知らなきゃ損!Creative Cloudの大技小技【#03】Photoshopのガイドライン
知らなきゃ損!Creative Cloudの大技小技
進化し続けるCreative Cloudには、これまで手間がかかって面倒だった作業をラクにしてくれる機能や、イマジネーションを広げてくれる創造的なツールがどんどん追加されてい ます。この連載では、知っていたらきっと「得する!」「ラクができる!」Creative Cloudを使った「技」を紹介します。
Photoshopでガイドラインを瞬時に引く方法
Photoshopにはガイドラインを引く方法がいくつかありますが、その中でも特に便利な「ガイドレイアウト」をご存知ですか?面倒な計算をすることなく一瞬でガイドラインを引くことができるガイドレイアウトは、地味ながらも「知らなきゃ損!」な小技です。ドキュメントの中心の位置を知りたいとき、画面を均等に分割したガイドが欲しいとき、Webサイトデザインをするときなど、様々な場面で活用することができます。
上下中央の位置にガイドラインを引く
単純にドキュメントの中心を知りたいときは、上下中央の位置にガイドラインを引いてみましょう。
まず [表示] メニューから [新規ガイドレイアウト…] を選び、[新規ガイドレイアウトを作成] ダイアログを開きます。
https://blog.adobe.com/media_7ba369f69c8ac20f6864fa999730ac16b15ec284.gif
① 列を2、行を2に設定します。
② すでにあるガイドラインを消去したい場合は、[既存のガイドラインを消去] にチェックを入れます。
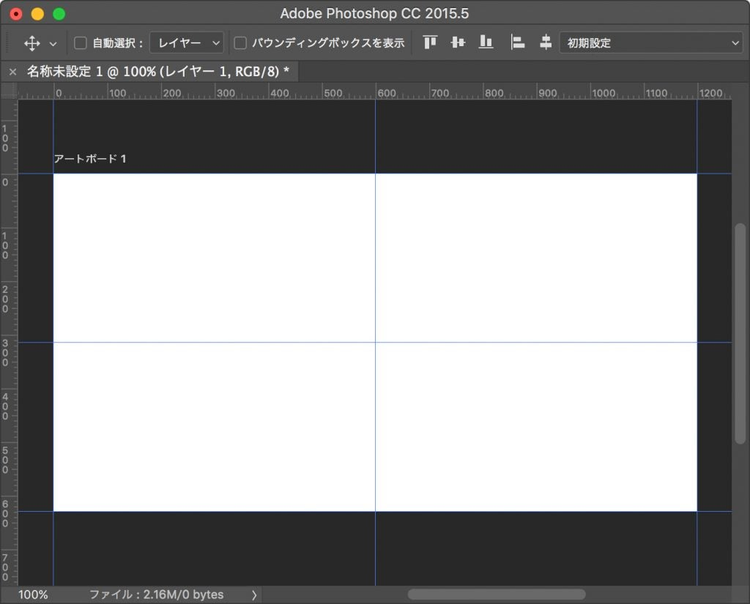
[OK] ボタンをクリックすると、上下中央の位置にガイドラインが引かれます。

https://blogs.adobe.com/creativestation/files/2016/07/guidelayout_02.jpg
画面を均等に分割するガイドラインを引く
バナーなどのデザインをしていると、画面を均等に分割するガイドラインが必要となることがあります。そんなときに、面倒な計算をすることなく正確なガイドラインを引くことができます。ここでは横に3分割、縦に10分割してみます。
https://blog.adobe.com/media_93e7eb265196e88a330b7a088dac2292bfb31910.gif
[表示] メニューから [新規ガイドレイアウト…] を選び、[新規ガイドレイアウトを作成] ダイアログを開きます。
① 列の数を3、行の数を10に設定します。
② よく使う設定はプリセットとして保存しておくことができます。
[OK] ボタンをクリックすると、画面を均等に分割するガイドラインが引かれます。

https://blogs.adobe.com/creativestation/files/2016/07/guidelayout_04-1.jpg
Bootstrapのグリッドレイアウト用のガイドを作成する
960 GridやBootstrapのグリッドレイアウト用のガイドラインだって瞬時に引くことができます。ここでは、Bootstrapのためのガイドラインを作成します。
まず、[ファイル] メニューから [新規…] を選び、[新規] ダイアログボックスでドキュメントのサイズを指定して、新規のファイルを作成します。ここでは、Web用に用意された設定を適用します。
https://blog.adobe.com/media_11638eb56a94580a8b9a3ae3c5e6b49b954c7c4c.gif
① [ドキュメントの種類] のプルダウンメニューから [Web] を選びます。
② [アートボードのサイズ] でサイズを選びます。ここでは、Web (大) (1920, 1080)を選択しています。
次に、[表示] メニューから [新規ガイドレイアウト…] を選び、[新規ガイドレイアウトを作成] ダイアログを開きます。
https://blog.adobe.com/media_f715b2d8d5a78e37bee3bafe5f3accf63cc5eecd.gif
① 列は、数を12、幅を70px、間隔を30pxに設定。
② マージンは、左と右を345pxに設定。
③ ガイドラインの列を中央に揃えます。チェックを入れないと左側を起点にガイドが引かれます。
④ ガイドラインを引く対象は、選択しているアートボードに設定しています。ドキュメント内に複数のアートボードがある場合は、すべてのアートボードにガイドラインを適用することもできます。
[OK] ボタンを押して適用します。

https://blogs.adobe.com/creativestation/files/2016/07/guidelayout_07.jpg
このように、ちょっと複雑なガイドラインも瞬時に引くことができます。よく使うガイドラインの設定は、プリセットとして登録しておけば、数値設定の手間さえも省くことができます。
地味ながらも作業の効率がぐーんとアップするPhotoshopのガイドレイアウトをぜひ活用してください。
もっと詳しくPhotoshopのガイドラインについて学びたい方は、鷹野さんの連載記事もご覧ください。
ベテランほど知らずに損してるPhotoshopの新常識(8)たかがガイド、されどガイド。ガイドと整列を制すものがデザインを制す
さらにCreative Cloudのツールを活用したい方、必見!
アドビ最大のクリエイティブイベント、MAX Japanで数々の「さっそく使える」技を習得しませんか?

http://www.event-web.net/adobemaxjapan/
**Adobe MAX Japan 2016 **〜クリエイターの祭典〜
9月2日(金)東京ビッグサイトにて開催のAdobe MAX JAPAN 2016では、Creative Cloudの最新トピック、トップクリエイターのアイディアやテクニックを身近に体験できるクリエイターのための祭典です。事前登録で参加無料。
お申込みはこちらから >