Adobe MAX Japan「MAX CHALLENGE」| チュートリアル Vol.5 : Photoshop 置き換えツール 編 #maxjp
Adobe MAX Japan 「MAX CHALLENGE(マックス チャレンジ)」
9月2日(金)に東京ビッグサイトで開催される Adobe MAX Japan に向けて、誰もがクリエイターになれる企画、「MAX CHALLENGE (マックス・チャレンジ)」を開催。ただいま、Adobe MAX のロゴをつかった自由なオリジナル作品をBehanceで募集しています。
(※多数の応募ありがとうございます。本キャンペーンは8月31日をもって応募を締め切りました。)
ブログではAdobe MAX Japanまで毎週、Illustrator、Photoshop、Adobe Creative Cloud モバイルアプリを使ったオリジナルのAdobe MAX ロゴ制作のTIPSを紹介させていただきます。難しいと思っていた事が意外と簡単に。イメージをそのままカタチにする楽しみを一緒に体験しましょう。
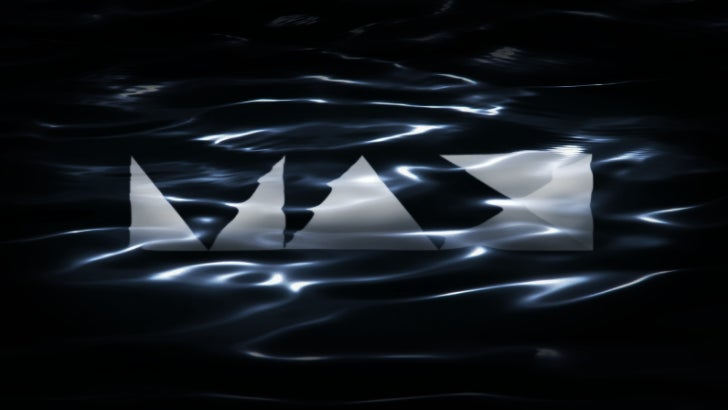
チュートリアルの第五弾は、Photoshop の置き換えツールを使ってMAXロゴが水中の中に置かれている様なエフェクトを作成する方法を紹介します。今回は Adobe Stockで見つけた波の写真を使って手順を紹介します。
チュートリアル Vol.5: Photoshop 置き換えツールを使って水中の波のパターンを作成する方法

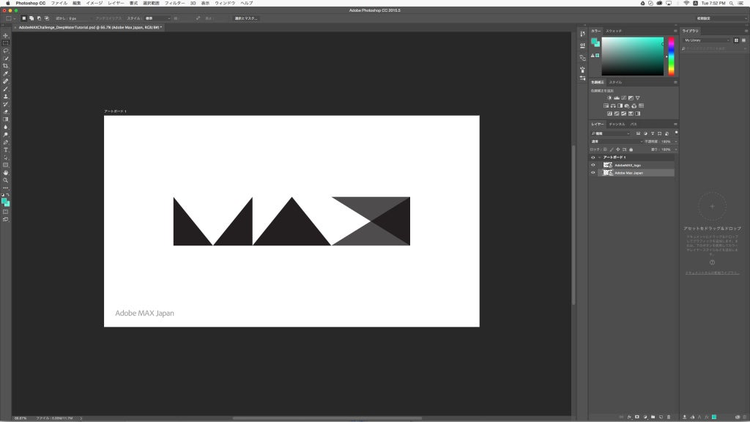
STEP 1: テンプレートファイルを開き背景画像をセット
まず最初に「MAX CHALLENGE」Photoshop テンプレートファイルを開き、背景レイヤーに水の波紋の画像を読み込みます。今回は Adobe Stock で見つけた波の画像を使用しています。


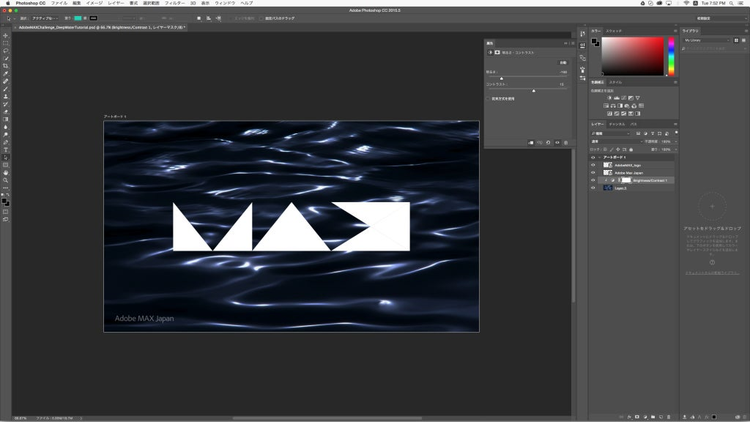
STEP 2: 背景画像の色調を調整
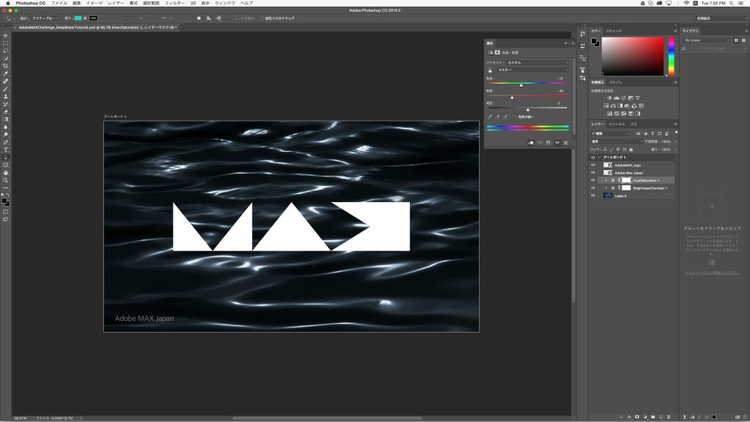
次に背景画像の色調補正を行います。背景レイヤーを選択し、調整レイヤーを作成し、「明るさ」と「コントラスト」を以下のように設定し、波の反射が目立つようにします。

さらに、色相と彩度を調整して、より波の反射が目立つようにします。

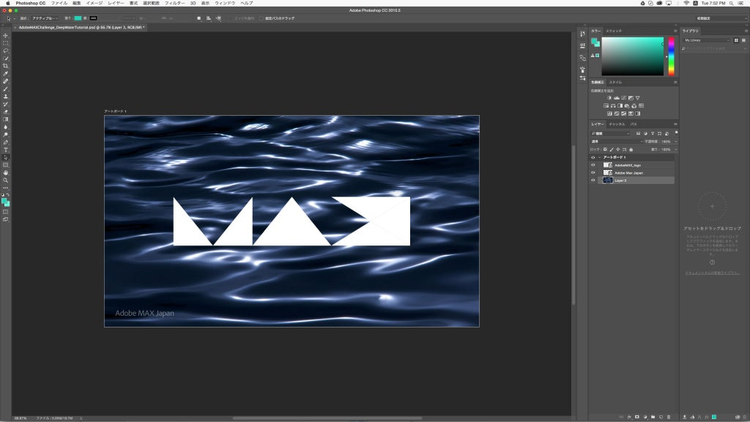
STEP 3: 背景画像だけを別名保存する

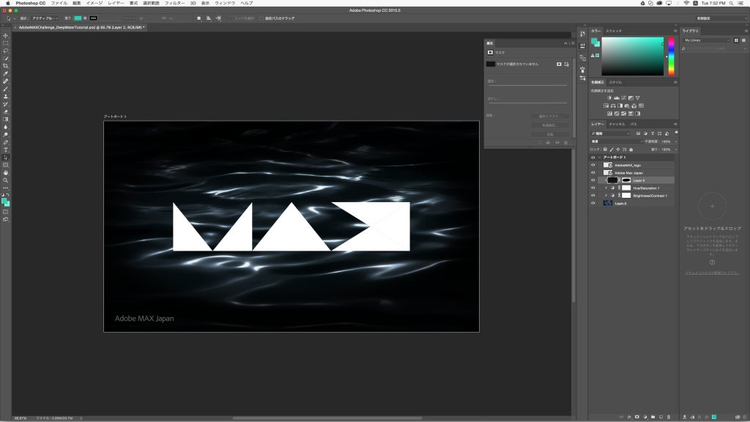
ここで一旦、背景画像のレイヤー以外のレイヤーを全て非表示にして、ファイルをPSDファイルとして別名保存します。このファイルはこの後、置き換えエフェクトに使用します。
STEP 4: 置き換えツールを使用

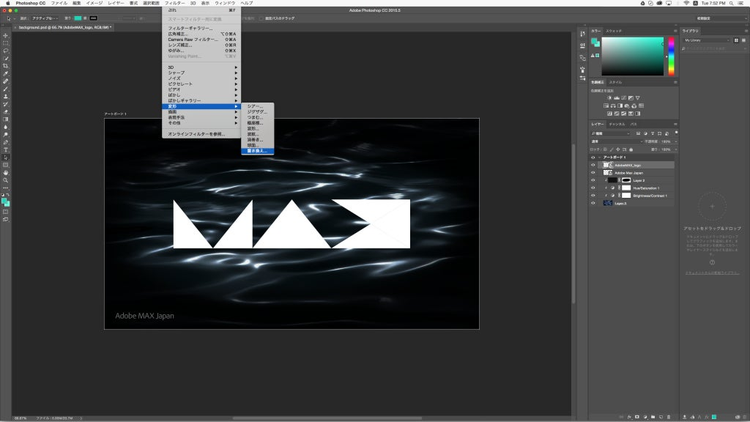
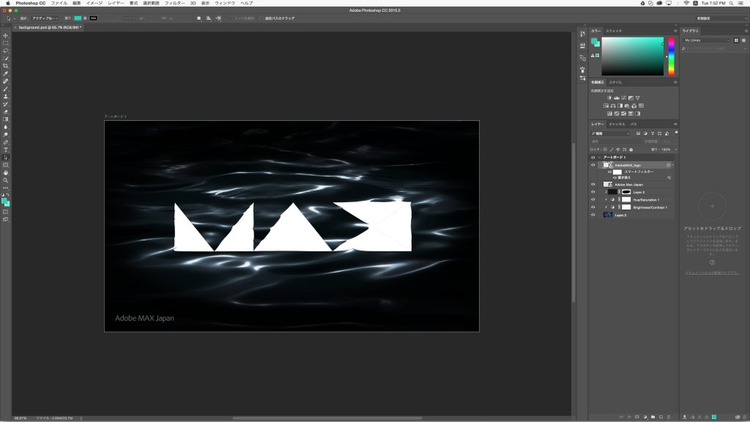
次に全てのレイヤーを表示状態にして、MAXロゴのレイヤーを選択し、フィルターメニューぁら「変形」「置き換え」を選択します。


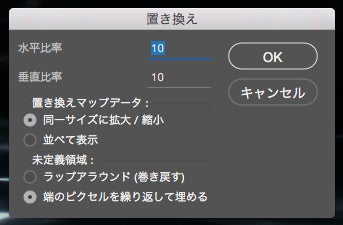
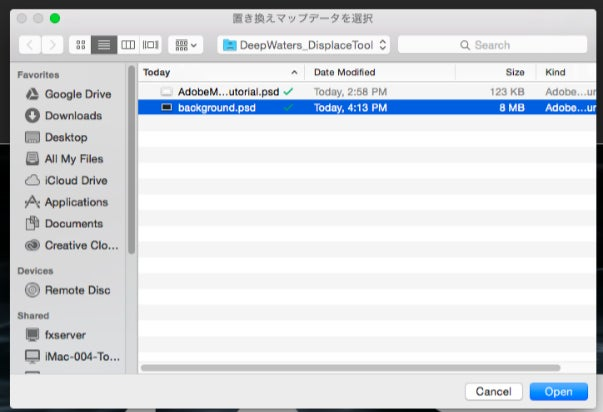
次に「置き換えマップデータ」として先ほど別名保存したファイルを選択します。

すると、以下のようになります。MAXのロゴが波のハイライト部分によって変形しています。
STEP 5: ロゴと背景が馴染むようにロゴをぼかす

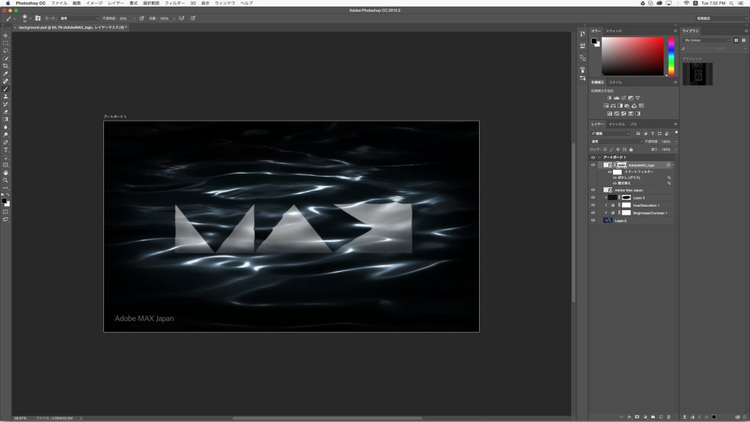
MAXロゴレイヤーを選択し、「ぼかし」フィルターをかけます。


次に同じMAX ロゴのレイヤーにマスクをかけ、ソフトブラシでロゴを部分が透けるよう加工します。
STEP 6: 背景レイヤーを使い、全レイヤーを馴染ませる

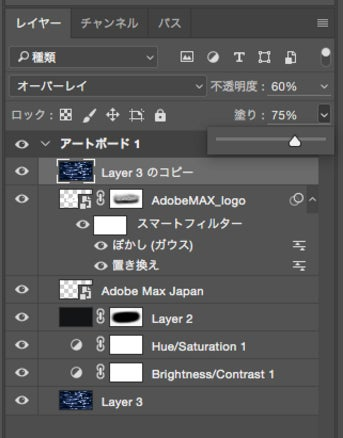
最後に背景レイヤーをコピーして一番上に移動。レイヤーを「オーバーレイ」に設定し、「不透明度」と「塗り」を以下のように下げます。これで全てのレイヤーが馴染んでMAXロゴが水中の中に置かれているように見えます。



Photoshop の置き換えツールを使ったチュートリアルはいかがでしたか? ぜひこの機会に作品作りに挑戦してみてください。Adobe MAX Japan「MAX CHALLENGE」については詳しくはこちら。8月31日まで作品募集中です!(※多数の応募ありがとうございます。本キャンペーンは8月31日をもって応募を締め切りました。)