Adobe MAX Japan「MAX CHALLENGE」| チュートリアル Vol.2 : Adobe Capture CC 編 #maxjp

Adobe MAX Japan 「MAX CHALLENGE(マックス チャレンジ)」
9月2日(金)に東京ビッグサイトで開催される Adobe MAX Japan に向けて、誰もがクリエイターになれる企画、「MAX CHALLENGE (マックス・チャレンジ)」を開催。ただいま、Adobe MAX のロゴをつかった自由なオリジナル作品をBehanceで募集しています。
(※多数の応募ありがとうございます。本キャンペーンは8月31日をもって応募を締め切りました。)
ブログではAdobe MAX Japanまで毎週、Illustrator、Photoshop、Adobe Creative Cloud モバイルアプリを使ったオリジナルのAdobe MAX ロゴ制作のコツや製品の使い方を紹介していきます。難しいと思っていた事が意外と簡単に。イメージをそのままカタチにする楽しみを一緒に体験しましょう。
チュートリアルの第二弾は、無償モバイルアプリAdobe Capture CC と Illustrator を使って写真からコミック風のイラストを作成する方法を紹介します。
Adobe MAX Japan「MAX CHALLENGE」| チュートリアル Vol.2 : Adobe Capture CC 編

Step 1. Adobe Capture CCで外に出て風景素材をキャプチャする
無償モバイルアプリ Adobe Capture CC をダウンロードしたら、さっそく外に出て作品の素材となる風景をキャプチャしましょう。すでに撮影した写真をカメラロールから読み込むことも可能です。
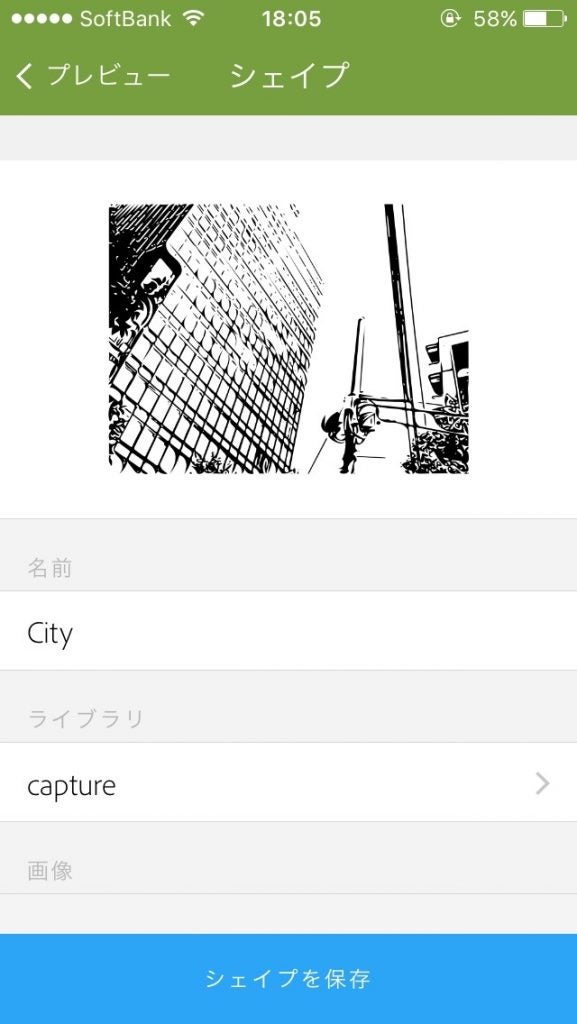
写真を選んだら、Adobe Capture CCの「シェイプ機能」を使って写真をベクター素材として変換して保存します。今回は「City」とファイル名をつけて「capture」と命名したCreative Cloud ライブラリに保存しました。
※Adobe Capture CC の詳しい使い方はこちらをご覧ください。(その瞬間をスマホでGET!Adobe Capture CC | Adobe Creative Station Blog)


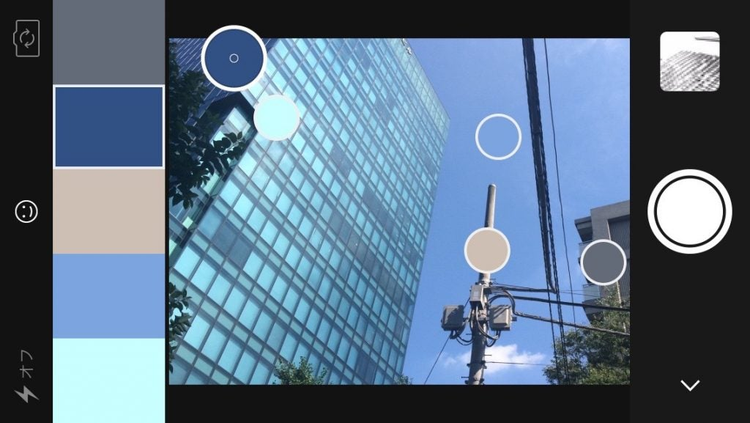
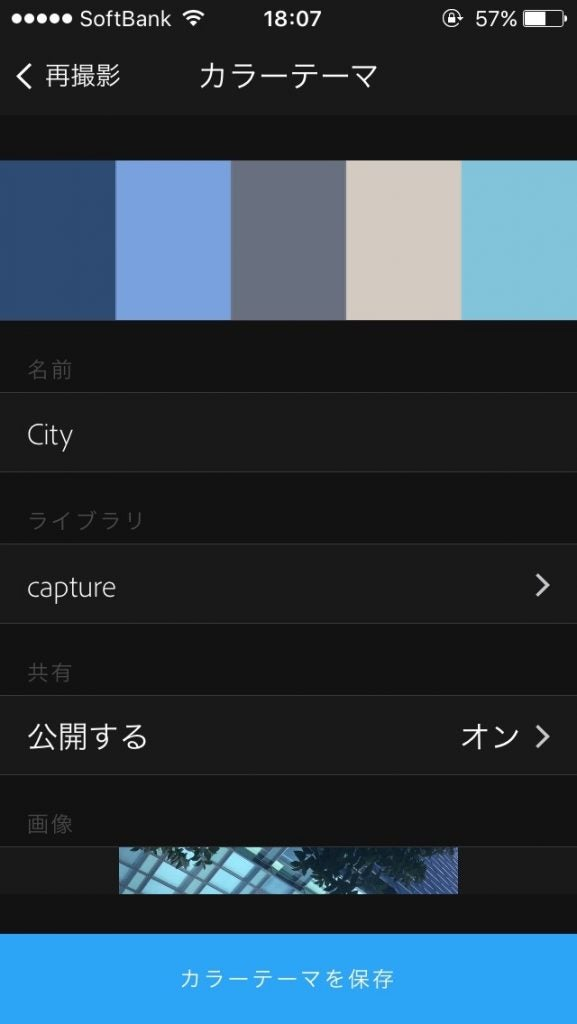
さらに、今回は撮影した写真からカラーパレットも抽出します。写真を選択してAdobe Capture CC 「カラー機能」を選択したら、塗りとして抽出したい色の箇所にマーカーを移動して好みのパレットを作成します。こちらもシェイプ同様にわかりやすい名前をつけて Creative Cloud ライブラリ に保存します。


Step 2. Illustrator CC を開いてシェイプを読み込む
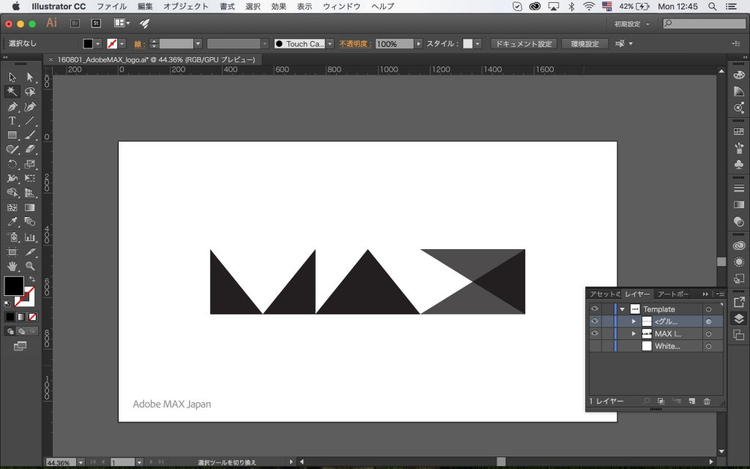
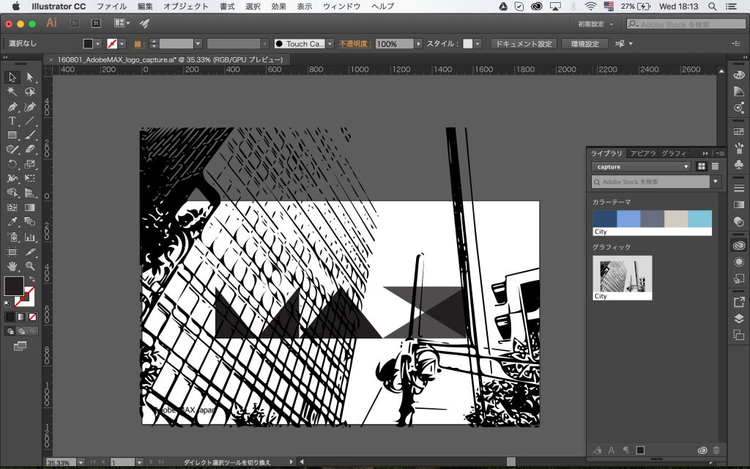
次に Illustrator CC で「MAX CHALLENGE」Illustrator テンプレートファイルを開いてください。
ファイルを開いたらまず最初に背景レイヤー「White Background」を非表示にします。

次に、先ほど Creative Cloud ライブラリに保存したシェイプ素材(ベクターデータ)をアートボードに読み込みます。
Illustratorを開いたときにデスクトップとスマートフォンのCreative Cloud ライブラリが同期されますので、保存したファイルをライブラリパネルから見つけてください。このときに保存したカラーパレットも一緒にライブラリに読み込まれていることを確認しましょう。下の画像では「カラー」の箇所に「City」というファイルがあります。

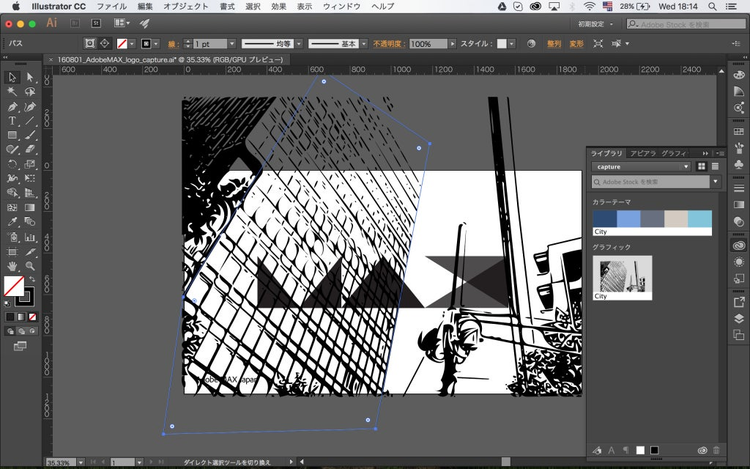
Step 3. ペンツールで塗りの部分を描いていく
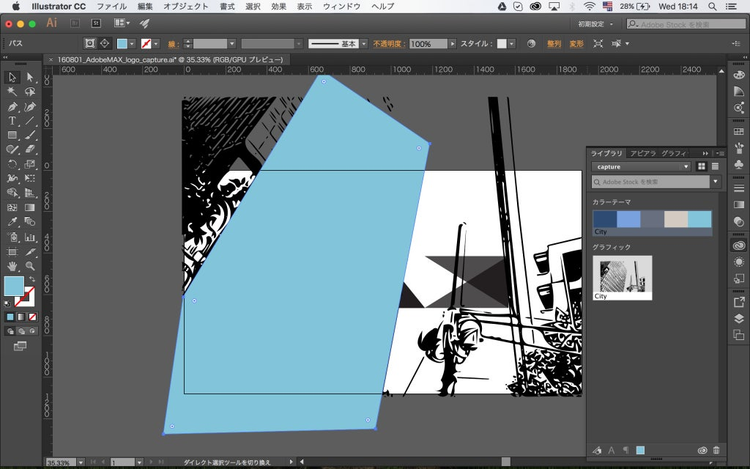
次にペンツールを使って白黒のベクター画像の中の部分を区分けして塗っていきます。レイヤーが動かないようにアートボード内のアイテムを全てロックしてから作業を開始しましょう。ここでは保存したカラーパレットの色を使いましょう。


塗りのレイヤーをシェイプレイヤーの背面に移動させると以下のようになります。

このステップを繰り返して以下のように絵を完成させていきます。

Step 4. MAX ロゴの色を調整
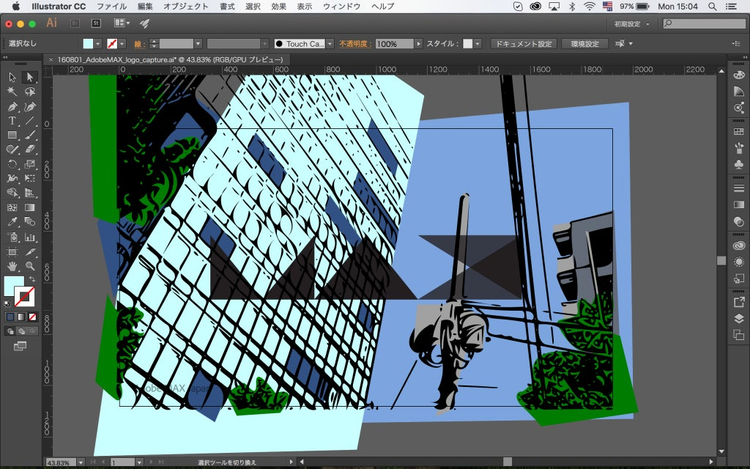
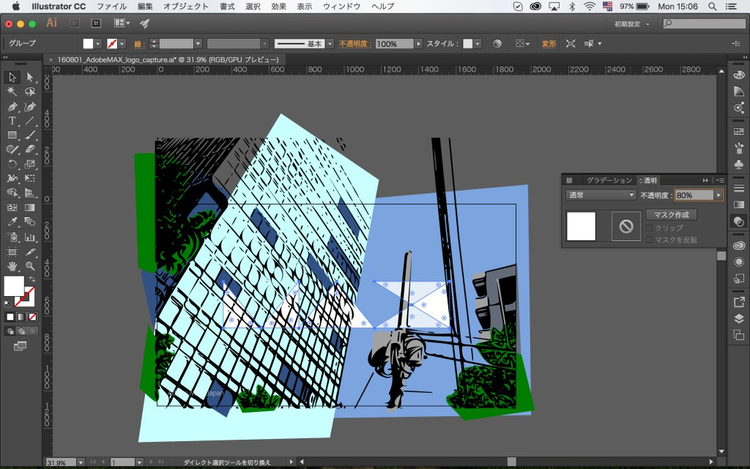
次にMAXロゴの配色を調整して、塗りの部分が加わった絵に合うようにします。この場合は色をホワイトに変更して透明度 80%にしました。

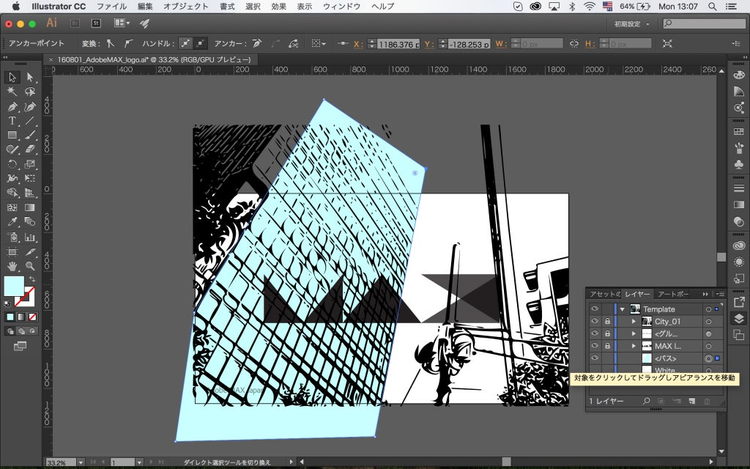
Step 5. はみ出た部分を背景レイヤーでマスクする
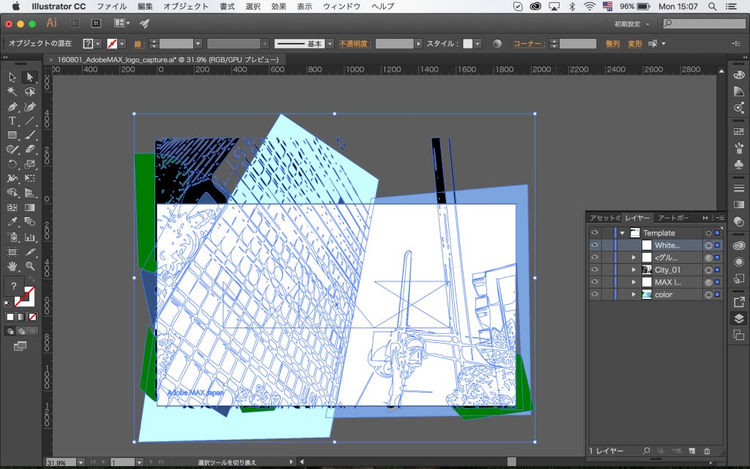
最後にこのままだとペンツールで作成した塗りの部分がキャンバスからはみ出ているのできれいに整えます。以下の手順でクリッピングをおこないます。
1. 塗りのシェイプを全て選択しグループ化
2. 背景レイヤー「White Background」を最前面に移動
3. 全て選択してクリッピング

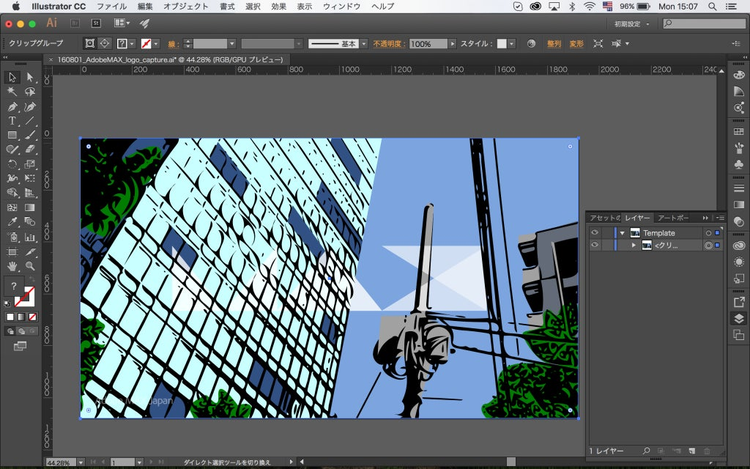
これで完成!


以上、モバイルアプリ Adobe Capture CC と Illustrator を使って写真を絵画風に仕上げたチュートリアルはいかがでしたか?身の回りの風景を切り取ってぜひ作品作りに挑戦してみてください。Adobe MAX Japan「MAX CHALLENGE」については詳しくはこちら。8月31日まで作品募集中です!(※多数の応募ありがとうございます。本キャンペーンは8月31日をもって応募を締め切りました。)