モバイルアプリを活用したIllustrator & InDesignワークフローで比較検証!CSとCCどっちがスゴイ?
Adobeのノベルティを勝手に作ってたらAdobeから連絡が来た件
Creative Cloud(以下、CC)がリリースされてから早いもので3 年以上が経過し、非常に多くの方がCCに移行しています。一方で、まだCCに移行されていない方にその理由を聞いてみると、「新しい機能はそれほど必要ないし、日常的な作業なら今のままで十分」という回答が圧倒的でした。うーむ。なるほど。
というわけで、前回に引き続き今回もCCの本当の進化を知っていただくために、PhotoshopやIllustrator、InDesignなどのデスクトップアプリと連携するモバイルアプリを使うことで、日常の作業がどれだけ変わるのか比較検証し、ビデオにまとめてみました。
いかがでしょうか。ビデオでは以下の2つの比較検証をしています。
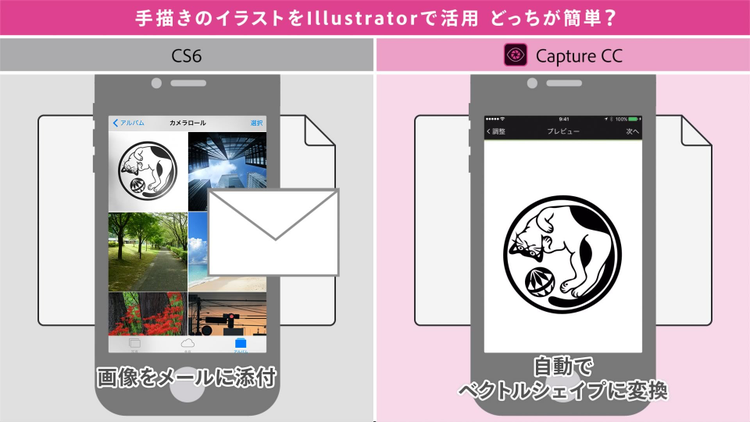
手書きイラスト + Illustrator 比較検証
手描きのイラストをIllustratorで使用するというシンプルな目的のために、従来(CS時代)はたくさんのステップを踏む必要がありました。CCならモバイルアプリCapture CCを使うことで、写真から自動でトレースができ、ベクトルシェイプに変換ができます。それをライブラリで共有してIllustratorで開いて、素材として利用することができるのです。


レイアウト作成 + InDesign 比較検証
ディレクターの頭の中にあるアイデアをデザイナーがしっかりとカタチにするためには、明確な指示が不可欠です。しかし、多忙なディレクターが時間をあまりかけずに具体的な指示を出すことは簡単ではありません。

そこでディレクターが使うのが、モバイルアプリのComp CCです。簡単なジェスチャーでレイアウトやダミーテキストをサクサク配置でき、イメージしている画像もAdobe Stock連携で簡単に選択し、レイアウトに配置できます。あとは、Creative Cloudの共有機能を使ってデザイナーに仕上げの作業を依頼するだけ!


もちろん、Comp CCはPhotoshopやIllustratorとも連携するので、DTPだけでなくWebデザインのレイアウトでも同じワークフローを作れますね。
日常的な作業にこそ効く CC のチカラ
CCでは、おなじみのPhotoshopやIllustratorなどのデスクトップアプリだけでなく、それらと連携するモバイルアプリを活用することで、従来のデザイン作業のイメージをくつがえすような時短ができます。
今回は、モバイルアプリのCapture CCやComp CCを使った、画像のトレース作業やページのレイアウト作業を紹介しました。これまでにない驚きの作業効率と場所にとらわれないワークスタイルをぜひお試しください。