Adobe XD Preview 2 リリース!テキストデータのダイレクト読み込みやグリッドなど
Adobe XD アップデート
この記事は、2016/4/25 にポストされた April Update of Adobe Experience Design CC を抄訳したものです。
3/14にリリースされたAdobe XDのPublic Previewは要望の高い機能を中心に開発され、毎月アップデートされていく予定です。まだ開発中の重要な機能(スクロールやレイヤーなど)がありますが、4/25にリリースされたPreview 2に新たに追加された機能でさらにデザインしやすくなると思います。特に、テキストファイルをデザインにダイレクトにドラッグ&ドロップする読み込み機能はオススメです!
それではPreview 2で追加された機能を紹介します。
Preview 2に搭載された主な新機能
グリッド
最も要望が強かった機能のひとつであるグリッドをサポートしました。各アートボードに対してグリッドを設定し、正確なレイアウト作業ができます。グリッドのラインカラーや透明度、サイズを設定可能。
デフォルトのグリッドを設定しておけば、他のアートボードにも同じグリッドを簡単に適用できます。

グリッドのサポート
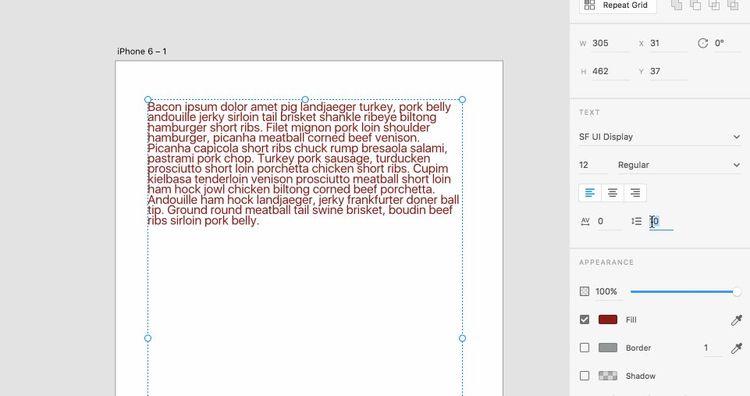
テキスト機能の強化
デザインする上でとても重要、というフィードバックが非常に多かったテキストコントロール機能。今回のリリースでは、まずカーニングと行間をサポートしました。

テキスト機能の強化:カーニングと行間をサポート
デザイン機能の強化
矩形の四隅の角丸をパネル上でも簡単にコントロールできるようになりました。また、iOSやAndroidなどのUI Kitへのアクセスがファイルメニューからいつでも可能になっています。

デザイン機能の強化
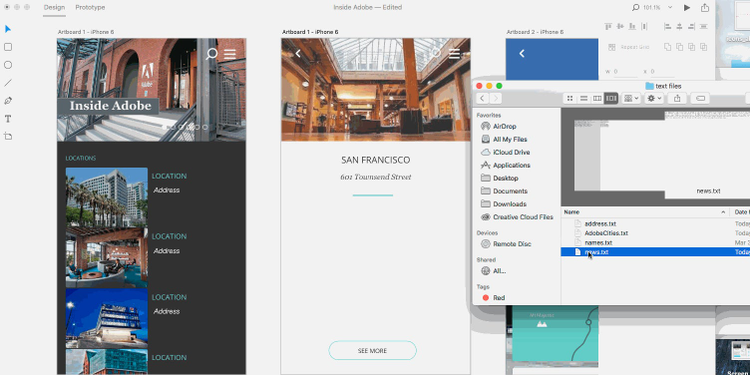
テキストファイルのドラッグ&ドロップ
デスクトップなどからXD上のオブジェクトに画像をドラッグ&ドロップすると、マスクされた状態で画像配置が簡単にできました。これと同じような感覚で、今度はテキストファイルをXD上のテキストオブジェクトに配置することで、簡単にテキストをデザインに流し込むことができます。
たとえば、Repeat Grid内のテキストオブジェクトに、地名リストが改行区切りで記載されているテキストファイルをドラッグ&ドロップすると、Repeat Gridで繰り返された各テキストオブジェクトに順番に地名のテキストが配置されます。

テキストファイルのドラッグ&ドロップ
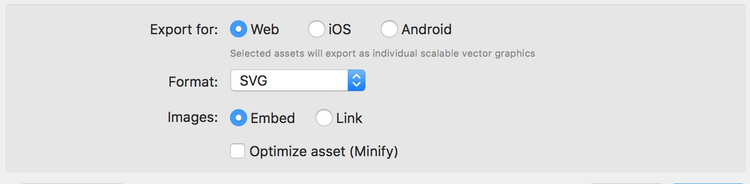
画像の埋め込み
Illustratorから直接コピー&ペーストしたり、SVGをインポートすることで画像を埋め込めるようになります。また、SVGでエクスポートする時にも、画像を埋め込むかリンクするか選べます。

画像の埋め込み
シェア機能の強化
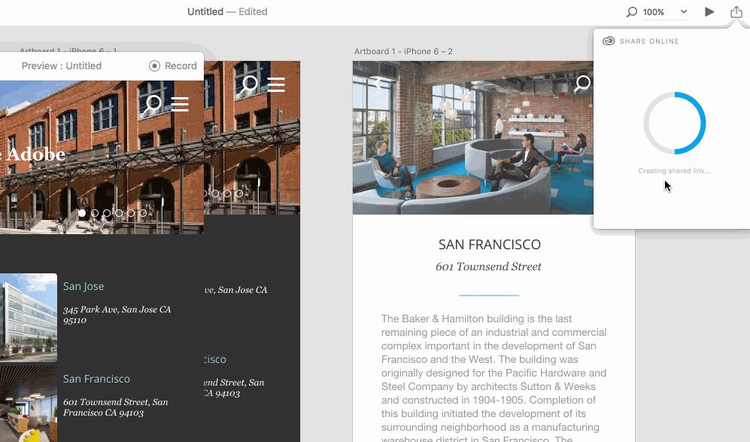
今回のアップデートでクライアントやチームにシェアする際のURLを複数バージョン作れるようになりました。以下がその手順です。
- Share Onlineアイコンをクリック
- 「Create Link」ボタンをクリックしてリンクを作成
- その後、デザインやプロトタイプを変更(別バージョンをデザイン)
- 再びShare Onlineアイコンをクリック
- 「New URL」を選択して、新しいシェアURLを作成

シェア機能の強化:シェアURLを複数作成可能
また、プロトタイプ内でクリックできる箇所をハイライトする機能が追加されました。将来的には、このハイライト機能のON/OFF制御もできるようにする予定です。
その他の新機能などについては、以下のビデオ(英語)をご覧ください。
今後予定している追加機能
- **カラーピッカー:**HEX入力やスウォッチ登録なども可能
- **バックグラウンドブラー:**iOSやMac OS X、Windows 10などで見られるバックグラウンドブラー効果が簡単に使用可
- **スクロール:**要望の非常に強いスクロール機能で縦長のアートボードやオブジェクトグループなどにも対応
- **定規:**二つのオブジェクトの間隔を測定
- **シェア時のフルスクリーンモード:**プロトタイプをシェアした時にタイトルなどの付随情報を非常時にしたフルスクリーンモードのサポート
- **インポート機能の向上:**シャドー付き画像、Aiシンボルのインポートのサポート
今後も要望の高い機能を中心に、毎月アップデートしていきますのでご期待ください!