アドビの新しいUXデザインツール、Adobe XD (Preview 1) 登場!使い方をクイックに解説

Adobe XD アップデート
みなさんお待ちかねの”Project Comet”改め、Adobe Experience Design(以下、Adobe XD)が、本日3/14にPublic Preview 1(Mac OS Xのみ)として公開されました。Adobe IDがあればどなたでも無償ですぐにお試しいただけますので、まずはクイックに使い方を解説したいと思います。
Adobe XDの最新情報、もっと詳しい使い方もあわせてご覧ください
記事一覧ページを見る >
Adobe XD (Preview)の2つのモードを使い分けよう
Adobe XDには、スマホやタブレット、PC向けのWebサイトやアプリのUIを制作するDesignモードと、そのUI操作による画面遷移や画面遷移エフェクトなどを設定し、プレビューができるPrototypeモードがあります。この2つのモードを使い分けましょう。
まずはこちらの動画をご覧ください。
いかがでしょうか?これまでのアドビのツールでは見たことがない動きが出てきたかと思います。それでは順番に解説していきます。
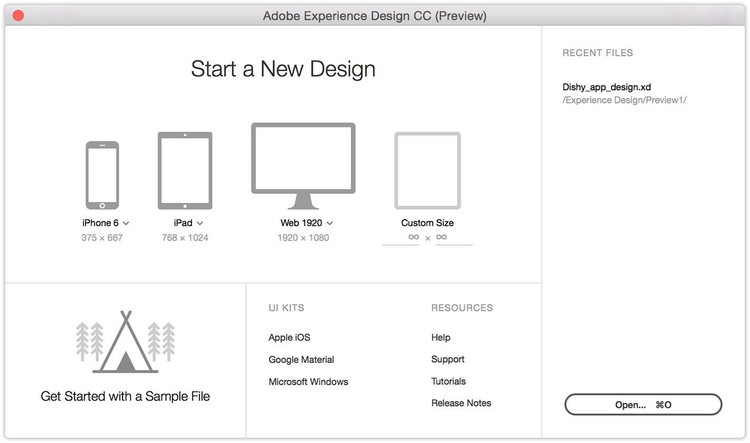
Adobe XDのスタート画面
Adobe XDを起動すると、どの画面サイズからデザインを開始するかテンプレートを選択できます。仮に「iPhone 6」を選択したとしても、後から自由に他の画面サイズを追加することができます。
サンプルファイルを選択すると、簡単なステップに従ってAdobe XDでできることを体験できます。

その他、UI KITSにはApple iOS、Google Materialデザイン、Microsoft Windowsの典型的なUIパーツ群が含まれており、これらを使ってデザイン制作のスピードアップをはかれます。

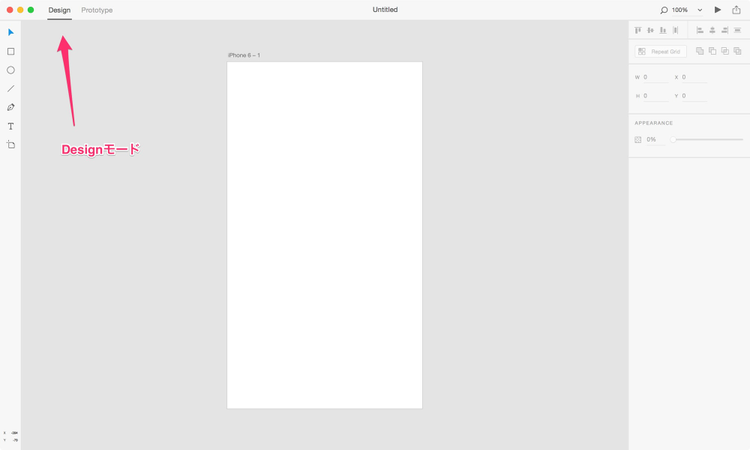
UIデザインを行うDesignモード
自由度の高いアートボード
起動画面でiPhone 6を選択すると、iPhone 6の画面サイズのアートボードが開きます。

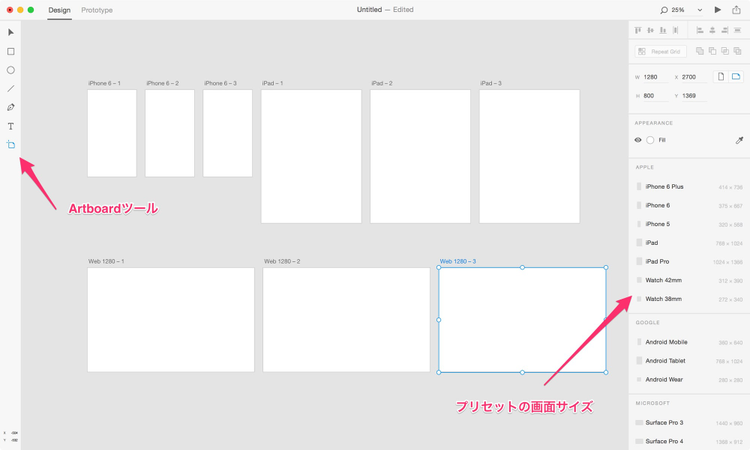
アートボードはツールバーの「Artboard」ツールを選択することで追加できます。画面サイズはマウス操作で自由に設定できる他、プリセットの画面サイズから選択して追加することもできます。
Adobe XDはゼロから開発したツールで非常にパフォーマンスがよいため、大量にアートボードを配置してもあまり動きが鈍くなることはありません。

進化したデザインツール
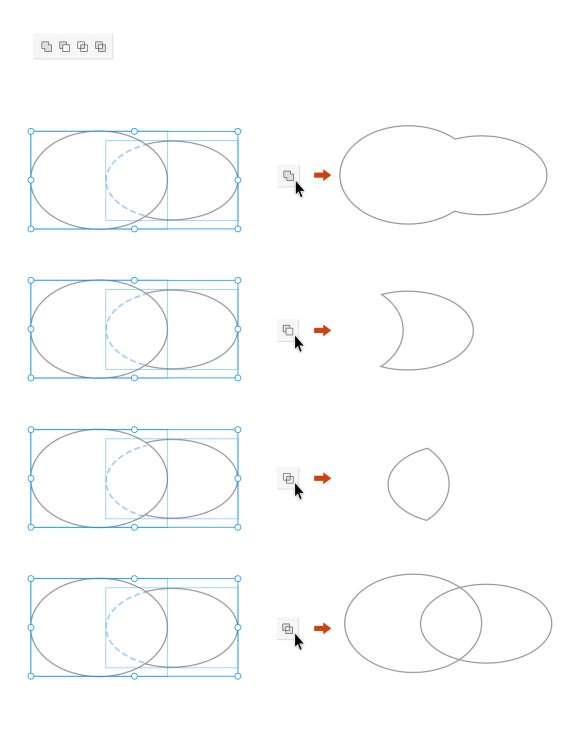
ツールバーのRectangle(矩形)ツール、Ellipse(円形)ツール、Lineツール、Penツールを活用することでUIに必要なオブジェクトを作ることができます。RectangleツールはIllustratorの矩形ツールのような角丸指定ができ、複数のオブジェクトを選択することで、Illustratorのパスファインダーのようなオブジェクトの結合などができます。特にAdobe XDのパス操作は非常に直感的であり、オブジェクトをダブルクリックするだけでパス編集モードに変更でき、簡単にパスの追加(パス上をクリック)したり、削除(Deleteキー)することができます。

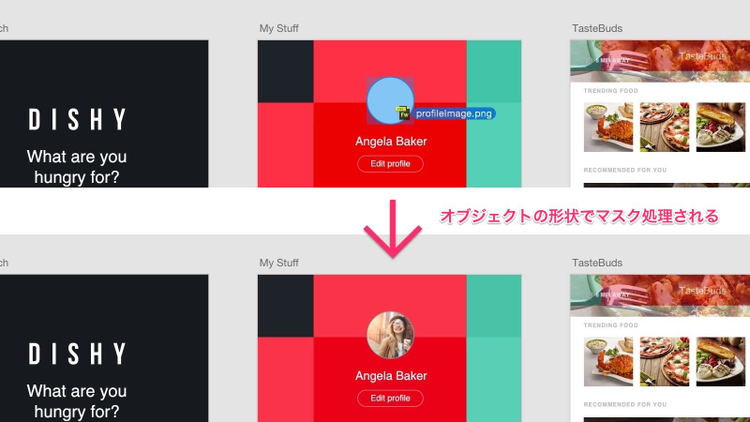
自動でマスク処理される画像の配置
デスクトップなどから画像ファイルを直接ドラッグ&ドロップすることで、どこにでも画像を配置することができます。また、矩形や円形のオブジェクトを用意しておけば、そこにドラッグ&ドロップすることでそのオブジェクトの形状で自動マスクされます。

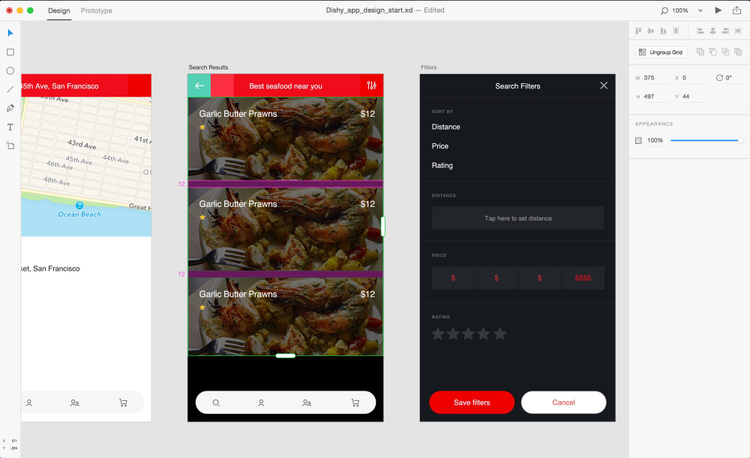
繰り返しアイテムを簡単デザインできるRepeat Grid
検索結果のリスト表示などをデザインする場合は、繰り返し表示させるリストアイテムをすべて選択して「Repeat Grid」を選択することで、サイズに応じて自動でリスト表示が生成されるオブジェクトに変換できます。

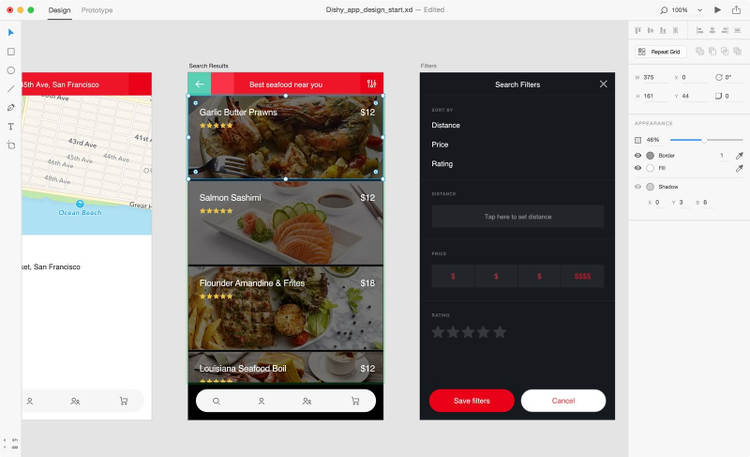
オブジェクトの選択領域が青から緑に変わり、ハンドルが表示されます。ハンドルを下に引き下げれば繰り返しアイテムが自動生成されます。繰り返しアイテム間のギャップ(隙間)も一箇所調整すれば、すべて一括で変更されます。

Repeat Gridではオブジェクトのサイズや位置、カラーなどのプロパティは共通の値を設定できます。したがって、繰り返しアイテム内のフォントカラーを変えたり、位置を修正するとすべてのアイテムに変更が反映されます。
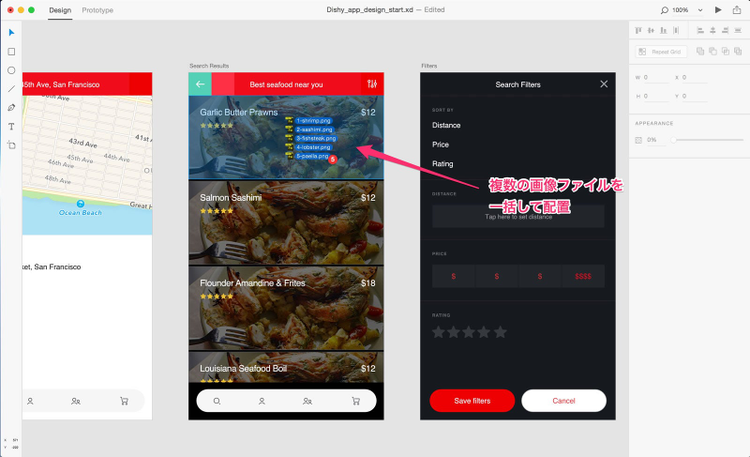
一方で、文字や画像などのコンテンツ部分には、各繰り返しアイテム内で固有の値を設定できます。特に、繰り返しアイテムへの画像の配置は複数の画像ファイルを一括でDrag&Dropすることで、一気に個別の画像配置が完了することに注目です。


一気に個別の画像配置が完了!
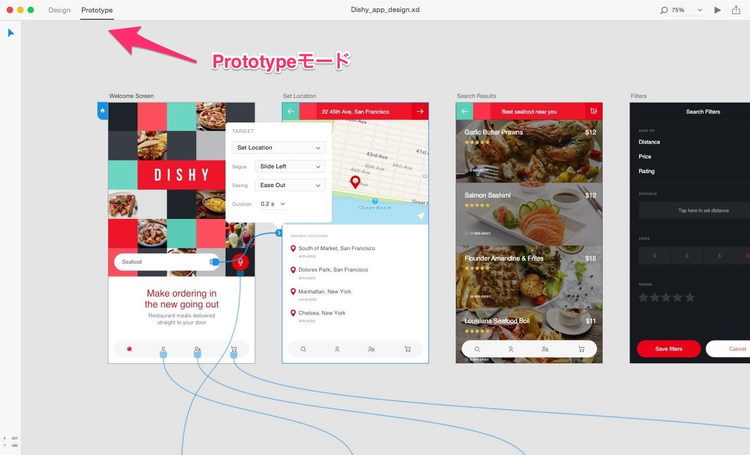
ユーザーが体験する画面遷移をデザインするPrototypeモード
直感的な画面遷移設定
Prototypeモードに切り替えると、配置したすべてのオブジェクトに対して画面遷移のトリガーを設定することができます。たとえば、検索入力フォームを選択すると白い矢印が付いた青いタブが表示されるので、それを遷移させたい画面まで引っ張るだけで画面遷移の設定が完了します。その際の画面スライドやイージング効果なども設定できます。

録画もできるプレビュー機能
Adobe XDは画面遷移のプレビューを手軽にできます。専用ビューワーで確認するだけでなく、録画機能で画面遷移の様子を録画することもできます。

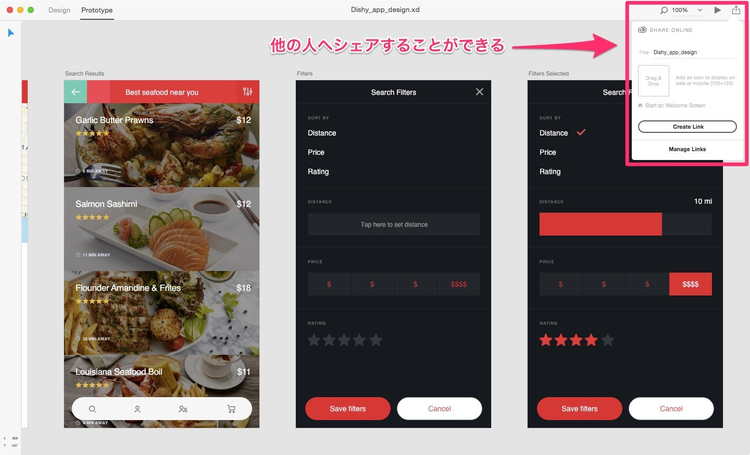
手軽なシェア機能
制作したデザインは画面遷移を含めた状態で他の人へシェアすることができます。シェア用のリンクを作成して、クライアントやチームに知らせることで、ブラウザ上で手軽に確認することができます。試しに、この解説で使っているプロジェクトをシェアしてみました。ブラウザ上で画面遷移を試すことをご確認ください。

まずはお試しください
まだAdobe XDは英語版のみのPublic Preview 1の段階であり機能も多くはありません。初めての製品なので難しく感じるかもしれませんが、一度使ってみると非常に簡単に使えることが分かると思います。ぜひ、この機会にお試しいただき、みなさまのフィードバックをお寄せください。日本語版、Windows版は年内の提供予定です。
なお、3/17(金)夜8時のライブストリーミング放送、Creative Cloud道場でもAdobe XDを解説しますのでお見逃しなく!
今後のロードマップ
現在はMac OS X版のみですが、Windows 10版および、iOSとAndroid向けの専用アプリもリリース予定です。また、PhotoshopやIllustratorだけでなく、Comp CCやCCライブラリ、Adobe Stockなどとの連携も順次進めていく予定です。詳しくはAdobe XDに今後追加される機能をご覧ください。
AdobeXDの参考情報(英語)
チュートリアル:https://helpx.adobe.com/content/help/en/experience-design/tutorials.html
カスタマービデオ:http://bit.ly/1RbIHJO
FAQ:https://helpx.adobe.com/content/help/en/experience-design/help/faq.html
フォーラム:https://forums.adobe.com/community/experiencedesign