Adobe MAX Japan2016 セッション準備の前日譚、一緒にデキるWebデザイナーを目指そう!
くれまとさくらのWebデザイナーは今日も行く
はじめに
こんにちは、さくらです。私たちは、2016年9月2日に東京ビッグサイトで開催される「Adobe MAX Japan2016」に登壇します。題して、「デキるWebデザイナーを目指せ! 本当に現場で使えるCC活用テクニック」です!w ちょっとキャッチーなタイトルにしてみましたが、いかがでしょうか。IllustratorやPhotoshopをはじめとしたアプリケーションの基本の使い方や最新の機能はもちろん、新しいけれどあまり知られてない機能、更にはプロのデザイナーとしての心構えまでをご紹介……したいのですが、持ち時間50分では、とてもすべてご紹介しきれない!というわけで、今回は、セッションを準備中の、こぼれ話をお届けしたいと思います。
デキるWebデザイナーってどんな人?
黒野:いきなりですけど、さくらさんはどんな人が「デキるデザイナー」だと思います?
浅野:そうですね、立場やお仕事内容でも色々変わってくると思うんですけど、たとえばフリーランスの方だったら、やっぱりお金を稼げてる人はデキる人なんじゃないかと……。
黒野:それは確かに! 結果論ですけどww
浅野:単価や時給が高いってことは、同じ時間をかけても作業の密度が濃いってことですよね。そうすると、やっぱり作業が正確で速い、ってことは大前提かなと思います。
黒野:やりなおしの時間は、バカにならないですからねぇ。
浅野:私もたまにやってしまうんですが、ウッカリして、基本的なところを見落としてしまうと、せっかくいいデザインを作っても水の泡ですし……。
黒野:ウッカリって、たとえば?
浅野:たとえばテンプレートとして用意・量産してあったデザインのガイドが実はズレていて、当然デザインもズレてるので、コーディングの直前に気がついて泣く泣くデザインを修正したり……。
黒野:それは怖い。
浅野:ページ数が多いと泣くに泣けないです。
黒野:一見当たり前のようですけど、「基本的な設定」がきちんとできているか、というのは正確な作業の大前提ですよね。
浅野:ガイドについてはこの連載の「イラレでWebデザインってほんとにできるの?」でも触れましたし、私が以前書いた「PhotoshopでWebデザインをはじめよう!第1回」 や、あわゆきさんの「IllustratorでWebデザインをはじめよう! 第1回」などでも触れていますので、セッションを聞いた人には改めて、見落としがないか確認してもらえるといいですよね。
黒野:そうですね、これだけでも1時間喋れちゃいそうですね。
モバイルアプリの可能性
浅野:私、この登壇をきっかけに、ようやくiPad買ったんですよ!
黒野:おっ! ようやく! 何か発見はありました?
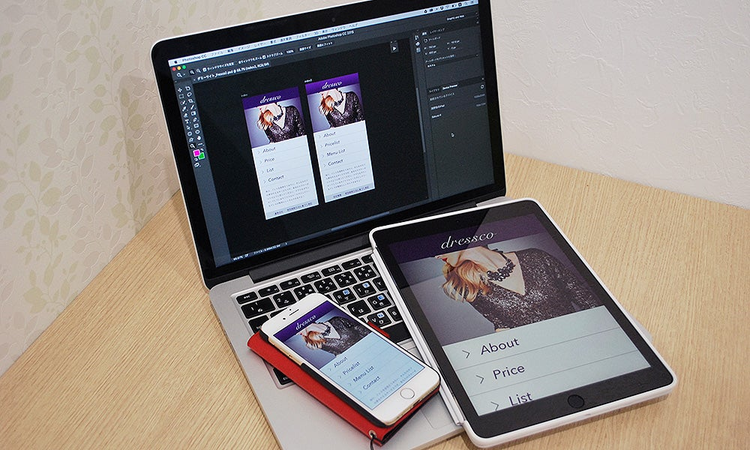
浅野:もともとiPhoneでもPreview CCは愛用していたんですが、便利さをさらに実感しました。Photoshopと連携できるデバイスプレビューは本当に便利。デバイスをこうやっていくつもリンクできて、Photoshopで作っているPSDファイルをリアルタイムに確認しながら制作できるのは実機での見た目に配慮できて助かってます。

PreviewCCとPhotoshooのデバイスプレビューの活用
黒野:そう! 特に文字やボタンの大きさって、実機で確認しないと分からないですよね。
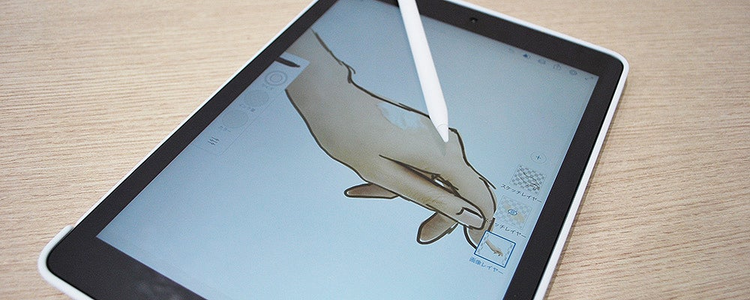
浅野:あとは、はじめて触ってみたアプリとして、Photoshop Sketchは楽しいです。高額な液晶タブレットみたいで感動しました。このUXは、スマホやPCでは難しいでしょうね。

Photoshop Sketchはレイヤーを活用して写真などのトレースも可能。
黒野:Photoshop Sketchには、最近レイヤーの機能も搭載されて、使いやすさがアップしましたね。そして私は、水彩タッチのにじみのレンダリングがとってもお気に入りです。本当にリアルな仕上がりになるんです。
浅野:乾燥のアイコンをタッチするのが楽しいですよね。でも私は、あまり絵をしっかり描かないので、イマイチ活用しきれなくって……。私たちWebデザイナーが仕事で使うときにおすすめなアプリって他にありますか?
黒野:さくらさんが挙げたPreview CCはもちろんですが、私のおすすめはComp CCと、Capture CCかな。Comp CCは、Adobe Stockとも連携できますよ。

「カンプから雑誌の表紙をデザイン」引用:(https://helpx.adobe.com/jp/mobile-apps/how-to/comp-to-magazine-cover.html)
浅野:ほんとだ!iPadでちょいちょいっと選んだAdobe Stockの画像をカンプに貼りこんで、あとでそれをPhotoshopやIllustratorで編集できるなんて、すてき!
黒野:Adobe Stockって、プレゼンの時にはウォーターマーク入りのプレビュー画像をダウンロードしておいて、実際使うことが決定した場合は、IllustratorやPhotoshopの画面からライセンスを取得して本番画像に差し替えることができるんですよね。なので、適当にそれらしいイメージ画像を入れて作業するより、効率が良い場合があるなって思います。
浅野:その後のデザイン作業の「したごしらえ」的ですよね。言葉でのコミュニケーションでイメージをすり合わせるには限界がありますから、ざっくりとしたイメージ共有がその場できるっていうのは、デザイナーとクライアント双方にとって、良いことですね。
黒野:お客さんのふんわりした要望を目の前で形にしてあげるって、それだけで**「デキるデザイナー」**って感じ。
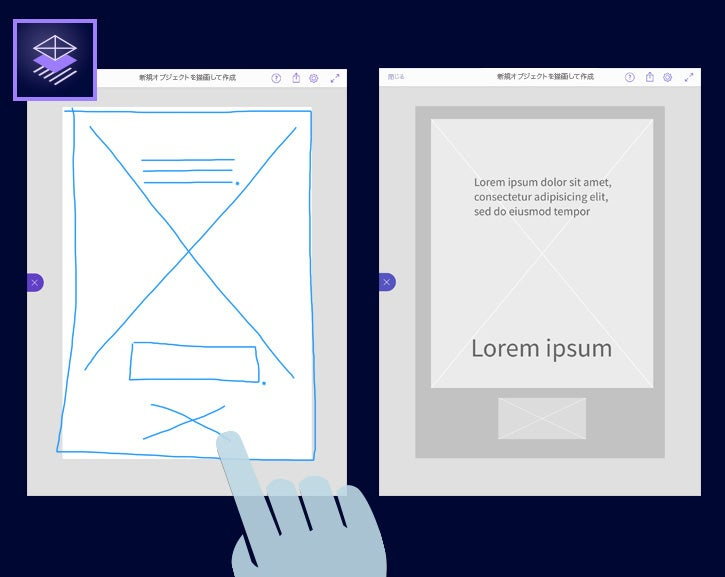
浅野:お気に入りのサイトをPCで見ながら手元のComp CCでワイヤー(構造)を模写をしてもデザイン力がつきそうですね。
黒野:それいいかも!
「共有」を意識しよう
浅野:**「デキるデザイナー」だと思うのポイントのひとつに、「データ共有」**ってありますよね。
黒野:他の人が作ったデータで、開いてみたらフォントがない!とか、(ストックフォトの)画像ナンバーが分からないから購入できない!とか。複数デザイナーがいるプロジェクトの場合、デザイン共有のストレスやトラブルって結構多いかも。
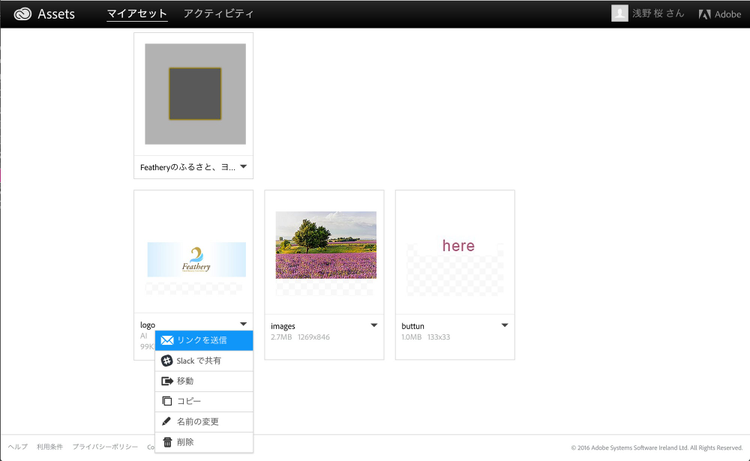
浅野:その点、「ライブラリ」でデータ共有を上手に使えると強いと思うんです。

「ライブラリ」(右側のパネル)はすでに作成済みのデザインファイルからも作成できる
黒野:プロジェクトベースで、他人とライブラリを共有できるのがポイントですよね。もちろん、自分のAdobe IDで複数のデバイス間での共有もできますし。

ブラウザからも閲覧・共有が可能。「ライブラリ」単位や、オブジェクト単体での共有もできる。
黒野:「ライブラリ」のポイントについてはこちらの記事もご覧いただけるとよいと思います!
「初心者におすすめ?Photoshopのデザインスペースを試してみた」Illustrator派にもPhotoshop派も。「Creative Cloud Libraries」で素材の同期
浅野:せっかく二人で登壇するんですし、これは9月2日のセミナーでも実演できるといいですね。
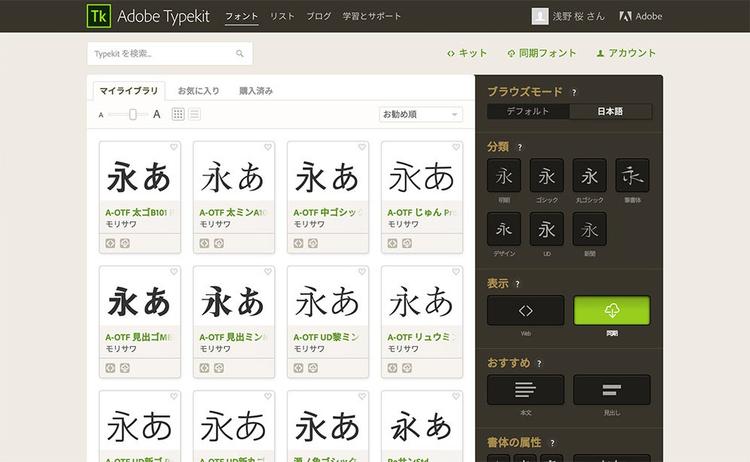
黒野:あとは、無いフォントや近いフォントをさがしてダウンロードできるTypekitは良いですね。最近もコレに助けられました。

文字ツールのパレットからアクセスできる[Typekit]

ブラウザ上で書体を選択。MORISAWAのベーシックな書体が採用されて話題となった。
浅野:MORISAWAなどのいい書体も入るようになりましたし、デザイナー的には嬉しいですよね。
黒野:デザイナー同士のコミュニケーションで、口頭で作業環境を共有するのは大前提だと思いますが、やっぱり便利な機能はどんどん使っていきたいですよね。
浅野:一人でデザインをすることも多いと思うのですが、こうした共有に関する機能は、知ってるだけでも**「デキるデザイナー」**だと思います。
Adobe XD、触ってみてどうだった?
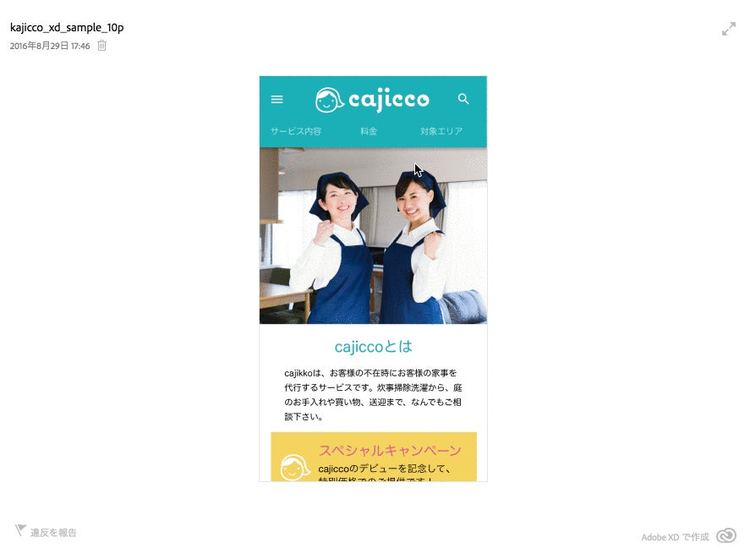
浅野:Adobe Experience Design(以下、Adobe XD)も、ようやく触ってみました。
黒野:操作の習得はどうでした?すぐにできました?

Adobe XDのスタート画面。
浅野:Adobe XDは「デザイン」ビュー、「プロトタイプ」ビューの2つの画面に分かれているのですが、「デザイン」ツール系の触感としては、IllustratorとPowerPointの中間のような印象を持ちました。簡単で直感的に操作ができるので、ある程度まではすぐ使えると思います。くれまさんは触ってみてどうでしたか?
黒野:いろいろな記事、たとえば、「アドビの新しいUXデザインツール、Adobe XD (Preview 1) 登場!使い方をクイックに解説」などでも触れられていますが、リピートグリッドは便利!
浅野:そうそう! これはPhotoshopやIllustratorにも欲しい!w
黒野:気持ちはわかりますが、それじゃあアプリの差別化ができないかもw
浅野:いままでPhotoshopでラフを作るときに、レイヤーやファイルをコピーしてチマチマ複製して作ってたのがだいぶ楽になりそうです……!
黒野:「デザイナーだし、どうせIllustratorやPhotoshopで作業するなら最初からそれでやる」っていうのは正解のひとつではあると思います。でも、ページ数の多いアプリやWebサイトは最初の段階で、大まかなデザインを含めた「サイト全体の方向性」を迅速に、「さくっと」共有するのが大事だと思うんですよね。
浅野:Adobe XDで大事なのは細部よりも、画面遷移を含めたモックを手早く作ることですから、リピートグリッドの機能が活きてくるんでしょうね。ちゃんと使い分けたら強力なツールになりそう。
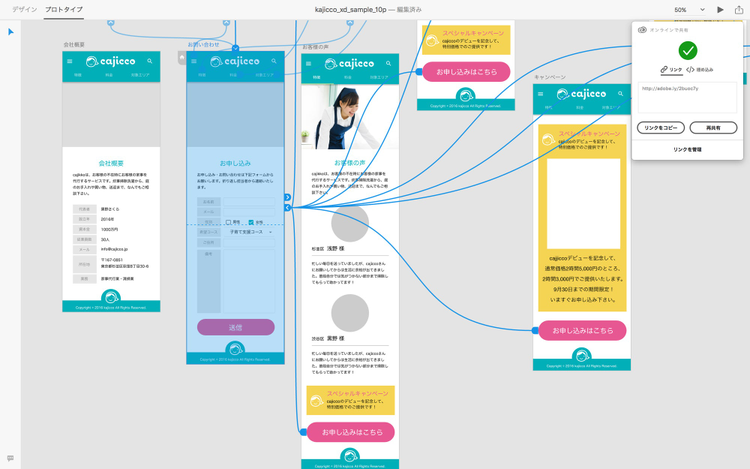
黒野:あとは、「プロトタイプ」がこのアプリのキモですよね。
浅野:ボタンのリンク先のアートボードを直感的に指定すれば、擬似的なリンク遷移がすぐに再現できちゃう。
黒野:まさに「百聞は一見に如かず」!これはIllustratorやPhotoahopだけでは真似できない。

Adobe XDで作ったデータは、「プロトタイプ」でアートボード同士をリンクすれば、遷移を伴った状態でプレビューや共有が可能。
浅野:このフットワークの軽さは驚異的ですね。遠隔であっても、簡単にモックのイメージが共有できるのは大きな魅力です。
黒野:うんうん、「共有」はさっきも出てきた**「デキるデザイナー」**のポイント!
浅野:こうしてアートボードを一覧しながら「デザイン」と「プロトタイプ」を行き来していると、自然と足りない要素も見えてきますし。
黒野:確かに……。あ、ここ、「お申し込み」画面の後に「完了」画面があるべきですよね。

「プロトタイプ」で画面遷移が直感的に理解できる。右上のボタンをクリックして、共有用のURLを発行することも可能。
浅野:本当ですね! あと、その「完了」の前に、一旦「確認」画面があるとよりいいですよね。足しましょう。
黒野: ……と、こうやって、アートボードを並べて、だけでも、サイトのマップとその要素が一目瞭然なので、ページの設計がスムーズにいきますよね。
浅野:データを共有することももちろんですが、制作物への意識をスピーディーに共有するのが大事ですよね。この、「意識の共有」ができるコミュニケーションツールとして、Adobe XDは大変優れていると思いました。
黒野:そうですね。仕事によって立ち位置も異なると思うんですが、設計段階から立ち会った方が、今みたいに、提案の幅も広がるじゃないですか。
浅野:まさに、**「デキるデザイナー」**ですね。私も、設計からの視点というのは、ディレクターに限らず、デザイナーにも求められていると思います。
黒野:そうすると、Adobe XDはWebデザイナーさんにこそ、必須のアプリになるかもしれませんね。
浅野:でも、クライアントや企画担当がWindowsユーザーであるケースも多いと思います。私自身Windowsで作業することも多いですし、Windows版がリリースされたらもっといろいろな方に勧められるのになと思っています。
黒野:Adobe XDのサイトを見ると”Adobe XD will be available for Windows in late 2016.”という記載もあるので、期待して待ちましょう!
まとめ
浅野:う〜ん……くれまさん、ここでもまた、話し足りないですねw
黒野:そうですねw この内容だけで、やっと3分の1くらいでしょうか。
浅野:本当は「デキるデザイナー」のポイント、まだまだあるんですが……。当日は、デキるデザイナーのポイントを沢山、みなさんに聞いていただけるようにがんばりましょうね!
黒野:「デキるデザイナー」、一緒にめざしましょう!
くれまのまとめ
Adobe Max Japanにて我々に与えられた持ち時間には、喋りたいことすべてを入れるのが非常に難しいので、当日深く掘れなさそうな話題を記事として配信することにしました。セッション本編と併せてご参考いただければと思います。また、セッションそのものの資料も、9月2日に公開予定ですので、お楽しみに!
さくらのまとめ
現在、9月2日のAdobe Max Japanで紹介したいことが多すぎて悩んでいる最中です。私たちふたりとも「アプリはあくまで『道具』、それをどう使うか」という共通認識があるので、当日は、いろいろな「デキる!」に沿って、オススメの使い方や、ちょっとしたテクニックをいろいろとご披露できればと思っています。二人ならではの強みを活かしたセッションにご期待ください!