普段何気なく見ているiOSアニメーションからアプリのUXを考えてみよう!

本気でUIデザイン
ユーザーが迷うこと無く自然に操作できるようにユーザーインターフェース(UI)をデザインすることは、簡単なように見えてとても難しいことです。この連載では、まず普段使い慣れたiPhoneの基本的なUIアニメーションや画面遷移を見ていきます。何気ないアニメーションに隠れた意味や効果を知ることは、これから作るアプリのUX(ユーザー体験)のヒントになるはずです。今回は、iOS標準アプリに使われているアニメーションを紹介します。
アプリ内アニメーションの重要性とは
近年、モバイルアプリやWebサイトのUIデザインは平面的な表現が特徴のフラットデザインが主流となって、静的なデザインだけでは直感的に使いやすいUIを作ることが難しくなってきています。使いやすく楽しいアプリケーションを作るためには、トランジションやアニメーションを効果的に取り入れることが重要です。
また、フラットなグラフィックだけでは、競合と差別化したプロダクトの世界観を出すのが難しくなっているため、デザイン的にもアニメーションも含めてデザインのルールやトーンを考えていくことが求められます。

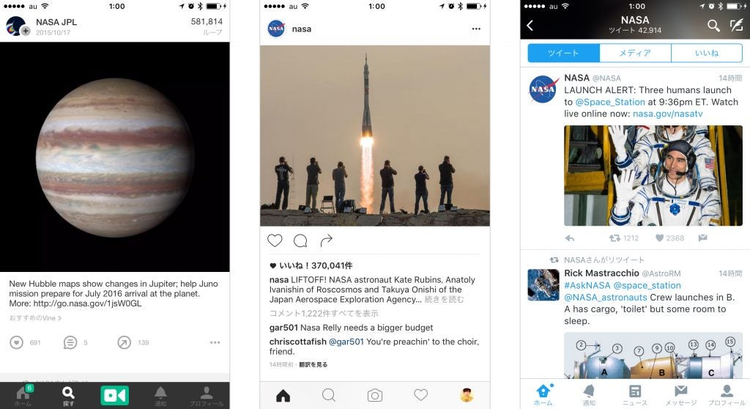
左からVine、Instagram、Twitterのアプリ画面
アニメーションを付ける際のポイント
Appleには、iOSアプリケーションのUI設計やデザインの原則を定めた「iOS Human Interface Guidelines」というガイドラインがあります。その中で、アニメーションについての章がありますので、ポイントを解説します。
ポイント1:標準のiOSアニメーションに合わせる
iOSには合理的で心地よいアニメーションがたくさん盛り込まれています。デザイナー独自のアニメーションを作ることも良いですが、特に意図が無い場合は、ユーザーがよく目にしているiOSの標準アプリで実装されているアニメーションに極力合わせたほうが良いでしょう。iOSに入っている機能やアプリ全体で、決まった操作ルールがあれば、ユーザーに新しく操作を覚える負担をかけずに済むからです。
ポイント2:複数箇所同時や、過度なアニメーションはつけない
ゲームなどの没入型アプリケーション以外では、過度なアニメーションや複数箇所同時のアニメーションは控えるほうが良いでしょう。ユーザーが1つの操作や作業に集中できなくなってしまうからです。アニメーションは、適切に使えばわかりやすく、また楽しく感じさせユーザーの体験価値を向上させますが、過剰に使用するとユーザーが混乱するので、注意が必要です。
ポイント3:本物らしさを重視したアニメーションを心がける
物理法則に反するような動きがあると、ユーザーは混乱してしまいます。例えば、左側からスライドして表示されるドロワーメニューがあった場合、メニューを画面外にしまう際は左に戻っていくようにして下さい。メニューがどこから現れたものかをユーザーに覚えてもらうためです。
iOS ネイティブアプリのアニメーションを知る
次にiOSに標準でインストールされているアプリには、どういったアニメーションが使われているかを見ていきましょう。
パスコード入力画面
iOSパスコード入力画面では、注目すべき2種類のアニメーションが使われています。

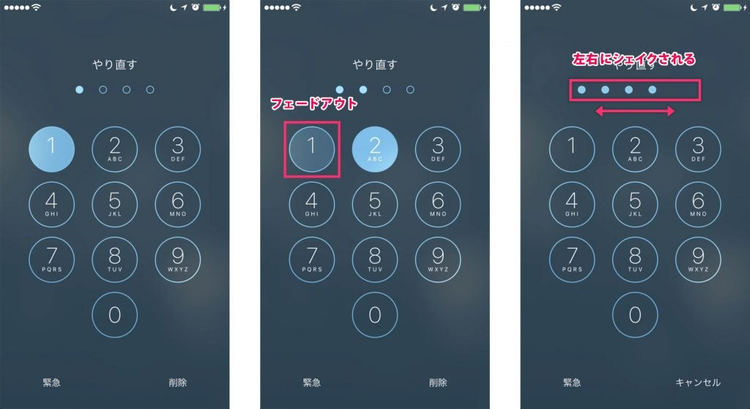
パスコード入力画面
**フェード
**パスコードを入力する際4桁の数字をタップすると、フェードと呼ばれる残像の効果が表示されます。数字の円が少しの間、白い残像として残ることで、ユーザーに数字のタップを認識させる効果があります。
シェイク
4桁のパスコードを間違えた際、インジケーター(4つの点)を左右にシェイクさせるアニメーションが取りいれられています。ユーザーに人間が顔を横に振る動作を連想させる効果があり、パスワードが間違ったことを表現しています。
写真アプリ
iOS標準の写真ビュアーのアプリです。iPhoneに保存した画像一覧画面から、画像拡大画面に遷移させる際にも「ズーム」と「バウンス」の2つのアニメーションが取り入れられています。

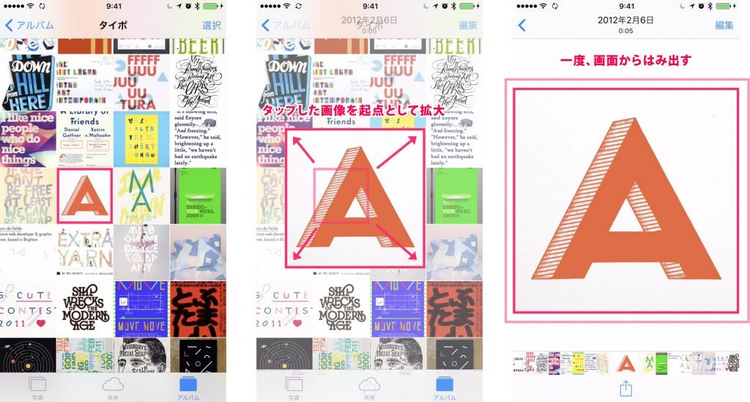
写真アプリ
ズーム
拡大する際にタップした画像を起点として全画面に画像が拡大する「ズーム」の効果が取り入れられています。こちらもユーザーがどの画像をタップしたのかを認識させる効果があり、間違った行動をとってしまった場合に瞬時に気づくことができます。
バウンス
次に画像が画面いっぱいに拡大された瞬間に弾けるような「バウンス」効果が取り入れられています。画像拡大時に一度画面からはみ出た後、画面いっぱいの横幅に収まることで、これ以上拡大されないことを表現しています。
ボイスメモ
iOS標準のボイスメモアプリです。音声を録音する為の一連の機能として、再生、録画、静止などが入っています。ここで注目したいアニメーションはモーフィングです。

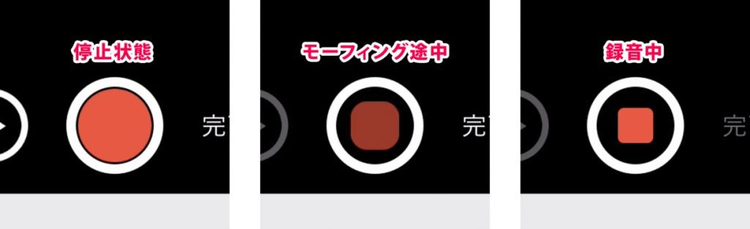
ボイスメモ

ボイスメモ
モーフィング
丸い形をした録画ボタンがタップされることで四角の停止ボタンに形を徐々に変化させます。
この変化のアニメーションを「モーフィング」と呼び、ボタンの見た目が切り替わることで、機能が変更されたことをユーザーに認識させる効果があります。
ここまでiOS標準機能やアプリのアニメーションやその考え方をご紹介しました。
こんな効果が入っていたのか!と改めて気付き驚いた方もいれば、なんだこんな事かとガッカリされた方がいるかもしれません。自然で目に止まらないUIほどなかなか気づかないものですが、考えられた細かい効果や演出が取り入れられており、アプリケーションの使い勝手を良くしています。
これからのデザイナーに求められること
従来はUIデザインとアニメーションの作業工程は、完全に切り分けて進めることが主流でした。そのため、静止画のデザイン段階でバランスを良く仕上げても、アニメーションを実装したら表現が過度になってしまう問題がよく起こりました。今日のデザイナーは、UIデザインとアニメーションを切り分けず、どんなアニメーションを取り入れるかを考えながらデザインを作ることの出来るスキルを求められています。
次回は、トランジションという画面遷移アニメーションのルールや、イージングという加速/減速の変化の度合いについてお話します。
オススメのアニメーションアーカイブサイト
**App Animations
**パーツの場所や、バウンス/モーフィングなどの種類からアニメーションを探すことができるアーカイブサイトです。Facebook Paper、Skype、Google Inboxなどある程度有名なアプリが揃っています。
**UI Movement
**モバイルからWebまで幅広い種類のアニメーションがアーカイブされています。
更新頻度が高い、数も多くアーカイブされています。