Adobe XDを手に競った3時間!Design Jimotoイベントの舞台裏を参加チームにアンケート
ジモトの課題を解決するイベントDesign Jimoto。2016年7月24日に渋谷dots.のメインステージに登壇したゲストのトークの裏側では、出されたお題の解決案とAdobe XDを使ったプレゼンテーション作成に僅か3時間で取り組んだ、6組のチームの姿がありました。

この日に出された課題は「訪日観光客の渋谷滞在時間を延ばすには?」。現在、渋谷の街づくりに取り組んでいる東急電鉄の秋元氏によれば、多くの訪日観光客は、スクランブル交差点やハチ公で記念写真を撮ったらどこかへ行ってしまうとのこと。なかなか難しいお題です。
限られた時間をそれぞれのチームがどのように考えてどのように使ったのか?実際に使ってみたAdobe XDの評価はどうか?UI/UXデザインに関わる人であれば誰しも興味のあるところだと思います。そこで、当日舞台裏で行われていた競技の実態を各チームに聞いてみました。質問したのは以下の3点です。
- イベント当日の制作作業について
・3時間をどのように使ったか?
・短時間では難しかったこと、普段の作業手順との違い - プレゼンテーションについて
・どのように内容を決めたか?ポイントは何にしようと考えたのか?
・プロトタイプを使った発表をして、上手くできたことや難しかったことなど - Adobe XDについて
・実際に使っての感想、便利だと感じた点、役に立ったことなどあれば
・普段の作業でも使えそうか?もしあれば具体的にどんな場面で?
それでは早速回答をご紹介します。コンセプトを検討するのに使った時間が最も短いチーム(Rex)と最も長いチーム(ANNEX)が受賞しているという興味深い結果になりました。下のテーブルからは、各チームの回答に直接ジャンプできます。
関連記事:3時間のUI/UXライブバトルを制した渋谷のデザインチームは!?Design Jimoto vol.2 in 渋谷 レポート
チーム名:Rex
チームからのコメント
渋谷に観光に来た外国人に対し、ハチ公の銅像にカメラを向けることにより、ハチ公とともにさまざまなスポットを「Digる」ことができるアプリ。
マップ上に表示されたスポットを訪れると、ハチ公のビジュアルが変化していく楽しみも。また、ハチ公との撮影機能をつけることにより、シェアへの誘導もさせている。
1. イベント当日の制作作業について
はじめの30分で企画と製作範囲を決め、その後の30分で買い出しと撮影のために外出し、残りの2時間でイラストとデザインを仕上げました。
ブレストやリサーチをしている余裕はなかったので、企画は初めにでたアイデアで進めて行きました。結果として製作時間を長く持てたのは良かったと思っています。
2. プレゼンテーションについて
制作するにあたって外国人風の写真を撮るためにカツラとサングラスを買ったのですが、プレゼンでも使えるかも!と途中で思い、寸劇形式のプレゼンになりました。資料作成の時間がなかった分、ユーザーの実際の動きや、エモーショナルな部分を補うことができたのがよかったと思います。
プロトタイプツールですが、プレゼンツールとしても使い勝手が良いと感じました。
3. Adobe XDについて
PCの画角からスマホの画角にスムーズに遷移できるのは、プレゼンで使用する際にとても便利だと感じました。
デザイン作業はPhotoshopやIllustratorのほうが出来ることが多く、それほど使う機会はないかなと思っていたのですが、今回のようにプレゼンで使用ができるのは意外でした。今後普段の作業でもチャレンジしたいと思います。

新井さんと茅原さん
チーム名:ANNEX
チームからのコメント
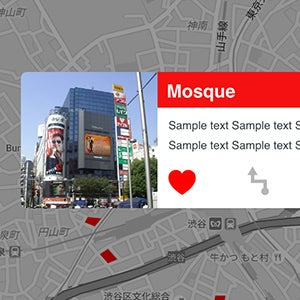
渋谷を様々な宗教・主義の人が安心して過ごせる場所=ジモトとしてもらうために、各宗教施設や習慣にあった食事が食べられる場所などをハイライト出来るマップ。「取り敢えず渋谷を拠点にすれば安心して観光できる」という感覚を作ることができれば、長期的に渋谷の魅力の訴求基盤を築けるのでは、と考えた。
1. イベント当日の制作作業について
3時間の配分は、30-40分は外に出てユーザー観察。1時間くらいでコンセプトは固まったが、その後30分別案も色々検討。1時間から1時間半くらいはコンセプト検討に当てようと話していたので、特に焦りはしなかったです。
その後、赤羽がUXコンセプトのプレゼン資料、工藤がプロトタイプ&UIデザインという分担で制作スタート。
3時間という時間の中でどこまでの完成度に仕上げるか、というゴール設定でしたが、最低限コンセプトを伝えるために必要な着地点を見極められたのではと思います。
2. プレゼンテーションについて
「ユーザー観察→ターゲット設計→複数のアイデア出し→コンセプト定義→体験仮説→プロト開発」という、ふだんの仕事と近いすすめ方を行いました。
ユーザーセグメントも色々ある中でどのあたりに絞っていくかについては、ちょっと議論がありましたが、最終的には「渋谷にJimotoを発見する」という切り口に、ハチ公を接点として使う、というアイデアを付与した形に落ち着きました。
3. Adobe XDについて
普段の作業手順との違いとしては、「作る」と「動かす」というフェーズを行ったり来たり出来たことでした。
通常は作りきってから動きをつける、という順番のある作業なのですが、「XDを使ったことにより最低限の状態で動かし、そのフィードバックを活かしてまた作る、それを動かして……」という手順になりました。これは上記でもお答えした「必要な着地点の見極め」に活きていたと思います。

赤羽さんと工藤さん
チーム名:うち松さん
チームからのコメント
渋谷を訪れた外国人と英語を勉強したい日本人をマッチングさせるサービス。外国に行くと、地元の人と話してみたいと思うことがあるんですが、外国から来る観光客の方でもそう思ってる人がいるんじゃないかなと思います。英語をリアルな会話の中で使い日本人と引き合わせてwin-winな関係を築けるサービスです。
1. イベント当日の制作作業について
1時間コンセプト決めに使った
コンセプトを決めるため作業時間が短く、特に分担方法が難しかった
2. プレゼンテーションについて
作成したUIをそのまま口頭でプレゼンする方法をとった
もっとつくり込みたかったかもしれない。プレゼン資料に力を入れる余裕がなかった
3. Adobe XDについて
リピートグリッドの機能がが便利だった
普段の仕事でもプレゼン資料作成に役立ちそう

内田さんと松本さん
チーム名:スイカバー
チームからのコメント
お手軽!観光地ムービー作成&シェアアプリ
外国人はどこがイケてる場所なのかわからないのではないかという仮説から、誰かの口コミ力でうまく発信する手段を考えました。アプリからのお勧めや口コミから選んだコースを回り、ムービーでポイントごとに数秒の動画を撮ってムービーが完成したらシェア!
1. イベント当日の制作作業について
1時間をコンセプト策定・画面構成策定・動画撮影に、2時間をXD作業・プレゼン資料作成・動画編集に使いました。
本当は半分の時間はユーザーインタビューに使いたかったが、XDに慣れていないので終わらないと考え、普段渋谷で勤務している時に見聞きしている情報でもって、現地調査の代わりとせざるをえなかったです。
軽くXDを触っているだけだと気づかなかったが、イラレから配置しようとしてクリッピングマスクが対応していなくてフォトショで切り抜き直したりなど作業がスムーズにいかないことも多かった。一番困ったのはデータの共有方法・・・Mac OSのバージョンが違っていたり、電波が混線していたりして、当日ならではの困ったがありました。
2. プレゼンテーションについて
正直に言って終わらせること以外考えられませんでした。ほんとはXDで作りたいと思っていたのですが、プレゼン資料を一番作り慣れたKeynoteにしないと終わらない!となってしまって自分でも残念。
動画をつかうことにしたのはミスだったかと今思います。まだXDには動画がのらないので・・・
未来のアップデートに期待です。
3. Adobe XDについて
軽いのが何より一番いいですね。
デザインする部分とプロトタイプをつくるのをタブで簡単に切り替えられるので作業しやすい。更新を忘れて間違って画面をつくりつづけてしまうということミスもおきなさそう。
それと動画の撮影までできるのも大変魅力的です。あと、もしできれば、自分の説明の音声も入れられると尚助かります。プロトタイプをつくって確認してもらう際、スマホの実機で触りながら音声で説明した動画を送るなんてこともしばしばあるので。

三嶋さんと中山さん
チーム名:イメソ
チームからのコメント
東京の中心地SHIBUYAに新しいランドマーク:ロープウェイをVR空間上に作れないかと考えました。そのロープウェイをたどって渋谷の街を自分の興味に合わせて探索できるようなアプリを目指しました。
1. イベント当日の制作作業について
最初の1時間はアイデア出しに使いました。紙にコンセプトや具体的なアウトプットを出していくという感じです。
残りの2時間で出たアイデアに必要な素材作成を分担し、一人が基本イメージ画像作成で、もう一人がadobe XDによるUI作成という感じでした。
長時間の作業だと最初のアイデア出しで大きく風呂敷を広げた上で、時間をかけてたたんでいくという作業をするのですが、短時間のためアイデアを広げすぎると収拾がつかなくなってしまい、焦点のぼけた穴が多いアイデアになってしまったかなということが反省点であり、難しいところでした。
2. プレゼンテーションについて
一番考えたのは、初めて来日する外国人観光客に嫌な印象、思い出を持ってもらわずに、渋谷の良さを知ってもらうという点です。どうしても渋谷は人が多く、どこに行けばいいのか初めてではわからないのでそこまでの誘導をどう楽しく演出するかを考えました。
プロトタイプのおかげで最終的なアウトプットイメージを見ている人に想像してもらいやすかったと思います。難しかったことは、個人としての課題ですが、短時間で詳細を詰め切れなかった点です。ピンとくるところまでいかなかった。
3. Adobe XDについて
簡単に短時間で自分のUIデザインやコンテンツに関するアイデアを最終のアウトプットに近い形で作成できるのは実際の現場で使う上で、とても便利だと感じました。
例えば、あまりデジタル関連のものを扱ってこられなかったクライアントに先にわかりやすいアウトプットのイメージを伝えたいときなどは重宝すると思います。

種村さんと小山さん
チーム名:Hiroene
チームからのコメント
訪日観光客に渋谷の魅力を楽しんでもらうために、渋谷の象徴的な「忠犬ハチ公」に案内をしてもらいながら観光しよう、というアプリです。その道中に気になったものは写真に収め、渋谷観光の記録を貯めていく。その軌跡をそのままシェアも可能。さらに、今後来る観光者はそのシェアされた軌跡を参考にできる。
1. イベント当日の制作作業について
最初の1時間でコンセプトワーク、残りでアウトプットに時間を使いました。
私達のチームは元々Webを学んでいない為、画面の配置をするので精一杯になりブラッシュアップの時間は全く作れませんでした。時間の足りない焦りが、より作業に影響が出たと思います。
例えば私はグラフィックやイラストレーション、稀にライブペインティングをしているんですが、そこに回す時間とはまた違って難しかったです。
2. プレゼンテーションについて
元々企画、デザイン担当が分かれていたので、企画担当の空木くんの考えをメインに落とし込んでいきました。歩き回った内容がビジュアル化されて、それをSNSにもシェアでき、色んな渋谷の歩き方を発見でき、次は自分もこの人の歩いたルートを行ってみよう!と次に繋がるツールです。
うまくできたところは、一連の流れをページを使って作れた事。プレゼンでは、実際に英語を話しながらできたところです。
間に合わずアウトプットでは表現しきれなかったのですが、渋谷のメインキャラクターでもあるHachiが友達のようにフランクに話しかけてくれるところがポイントでした。もちろん、英語で音声付きです。
3. Adobe XDについて
グラフィックの経験値や、そのスキルが無くても簡単に作業できるところは魅力的でした。イラストレーターやフォトショップを覚えるより遥かに簡単です。
また、これだけでプレゼン資料、アプリのプロトタイプが一括で見れるようにもなっているので、非常に便利なソフトだと思います。
普段PDFでのプレゼンが多いんですが、イラストレーションの方で何かうまく活用できたらなと思います。

空木さんとeneさん
おわりに
最優秀に輝いたRexは、「初めに出たアイデアで進めた」との言葉通り、30分経過時点でプレゼンのシナリオとそのポイントが既に資料に描かれていまし た。「別案も色々検討」していた審査員賞のANNEXは、最も遅くまでコンセプトワークを続けていたチームでした。受賞の鍵のひとつはこのような思い切っ た時間の使い方にあったのかもしれません。
リピートグリッドやアートボードのスクロールを使いこなしていたうち松さんはアドビ賞に相応しいチームだったと思います。まだビデオ埋め込みには対応して いないAdobe XDで、ビデオアプリのプロトタイプをつくったスイカバーや、他のどのチームよりもかなり多い数の画面を作成したHiroeneは、隠れアドビ賞と言えそうです。
Adobe XDをつかったプレゼンテーションに興味を持った方には、Adobe Appbox Award 2016のXDプロトタイプ部門をお勧めします。友人、同僚とお誘い合わせの上是非ご参加ください。

https://blogs.adobe.com/creativestation/web-adobe-appbox-awards-2016-announce
Adobe AppBox Awards 2016 開催 ー 今年はAdobe XDで作成されたプロトタイプも審査対象に!