Adobe XD Preview 6 リリース!Illustratorから直接コピーもできる線形グラデーション、など
Adobe XD アップデート
この記事は、2016/8/15 にポストされた August Update of Adobe Experience Design CC (Preview) を抄訳したものです。
本日、Adobe Experience Design CC(以下、Adobe XD)の Preview 6 が公開されました。開発チームが目指しているものは、ユーザーのみなさんの仕事に役立つツールを作るだけでなく、愛されるツールを作ることです。したがって、User Voiceを常にチェックしており、みなさんから寄せられたコメントや投票、機能要望に多大な感謝をするのと同時に、リサーチや開発の優先度付け、新機能のデザインなどあらゆる面で助けられていることにも感謝を述べたいと思います。
さて、今回のアップデートでは要望の高かった以下のリクエストが反映されています。
- 線形グラデーション
- Hex(16進数)カラーのショートハンド
- インスタントトランジション
- 韓国語UI
すでにAdobe XDをインストールされている方は、ヘルプ > アップデートを確認 で最新版をダウンロードできます。その他の方は以下からどうぞ。
Adobe XD Preview 6 のアップデート内容
線形グラデーション
もっとも要望の高かった機能のひとつがリリースです。Adobe XD内で線形グラデーションの作成、編集、ベクターオブジェクトへの適用が可能になりました。さらに、Illustratorから線形グラデーションをコピー&ペーストで簡単に持ってくることも可能です。グラデーションに設定されたカラーとカラーストップはすべてAdobe XD上で再現されます。
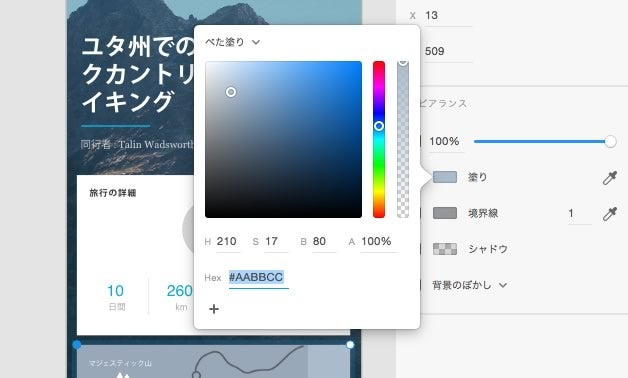
線形グラデーションの作成は、まずベクターオブジェクトを選択、プロパティインスペクターの塗りからカラーピッカーを開き、「べた塗り」から「グラデーション」に変更すればOKです。選択されたオブジェクトの塗りがグラデーションになります。グラデーションのバーに直接、カラーストップを追加、移動、削除できる他、カラーや透明度の設定も可能です。

カラーピッカーから線形グラデーションを作成、編集できる
このようにベクターオブジェクトの塗りにグラデーションを設定すると、そのシェイプ自身にもグラデーションガイドが表示されるのが分かります。このグラデーションガイドはグラデーションの位置や終端、角度を操作するだけでなく、カラーストップの追加、移動、削除も直感的にできます。
Hex(16進数)カラー指定のショートハンド
カラーピッカーでHex(16進数)によるカラー指定をする際、以下のような簡略形式が可能になりました。
簡略指定の例
変換されるHexコード
A
#AAAAAA
AB
#ABABAB
ABC
#AABBCC

Hexショートハンドによるカラー指定
インスタントトランジション
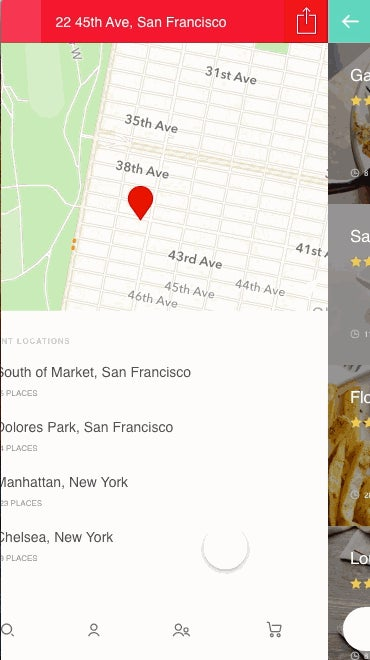
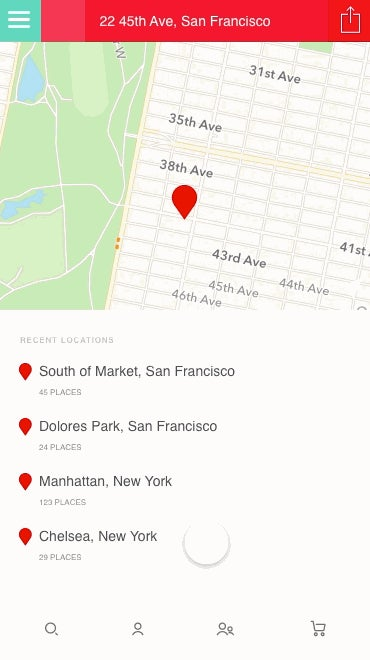
今回のリリースでは、トランジション効果に「なし」を追加しました。「なし」を設定すると、即座にアートボードが切り替わり、イージングも含まれません。たとえば、アートボードのステート変化(ドロップダウンや折りたたみメニューの開閉、など)を表現する際に役立ちます。

インスタントトランジションのサポート
効果「スライド」を「プッシュ」に名称変更
今回のリリースでは、みなさんからのフィードバックを参考に効果で使われている名称を変更しました。「スライド」効果を「プッシュ」に変更しています。デザイナーの方々が一番しっくりくる名称がよいという判断です。なお、Preview 7(9月)に登場予定の適切な「スライド」を以下にご覧いただけます。
このリリース以降で定義される「プッシュ」と「スライド」について、ご質問やご意見がありましたらお知らせください。
プッシュ
次のアートボードが今のアートボードを押し出すように切り替わる効果(同じ速度、方向で)

前回リリースまでスライドだった効果
スライド
次のアートボードが今のアートボードにかぶさるように切り替わる効果(パララックス効果)

次回リリース搭載予定のスライド効果
韓国語UI
少し前にXDチームは韓国のデザインエジェンシーを訪問しました。その際にさまざまなデザインプロジェクトにおける課題やワークフローについてヒアリングを行いました。UI/UXデザインが韓国でも急速に伸びていることが分かり、その結果として、今回のリリースから韓国語サポートを追加することになりました。
まもなく追加予定の機能
Adobe XD for iOS & Android
実際のiOSやAndroidデバイスで作業中のプロトタイプをリアルタイムでプレビューできるようになります。デバイスをUSBで接続し、Adobe XD モバイルアプリを起動し、インタラクションの動きを確認できます。修正のたびにいちいちリロードする必要もありません。UIデザインやプロトタイプ作業の修正はすぐに反映されますよ。
Adobe XD for iOS & Android: Coming Soon!
選択先にズーム
選択されたオブジェクトやアートボードにズームします。ショートカットキー⌘3で、すぐに選択先にズームできます。
選択先にズーム
開発チームのDemianとTomの二人が今回のリリースと今後の追加予定の機能について語っています(英語)ので、ご興味ある方はご覧ください。
Adobe XDの成長を一緒に見守ってください – Be a part of this Journey
フィードバック
これまでXDチームにフィードバックを送ってくれた皆さま、まことにありがとうございます!フィードバックという形で継続的にいただくサポートはXDチームにとってとても価値あるものです。その期待に応えるため、そしてより良いツールにするべく開発を続けていきます。ぜひともフィードバックを書き込むサイト User Voiceで、みなさんが欲しい機能の提案や推したい機能への投票、バグ報告などにご協力ください。日本語での書き込みでも大丈夫です!
ソーシャル
リリース情報はツイッターの @AdobeXD をフォローすることでいつでも確認できます。また、ハッシュタグ #AdobeXD を付けてツイートすればXDチームにも届きます。Facebookではライブセッション中の質問に回答したり、解説ビデオやリリース情報も公開しています。
#MadeWithAdobeXD
Behanceでプロトタイプをシェアする際は、タグに #MadeWithAdobeXD を付け、使用ツールに Adobe Experience Design を設定してください。Adobe XDで作成されたSabine SchwarzkopfのTralleyアプリプロジェクトをチェックしてみてください。