Adobe XD Preview 7 リリース!XDモバイルアプリでリアルタイムプレビュー、など
Adobe XD アップデート
この記事は、2016/9/26 にポストされた September Update of Adobe Experience Design CC (Preview) を抄訳したものです。
本日、Adobe XD Preview 7をリリースしました。すでにAdobe XDをインストールされている方は、ヘルプ > アップデートを確認 で最新版をダウンロードできます。その他の方は以下からどうぞ。
さて、今回のアップデートでは以下の機能が追加されています。
- iOSとAndroid用アプリでデザインやプロトタイプをリアルタイムプレビュー
- オブジェクト縦横比の固定
- 選択アイテムにズーム(Cmd + 3)
- アートボードスクロールのためのビューポート高さ指定
- 新しいトランジション効果「スライド」(パララックス効果)
- アップデートされたサンプルファイルで初めての方にも分かりやすく
Adobe XD Preview 7 のアップデート内容
iOSとAndroid用アプリでデザインやプロトタイプをリアルタイムプレビュー
ミーティングや勉強会、ソーシャルなど、いろいろな場所で、スマホの実機上でデザインプレビューする必要がある、とデザイナーの方々からフィードバックを受けています。UIの要素をどう配置するか、そのサイズが適正かを確認するだけでなく、プロトタイプで使用感を確認するためでもあります。モバイル用のデザインは、パソコンの画面上でもプレビューできますが、やはり実際のモバイルデバイス上で確認することが大事であり、リアリティーが増すことは確かです。
これらを受けて、iPhone、iPad、Androidフォン(タブレットは準備中)のためのAdobe XDアプリをリリースしました。デザイナーがデザインのプレビューとプロトタイプのテストを、一つのワークフローの中で同時に行える初めてのアプリとなります。モバイルデバイスをUSBケーブルでパソコンに繋ぎ、XDプロジェクトを開くだけですぐに使えます!(ワイヤレス接続は今後サポート予定)
作業中のXDプロジェクトがデバイス上に表示され、修正を加えてもリロードすることなくリアルタイムに変更が反映されることが分かります。
Adobe XDのモバイルアプリはApp Store(iOS)やGoogle Playストア(Android)からダウンロードできます。お試しいただき、ぜひみなさんのご意見をお聞かせください。
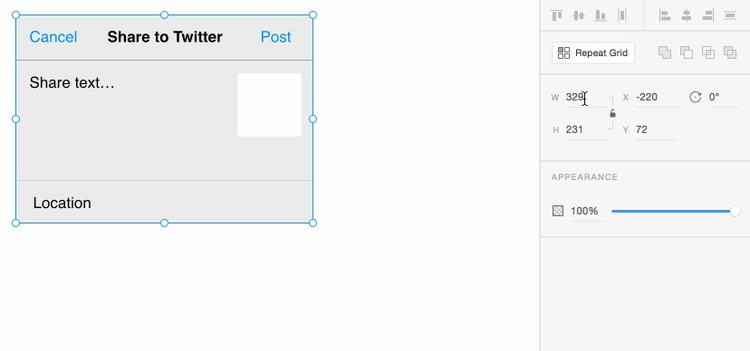
オブジェクト縦横比の固定
キャンバス上でオブジェクトのリサイズをする際に、アスペクト比を固定することができます。この設定は各オブジェクトに保持されます。
単一オブジェクトのリサイズ

プロパティインスペクターでグループをリサイズする際、子要素の比率や位置を適切に保ったまま、幅と高さの比率をロックしてサイズ調整が可能
選択アイテムにズーム(Cmd + 3)
今回のアップデートで選択したオブジェクトやアートボードに一気にズームできるようになります。まずは、なにかを選択してから、新しいショートカット「Cmd + 3」を使ってください。選択したアイテムにズームできるのがわかります。表示メニューにもこの新しいショートカットが追加されています。
選択オブジェクトにズーム
アートボードスクロールのためのビューポート高さ指定
今回、アートボード選択時のプロパティインスペクターに「スクロール」が追加されました。これにより、どんなアートボードにも垂直方向のスクロールを付けたり、スクロールなしの設定ができます。(Preview 6まではテンプレートから作成したアートボードのみスクロールに対応していました。)
アートボードを選択すると、プロパティインスペクターのスクロールのプルダウンで「垂直方向」「なし」を選べます。「垂直方向」を選択すると、ビューポートの高さも変更可能になります。青い点線がその境界線を表します。
スクロール
新しいトランジション効果:左にスライド、右にスライド、上にスライド、下にスライド
先月のアップデートでトランジション効果の「スライド」をより適切な「プッシュ」に名称変更しました。今回のアップデートでは、遷移先の画面が被さるようにスライドしてくる正しいスライド効果を追加しました。画面遷移する際にちょっとしたパララックス効果が付きます。これらのトランジション効果の違いは先月のブログ解説をご覧ください。
スライド
この記事で使用しているXDファイルをダウンロードできます。また、Webブラウザ上で動かせるプロトタイプも確認できます。
初めての方にも分かりやすく
すでに多くの方にCampvibesサンプルファイルをお試しいただいています。このサンプルファイルはWelcomeスクリーンから簡単にアクセスできます。
今回、Welcomeスクリーンとこのサンプルファイルをブラッシュアップし、初めてXDを使う方にもさらに分かりやすいようにしました。もしお時間があれば、新しいサンプルファイルを確認し、基本を学ぶに十分だったかどうかお知らせください!
Campvibesサンプルファイル
下の動画で、すべての機能の動作をご覧ください。
次回Adobe XDのアップデートが知りたいですか?
現在、次回のアップデートに向け、多くの主要機能の開発を進めています。お披露目は11月にあるアドビ最大のクリエイティブカンファレンス、Adobe MAX 2016(米国サンディエゴ)となります。
取り組み中のイケてる機能の成果をたくさんご紹介しますよ。もちろん、MAX期間中にちょっとしたサプライズも用意しているのでお見逃しなく!XDチームもMAXの会場に行き、みなさんと直接お話することを楽しみにしています。
MAXに行かれる方はAdobe XDのセッションやラボに参加してください。セッションやラボ、ワークショップは実践的な知識やスキルだけでなく、最高の仕事をするためのインスピレーションを得る絶好の場所です。
フィードバック
これまでXDチームにフィードバックを送ってくれた皆さま、まことにありがとうございます!フィードバックという形で継続的にいただくサポートはXDチームにとってとても価値あるものです。その期待に応えるため、そしてより良いツールにするべく開発を続けていきます。ぜひともフィードバックを書き込むサイト User Voiceで、みなさんが欲しい機能の提案や推したい機能への投票、バグ報告などにご協力ください。日本語での書き込みでも大丈夫です!
ソーシャル
リリース情報はツイッターの @AdobeXD をフォローすることでいつでも確認できます。また、ハッシュタグ #AdobeXD を付けてツイートすればXDチームにも届きます。Facebookではライブセッション中の質問に回答したり、解説ビデオやリリース情報も公開しています。
#MadeWithAdobeXD
Behanceでプロトタイプをシェアする際は、タグに #MadeWithAdobeXD を付け、使用ツールに Adobe Experience Design を設定してください。Adobe XDで作成されたSabine SchwarzkopfのTralleyアプリプロジェクトをチェックしてみてください。
Adobe XD プレリリースプログラムへの参加
パブリックプレビュー版が公開される前に、最新のAdobe XDの新機能を試してみたいですか?毎月、こちらの参加申し込みから抽選で50名様にAdobe XDプレリリースプログラムへご案内しています。たとえば、レイヤー、シンボル、Windows版XDなど、いち早くお試しいただくチャンスです。ぜひ、お申し込みください!
コミュニティ
Adobe AppBox Awards 2016のXDプロトタイプ部門に向けたXDハッカソンが、コミュニティ主導(アドビサポート)で11/12(土)に都内で行われる予定です。詳細は後日発表されるようなのでお楽しみに!