エクスペリエンスデザインの基礎知識:モバイルアプリのアニメーション付きマイクロインタラクション

エクスペリエンスデザインの基礎知識
かつて、有名な手品師Dariel Fitzkee氏は「マジックは細部と演じられるパフォーマンス、それら両方にあるのです」と言いました。インタラクションデザインもそれに似ています。デザイナーは全体像を正しくしようと努力するかもしれません。しかし、細部が適切なものからほど遠ければ、結果は失敗に終わるでしょう。マジックは細部にあります。それが、丁寧にデザインされたマイクロインタラクションが、体験の満足度を高める理由です。
この記事では、モバイルアプリに見られるアニメーション付きのマイクロインタラクションが、使い易さに加えて、否定しがたい楽しさももたらす理由を探求します。もし、まだ未読であれば、前回の記事”マイクロインタラクションのユーザー体験への大きな影響”を最初にお読みください。
マイクロインタラクションは、モバイルアプリ体験の中で起き得るあらゆる行為の周辺の様々な場所で使用されます。一般的には以下のような領域で使われる傾向があります。
システムの状況を表示
Jakob Nielsen氏のUIデザインに対する最初のヒューリスティックは以下のようなものです。「システムは、適切なフィードバックを通じて、何が起きているかを、意味のある時間内にユーザーが常に知らされている状態にすることが望ましい」。 これは、ユーザーインターフェースはユーザーに現在の状況をはっきり知らせるべき、と解釈できます。アプリはユーザーに推測させ続けるべきではありません。マイクロインタラクションは、適切なビジュアルフィードバックを用い、アプリからユーザーに起きていることを知らせる助けとなるでしょう。
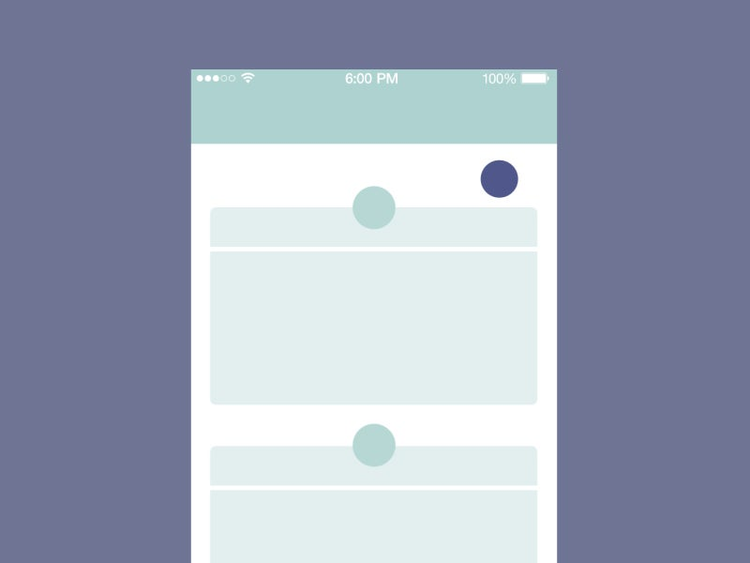
データのアップロードとダウンロード処理は、クリエイティブなアニメーション付きマイクロインタラクションに適した領域です。

データダウンロードのアニメーション。 画像著作権: Materialup
もうひとつのよく知られたこの種のアニメーションの例は”ドラッグしてリフレッシュ”。モバイルデバイス上のコンテンツの更新を開始する合図です。陽気なアニメーションはユーザーをクスッとさせることでしょう。

下にドラッグしてリフレッシュ。画像著作権: Dribbble
ここがポイント: アニメーションはアプリの処理状況をリアルタイムで伝え、ユーザーに素早く現状を理解させることができる
ボタンやコントロールに触れる感覚を与える
ボタンやコントロールなどのUI要素は、実際に触れられそうに見えるべきです。たとえ、それらがガラスの層の裏側にあるとしてもです。このギャップを埋めるには、入力に即座に反応してアニメーションで見た目や動きを変化させ、直接操作しているような感覚を演出します。目に見える反応は、ユーザーの入力に明確さを加えるのです。
下は、物理的なオブジェクトとのインタラクションを模倣したUIボタンです。

画像著作権: Google Material Design
ここがポイント: 視覚的なフィードバックは、確認に対するユーザーの自然な欲求に訴える。アプリをクリックして、何を操作しているかを常に知っているように感じられるのは単純に気持ちのよいもの
意味のある遷移を組み立てる
画面上の要素の配置の変更や、要素の階層をはっきりと見せるためにアニメーションを使うと、コンテキストの間の移動をスムーズなものにできます。
下のアイコンはある形から別の形に変化し、そrぞれの時の形状に応じた2つの機能を提供します。

画像著作権: Google Material Design
動きのあるデザインは、意味を持ち、かつ楽しい手段として、ユーザーの注意を効果的に導きます。これは、画面上に多くの情報を表示することが不可能なモバイルデバイスやスマートウォッチに特に適しています。
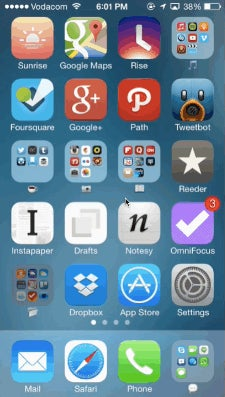
アップルのiOSは意味のあるトランジションの良い例です。下の例では、ユーザーがフォルダやアプリを選択すると、より詳細な表示やアプリのメイン画面を拡大表示します。

画像著作権: elezea
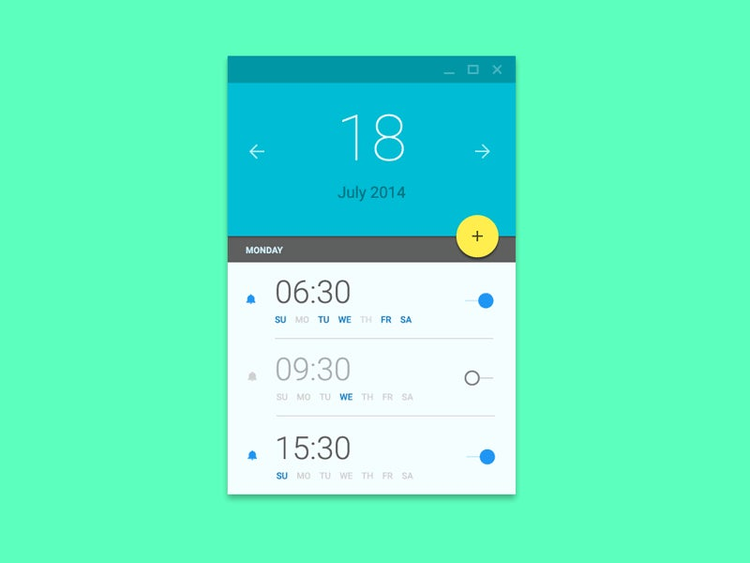
もうひとつの良い例です。下のアニメーションは、画面に常駐している要素と色とを使って2つの状態の関連性を表現しています。これにより遷移がスムーズで理解しやすいものになります。

画像著作権: Dribbble
ここがポイント: マイクロインタラクションは異なるページの間に視覚的な関係性を確立し、インターフェースに明確さを加える
ユーザーの最初の一歩を助ける
マイクロインタラクションは新規ユーザーの強力な味方です。 最初の一歩における一連の流れにおける澱みのないUXとアニメーションは、使い始めたユーザーとアプリの関係に多大な影響を与えるでしょう。例えば、アプリ起動後に最も重要な機能やコントロールをハイライト表示すれば、ユーザーをしるべいガイドしたり教育できます。

画像著作権: Dribble
ここがポイント: マイクロインタラクションは情報を表示して、ユーザーが効率的に目標を達成する助けになる
ユーザーインターフェイス内の強調表示
マイクロインタラクションはユーザーの注意を引きつけることができます。通知など、ユーザーの注意を重要な箇所に向けさせるためにしばしばアニメーションが使われます。ただし、アニメーションは、機能的な目的に沿った、ユーザーに適切なものとなるよう気をつけなければなりません。

画像著作権: Dribble
ここがポイント: マイクロインタラクションは、ユーザーにとって良い視覚的な合図になる
楽しい瞬間を加える
トランジションにアニメーション付きのマイクロインタラクションを使うのは最も基本的な用法です。しかし、ユーザーを本当に喜ばせることができるのは、標準的なアクションの枠を超えて使われたアニメーションです。下のボタンはシームレスに状態を変えて2つの機能を提供します。ユーザーへの通知と一瞬の驚きです。

画像著作権: Dribble
ここがポイント: インタラクションに於いて大きな役割を果たすユーザーの感情に焦点を当てる
マイクロインタラクションをデザインするときに考慮すべき項目
これまで紹介したような要素をデザインする際は、以下の点を念頭に置きます。
- マイクロインタラクションは、存在を強く主張すること無く完全に機能するようにします。アニメーションは、機能的な目的に適したものとし、不自然に見えたり煩わしくならないようにします。重要性が低く頻繁に起こるアクションのレスポンスはそこそこでもよいでしょうが、稀に起こる重要なアクションへのレスポンスは充実したものにするべきです
- 長期的な視点を持つようにします。マイクロインタラクションは熟練のユーザーにも有効でなければなりません。最初は楽しそうに見えても、100回目にはうっとうしく感じることもあるかもしれません
- KISSの原則に従いましょう。マイクロインタラクションをデザインし過ぎることは危険です。マイクロインタラクションは画面への読み込みに時間を取ること無く、価値のある情報を即座に提示することで、時間を浪費しないようにすべきです
- ゼロの状態で始めてはいけません。対象となるユーザーとコンテキストについて何かを知っていれば、その知識がマイクロインタラクションをより正確で効果的なものとするでしょう
- 他のUI要素と視覚的に調和するようにします。マイクロインタラクションはアプリケーションの基本スタイルに一致させて、製品の一貫した感覚をサポートすべきです
結論
マイクロインタラクションは、細部への注目が力強い結果につながることを証明するものです。チャールズ ・ イームズがかつて言ったように、「細部は些細なものではなく、デザインを構成するそのものである 」です。デザインに重要でない要素はありません。そして、細部こそがアプリを競合の中で輝かせます。なぜなら、それらは、実用的で、印象的で、便利で、忘れがたいからです。
デザインする時は、優れたデザインが、機能からマイクロインタラクションに至る何層もの積み重ねにより実現されることを忘れずに、注意深くデザインをするよう心がけましょう。
※ この記事はXD Essentials: Animated Microinteractions in Mobile Apps(著者:Nick Babich)の抄訳です。