Adobe MAX Japan「MAX CHALLENGE」| チュートリアル Vol.3 : Adobe Illustrator ブレンドツール 編 #maxjp
Adobe MAX Japan 「MAX CHALLENGE(マックス チャレンジ)」
9月2日(金)に東京ビッグサイトで開催される Adobe MAX Japan に向けて、誰もがクリエイターになれる企画、「MAX CHALLENGE (マックス・チャレンジ)」を開催。ただいま、Adobe MAX のロゴをつかった自由なオリジナル作品をBehanceで募集しています。
(※多数の応募ありがとうございます。本キャンペーンは8月31日をもって応募を締め切りました。)
ブログではAdobe MAX Japanまで毎週、Illustrator、Photoshop、Adobe Creative Cloud モバイルアプリを使ったオリジナルのAdobe MAX ロゴ制作のTIPSを紹介させていただきます。難しいと思っていた事が意外と簡単に。イメージをそのままカタチにする楽しみを一緒に体験しましょう。
チュートリアルの第三弾は、Illustrator のブレンドツールを使ったロゴの作成方法です。最小限のパスで波のようなパターンを簡単に作成できます。
チュートリアル Vol.3: Adobe Illustrator ブレンドツールを使って波のパターンを作成する方法

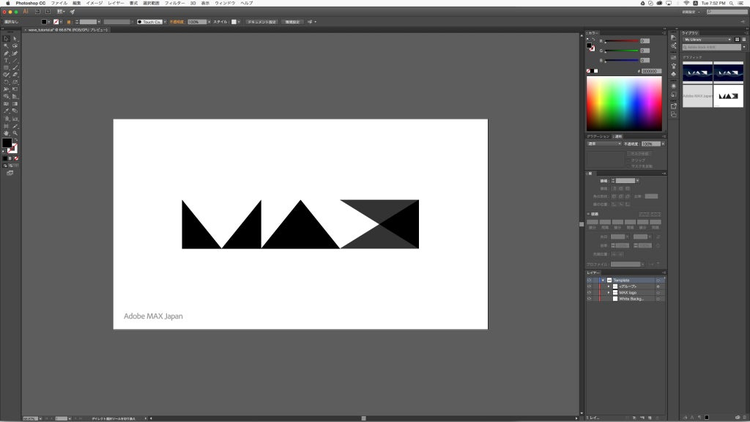
ステップ 1. イラストレーターファイルを開いて、背景色を設定する
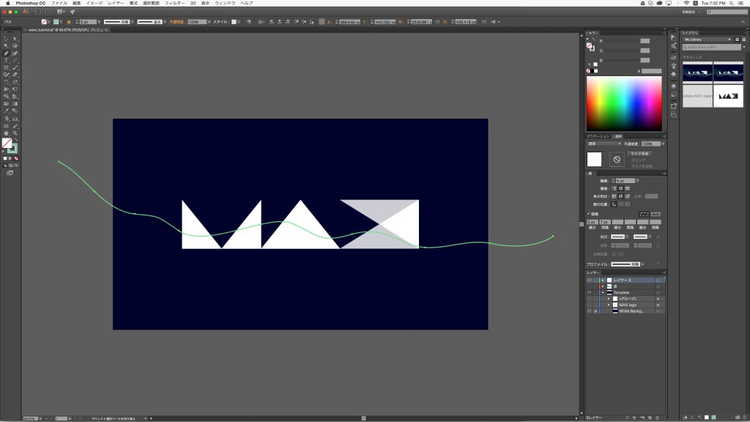
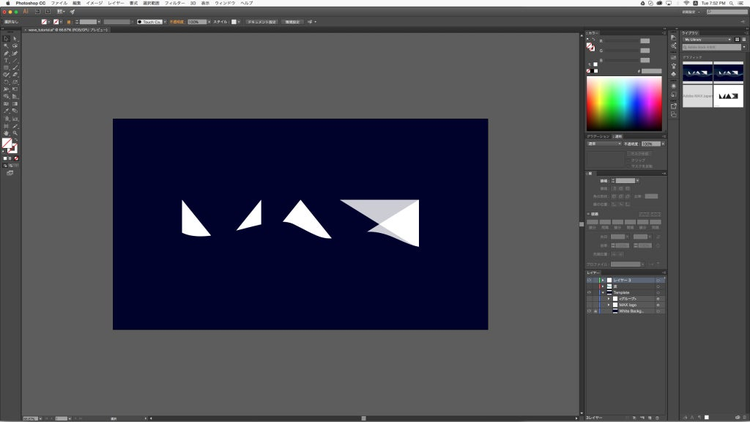
まず最初に「MAX CHALLENGE」Illustrator テンプレートファイルを開き、背景色を変えます。テンプレートに入っている “White Background” レイヤーを選択して、カラーウィンドウを開き色を設定します。色を設定したらレイヤーをロックしておきましょう。

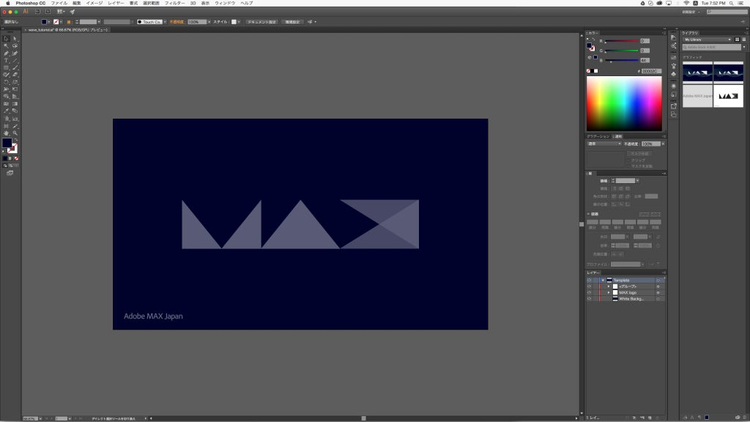
次にMAXのロゴを選択し、背景色に合わせて色を白に変え、不透明度も35%に変えます。
一緒に Adobe MAX Japan の ロゴも、白に設定します。

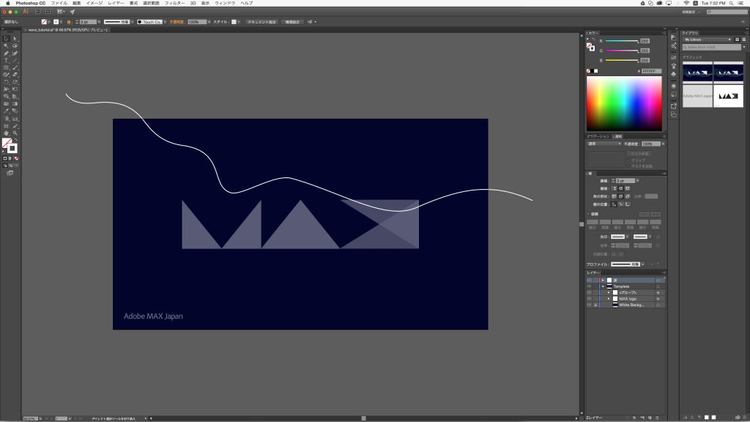
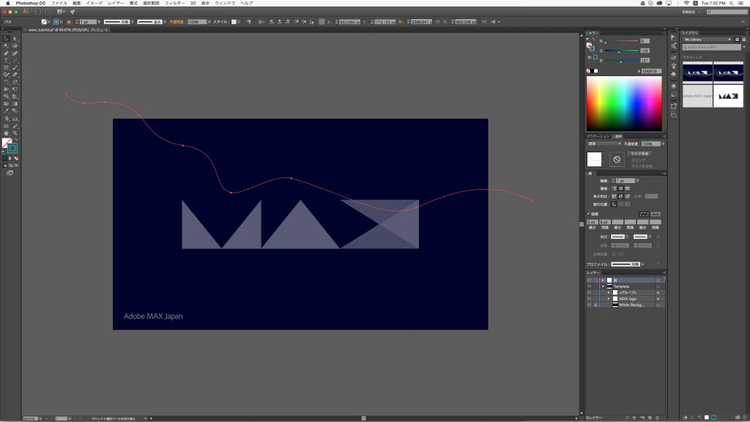
ステップ 2. ペンツールで波のパスを描いていく
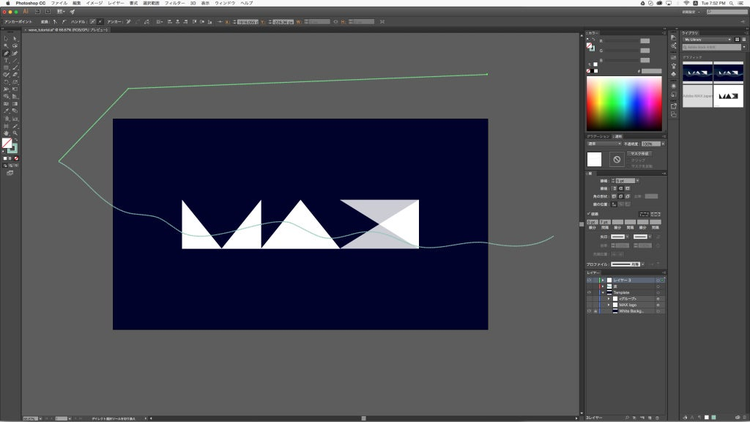
新規レイヤーを作成し、ペンツールを選択し、以下のような波線を4本書いていきます。

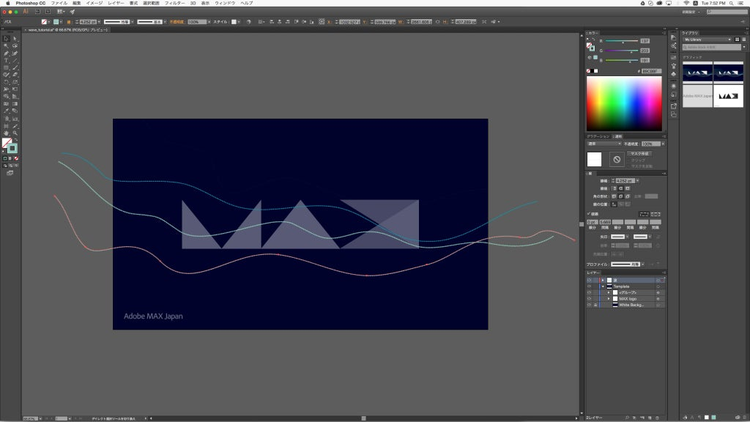
次に、線パネルを開き、以下のように「線の太さ」と「破線効果」を設定します。

同じく、線ごとにの色や設定を少しずつ変えていきます。
今回使用した色は上から:#006979、#0094AB、#8DC7B6、#89CBBFです。

ステップ 3. ブレンドツールを使い、曲線パスに立体感をつける
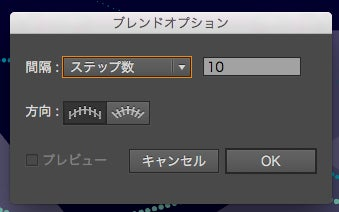
ブレンドツールでそれぞれの曲線をつなげて立体感ある波のパターンを作っていきます。ブレンドツールを選択し、ブレンドオプションの設定を以下の通りにします。

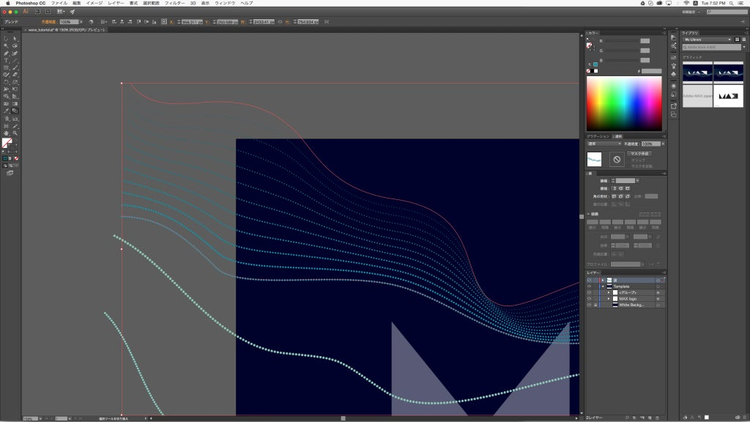
ブレンドオプションを設定したら、最初に作った波のパス(線1)とその次に作ったパス(線2)を選択し、「オブジェクト」メニュー、「ブレンド」、「作成」を選択してパスをつなげます。


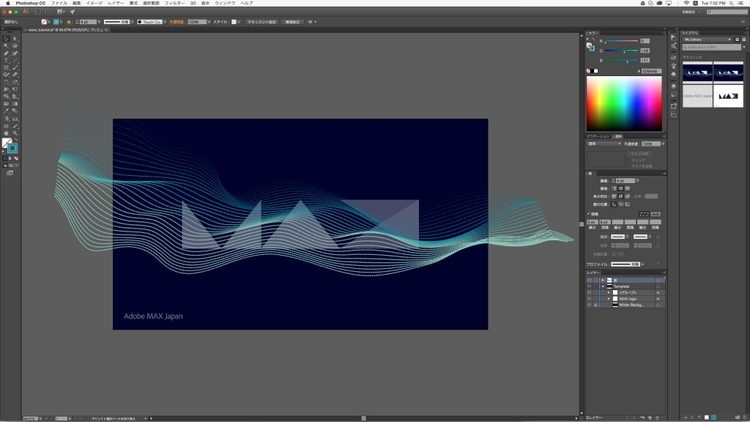
このステップを繰り返し、残りの2本の線をブレンドしていきます。
先ほどブレンドした線1と2のブロックと線3を選択し、ブレンドを作成。そして最後に線4を選択し、ブレンドを作成すると以下の様なパターンが出来上がります。

ステップ 4. ロゴの上半分にマスクをかける
次に波のパターンとMAXのロゴが交わるように見せます。
新規レイヤーにMAXロゴと線3をコピーして、ロゴの不透明度を100%に変えます。
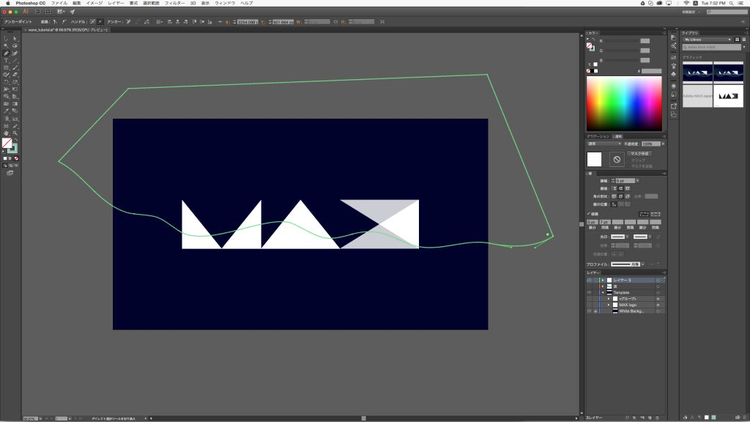
ペンツールを使い、線3のパスを閉じます。(このときに使用していないレイヤーを非表示にするとよりわかりやすいです。)



作成したパスとMAXロゴを選択しマスクを作成すると、以下のようになります。

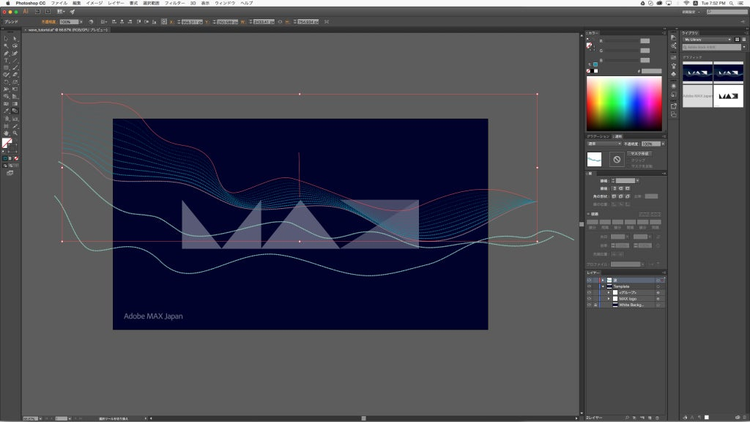
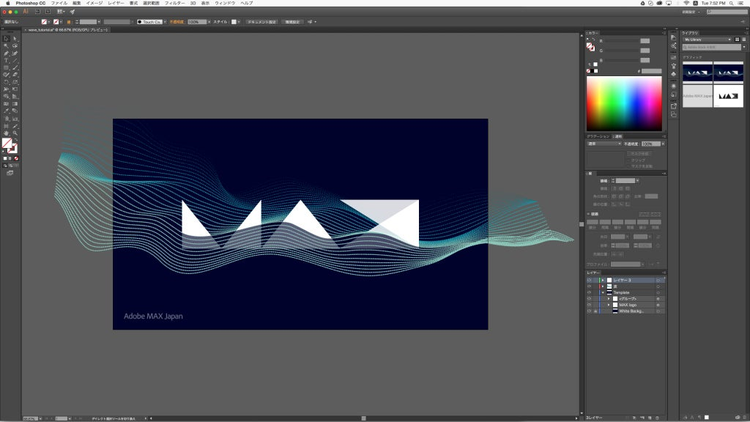
ステップ 5. 全てのレイヤーを表示して、マスクをかける
最後に非表示レイヤーを表示して、アドビのウォーターマークが見えるよう色を変え、アートボードから出ている波の部分をマスクして消したら完成です。

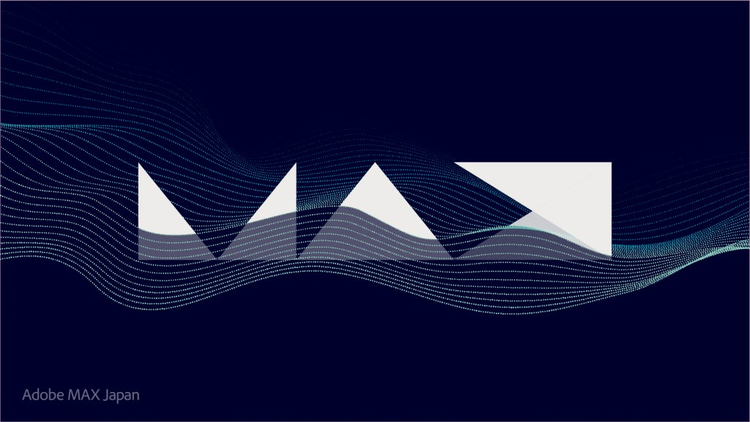
完成です!


Illustrator のパスブレンドツールを使ったチュートリアルはいかがでしたか?パスの形や破線、色を調整することで様々なパターンが作成できるので、ぜひ試してみてください。Adobe MAX Japan「MAX CHALLENGE」については詳しくはこちら。8月31日まで作品募集中です!(※多数の応募ありがとうございます。本キャンペーンは8月31日をもって応募を締め切りました。)