Dreamweaverで覚える最新Web開発ワークフロー: LESSを使ったBootstrapカスタマイズ
Dreamweaverで覚える最新Web開発ワークフロー
Bootstrapは、レスポンシブWebデザインのサイト構築に広く使われているフレームワークです。Dreamweaverは以前からBootstrapをサポートする機能が組み込まれており、グリッドレイアウトやボタンなどのコンポーネントを専用のパネルから簡単に配置できます。
今回は、Dreamweaverベータ版に搭載されたCSSプリプロセッサー対応の機能を利用して、Bootstrapをカスタマイズするワークフローを解説します。BootstrapをCSSプリプロセッサーを使ってカスタマイズすることで、デザインに合わせて見た目を調整したり、不要なモジュールの削除などの作業が容易に行えます。
Dreamweaverベータ版でCSSプリプロセッサーを使う手順は前回の記事(Dreamweaverで覚える最新Web開発ワークフロー: Sass編)をご覧ください。
CSSプリプロセッサーを使ってBootstrapをカスタマイズするメリット
Bootstrapは、CSSプリプロセッサーを使って作成されています。
もしCSSプリプロセッサーを使わずに、CSSファイルをカスタマイズしようと思うと、7000行近くのコードを目視で修正していくことになります。これは、現実的ではありません。
CSSプリプロセッサーで作成されているBootstrapの元ファイルは、全体の設定ファイル、それからコンポーネントごとにファイルが分けられて記述されているため、変更が楽に行えます。Bootstrapの細かな設定を変更したり、不要なコンポーネントを削除するには、CSSプリプロセッサーを利用することが必須と言えるでしょう。
Bootstrapをカスタマイズして使う場合は、Bootstrapの公式サイト「Getting started」から、Bootstrapのソースコードをダウンロードして使いましょう。
BootstrapはLESS版とSass版の2種類が提供されています。
本記事ではLESS版のソースコードを使います。「Download source」をクリックし、あらかじめLESS版のソースコードを取得してから、以下のステップに進んでください。

http://getbootstrap.com/getting-started/
Getting startedページの「Download」からは、コンパイル済みのCSSとLESS版、Sass版のBootstrapをダウンロードできるようになっている
Bootstrapをカスタマイズする準備
新しいサイトを定義
まずは、Dreamweaverに新しいサイト定義を作成します。
「サイト」から「新規サイト」をクリックしてサイト設定ダイアログを開き、任意のサイト名とローカルフォルダーを定義しましょう。
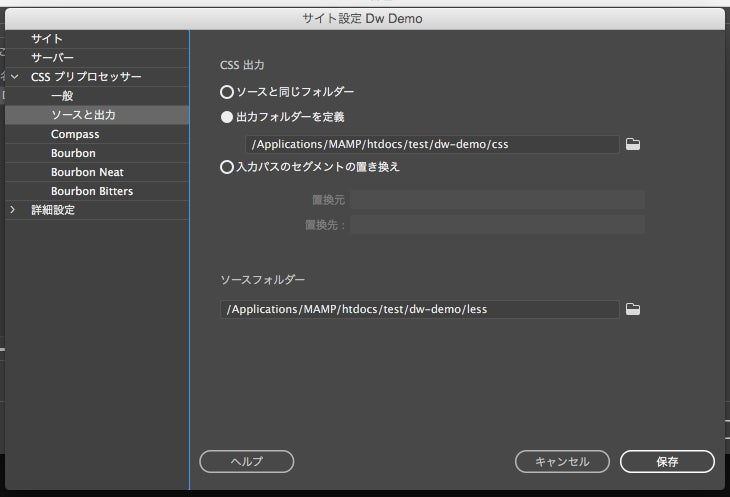
また、ダイアログパネル内の「CSS プリプロセッサー」の項目に移動して、「ソースと出力」も設定しておきます。出力フォルダには「css」フォルダーを用意し、ソースフォルダには「less」フォルダを作成しておきます。

サイト定義ダイアログで、あらかじめCSSプリプロセッサーの入出力先を定義しておく
先ほどBootstrapの公式サイトからダウンロードしておいたLESS版のソースコードを解凍しましょう。解凍したソースコードのフォルダ階層は下記のようになっています。
bootstrap/
├── less/
├── js/
├── fonts/
├── dist/
│ ├── css/
│ ├── js/
│ └── fonts/
└── docs/
└── examples/
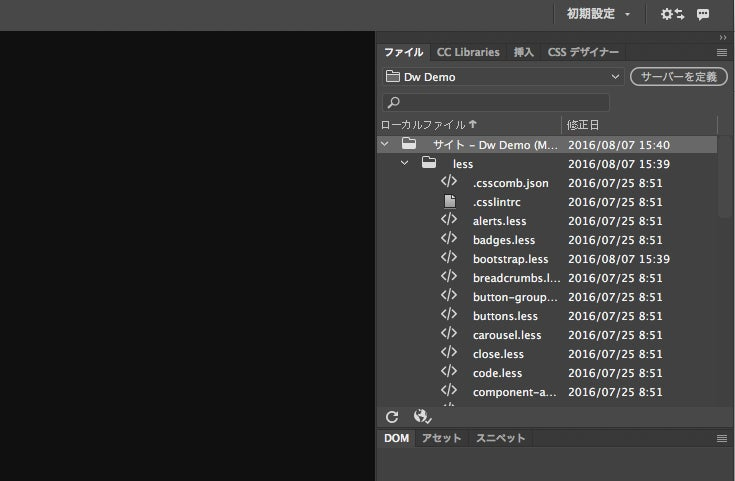
解凍したソースコードから「less」フォルダの中身を、Dreamweaverのサイト定義で記述した「less」フォルダにすべてコピーしましょう。ファイルがコピーされると「css」フォルダ内に「bootstrap.css」が生成されるはずです。もしCSSが生成されなかったら、「less/bootstrap.less」を開いて、改行などの変更をコードに加えてから保存してみてください。これでCSSファイルが生成されると思います。

ダウンロードしたLESSのソースコードを、Dreamweaverで定義した「less」フォルダに移動する
HTMLファイルを新規作成
続いて、HTMLファイルを作成しておきましょう。
「ファイル」メニューから「新規」をクリックし、HTMLファイルを作成します。新規ドキュメントダイアログ内で、ドキュメントタイプにHTMLを選択したら、フレームワークのタブを「なし」から「BOOTSTRAP」に切り替えます。
タブ内の「Bootstrao CSS」項目で、「既存のものを使用」にチェックを入れて、その下のフィールドに先の作業でLESSから生成された「bootstrap.css」を指定します。また今回は変化が分かりやすいように「デザイン」項目では、「事前に作成したレイアウトを含める」にチェックを入れます。

Bootstrapに関する情報を設定し、HTMLファイルを作成する
なお、Webフォントを利用する場合は、Dreamweaverで定義したドキュメントルートに「fonts」フォルダを作成し、解凍したソースコード「bootstrap/dist/fonts」のファイルの中身をコピーしておきましょう。
BootstrapのCSSカスタマイズ
BootstrapのCSSカスタマイズには、以下の2つのファイルを修正します。
- bootstrap.less
- variables.less
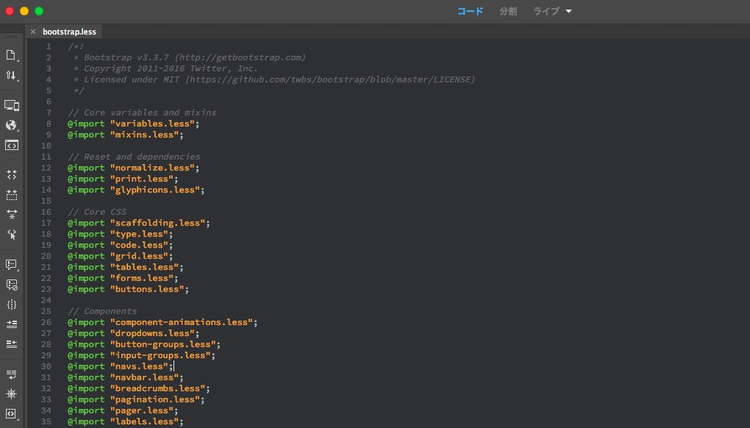
「bootstrap.less」は、様々なコンポーネントを読み込むためのLESSファイルです。不要なコンポーネントを削除したい場合は、インポートしている行をコメントアウトすれば、CSSに反映されなくなります。また自分で作成したLESSファイルを読み込ませて、CSSファイルに出力するために使うこともできます。

bootstrap.lessの記述の一部。ファイルが役割ごとに分けられている
「variables.less」は、色やフォントサイズ、ブレークポイント、グリッドの数などの変数が記述されたファイルです。かなり細かく変数化されており、Bootstrapをカスタマイズする際の中心となるファイルです。
例えば、ボタンは「variables.less」をカスタマイズすることで、色やフォントサイズ、角丸の大きさまで全てを一括して変更できます。変数には、それぞれ簡単な英語のコメントが付いているため、カスタマイズにそれほど手間取ることはないでしょう。
https://blog.adobe.com/media_f139d8b195c28f931d01ff515d06114d2e889fe1.gif
variables.lessの記述。変数にはコメントも付いていて、どこに関連する変数なのかわかりやすくなっている
実際に「variables.less」に記述されている変数「@brand-success」と「@brand-info 」の色指定を変更してみましょう。
また、先頭に「@border-radius-」が付いている変数の値も変更してみましょう。それぞれ、変更することでサイト内のボタンの色、そして角丸の大きさが一括で変わります。
https://blog.adobe.com/media_634b831ae90dedb458d2522c190698faa6fd6e56.gif
左が修正前のボタン。右が修正後のボタン。変数を修正するだけで、見た目を変更できる。
まとめ
Bootstrapをカスタマイズするには、CSSプリプロセッサーを使える環境を整え、CSSメタ言語の「bootstrap」ファイルと「variables」ファイルを編集するのが基本です。本記事ではLESSを中心に解説しましたが、Sassであっても同様の手順でカスタマイズできます。
DreamweaverのBootstrap機能を使って、効率的にページを作成するには、「DreamweaverとBootstrapで作るレスポンシブページ」の連載がお勧めです。ぜひお読みください。