Adobe MAX Japan「MAX CHALLENGE」| チュートリアル Vol.1 : Adobe Photoshop Mix編 #maxjp

Adobe MAX Japan 「MAX CHALLENGE(マックス チャレンジ)」
9月2日(金)に東京ビッグサイトで開催される Adobe MAX Japan に向けて、誰もがクリエイターになれる企画、「MAX CHALLENGE (マックス・チャレンジ)」を開催。ただいま、Adobe MAX のロゴをつかった自由なオリジナル作品をBehanceで募集しています。
(※多数の応募ありがとうございます。本キャンペーンは8月31日をもって応募を締め切りました。)
ブログではAdobe MAX Japanまで毎週、Illustrator、Photoshop、Adobe Creative Cloud モバイルアプリを使ったオリジナルのAdobe MAX ロゴ制作のコツや製品の使い方を紹介していきます。難しいと思っていた事が意外と簡単に。イメージをそのままカタチにする楽しみを一緒に体験しましょう。
チュートリアルの第一弾は、無償モバイルアプリ Adobe Photoshop Mix を使ったロゴの作成方法です。用意されたJPEGファイルと好きな画像を重ねて合成、そのままBehanceアカウントにアップロードするまでの手順を紹介します。
チュートリアル Vol.1: 無償モバイルアプリ Adobe Photoshop Mix を使って画像とロゴを重ねてブレンドする方法

ステップ 1. 新規プロジェクトを作成、JPEGテンプレートファイルを読み込む
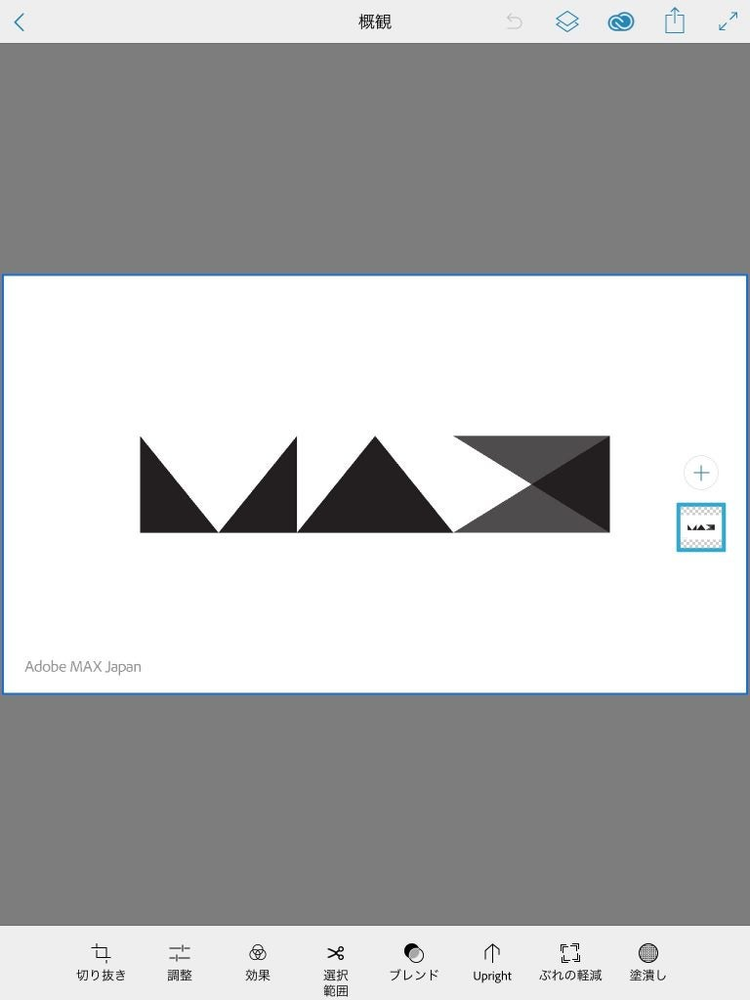
モバイルアプリAdobe Photoshop Mix を起動したら、新規プロジェクトを作成して 「MAX CHALLENGE」のJPEGテンプレートファイルを読み込みます。
※Adobe Photoshop Mixでは最初に読み込んだ画像サイズがキャンバスのサイズとして定義されます。この場合は 1920 pixel × 1080 pixel のサイズで書き出したいので、必ず最初にJPEGテンプレートファイルを読み込みましょう。

新規プロジェクトを作成して 「MAX CHALLENGE」のJPEGテンプレートファイルを読み込みます。
ステップ 2. 画像を読み込んで、一部分を切り抜き
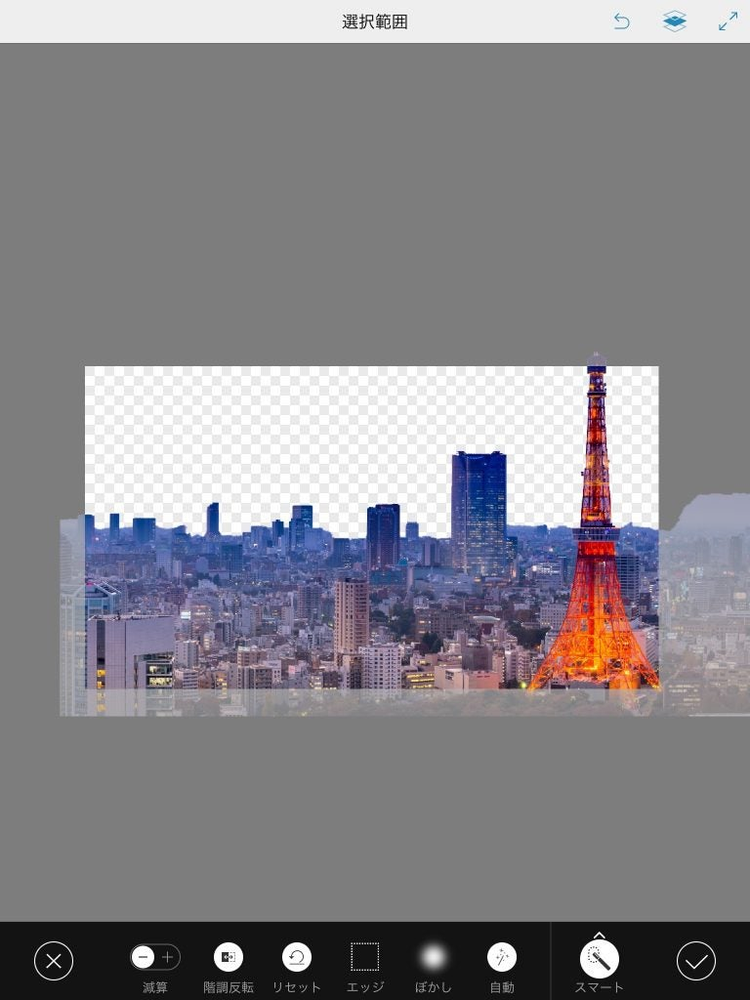
今回は合成したい東京タワーと街並みの画像をJPEGテンプレートの上のレイヤーに読み込みます。画像のサイズはキャンバスサイズに合わせて変更されるので、画像をピンチアウトして好きなサイズに調整しましょう。
※今回のチュートリアルで使用した画像は全てAdobe Stockで手に入るものです。ストックフォトサービス Adobe Stockの利用規約に関して詳しくはこちらを参照ください。

「選択範囲」機能を選択して空の部分を取り除きます。「自動選択」ツールや「スマート選択」ツールを使い分けて作業をすることで綺麗に選択範囲を取り除くことができます。
Photoshop Mix の詳しい使い方はこちらも参照ください。(#105 スマホで写真合成 Photoshop Mix | Creative Cloud 道場)

ステップ 3. 画像のレイヤー順を入れ替える
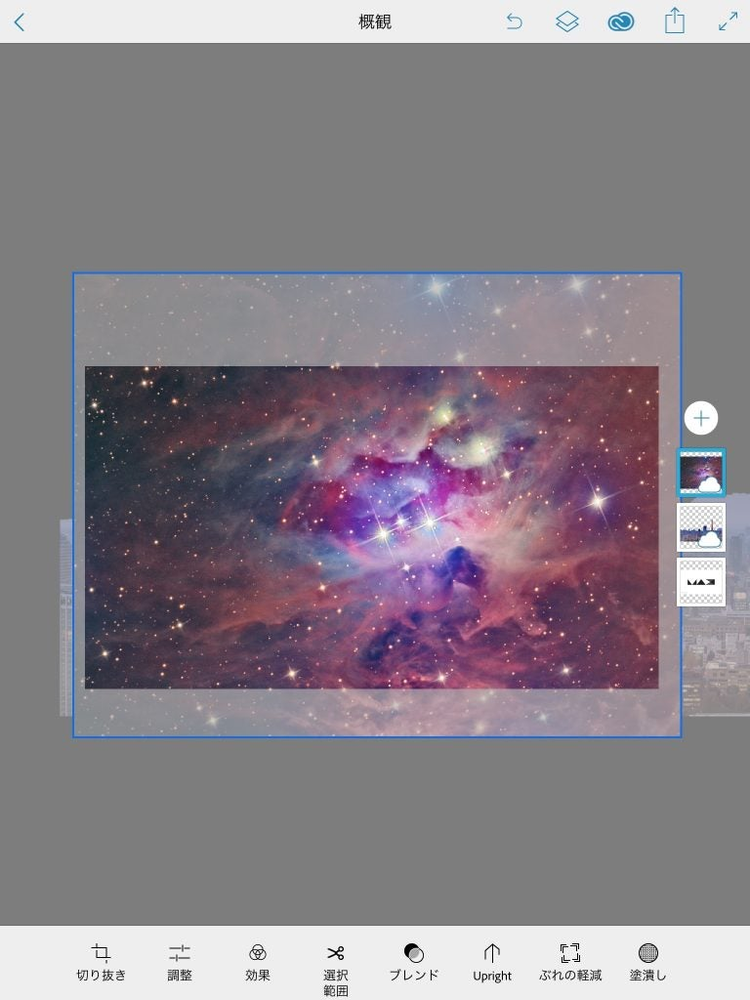
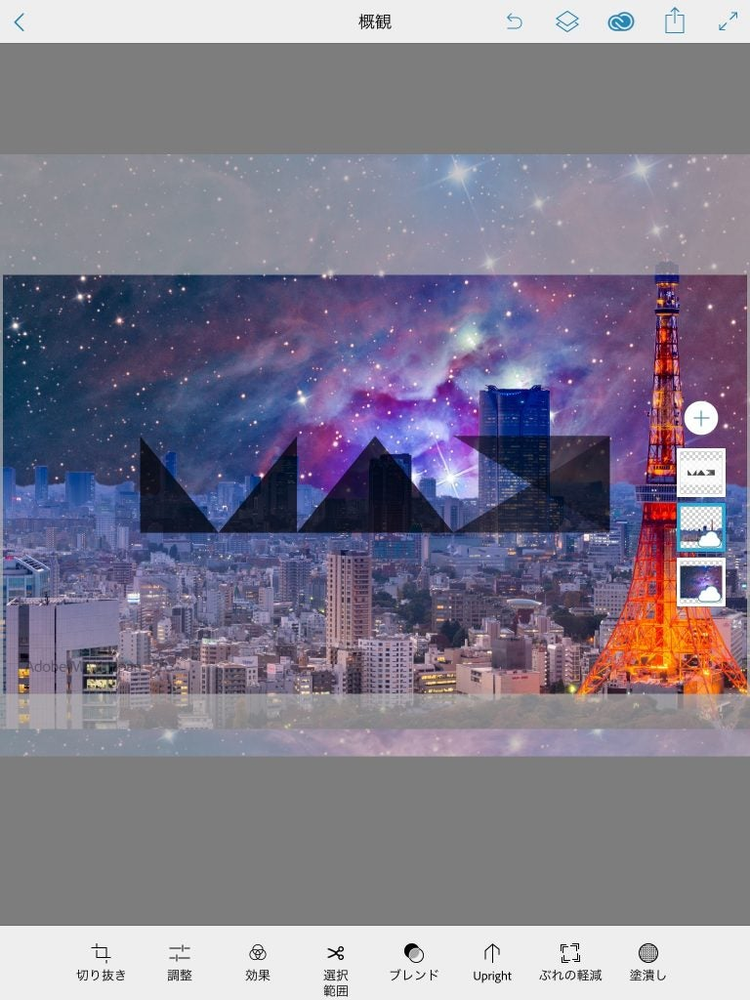
次にAdobe Stockで見つけた宇宙の画像を読み込んでレイヤーの順番を入れ替えます。レイヤーの順番を入れ替えるには、画面右側のレイヤーのアイコンを指で押さえて横にドラッグして移動させます。
今回は以下の順番にレイヤーを並べてください。
一番上: MAX ロゴ
真ん中:東京タワーの画像
一番下:宇宙の画像


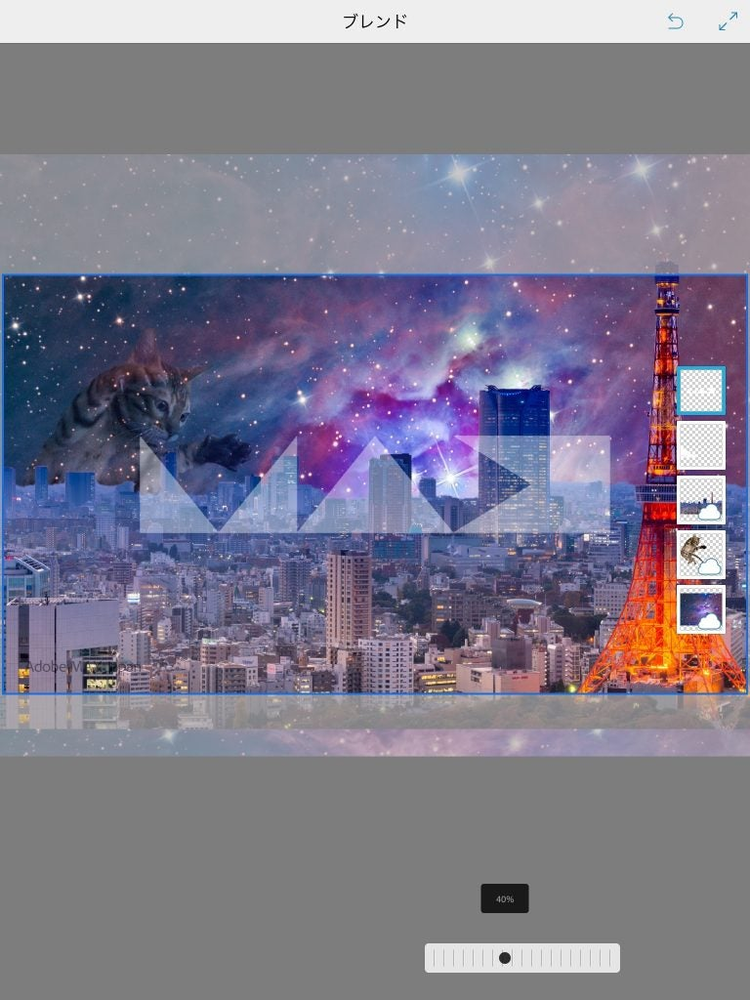
ステップ 4. 「ブレンドモード」、「調整機能」で画像を馴染ませる
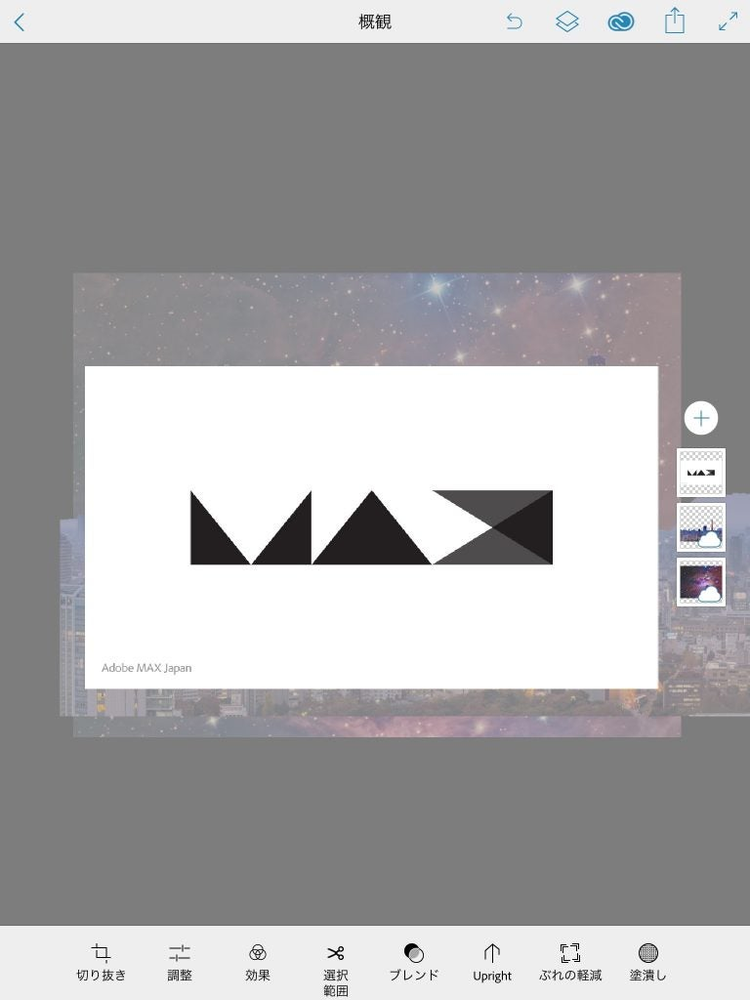
次に、レイヤーの設定を調整して背景画像を馴染ませましょう。まずは 一番上のMAX ロゴのレイヤーを選択して「ブレンド機能」を使い「乗算」に設定。白い背景の部分が染み込んで背後のレイヤーが透けて見えるようになりました。
宇宙の画像も選択し、「調整機能」で「色温度」を調整します。色味がビビッドになり、より幻想的な雰囲気になります。

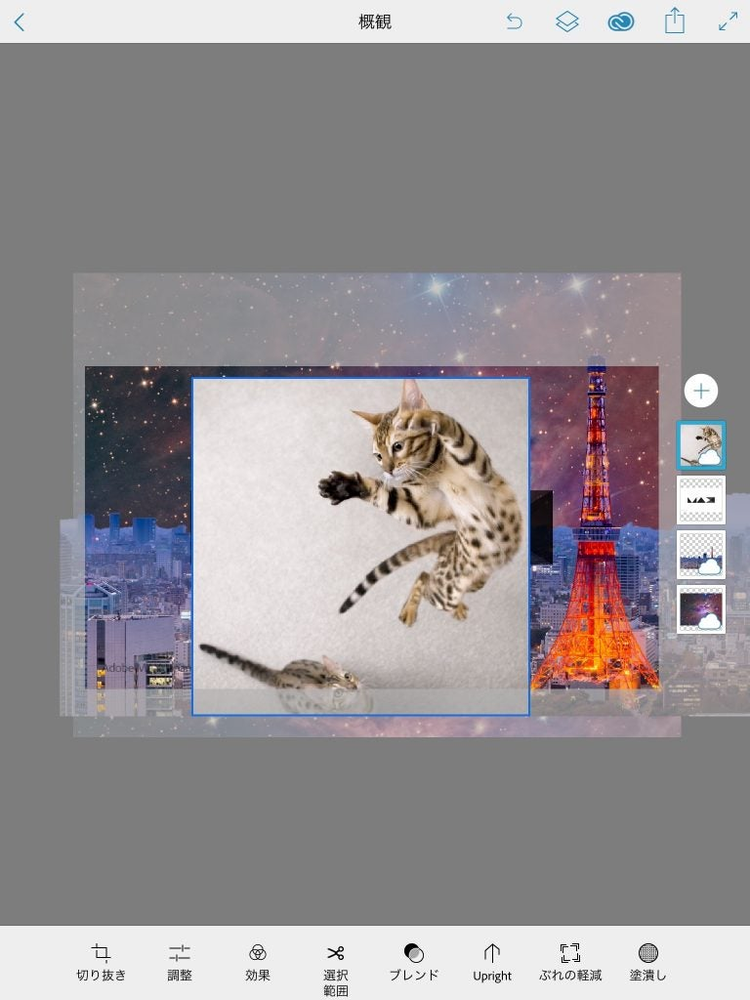
ステップ 5. Adobe Stockで見つけた猫画像を読み込む
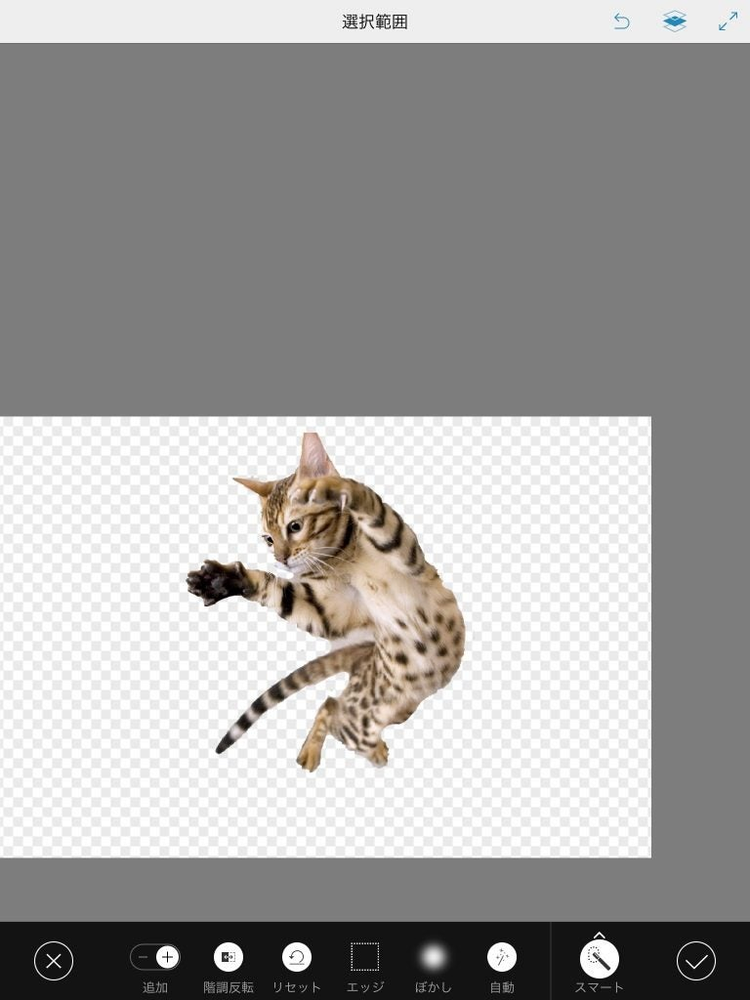
Adobe Stockで見つけた猫の画像を読み込みます。「選択範囲」の機能を使い、猫の部分だけを切り取ります。「ぼかし」機能を使うと輪郭の部分がスムーズになります。


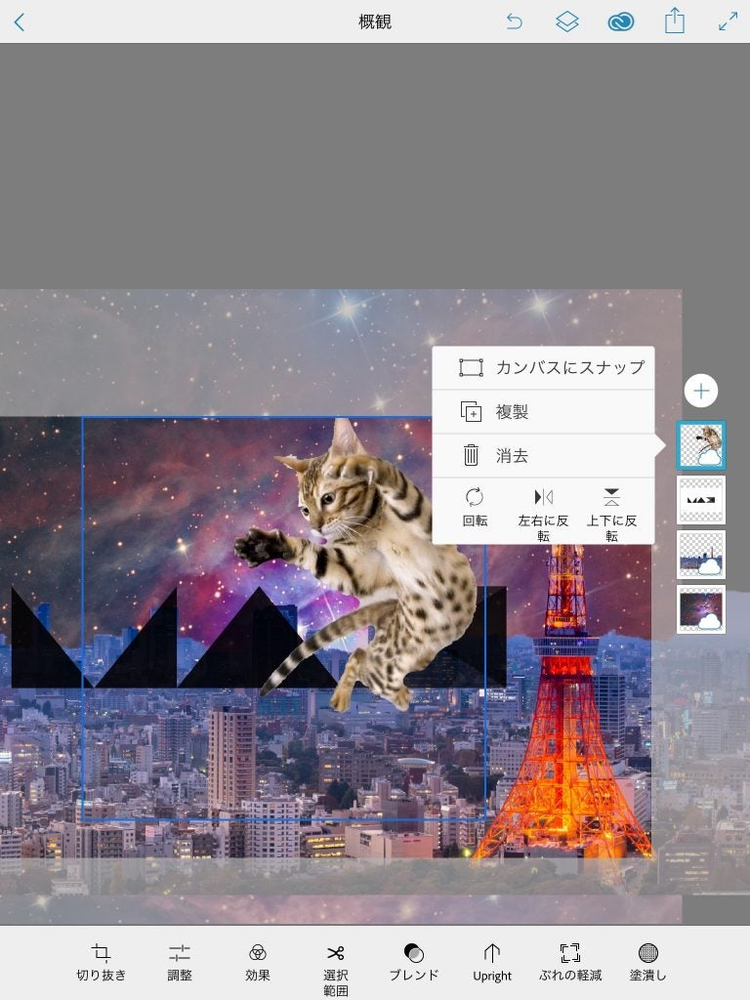
切り抜いた猫の画像を街並みに配置します。レイヤーをタップして「左右に反転」を選択して画像を反転させます。サイズを調整して、東京タワーの画像の下にレイヤーを移動させることで、ビルの後ろから飛び出ているように見せます。「ブレンド」機能で「輝度」を選択、透明度も調整して背景に馴染ませましょう。


ステップ 6. ロゴの色を変更
最後にMAXのロゴを白くしたいので、ロゴの部分だけを選択範囲ツールで切り抜きます。ロゴ部分を切り抜いたら、調整モードで「露光」、「コントラスト」、「シャドウ」を調整しながら明るくします。最後にまた、ブレンドモードで透明度を調整して背景と馴染ませます。


これで作品は完成です!

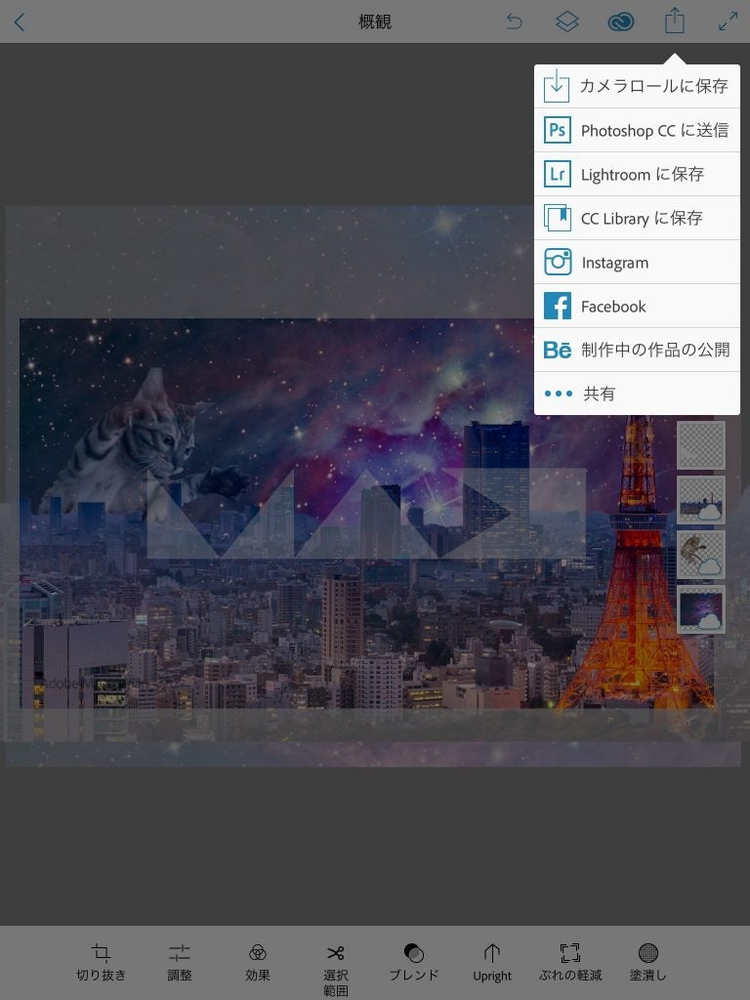
ステップ 7. モバイルアプリからBehanceに作品をアップロード
完成したらそのままBehanceのポートフォリオに作品を公開しましょう!
Behanceのアカウントをすでにお持ちの方は、Photshop Mixから直接 Behanceのアカウントに作品を公開することができます。
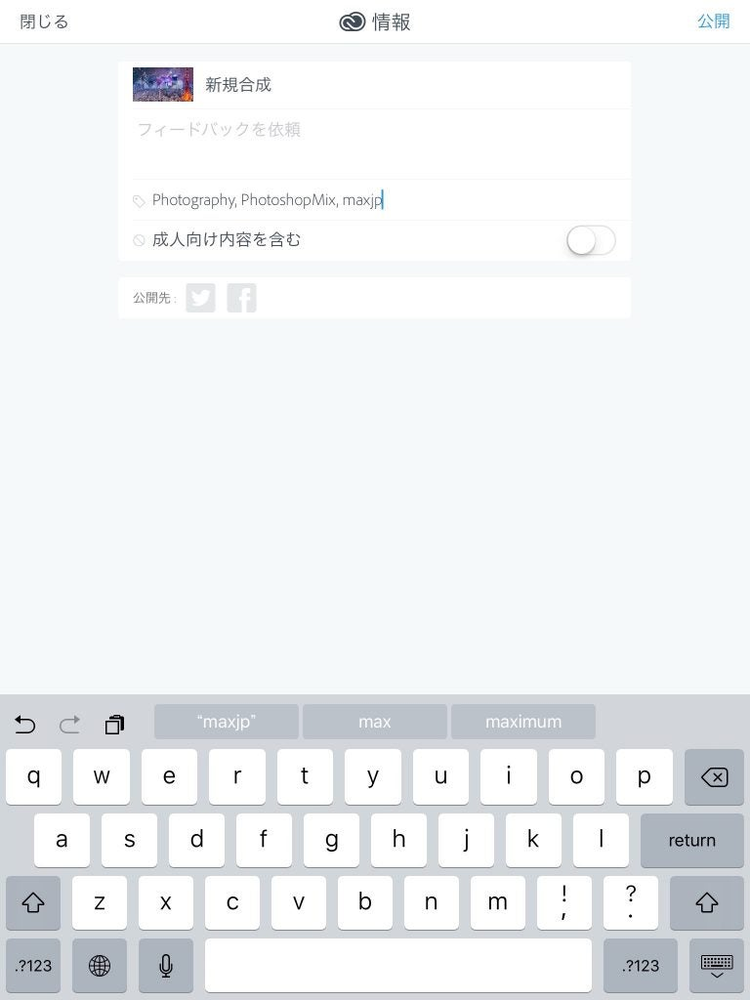
モバイルシェアボタンよりBehance 「制作中の作品の公開」を選択してください。そのままタイトル、説明文、 #maxjp タグをつけてBehanceに作品を公開できます。


無償モバイルアプリ Adobe Photoshop Mix を使ったチュートリアルは、いかがでしたか?スマートフォン、タブレットを使った手軽な作品作りをぜひ体験してください。Adobe MAX Japan「MAX CHALLENGE」については詳しくはこちら。8月31日まで作品募集中です!(※多数の応募ありがとうございます。本キャンペーンは8月31日をもって応募を締め切りました。)