エクスペリエンスデザインの基礎知識:カード型UI

エクスペリエンスデザインの基礎知識
Webやモバイルアプリは、単なるページの集合から、最適にパーソナライズされた体験へと変化しつつあります。この新しい体験は、いくつもの異なるコンテンツのかけらの集合の上に構築されます。そのようなコンテンツを表示する手法として、カードの形状がよく使われるようになりました。カードは、流行の新しいクリエイティブなコンセプトです。
この記事では、カードがUIデザイナーにとって持つ意味を確認し、最後に3つのよく知られたカード型のサービス事例を紹介します。
カードとは何か?
カードは、小さな長方形で、その中に詳細な情報への入り口となる画像やテキストが配置されます。現実世界で手にできるカードの様に見えるデザインをカードと呼ぶのは秀逸なメタファーです。
Webやモバイルアプリで使われる前から、カードはいつも私たちの周りにありました。名刺、ベースボールカード、ポストイットもそうです。そのため、実世界と同じ様に、カードがコンテンツの一部を表すカード型UIは、ユーザーから自然に見えるのです。

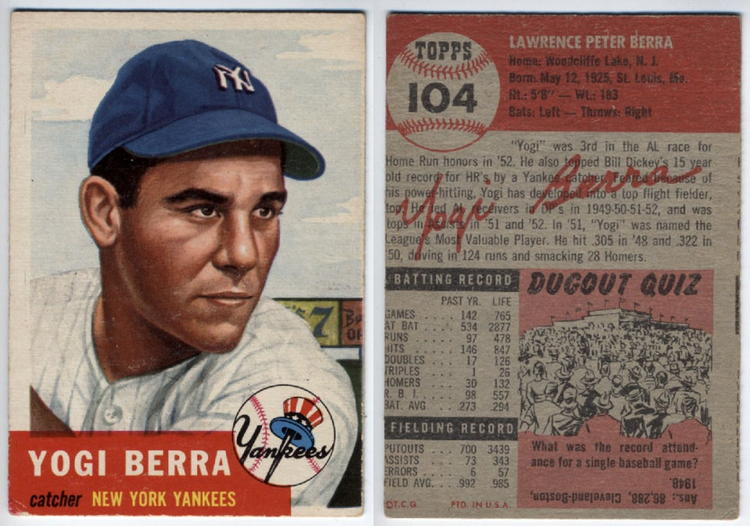
ベースボールカードは実世界におけるカードの良い例。プレーヤーの基本情報がカードの両面に記載されている。画像著作権: oldbaseballcards
カードの利点
正しく使用すれば、カードはユーザー体験の向上に役立ちます。機能的な役割とその形状により、カードは直感的に使い易いUI要素として役立つでしょう。
コンテンツのとりまとめ
ユーザーはまとめられたコンテンツを喜びます。延々と続くテキストは取っ付きにくいですし、読むのに時間がかかりそうに見えるでしょう。段落が個々の文をグループ化するように、カードはコンテンツを意味のある固まりへと分割します、カードは様々な情報の一部を集めて、ひとつの意味のあるコンテンツの固まりを形成できるのです。

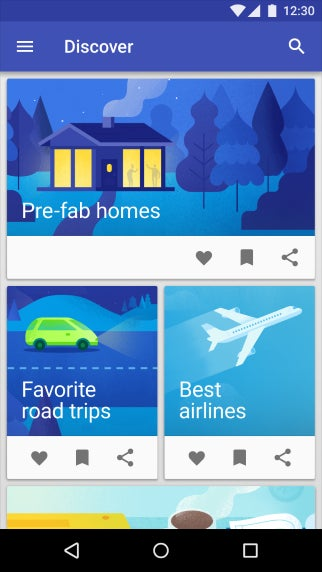
カードは小さくて素敵な情報の入れ物。画像著作権: Google
意味の読み取りやすさ
カードはストーリーを素早く伝えるのに適しています。カード内にコンテンツを簡潔にまとめると、それが指す意味を把握しやすくなります。興味のあるコンテンツを素早く見つけられるために、ユーザーの利便性の向上につながります。

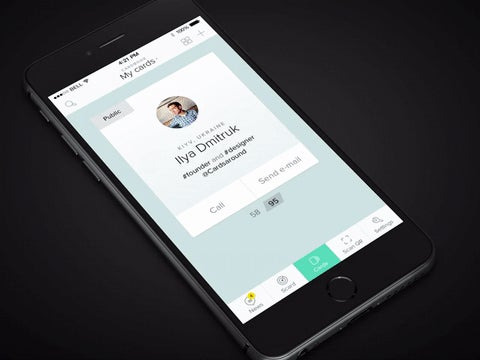
ユーザーは素早く目を通してカードを操作できる。画像著作権: Behance
見た目の楽しさ
カード型UIは、一般的に、ビジュアルデザインに大きく依存しています。実際、画像に大きく依存できるのはカードの大きな強みです。
画像はサイトやアプリの視認性を向上させるという調査結果があります。これは画像がユーザーの目を効果的にかつ瞬時に引きつけるためです。画像の利用に重点を置くことで、カード型UIはよりユーザーに取って魅力的になります。

カードはビジュアルを通してユーザーを楽しませる。画像著作権: Google
レスポンシブやモバイルファーストデザインへの適性
カードの最も重要な点は幅広い操作性にあります。レスポンシブデザインでは、カードは、大きさを容易に変更可能なコンテンツの入れ物であり、便利な選択肢です。複数のデバイスにまたがって統一された見た目を実現でき、また一貫性のある体験を提供できます。

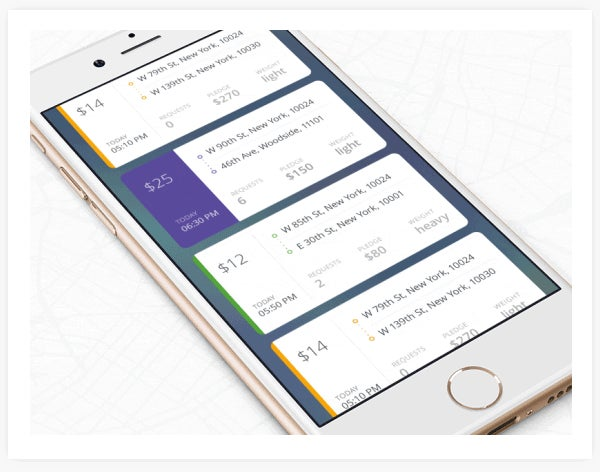
カードはモバイルデバイスなど様々なスクリーンサイズに適合します。画像著作権: Google
指による操作性
カードは指のためにあるようなものです。モバイルアプリのためにカード型UIが熟成されたという見方もできるでしょう。カードの単純さはユーザーにとって扱いやすく、追加情報のためにカードをひっくり返したり、次の情報を表示するためにカードをスワイプするといった操作は直感的に理解できます。

カードは様々な操作方法が可能で、アニメーションなどの動きも活かすことができる。画像著作権: Behance
カードデザインの例
カード 型UIは、デスクトップとモバイルデバイスの交差点に位置し、操作性ととインタラクションの違いを吸収します。上手に使うためには、すっきりと分かりやすい外観と、一部のアクションにおけるユーザーの直接操作への考慮が必要です。
ストリーム
カードは、時系列に沿ったイベントの連なりであるタイムラインに使われます。Facebookのユーザーであれば、ニュースフィードから、最近のイベントの概要を表示する画面でおなじみでしょう。Facebookのニュースフィードは無限に続くのに対して、個々のカードは独立しています。ここでのカードを使用するポイントは分割です。カードは、延々と続くストリームから取り出した情報をパッケージすることで、共有も可能にしています。この一連の働きは、ユーザーがコンテンツをソーシャルネットワークに公開する助けにもなっています。

Facebookはコンテンツ主導のカード型UIの良い例
一覧
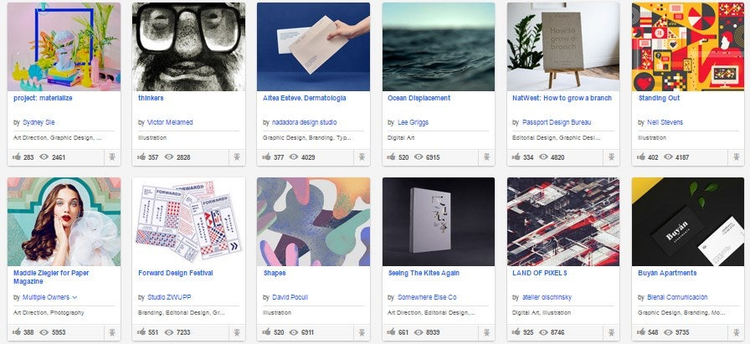
カードは背後のコンテンツを示唆する情報を表示して、ユーザーが興味のあるコンテンツを見つけて掘り下げるという行為を可能にします。クリエイティブな作品のショーケースであるオンラインコミュニティのBehanceはその良い例です。ビジュアル重視のカード型デザインは、この種のコンテンツの提示に最も適した方法です。

Behanceは操作性の高いUI実現のためにカードのレイアウトを使用
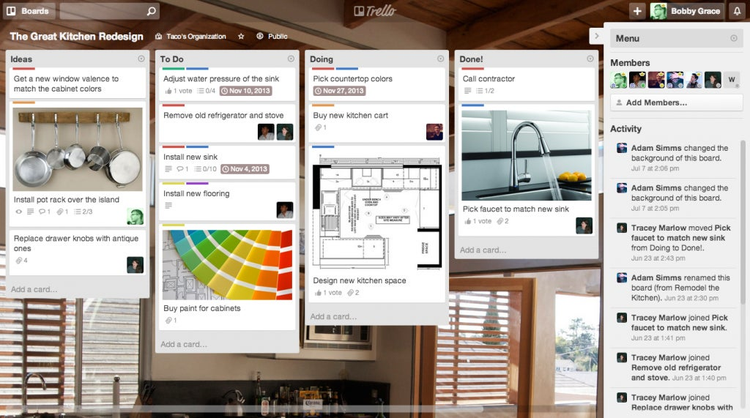
ワークフロー
カードは、タスクの一覧に簡単に振り分けられます。Trelloタスク管理アプリケーションは、カード型UIを上手に利用して、カードが個々のタスクを表すダッシュ ボードを作り上げています。

Trelloのボードはカードで埋められたカンバス
結論
この記事により、カード型UIが広く使われていて、今後更に多く使われるであろう理由が伝わったでしょうか。カードはこれからも様々な画面サイズに対応するアプリデザインの世界での重要な要素であり続けるでしょう。
カードには良いデザインと優れたユーザビリティが必要です。カードは豊かなコンテンツ体験をつくる最も柔軟なレイアウト形式でもあります。今日、人々が情報を素早く探すとき、どのデバイスにおいてもカードはその力を発揮しています。
※ この記事はXD Essentials: Card-Based User Interfaces(著者:Nick Babich)の抄訳です。