてください。私は、名古屋で活動するフリーランスのデザイナーです。『InDesignの勉強部屋』というWebサイトや、『DTPの勉強部屋』というユーザーベースの勉強会を名古屋で運営しています。良かったらこちらも見てくださいね。
さて、初回となる今回は、これまでInDesignを使ってこなかったIllustratorユーザーの方に向けて「InDesignを使うことで得られるメリット」についてお話したいと思います。私のまわりのデザイナーの方にも「Illustratorはバリバリ使っているけど、InDesignは使ったことがない」という方がけっこういます。もちろん、絶対InDesignを使わなくちゃいけないというわけではないんですが、仕事の内容によってはInDesignを使った方が仕事を早く終えられるのは間違いありません。
まずは、「こんな時は、InDesignを使ったほうがだんぜん効率的」といった事例を紹介したいと思います。これを読んで「InDesignもやってみようかな」と思った方は、ぜひ試してみてください。Adobe Creative Cloudメンバーであれば、今すぐInDesignもインストールできるので、使わない手はないですよ。「InDesignはよく分からない」という方には、はまりポイントも併せて紹介していくつもりなので、ぜひ読んでみてくださいね。
InDesignのメリット
まずは、このリーフレットを見てください。皆さんなら、これをどのアプリケーションで作りますか?
※ちなみに作例が季節外れの花火なのはご容赦を(笑)

非常にシンプルなリーフレットですが、Illustratorで作るって人が多いかもしれません。しかし、私はInDesignで作った方がだんぜん早くできると思います。なぜかって? では、そのポイントをいくつかご紹介していましょう。
画像をレイアウトする
まず、画像のレイアウトについて考えてみましょう。作例では、メインの画像が1点と左下に9点の画像が配置してあります。この9点の画像に注目してみましょう。この画像は同じ大きさで均等に配置してあります。これIllustratorならどうつくりますか?
最近のIllustratorでは、複数の画像を一気に配置できるようになったのはいいんですが、同じサイズで等間隔に並べるためには「画像を配置後、1つずつ位置やサイズを調整してマスクして…」といった作業が必要になっちゃいます。これって、けっこう手間ですよね。
では、InDesignではどうか? ちょっとやってみましょう。
まずは、任意の場所にある画像を9点選択し、InDesignドキュメント上にドラッグします。すると、マウスポインタに画像のサムネールが表示され、9つのファイルを配置可能な状態になります。

https://blogs.adobe.com/creativestation/files/2016/03/01-02.png
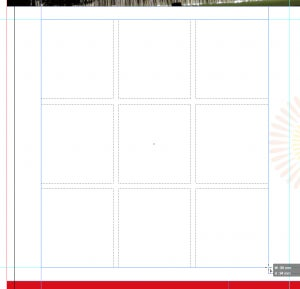
そのままドラッグしながら、矢印キーを上に2回、右に2回押します。

https://blogs.adobe.com/creativestation/files/2016/03/01-03.png
すると、9点の画像を均等の大きさでコンタクトシートとして配置できます。つまり、ドラッグの途中で矢印キーを押すことによって、画像を縦方向や横方向に均等に分割して配置できるわけです。これは便利ですよね。
※InDesignでは、矢印キーを押すことで文字ツールや長方形ツール等、さまざまなツールで均等に分割したフレームが作成できます。

https://blogs.adobe.com/creativestation/files/2016/03/01-04.jpg
そして、次に[コントロール]パネルの[フレームに均等に流し込む]ボタン(図の赤い丸のボタン)をクリックします。すると、均等に分割されたフレームのサイズにぴったり合うよう画像のサイズが調整されます。もちろん、写真の表示サイズを個別に調整したい場合には、手作業で調整する必要がありますが、ざっくりとフレームのサイズに合わせればよい場合には重宝する機能です。

https://blogs.adobe.com/creativestation/files/2016/03/01-05.jpg
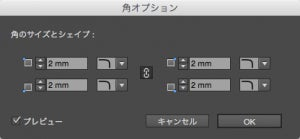
さらに、[オブジェクト]メニューから[角オプション]を選択してみましょう。[角オプション]ダイアログが表示されるので、角のサイズとシェイプを指定して[OK]します。

https://blogs.adobe.com/creativestation/files/2016/03/01-06.png
すると、選択していた画像すべてを角丸にできました。Illustratorでも角丸の作業は簡単にできますが、画像をマスクした後に角丸にするには、ダイレクト選択ツールでマスクしたパスのみを複数選択しなくてはならず、ちょっと面倒です。InDesignでは、選択ツールで画像をまとめて選択すればよいので、かなり楽チン。

https://blogs.adobe.com/creativestation/files/2016/03/01-07.jpg
ちなみに均等分割した画像と画像の間隔ですが、これもコントロールできます。画像を配置する前に[レイアウト]メニューから[マージン・段組]を選択して、[マージン・段組]ダイアログを表示させます。このダイアログの[間隔]に指定した値が、画像と画像の間隔になるので、あらかじめ設定しておけばOKです。
※ちなみに、[レイアウト]メニューから[レイアウトグリッド設定]を選択して[段間]の値を設定してもいいですよ。

https://blogs.adobe.com/creativestation/files/2016/03/01-08.png
さらに、後から画像と画像の間隔を調整することも可能です。[間隔ツール]を選択すれば、オブジェクトとオブジェクトの間隔を調整できます。[間隔ツール]で画像と画像の間隔にマウスを持っていくと、調整できる間隔がグレーにハイライトされます。ここでは、commandキー(Windowsではcontrolキー)を押しながらドラッグしてみましょう。すると、間隔のサイズが変更できます。部分的に間隔を変更したい時に便利ですね。
なお、[間隔ツール]の詳しい使い方は、私のサイト内の「InDesign CS5 & 5.5 No.08 間隔ツール」を参照してください。

https://blogs.adobe.com/creativestation/files/2016/03/01-09.jpg
縦組みテキストでの作業
今度は、縦組みのテキストに注目してみましょう。このテキストでは、2桁の数字がたくさん使われています。当然、横向きに寝てしまった数字は直す必要がありますが、Illustratorだと一つずつ手作業で[縦中横]を適用しなくちゃならなくてとても面倒。しかし、InDesignなら[自動縦中横設定]の機能で一発です。縦組みのテキストがたくさんある場合は、InDesignを使わないと大幅に時間を損していると思ったほうがいいです。
まず、目的のテキストをすべて選択し、[段落]パネルのパネルメニューから[自動縦中横設定]を選択します。

https://blogs.adobe.com/creativestation/files/2016/03/01-10-1.jpg
[自動縦中横設定]ダイアログが表示されるので、何桁までの数字を縦中横にしたいか指定するだけです。なお、[欧文も含める]をオンにすると、その桁数までの欧文に対しても縦中横が適用されます。

https://blogs.adobe.com/creativestation/files/2016/03/01-11.png
[OK]ボタンをクリックすれば、この通り。簡単に縦中横が設定できました。

https://blogs.adobe.com/creativestation/files/2016/03/01-12-1.png
また、ルビが必要な場合も便利です。[ルビ]ダイアログでルビ文字を設定するだけで、親文字と連動するルビがふれます。もう、テキストの修正が入るたびに、ルビの位置を調整する必要はないんです。
https://blog.adobe.com/media_70e31ae1ca59b63c7158c463ae3cf0d69920c9c5.gif
InDesignを使ってみよう
さて、どうでしたか。今回は「こんな時は、InDesignを使ったほうがだんぜん効率的」といった事例を少しだけ紹介しました。他にもInDesignの利点はたくさんあるので、これからこのブログで紹介していきますね。
ちなみに欧米では、Illustratorはイラストやマップ等、あくまでもパーツを作るアプリケーションとして使われており、最終的なフィニッシュワークにはInDesignのようなレイアウトソフトが使われています。これまで食わず嫌いでInDesignをさわったことのない方も、ぜひ一度、試してみるといいですよ。
なお、Adobeサイト内に『InDesign入門ガイド』というコンテンツがあります。これからInDesignを使ってみたいという方向けに、私が以前書かせてもらった記事ですが、基本的な操作は今も変わりません。これからInDesignを始める方は、ぜひ参考にしてくださいね。ではまた〜