作り手と聞き手の相互コミュニケーションの場が生まれた 「DemoDay.Tokyo into CODE」
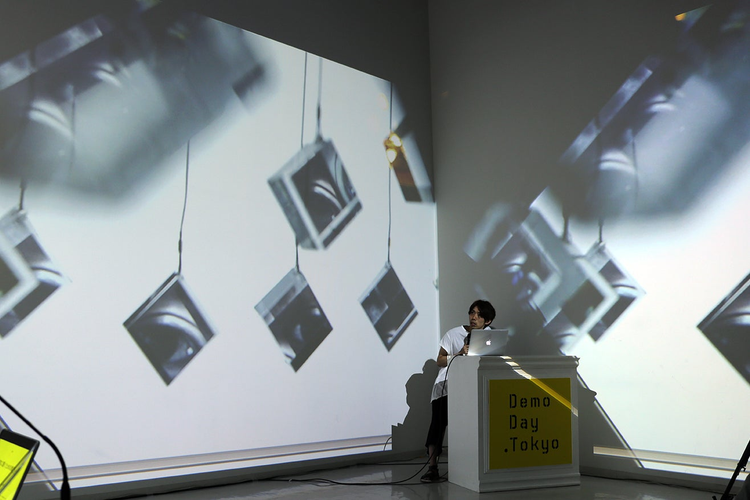
2016年8月の暑い日、代官山にあるPARTYのスタジオにて「DemoDay.Tokyo into CODE」が行われた。「DemoDay.」について、詳しくは前回のCC blogでのレポートをどうぞ。
このスタジオは3面プロジェクターを備えており、普段は撮影などのために使われているという。ファシリテーションはライターの塩谷舞さんと、Adobeの太田禎一さん。登壇する6名のクリエイターと、濃密なセッションを繰り広げた。

前回は大規模なイベントとして開催されたが、本来のデモデイはアットホームなイベントということで、PARTYのスタジオで少人数、打ち上げ(コミュニケーション)重視で行われることになった。発表の後は「打ち上げ用のVJソフトウェアを作る」というお題のもとライブコーディングが行われることに。それでは登壇者たちのプレゼンテーション・レポートをお届けしよう。

田島真悟
kayakに所属していた25歳のフロントエンドエンジニア。エンジニアとして得意な分野はWebGL。「リクルート革命」やJRAのスペシャルコンテンツ「有馬記念でさがせ!」を手がける。個人プロジェクトの「THREE CODES」は、YouTubeのAPIを使い、既存の楽曲のコードを抽出してみせるコンテンツだ。自らの会社(Lucky Brothers & co. | ラッキーブラザーズ)のコーポレートサイトはthree.jsで作っている。

本日紹介するのは、クラシックなゲーム「オセロ」をアップデートした新作「オセロ2」。ターン制なし、早いもの勝ち、ミスタッチで一定時間フリーズするという3つのルールでゲームバランスを調整している。Javascriptで実装。Webソケットによって来場者も参加することが可能で、スマホでQRコードを読み取り対戦することができる。現在iOS/Androidアプリとして開発中で、今年10月にリリース予定。今後は将棋やチェスも「2」としてアップデートすることを考えている。Javascriptを使っているのは自分が一番早く開発できるからだと語る。

村上守
PARTYのテクニカルエンジニア。第一回「DemoDay.Tokyo」で発表された「Deeplooks」のインフラ構築などを手がけているほか、アンドロップのMV「Hana」ではストリーミング配信を担当。PARTYにおける最近のクライアントワークには、外部のクリエイターと組むのでなく、社内のテクニカルチームがインハウスで開発する傾向があるという。

今回発表する「PANORELLA」は、360度写真の再生環境がデジタルしかないことに気づいたことから」始まったプロジェクト。360写真を身近なものにプリントするというコンセプトのもと、傘の内部に360度写真をプリントするサービスを開発した。「PANORELLA」という名前もパノラマ+アンブレラから名付けられている。内側の写真が外側に透けない表面の貼り合わせがあるタイプ「オリジナル」は14,800円、貼り合わせがないタイプ「シンプル」は12,800円。実際のサイト上では、画像をアップすると、ドラッグで回転させて仕上がりを確認することができる。360度写真を撮っているクリエイターとコラボレーションし、彼らが撮影した美しい写真をプリントしたものを購入することもできる。仕組みとしては、360度カメラによって正距円筒図法で撮影された素材を球体マッピングし、2Dキャプチャを行い、傘モデルにマッピングしている。そこから商品を生成、ECカートからの決済、入稿データの変換、発注までをワンストップで行っている。実際の傘の制作は、中国の職人が手作業で行っているという。きっかけは、村上氏が中国でこうした受託制作を行っている中国の会社にメールで連絡し、パートナーシップを結んだこと。短期間でカスタマージャーニーを作り上げた。「PANORELLA」は追って公開が予定されている。

あすみん
京都出身・大阪在住の、フリーランスでウェアラブルを用いたソリューション開発に関わるウェアラブルデバイスエンジニア。「ウェアラブルデバイスにまつわる私の活動」と題し、個人的な取り組みを紹介する。あすみんさんは自宅に3Dプリンタを3台所有し、主にウェアラブルのモックアップ作成を行っている。これまでに作ったのは、フルカラーLEDが音に連動して点灯するブレスレット「DAZZLER Light Organ Braclet」。また、日本発のウェアラブルデバイスの「Telepathy One」に惚れこみ、ネットにある画像を頼りに、フュージョンというソフトでCADを書いてフルスクラッチで自作した。参照したのはネット上の画像と週刊アスキーに掲載されていた小さい図面のみというのがびっくり。このモックアップを作って発表したところ、製作者と会う機会も実現したので「モックアップはただのサンプルではなく、実際の製品のようにたくさんの人と繋げてくれる役割を果たしてくれた」と語る。

今回作ったのは、「Telepathy Walker Hacker Edition」。「Telepathy」はSNSで写真をシェアする手間を極限まで減らすというコンセプトで作られていたので、手をかざすだけで写真をツイートできるウェアラブルデバイスを作った。まず頭部の動きでディスプレイを点灯させて、カメラを利用してツイッターアプリを起動。OpenCVによる画像処理で肌色を検出し、写真撮影を行う。投稿内容は音声認識でツイート内容を作成し、投稿。画面を触らなくても、いま見ている光景を数秒でツイートすることができる。「外を歩いているときにはいつもつけていたい」とあすみんさん。人とマシンの距離が一番近いウェアラブルは、普段自分のデータを取るために使われている。それを対人的なインターフェースとしても機能させるための開発を行っているという。

高田優希
1987年生まれのアーティスト/エンジニア。家庭用コミュニケーションロボットの会話システム開発に携わるかたわら、デジタルメディアを扱うアーティストとして活動している。普段開発している家庭用会話エージェントの特徴として、店舗に置いたときよりもよりインタラクションやエンタメの要素が求められることがある。お年寄りや女性は会話機能を重視し、男性は便利機能重視の傾向があると言う。会話には「情緒的な会話」と、「タスク的な会話」の二通りがあると言われているが、「楽しみながらタスクをこなしていく会話」ができないかという思いがあった。

今回作った「会話化するインターフェース」は、鉢植えに会話インターフェースを実装したもの。小型OSのラズベリーパイや人の動きを感知するセンサを入れたボックスを植物の横に置き、鉢の中の土にセンサを挿して使用する。水分濃度が下がると「喉が渇いたよ」、水分濃度があがると「もう飲めないよ」と植物が喋ってくれる。現状は学習モデルではなくif文を組み合わせている。湿度や温度のデータを取り、どういう対応を行うのかを決めている。このシステムでは、生活を共にする家族としての愛着生成、自然なやりとりで植物や状態を知ることができるということを目標としている。手間をかけることが気持ち良くできることを目指している。ユーザー情報を得るために、現状ではスマホに入力するなどの手順が行われるが、会話インターフェースであれば「昨日はどこに行ったんですか?」と語りかけるような有機的なやりとりによって気持ち良く情報を提供することができるという。

Ryo Kishi
メディアアーティスト。以前は東京大学で技術を使った作品を研究しており、現在は仕事をしながら個人で作品制作をしている。アーティストとして表現をするというよりも「手法を作る」ことにこだわり、”現象をどう表現に落とし込むか?”を考える「野良研究者」として活動したいと思っていると語る。

発表のテーマは「普通な異常」。そもそも普通とは、人間が理解しやすいように、制約や限度をつけたり、最適化すること。「普通な異常」とは、地球などの物理現象から見れば普通だが、人間から見れば異常だということだそう。例えば「残像現象」でいうと、LEDの残像は、ある一定の座標からでないと見ることができないのを、どこからでも見られるようにした作品が「Stegano Scan」である。つまり「ワールド座標系」から「ローカル座標系」に落とし込むことを考えた。ほか、作品「atOms」では、空気が噴出する管を傾けてもその上でベルヌーイ現象によって発砲スチロールのボールが踊ることによって驚きをもたらす作品。傾けると異常に見えることを作品として成立させた。
これらを踏まえて今回発表する新作は、偏光を使った作品「dis:play(bias)」をさらに発展させたもの。通常のディスプレイは四角い枠のなかで映像を作るものなのを、変えたいと思ったのが制作の動機。バックライトと偏光フィルムがあるものを一体化したのが液晶ディスプレイ。「dis:play」では、偏光フィルムを貼ったアクリルをプロジェクターの前に設置することで、キネティックスカルプチャー自体をディスプレイにした。自分も「普通な異常」になってしまった結果友人がいなくなってしまったので、ただいま友人を募集中。

浦川通
株式会社コズモに所属するプログラマ/アーティスト。本日のトークのテーマは「日常に置くための数理」。「インタラクティブ」で検索すると、場所を限定した作品が多く出てくる。その一方で「デイリーライフ」で検索される日常生活には、特別な環境や装置が存在していない。浦川氏はそうした数理的な思考を応用することで、特殊なものがない日常でも成立する作品を作っている。これまでに作ったのは「バイナリカードゲーム」。白黒のカードを使って遊ぶゲームで、実際に販売もされている。
アンリアレイジとコラボレーションしたコレクション「NOISE」(http://www.anrealage.com/#NOISE)では、「視覚復号型暗号」を使い、任意の画像にある画像を重ね合わせると違う画像が出る洋服を作った。クライアントへのデータ納品にはIllustratorを使用しているそうだ。こうした視覚的トリックのひとつに「ハイブリッド画像」があり、これは人間が見られる周波数が角度や距離によって変わる「空間周波数」を使ったもの。エッジがきいた画像とそうでない画像を組み合わせることで、画像までの距離によって異なるイメージが現れる。通常、数理は数に関する学問と思われがちだが、もっと広く、抽象的な対象について研究する学問である。例えば、「二つのチームに分かれて3文字の言葉を選ぶ鬼ごっこ」というルールを作れば、何も道具がなくても新しい遊びを作ることができる。そのように、いろいろなところに存在する並行や距離に注目するなど、数理的な目線で日常を捉えることで今までとは違う世界が見えて来る。
比嘉了


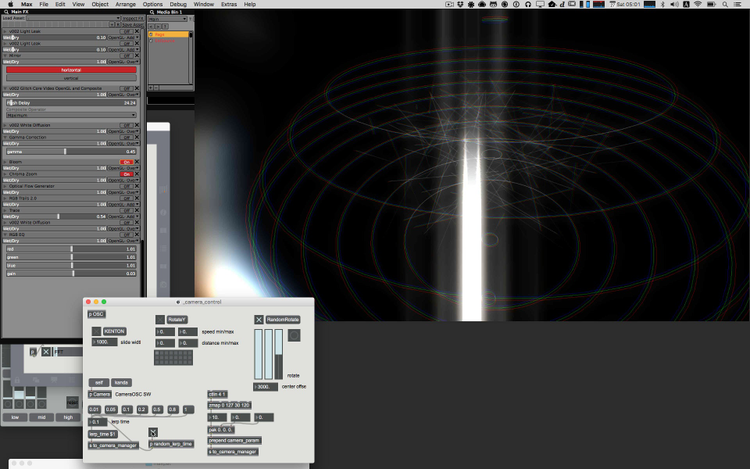
開始からの2時間半でライブコーディングを行った。ベースはoFで作っている。比嘉氏が昨日ライブコーディングを試してみたところ、フルスクラッチでは一時間かけても「絵が出たかな」というところまでしかいかなかったので、本日は最初に絵が出るところまでを作ってきたという。


会場で行ったのは、音の解析などの部分。カメラをコントロールする「カメラマネジャー」などを流用し、コントロールはMAX/MSPにて線やボックスなどのオブジェクトを追加している。仕上げにVJ用のソフト「VDMX5」を使い、ブラーなどのエフェクトを適用している。
清水幹太
いっぽう清水幹太はニューヨークから参加。いろいろなWebサイトがVJっぽく成立するChromeエクステンション「SoundSyncBrowser」をCSSフィルタで作り上げた。こちらから実際にダウンロードして使うこともできるので、ぜひ読者もお試しあれ。
先ほどhttps://t.co/v4Z0nNqb0a into CODE中にライブコーディングしたいろんなウェブサイトがVJっぽくなるChrome拡張はこちらからダウンロード頂けます(全然粗いですが一応) #demodaytokyo https://t.co/1KZXPnnNV4
— Qanta Shimizu (@qanta) August 21, 2016
@qanta #demodaytokyo
現場ではこんな感じの挙動です!
良いのではないでしょうか。 pic.twitter.com/ikFMcHLth0
— RANAGRAM (@ranagram) August 21, 2016
@qanta #demodaytokyo
その2です♪
時折ギミックをはさみますね。 pic.twitter.com/nJEBvOwTc7
— RANAGRAM (@ranagram) August 21, 2016
#demodaytokyo で書いたやつ、細かいところが中途半端だったので、調整してアップデートした。映像もhttps://t.co/xIyyFdOkhLhttps://t.co/TuPB78MNdG
— Qanta Shimizu (@qanta) August 23, 2016
プレゼンテーションの終了後は、プレゼンテーターによるエキシビションにあわせて、観客が軽食・ドリンクを片手に交流。作りてと聞き手が、一方通行でない相互な交流を行った。この場をきっかけに、また新しい作品が生まれてくるような、可能性を秘めた一日が終了した。当日のセッションは、公式YouTubeチャンネルにて視聴することができる。