ビジネススピードに対応できるAdobe XDを活用したWeb/UIデザイン制作術とは? – MAX Japan 2016 セッションレポート
ますます速くなるビジネススピードに対応するには、Webサイトやモバイルアプリの制作プロセスはどう変わるべきなのか?
先日開催されたMAX Japan 2016では、その鍵はプロトタイプの活用にあるとする株式会社ビジネスアーキテクツの荒木氏による「プロトタイプで舵を取れ!Adobe XDを使った最強のUI/UXデザイン手法」というセッションがありました。プロトタイプ作成に一番速いツールがAdobe XDだったという事例の紹介から始まる、「やってみて分かったポイント」、そして「UI/UXデザイナーに求められていること」など、これからの制作ワークフローを考える上で大変示唆に富んだセッションでした。
この記事ではそこから幾つかのポイントをかいつまんで紹介します。詳細はセッションのビデオをご覧ください。

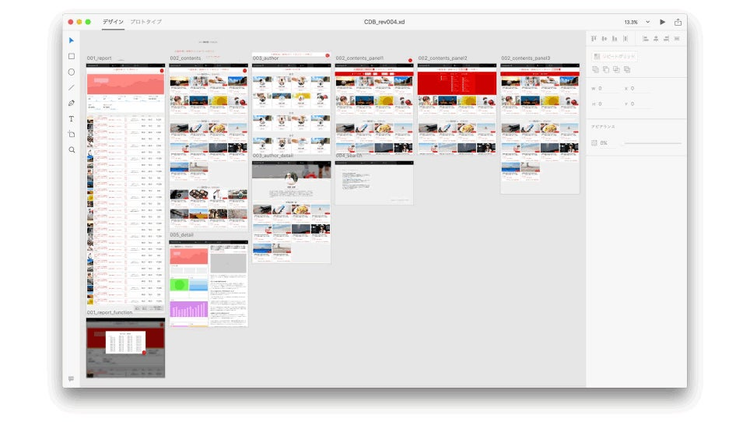
xd sample セッション内で紹介された事例から。このプロトタイプは2日間でつくられたもの
やってみて分かったポイント
荒木氏によれば、スケジュールがとにかく短いプロジェクトが急激に増えて、従来のスピード感ではついていけなくなり、しかも、クライアントからプロトタイプ前提で話がくることもあって、会社としてのやり方を変えることになったのは必然だったようです。今では社内全体の意識が「分かるようになってからやる」から「分からないけど、とにかくやってみる」に変化したという話でした。
そうしてトライ&エラーを重ねる中で、プロトタイプを上手に使う方法として分かったという点が紹介されていました。以下のような項目です。
- 「プロトタイプで進める」に合意しておく:プロトタイプで議論したいことを事前に決める。一方、プロトタイプでやらないことも明確に
- 「コミュニケーションツール」として使う:説得ではなく議論するためのプロトタイプと考える。課題をその場で解決する目的で
- 一番速いツールを選ぶ:Adobe XDは操作が簡単で便利、動画の共有は想定外の恩恵
- 普通のUIでつくる:イメージの共有が容易、積み重ねられた知見を活かす
- 実装ベースでつくる:デバイスフォント前提、文字サイズや色数を絞る、など実装のしやすさに配慮
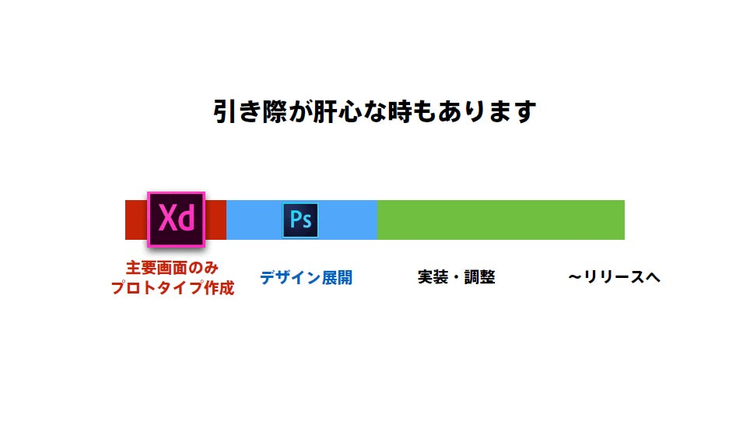
ただし、引き際が肝心でもあるとのことです。この辺りの線引きは、「プロタイプって何?」を考える上で興味深いところでした。

主要な要素をプロトタイプで確認しておいて、デザインの展開はPhotoshopで行うパターン
UI/UXデザイナーに求められているもの
スピード感が要求される時代のデザイナーに必要なスキルとして、「初期の段階に良い仮説を立てる力」と「とにかくその場で早く飛ぶ力」が挙げられていました。確かにこれらを合わせ持てば、企画に有益なプロトタイプを短時間でつくれるようになりそうですね。アイデアを具体的な形にして見せられるデザイナーの強みが発揮できる場面とも言えるでしょう。
また、制作を受託する側として、クライアントにとって専門家としての「パートナー」になるという意識と、デザインの方向性の舵を切れるようになるための、説明する能力や対話力が重要であると感じているとの話もありました。

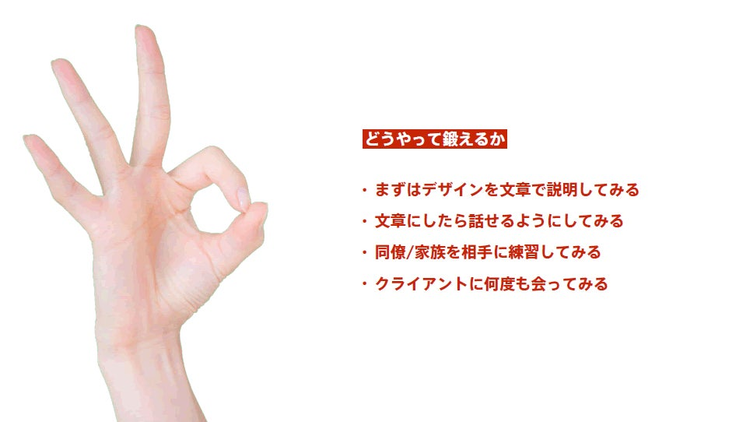
説明力や対話力を向上させるためのアイデアとして紹介された項目
と、ここまで駆け足でセッションの一部を紹介しましたが、興味を持たれた方は是非 セッションのビデオをご覧ください。
なお、講師の荒木氏は、当Creative Stationブログで連載を執筆中です。主にディレクターやIAに向けた、Adobe XDを情報設計に利用するという趣旨の連載です。ワイヤーフレーム作成に関わる皆様は、こちらも是非ご覧ください。

https://blogs.adobe.com/creativestation/serialization/web-xd-create-wireframe