Bootstrapをさらに簡単に。レスポンシブWebサイトを最速で制作するDreamweaver CC
BootstrapはレスポンシブWebデザインを採用する際に人気のフレームワークだと言えます。その理由は、複雑になりがちなレスポンシブ対応をフレームワーク部分が吸収してくれるためであり、使いこなせば相当な工数削減につながります。Bootstrapは敷居が高くないことも魅力のひとつですが、最新のDreamweaverにはBootstrapをさらに手軽に使うための機能が搭載されていることをご存じでしょうか?これを知れば、2倍早くレスポンシブWebサイトを制作できるかもしれません!?
Bootstrap標準搭載のDreamweaverを使うメリットは?
Bootstrapを使うためには、まずBootstrapのサイトに行って必要なJavascriptやCSSファイル群をダウンロードするなどして、HTMLファイルにその呼び出しを記述する必要があります。しかし、Bootstrapを標準搭載したDreamweaverを使えば、新規にHTMLファイルを作成する際に簡単に設定できるため、これら一連の「お決まりの作業」は不要になります。

DreamweaverでBootstrapを使った新規HTMLファイルの作成。HTMLファイルのJavascriptやCSSの指定は自動で行ってくれる
もちろんこれだけでなく、Bootstrapのナビゲーションやパネル、ボタン、グリッドレイアウトなどのレスポンシブ対応コンポーネントを専用パネルからダイレクトに画面に配置できたり、スマートフォンでライブプレビューもできるためレスポンシブWebサイト制作の効率が大きく上がります。

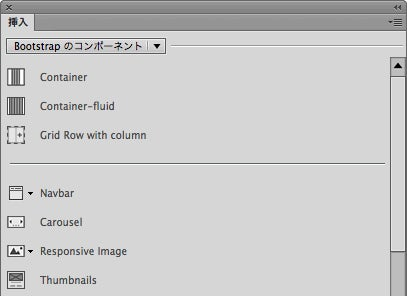
Bootstrapコンポーネントの挿入パネル
DreamweaverでBootstrapを簡単に使う方法は?
では、実際にDreamweaverでBootstrapを使ったレスポンシブ対応のサイト制作ついて解説した6つの記事をご紹介しましょう。

https://blogs.adobe.com/creativestation/web-dreamweaver-bootstrap-01-jumbotron-layout
第1回「 Jumbotronを使ったヒーローエリアのレイアウト」
Webページを印象付けるヒーローエリアをBootstrapのJumbotronコンポーネントを使ってレイアウトする方法を解説します。

https://blogs.adobe.com/creativestation/web-dreamweaver-bootstrap-02-adobe-stock
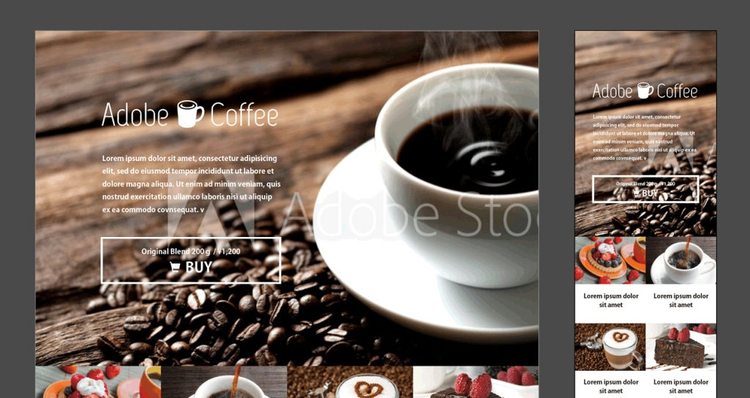
第2回 「Jumbotronでヒーローエリアに画面いっぱいの写真を配置」
最近よく見かけるヒーローエリアの背景にキャッチーな写真を配置して、ページをさらにアピールする手法を解説します。

https://blogs.adobe.com/creativestation/web-dreamweaver-bootstrap-03-svg-responsive-image
第3回 「SVGでロゴ設置 & 画像のレスポンシブ対応」
レスポンシブデザインでは画像の取り扱いにも工夫が必要です。SVGのロゴ画像や写真のレスポンシブ対応について紹介します。

https://blogs.adobe.com/creativestation/web-dreamweaver-bootstrap-04-ghost-button
第4回 「Bootstrapボタンをゴーストボタンに変身させる」
ページに大きく印象的な背景画像を使う場合に使われだした、背景が透けたボタンをBootstrapボタンから作る方法を紹介します。

https://blogs.adobe.com/creativestation/web-dreamweaver-bootstrap-05-grid-layout
第5回 「グリッドカラムレイアウトを使いこなす」
レスポンシブデザインの本領ともいえるグリッドレイアウトについて解説します。Dreamweaverでは直感的に設定できます。

https://blogs.adobe.com/creativestation/web-dreamweaver-bootstrap-06-grid-customize
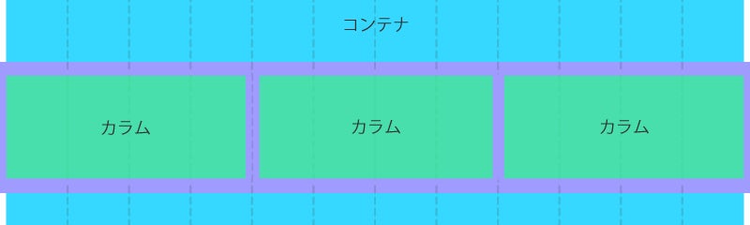
第6回 「グリッドカラムの隙間を自在に操る方法」
グリッドレイアウトをさらに使いこなすための手法について紹介します。これを理解すれば思い通りのレイアウトが可能になります。
でも、まずはBootstrapを基本から学びたい方は
Bootstrapについてあまり詳しくない方は、この機会に基本から学んでみてください。レスポンシブWebサイト制作の敷居を低く感じるはずです!
はじめる前に
グリッドレイアウトの組み方
コンテンツを配置する

フレームワークやツールの活用で最速の制作を
数年前まではパソコン用とモバイル用のサイトは、個別制作でそれなりの見積もりも受け入れられました。しかし、最近ではWebサイトのモバイル対応がかなり一般化してきており、クライアントの期待値も上がっています。限られた予算内でクライアントの要望に応えるためにも、工数をあまり掛けずにレスポンシブWebサイトに対応する必要があります。BootstrapなどのフレームワークやDreamweaverなどのツールをうまく活用して、最速の制作方法を確立しましょう。