全員攻撃型デザインのススメ 〜Adobe XDでつくるこれからのワイヤーフレーム入門〜【第2回】今すぐパワポとサヨナラできる?! Adobe XDの便利機能5つ
Adobe XDでつくるこれからのワイヤーフレーム入門
はじめまして。ビジネス・アーキテクツ(以下BA)で、アートディレクターをしている山本麻友美です。
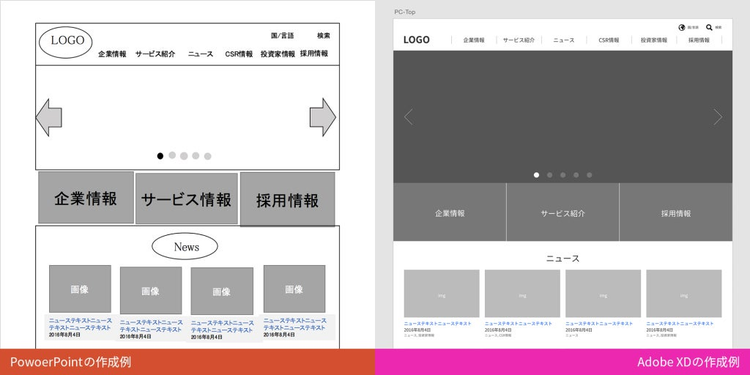
連載第2回は、パワポやエクセルでワイヤーフレームを作成する時に「不便だ!面倒くさい!」と感じる部分と、Adobe XDで作るとこんなに「簡単で便利!」という機能を比較しながら、動くワイヤーフレームの作り方をお伝えしようと思います。
今までワイヤーフレームはパワーポイントやエクセルで作ってきたし、「いきなりAdobe XDで作ろう!と言われてもどうやったらいいかわからない・・」 そんなあなたに贈ります。
なお、「全員攻撃型デザインのススメ」連載第1回では、今までの動かないワイヤーフレームでのさまざまな問題点と、動くワイヤーフレームのメリットをお伝えしました。 (前回のおさらい:【第1回】デザインはワイヤーフレームが8割!?)
※そんなの読まなくても今すぐ動くワイヤーフレーム作りたい!という方は今すぐインストールしましょう!
__
Adobe XD プレビュー版 for Mac
ダウンロード
パワポ・エクセルでワイヤーフレームを作成する時の問題点
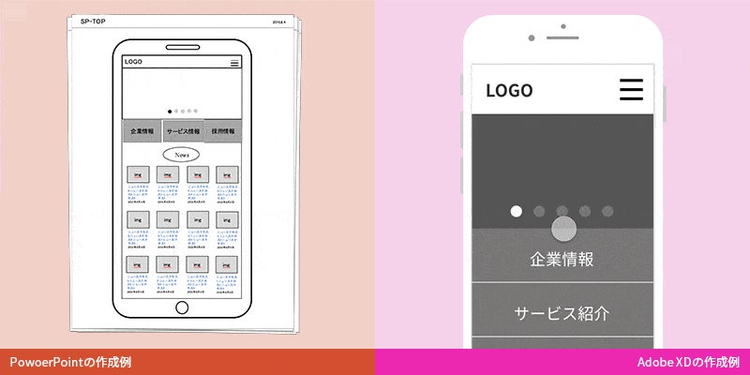
元々パワポはプレゼンテーションツール、エクセルは表計算ツールです。それぞれワイヤーフレームを作成するためのツールではないのですが、「支給されたPCに入っていたから・・」「クライアント側でも使ってるツールだから共有も楽だし・・」等の理由で、いろいろ試行錯誤して使ってきた歴史があると思います。でも、こんなことありませんでしたか?
- 長いページが1画面に収まらない
- パーツをきれいに並べられない
- 同じパーツを繰り返し並べるのに時間がかかる
- スマホなのに要素を詰め込みすぎた
パワポもエクセルも、ワイヤーフレーム作成に最適化されたツールではないので、上記のような問題が出てくるのではないかと思います。特にスマホが出てきてから辛くなっていたりしませんか?
そんなさまざまな問題が、Adobe XDを使うと解決できるかもしれません。Adobe XDはWebやモバイルアプリデザインに特化したグラフィックツールです。矩形や画像の貼り付け、テキスト配置などの機能はもちろん、ワイヤーフレーム作成がはかどる優れた機能も提供されています。 以下に、Adobe XDを使うと得られるメリットを5つ紹介します。
ワイヤーフレーム作成がはかどるAdobe XDの優れた機能
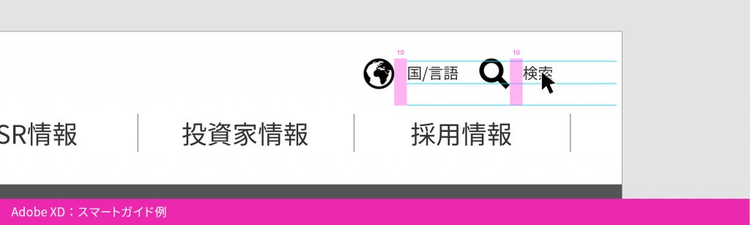
Adobe XDの便利機能1:スマートガイドでガタガタなワイヤーフレームとさよなら!

Adobe XDはスマートガイドがとっても便利。パーツを動かすと、ガイドラインが表示されるのはもちろん、マージンの数値もリアルタイムに表示され、いちいち整列ボタンで揃えなくても、レイアウトをさくさく進めることができます。

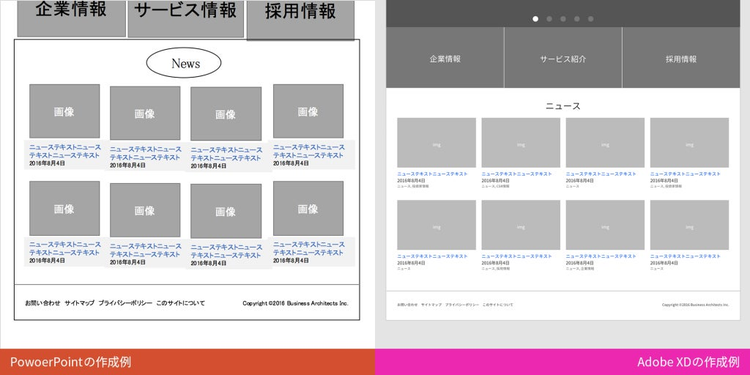
Adobe XDの便利機能2:リピートグリッドで繰り返しパーツも楽々量産!


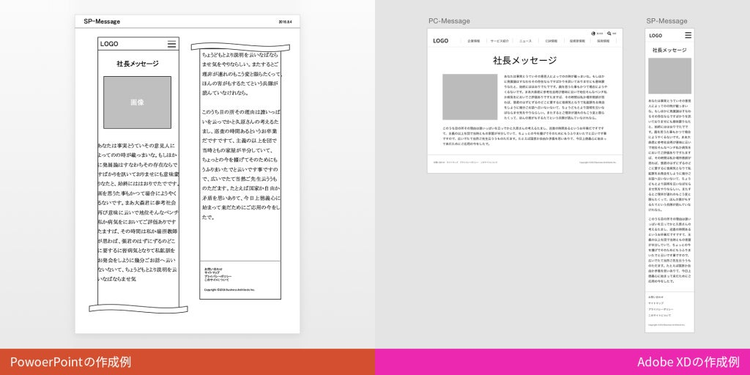
Adobe XDの便利機能3:変形自在のアートボードで長いページもさくさく作成!

Adobe XDはパワポのように全てのページが同一サイズではなく、サイズを自由に変更できるアートボード上にページを1つずつ作成するので、対象のデバイスの画面や、コンテンツ量に合わせてページ幅を自由に変更することができます。
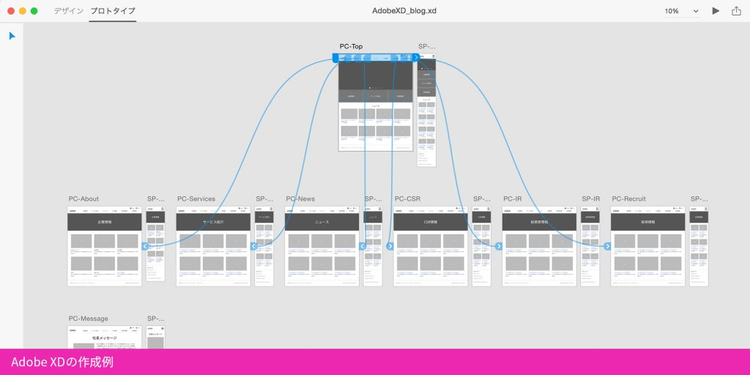
Adobe XDの便利機能4:画面遷移図とワイヤーフレームの行き来の煩わしさから解放!

Adobe XDの便利機能5:ワンクリックでかんたん実機確認!

- 確認してみたら、スマホのワイヤーなのに要素詰めすぎて押せないし、文字サイズも小さすぎた
- ページ移動したときに同じ位置にボタンがないので使いにくかった
- 正常時のワイヤーしか作ってなかったから、エラー表示を想定してやり直しになった
Adobe XDで使われる単位はピクセルなので、実際のディスプレイサイズに合わせてワイヤーフレームを作成していくことができます。さらに、プロトタイプモードでは画面間のリンク設定ができ、プレビューボタンですぐに実機確認ができるので、要素の密度感・サイズ感や、ページ遷移時の操作感などを手軽に確認しながら作ることができます。
また、URLを生成して、作成したプロトタイプの制作チームへの共有やクライアントへの共有も容易にできます。
おわりに
連載第2回では、パワポ&エクセルでの問題点に対して、Adobe XDを使うと解決する具体例をお伝えしました。 Adobe XDはまだMac版しかリリースされていませんが(Windows版のリリース予定あります!)、まだパワポやエクセルでワイヤーフレームを作ってるMacユーザーは、ぜひ一度試してみてください。「こんなにさくさくワイヤーフレームが作れるなんて!」という感動を味わえると思います。
また、Adobe XDはそのままプロトタイプとして実機で確認できるので、動くワイヤーフレームを作れば、プロジェクトが進み切った時に画面に不整合が見つかったり、重要な仕様が漏れていたなんていうリスクを回避するのにも役立つかもしれません。
千里の道も一歩から。とりあえず、Adobe XDをインストールして動くワイヤーフレームの第一歩を踏み出してみましょう!
__
Adobe XD プレビュー版 for Mac
ダウンロード
「Adobe XDを使って動くワイヤーフレームを作ったけれど、どうチームメンバーと共有すればいいのだろう・・・」と思ってるあなたに、連載第三回は、動くワイヤーフレームをチームで最大限活用する方法について詳しくご紹介します。
次回をお楽しみに。