【2016年6月のアプデ内容を検証!】ついにAiに「アセット書き出し」機能が搭載! Psはフォント周りの機能がブラッシュアップ
くれまとさくらのWebデザイナーは今日も行く
はじめに
こんにちは。さくらです。先日、Creative Cloud2016年6月20日リリースの提供がはじまりました。PhotoshopやIllustratorをはじめ、さまざまなアプリが少しずつ変化した今回のリリース。「恒例!CCデスクトップアプリの最新情報をサクッと確認〜2016年6月リリース」などの記事を踏まえ、この記事では私たちWebデザイナーの目線から、特に気になったアップデート内容について語り合ってみました!
ついに出た!待望のIllustrator「アセット書き出し」。実用性のほどは?
浅野:さっそくですが、気になる機能はありました?
黒野:まず、Illustratorの「アセットの書き出し」機能のリリースが、一番気になりますよね! 周囲のみんなが話題にしています。さくらさんは、触ってみました?
浅野:触りました! 以前のこの連載で「イラレでWebデザインってほんとにできるの?」なんて質問をしちゃった身としては、この機能が実装されるだけで「いよいよ本格的にWebデザインが出来るのね!」という気持ちです。
黒野:そうなんですよね。色々もの足りないところはあるのですが、アートボード単位でしか書き出せない状況に比べれば、物凄い進化!(笑)。
浅野:UIも分かりやすいなと感じました。
黒野:具体的には、まず、[アセットの書き出し]パネルが新しく追加されたんですよね。

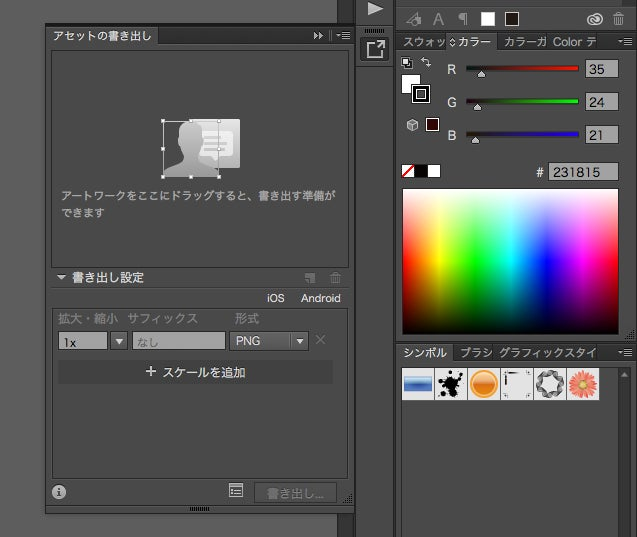
[アセットの書き出し]パネル
浅野:あれ?私の画面には表示されてませんね。
黒野:アップデートしたのにこのパネルが表示されない場合は、[ウィンドウ]メニュー→[アセットの書き出し]にチェックが入っているかを確認しましょう!
浅野:あ、私、さっきDTPするためにワークスペースをカスタマイズしてたんでした。無事表示できましたよ!
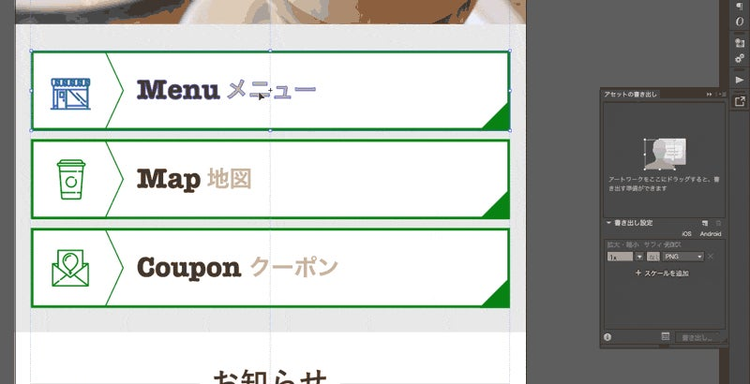
黒野:パネルが表示できたら、書き出したいオブジェクトやグループを、ここにドラッグ&ドロップすると、書き出し候補として登録されます。

ドラック&ドロップでアセットの登録が可能に。
浅野: パネルの中でアセットに名前を付けると、書き出したときのファイル名になるんですね。
黒野:そうですね。ファイル形式は、PNGやJPGだけでなく、SVGでも書き出し可能です。ひとつのアセットに対して、複数の書き出し倍率を設定できるので、高密度ディスプレイへの対応もできます。
浅野:レイヤー単位で命名/書き出すPhotoshopと違って、オブジェクトやグループごとの操作は、とっても直感的に作業できますね。
黒野:ね! これまで「Illustratorでレイヤーごとに書き出したい」と思った場合には、 プラグインを使っていたと思います。しかし、「レイヤーごと」にあらかじめ分けておくというのも、ちょっと面倒くさかったのも事実です。「書き出したいオブジェクトをパネルにドラッグ&ドロップ」という挙動は、初心者でも理解がかなり簡単になると感じました。
浅野:これって、たとえば一度アセットに登録したデータに修正が生じた場合は、再度同じ手順を繰り返して、パネルに登録し直すんでしょうか?
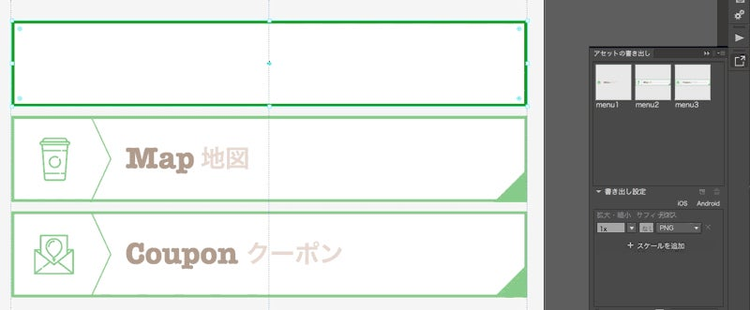
黒野:いや、一度登録したアセットでも、アートボード上でオブジェクトの位置や色を変更すると、即座にパネル内に反映されますね。

「シンボル」化しているボタンの土台部分の色を変えた例。[アセットの書き出し]パネルのサムネイルにも反映される。
浅野:本当だ! 一度作ったアセットに対しての変更は便利ですね。一方で、登録済みのアセットに対してアートボード上で新規オブジェクトをのせただけでは変更(追加)と認識されないんですね。
黒野:されませんねー。その場合は、新しいオブジェクトも含めて、もう一度アセットを登録しなおす必要がありそうです。
[アセットの書き出し]を使いこなすために注意すること
浅野:かなり画期的なアップデートだったと思うのですが、なにか注意点もあるんでしょうか?
黒野:これまでざっと触ってみたところ、注意したいポイントがいくつかあるんですよね。現時点で気づいている点を、以下に挙げておきますね。
- オブジェクトの大きさに小数点がつくと、書き出し時ににじむ
- アートボード上でのオブジェクト位置に小数点がつくと、書き出し時ににじむ
- ドロップシャドウをつけると、かなり大きめに余白がつく
- テキストの最下行の行送り分の余白がつく
- マスクで隠れている部分が余白になる
- 書き出されたSVGのコードに「id=”レイヤー_2″」などの日本語が含まれてしまう場合がある
- 同じオブジェクト/グループを複数アセットとして登録できてしまうので、管理は自分で行う必要がある
浅野:意外とありますね〜。
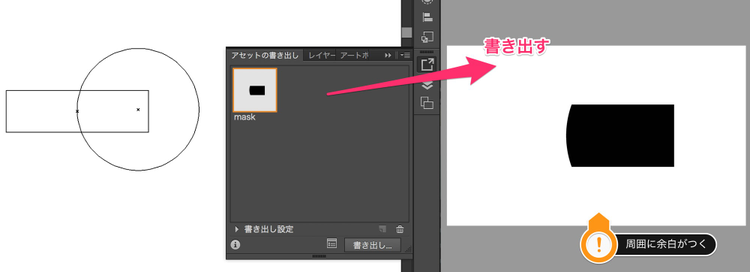
黒野:いくつか具体例をみてみましょうか。テキストの行送りの余白がついてしまう場合と、マスクで隠れている部分が余白になってしまう場合のスクリーンショットをとってみました。

テキストをアセットとして追加し書き出した時に、行送り分の余白がつく

クリッピングマスクを利用したアセットは、マスクで隠れている部分及びマスクに利用しているオブジェクト全てを含む余白が生じる
浅野:あ、ほんと、余白ついちゃってますね。これを回避するには、テキストだったらアウトラインをとれば良いですかね。
黒野:ですね。マスクした部分の余白がついてしまう件は、パスファインダーで[分割]するか、それが無理なら、書き出し後の画像の余白をPhotoshopで削除する等の処理が必要になりそうです。
浅野:なるほど、シャドウやマスクをあまり使わず、テキストはWebフォントで処理するフラット系なテイストのデザインだと、そこまで問題は起きなさそうですけれど。
黒野:マスクやシャドウを多用するようなデザインの場合は、上記のポイントに気をつけながら、少しずつ実務に取り入れていってみてもいいのかな、と思っています。いずれにしても、オブジェクトのサイズやアートボード上の位置に関して、小数点のつかない厳密な数値管理の意識を持つというのが、ひとつのポイントになってくると思います。
アートボードの書き出しも便利になった!
浅野:さて、[アセットの書き出し]パネルとあわせ、アートボードごとの書き出しも、UIやメニュー名が変わりましたね。

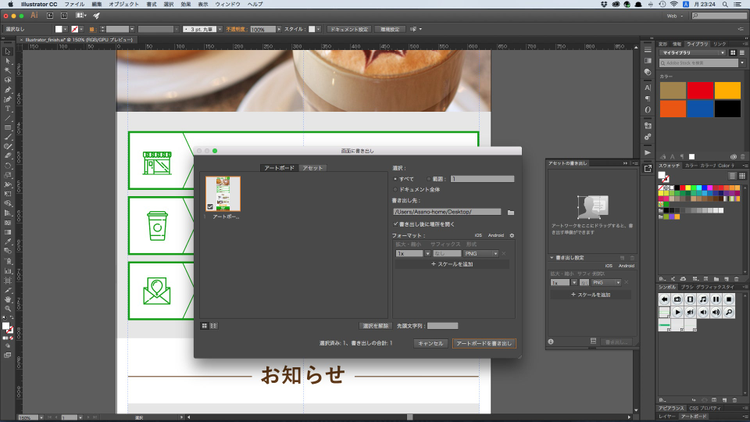
[ファイル]メニュー→[書き出し]→[画面に書き出し]表示が新しくなった。
黒野:[ファイル]メニュー→[書き出し]→[画面に書き出し]っていう日本語は、ちょっと分かりにくいですね。なんで「画像を書き出し」にしなかったんでしょう?(笑)
浅野:確かに! 「画面に?ってなにに???」って、アタマの中が「?」になっちゃいました(笑)。
黒野:とりあえず、この[画面に書き出し]メニューを開くと、表示されるダイアログから、「アートボードごとに書き出す」か「アセットを書き出す」を選択できますよ。

「アートボードを書き出し」画面
浅野:私はさっそくバナー量産の案件で「アートボードを書き出し」を便利に使いました。ひとつのダイアログボックス内でアートボードのサムネイルとアートボード名を一覧できるのが、やっぱり嬉しいです。
黒野:いままでアートボードを画像に書き出す時は、書き出したいアートボードの番号を数値で手入力してましたからね(笑)。
Photoshopでの嬉しいアップデート&新機能
浅野: Photoshopの方も、色々と機能がバージョンアップしましたね。「顔立ち調整」とか、「コンテンツに応じた切り抜き」とか、補正周りの機能も見逃せないんですが、Webデザイン的には文字のフォントのウエイト周りがやっと整備された! これは嬉しい!!
黒野:おお、Illustratorと揃ったってことかな?

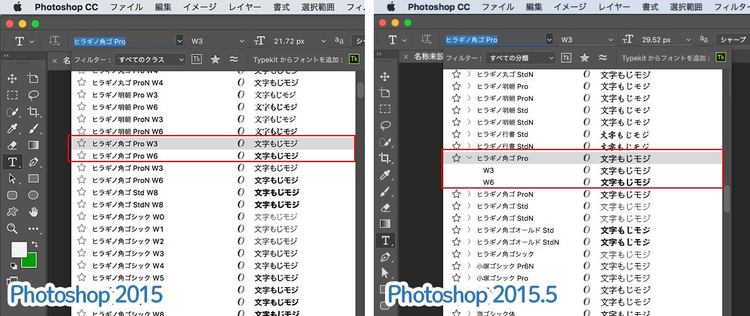
文字パネルのフォントがウエイトごとにグループ化された。
浅野: そうですね! IllustratorとUIはちょっと違いますけど、ウエイトごとにグループ化されるようになったのは、素早くフォントを選べるので嬉しいです。Webデザインって文字を扱うことが多いので、ズラズラ〜っと一覧が煩雑に続くのが不満でした。文字周りの強化は嬉しいですね。
黒野:あと、フォント周りだと、似た雰囲気の文字を探してくれる機能がついてましたね。
浅野:「マッチフォント」ですね。たとえば、手元にある文字と、PCに入っているフォントで近しいものを検索してくれる機能です。

[書式]メニュー→[マッチフォント]
黒野:これは、既存のデザインに利用されていた書体と似たものを探すのに、便利そうですね。
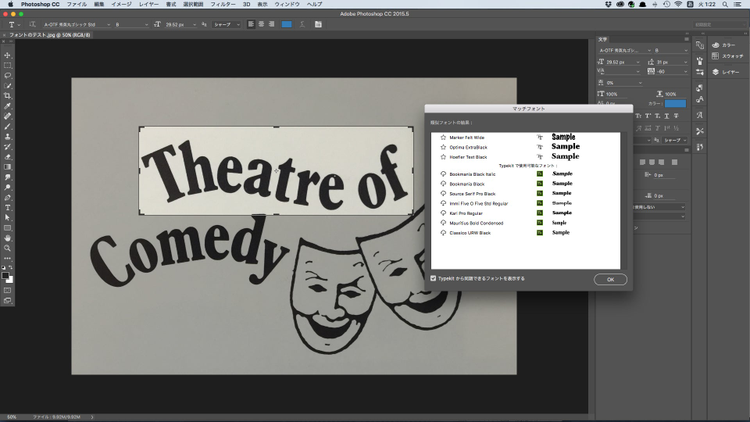
浅野:そうですね! たとえばこんな感じで、調べたい画像を開いて、「マッチフォント」を起動したあとにこうやって、文字だけのエリアを選択すると……。

自動で近似のフォントを検索・表示。
浅野:こんなふうに、選んだエリア内の文字に対して、使用可能で一番近いフォントをいくつか選んでくれます。元の画像やフォントの量によっても条件が異なるので、完全に一致させるのは難しいんですが……。
黒野:上から3番目のこのフォントは結構近いかも。
![[マッチフォント]で選んだ書体が文字パレットに表示される。](./media_1a3278fa6d8d48db41d92629865b8124895ac02c1.png?width=750&format=png&optimize=medium)
[マッチフォント]で選んだ書体が文字パレットに表示される。
浅野:似ているフォントがあったら、選んで[OK]をクリックすると、そのフォントが文字パレットで表示されるので、そのまま文字が打てます。このPhotoshopが選んでくれたフォントですが、今回は私の方で「水平比率」を調整してみました。同じテキストを打ってみましたが、いかがでしょうか?
黒野:似てますね。 細部はさすがに違いますけど、自動でここまで検索できるのはスゴイ!
浅野:現状は欧文書体が中心になるようですが、デザイン初心者の方には勉強のためにもおすすめできそうです。自分のPCに入っているフォントのほかにも、Typekitからもフォントを選べるので、フォントを選ぶ選択肢も広げやすいですね。
Webデザイン対応への期待がますます高まるIllustratorは、今後も要チェック!
黒野:一通りアップデートされた機能を触ってみて、IllustratorでWebデザインをするということが、いよいよ現実的というか、かなり便利に身近になってきましたね。一方、より「数値が正確なデータ作り」を求められることになるので、ミスを減らせる作業手順の見直しについてまとめてみたいと思っています。
浅野:あとはAdobe XDにIllustratorのデータがコピペできるようになったという話もありますし、Webだけでなく、デジタルデバイスのデザインと相性がよくなりそうで、楽しみですね。
黒野:そうですよね。今回のアップデート内容って、「私たちのことも見てくれてるのね」って思いました(笑)。XDとIllustratorとの連携については、この連載でも近々に取り上げましょう!
浅野:賛成です!
まとめ
くれまのまとめ
個人的には、「IllustratorでのWebデザイン」をここのところ強く推しているので、「アセットの書き出し」機能が搭載され、ますます便利になったことは、かなりの朗報です。そして、この記事で挙げた注意点に関してもアップデートされると、ますます愛が深まりそう♡ ということで、「IllustratorでのWebデザイン」については、今後も継続的に情報収集/発信していきたいと思います。
さくらのまとめ
ここ数年はPhotoshopの方がWeb向けの機能を充実してきている印象で、このままPhotoshop一強かな?なんて思ってたんですが、今回のアップデートはIllustratorがWeb方向に強化されていて驚きました。それぞれ良い所のあるアプリなので、上手に使い分けていきたいですね。「アセットの書き出し」は実際に使うときに注意すべきポイントもあるのですが、くれまさんと共有できて、すっきり解決! さっそく実務で使ってみたいと思います。