アプリに最適なアニメーション遷移とスピードを考えてみよう!

本気でUIデザイン
ここ数年でAdobe XDのようなプロトタイピングツールがアプリデザイン業界ではもちろんの事、Web業界でもよく使われるようになってきました。その中で画面遷移を設定する際に「トランジション」や「イージング」という言葉をよく目にするようになった方も多いのでは無いでしょうか?
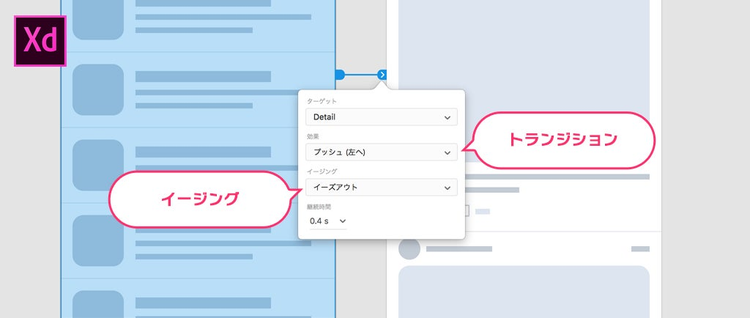
下記は、Adobe XDのプロトタイピングモードの実際の画面です。画面遷移先を選択した後に表示されるウインドウで、「効果(トランジション)」と「イージング」を設定する項目があるのがわかります。今回は、トランジションやイージングの用途や特性を知って、アプリケーションに最適なアニメーションを付けましょう。

__
Adobe XD プレビュー版 for Mac
ダウンロード
トランジションとは
トランジションとは、画面遷移時に使われる効果やアニメーションのことを言います。モバイルアプリでは、画面表示のスペースが限られているため、ユーザーに何回もページを遷移してもらう場合があります。その中でトランジションを効果的に使えば、ユーザーのストレスを減らし、無意識にアプリ操作方法を学習させる効果を期待できます。
ここでは、一般的なトランジションをご紹介していきます。どんな種類があって、どう使い分けるのか、例を見ながら確認していきましょう。
また、トランジションが使われているアプリ例も一緒に記載しましたので、どこでトランジションが使われているか、実際にアプリケーションをダウンロードして探してみてくださいね。
1. プッシュ

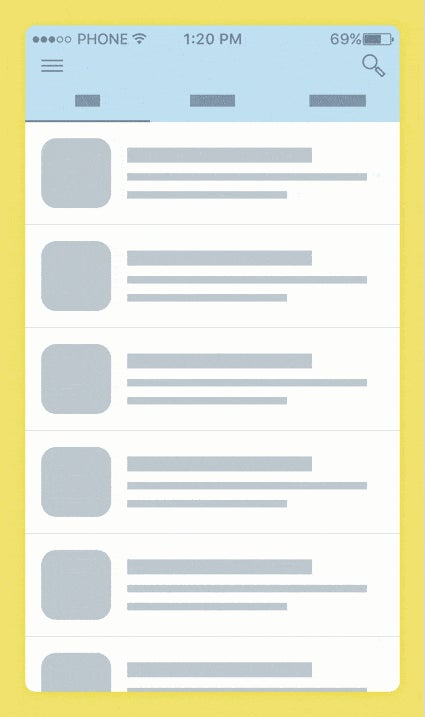
ページを左右に押し出すように移動させるトランジションで、よく使われる効果の1つです。Adobe XDの効果(トランジション)で使うことができます。
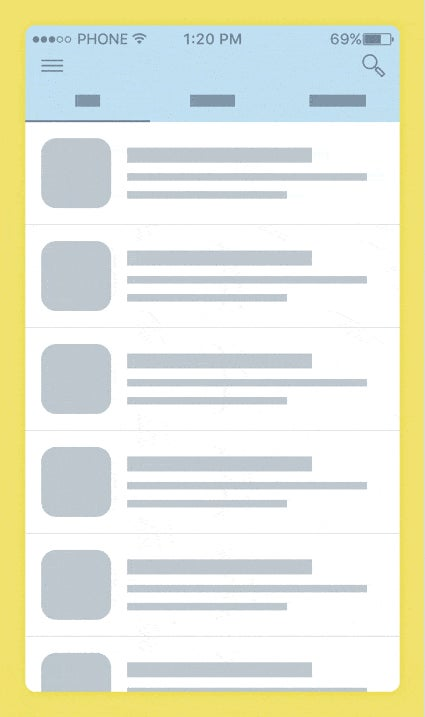
主に、ニュース記事のカテゴリーやカルーセル表示など、同階層で並列のコンテンツを見せる時に使われます。ジェスチャーにスワイプを使い、タブナビゲーションやページインジケーターで現在位置を表示します。
一方、ドリルダウンのような階層型のナビゲーションに使われることもあります。この場合は、タップで遷移させて、階層を深く進んでいることを表します。
プッシュが使われているアプリ例
- グノシー
- AbemaTV
2. スライド

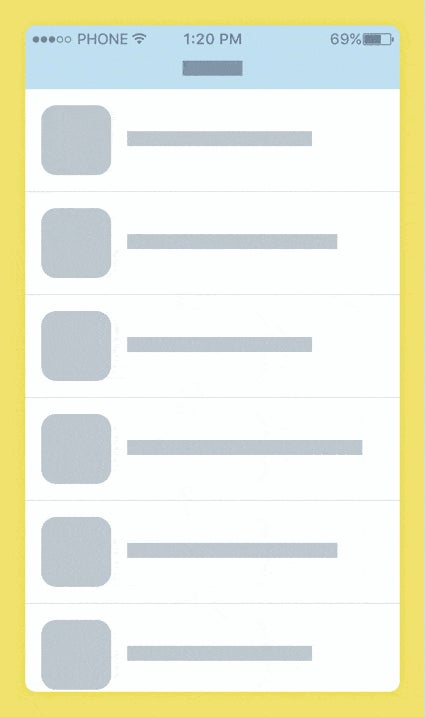
プッシュに似ていますが、新しいページが上に覆いかぶさるように表示されるのが特徴のトランジションです。
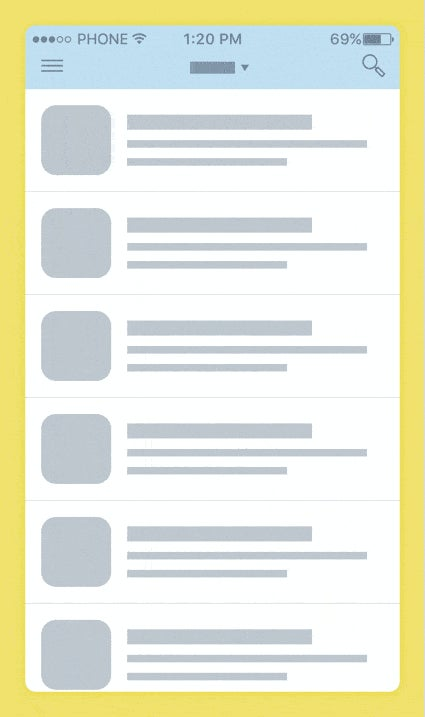
主にドリルダウンのような階層型の遷移に使われ、元の画面が左に移動し、次の画面が右からスライドしてくる動きが一般的です。
ジャスチャーには、タップを使って一階層下に遷移させ、ナビゲーションバーの戻るボタンで一階層上の画面に戻ります。同階層のページを横断的に移動することを表現するスライドとは使われ方が違いますので、使い分けましょう。
スライドが使われているアプリ例
- Starbucks
- 連絡先(iOS標準)
3. フェード

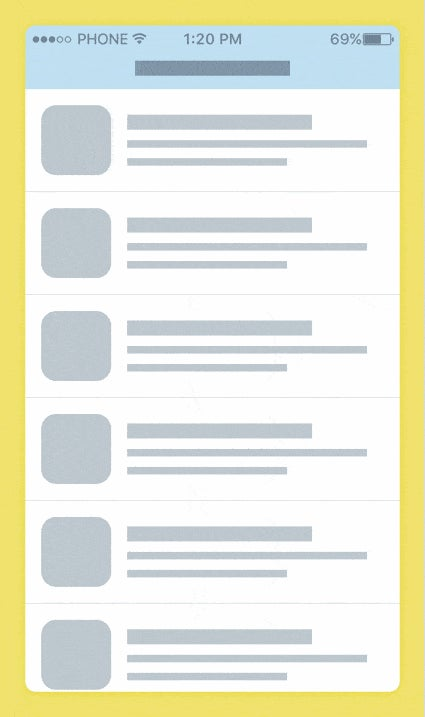
透明度を徐々に上げ下げしながらページを切り替えるトランジションです。徐々に画面が表示されるフェードイン(fade in)と、徐々に消えるフェードアウト (fade out)の2種類があります。Adobe XDの効果の項目ではディザ合成と表示されており、他にもディゾルブと呼ばれることもあります。こちらもよく使われるトランジション効果の1つです。
アプリを立ち上げた際に表示されるスプラッシュ画面からホーム画面に切り替わる際には、ページ全体に「フェードアウト」をよく使います。またコンテンツローディング後にタイムラインの情報を表示させる際には、「フェードイン」をよく使います。
自然でどんなページも馴染みやすいのが特徴で、他のアニメーションと合わせて使うことも効果的です。また、他のアニメーションと違い、動いたり変形したりしないので、少し気づきにくい動きでもあります。
フェードが使われているアプリ例
- Feedly
- WEAR
4. ズームイン/ズームアウト

ページやコンテンツの一部を拡大、縮小表示するトランジションです。
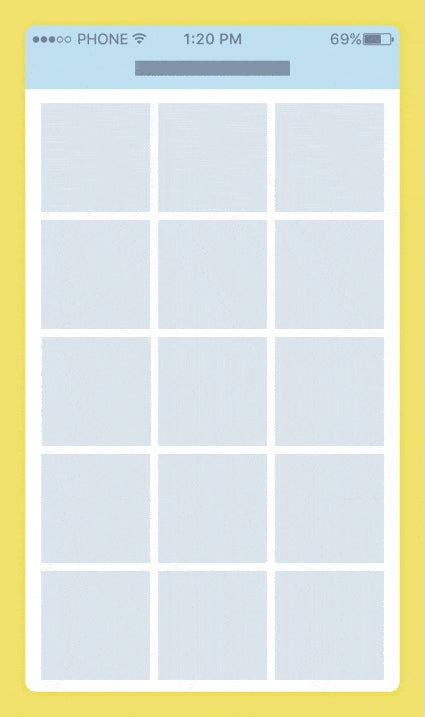
代表的な使い方としては、サムネイル表示の写真をクリックし、大きな写真画像のページに切り替える際に用いられています。画像ブックマークツールアプリの「Pinterest」で使われています。
ユーザーがどの画像をタップしたのかを認識させる効果があり、間違った操作をしてしまった場合に気づきやすいというメリットがあります。
ズームイン/ズームアウトが使われているアプリ例
- 画像(iOS標準)
5. フリップ(回転)

カードをめくる、あるいはひっくり返す動きをイメージさせるトランジションです。
裏表が対になったカードをイメージさせることから、複数の画面間の遷移に使うと不自然ですので、使い方には気をつけて下さい。ソーシャルマガジンのアプリ「Flipbord」などは、中心を折り目として上下にフリップする効果をふんだんに取り入れています。
実際のカードをひっくり返すような奥行きを感じさせる効果があるので、実物を触っているような印象をあたえます。上手く使えば心地よく、印象的なユーザー体験を与えます。
フリップ(回転)が使われているアプリ例
- Slack
6. スライドアップ/ダウン

元の画面はそのまま動かずに、新しいページが上に覆いかぶさるように表示されるトランジションです。Adobe XDでは、画面が覆いかぶさらず、押し出される表現表現のプッシュ(上へ)/プッシュ(下へ)を使用できます。
例として「Facebook」では、「近況/写真/チェックイン」のタブメニューをタップするとスライドアップでページが表示されます。
スライドアップで表示された画面では、単一のタスクを行うことが一般的で、複数タスクや縦に長いページを表示させる場合には向いていません。また出てきた側にスライドして戻るようにしましょう。
スライドアップ/ダウンが使われているアプリ例
- giftee
- Origami
7. バルーンメニュー

画面の一部分を指して、そこからの情報や通知を出す場合に使用します。一般的に吹きだしのような形をしています。iOSではポップオーバーと呼びます。
比較的量の少ないリストナビゲーションや、短いテキストのお知らせやヒントなどで使われます。
表示するナビゲーションや情報量が多い場合は、別の表示方法を考えましょう。
バルーンメニューが使われているアプリ例
- カレンダー(iOS標準)※iPadのみ
イージングとは
イージングとは動きの加速または減速に緩急をつけることを言います。スピードとイージングを上手くコントロールした動きほど、自然でユーザーの目につかないことが多いでしょう。しかし、コントロールが上手く出来ていない動きは、不快でストレスを与え、また使い勝手を悪くさせてしまい、ユーザーを混乱させてしまう原因につながりますので、スピードとイージングは慎重に選ぶ必要性があります。
イージングの種類
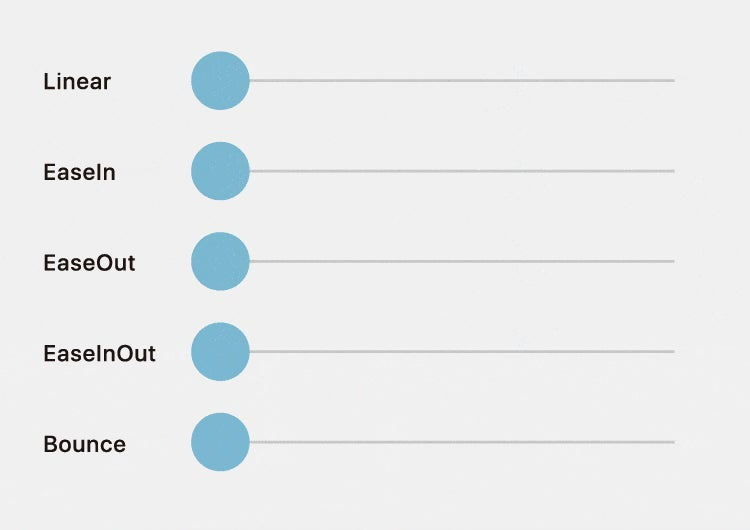
イージングの種類は細かく分けると山のようにありますので、今回はAdobe XDでも使うことができるLinear、EaseIn、EaseOutなどの代表的なものをご紹介します。

- リニア(Linear)
速さに緩急のついていない動きで、一定の速度で丸が移動していることが見てわかります。Adobe XDでは、イージングの「なし」がこれに当たります。 - イーズイン(EaseIn)
スタートで急発進し、ゆっくりと止まる動きです。 - イーズアウト(EaseOut)
イーズインの反対で、ゆっくりと動き出し、徐々に加速していく動きです。 - イーズインアウト(EaseInOut)
スタートとストップの緩急が同じ動きです。 - バウンス(Bounce)
ボールが地面に落ちて弾むような動きです。Adobe XDには入っていない動きですが、iOSやAndoroidアプリケーションでよく使われる動きなので、覚えておきましょう。
イージングの付け方のポイント
Googleのマテリアルデザインでは、モーションについても言及しています。マテリアルデザインに限らず、どのアプリケーションでも共通で必要な考え方なので3つのポイントをご紹介します。
**1. 自然な動き
**動きが機械的に見えないように加速減速の変化をつけ、本物らしく自然に見えるようにしましょう。物理法則に反するような動きがあるとユーザーは混乱します。
**2.早いモーション
**アニメーションにこだわった場合、動きがはっきりと分かるように動きが助長になりがちです。
動きを終わるのを待つ必要を感じる場合は、モーションが遅い証拠です。ユーザーを待たせるとストレス原因に繋がるので、早いアニメーションを意識しましょう。
**3.動きに一貫性を設ける
**モーションを揃えることで、同じ機能やコンテンツだと認識させる効果があります。またデザインと一緒で、アプリ全体の統一感を出すこともできます。
また、Google Material designのサイトでは、Motionのページでスライドアップやドロワーの際の具体的なイージングの数値も記載されていますので、参考にしてみてくださいね。
おわりに。まずは真似ることが大事
2007年に日本でiPhoneが発売開始になってから10年近く経ち、日本国内のスマートフォンの普及率も高くなってきています。年齢や職業などで差はあるものの、ある程度にリテラシーが高く、アプリケーションを使いこなすユーザーが増えています。
まずはFacebookやLineなど、よく使われているアプリケーションを研究し、一般的な遷移方法を知ることが必要です。多くのユーザーが使い慣れたモーションを用いることで、ユーザーの学習コストが少なく使いやすいアプリケーションになります。次のステップとして、独自のアニメーションを考え、さらに使いやすく心地よい動きを考えることをオススメします。
それでは、ここでご紹介したトランジションやイージングを参考に、プロトタイピングツールで、自然で心地よい動きをデザインしてみてください。