全員攻撃型デザインのススメ 〜Adobe XDでつくるこれからのワイヤーフレーム入門〜【第3回】チームで活かすAdobe XD
Adobe XDでつくるこれからのワイヤーフレーム入門
こんにちは。ビジネス・アーキテクツ(以下BA)のクリエイティブディレクター、荒木です。
プロジェクトというのはほとんどの場合一人では進められません。せっかく良いワイヤーフレームが完成しても、それを元に上手くコミュニケーションが取れないともったいない。そこで、連載第3回は、Adobe XDを「チームで活用する」という視点から、プロジェクトを円滑に進めるためのヒントを、オススメの機能を交えてご紹介します。
これまでの連載で、Adobe XDでのワイヤーフレーム作成が捗る便利機能や、既存のパワポやエクセルで作る紙のワイヤーフレームの問題点をご紹介してきました。こちらも合わせてご覧ください。
__
Adobe XD プレビュー版 for Mac
ダウンロード
チームで活用するための下準備
まず、チームワークで必須となるのが、「そのワイヤーフレームで何を決めるのか」という点についての合意形成です。この部分を疎かにすると、度重なるフィードバックや修正を全てワイヤーフレームで吸収することにもなりかねません。せっかくの動くワイヤーフレームの機動力を損なうことにつながってしまいます。

https://blogs.adobe.com/creativestation/files/2016/10/img005.png
ワイヤーフレームで全てを背負いこみすぎないために…
ありがちな問題のひとつは、ワイヤーフレームがデザイン案と混同されて、デザイントーンなど、より踏み込んだステップの検討まで要求されるケースです。このような状況を回避するためには、あらかじめデザインフェーズで検討すべき箇所を明確に伝え、ワイヤーフレームで検討するポイントを「画面要素を洗い出す」「画面遷移の不整合はないか確認する」といった分野に限定することが重要になります。
そのため、Adobe XDに用意されている画面遷移エフェクトについても、特に必要でない場合はエフェクト無しの遷移を基本としておくと、検討の幅を絞ることができます。Adobe XDではそれっぽいワイヤーフレームが簡単に作れてしまうからこそ、気をつけたいところです。
また、ワークフローの観点からは、「ワイヤーフレームはあくまで中間成果物である」ことを忘れないことが重要です。コンテンツ作成、デザイン、実装をどの段階でワイヤーフレームから引き継ぎ始めるのかについても、チーム内でイメージが共有されているとスムーズな進行の助けになります。
まずは基本のオンライン共有を活用する

https://blogs.adobe.com/creativestation/files/2016/10/img001.png
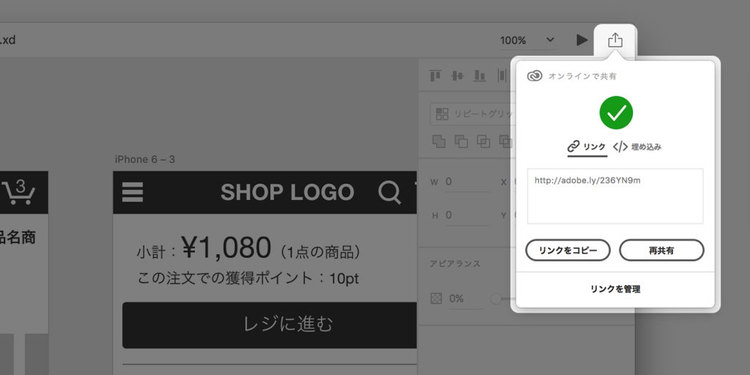
オンライン共有パネル。生成されたURLがパネル中央に表示されている
それでは本題の「チームで活かすAdobe XD」に入ります。Adobe XDで作成したワイヤーフレームは、「オンライン共有」を利用してチームで共有できます。操作画面右上の共有アイコンを押すと、共有リンクを作成するパネルが出現します。ここから「リンクを作成」をクリックすれば、オンラインにワイヤーフレームがアップロードされて、共有リンクURLがパネルに表示されます。
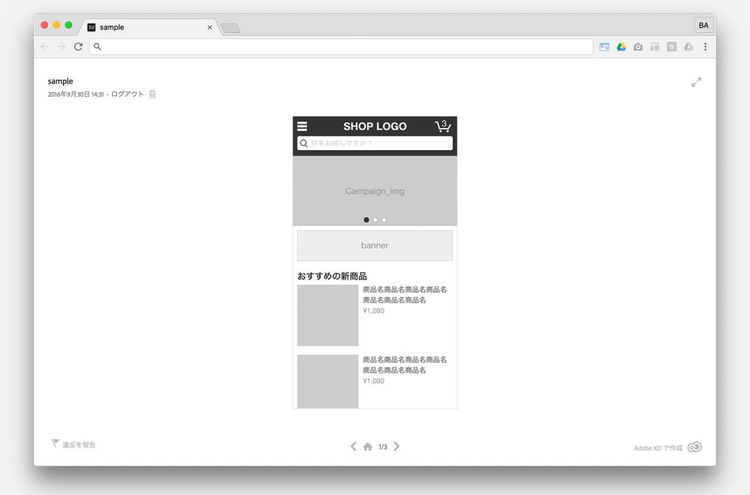
生成されたURLをブラウザで閲覧すると、公開されたワイヤーフレームが、作成したアートボードのサイズで表示されます。プロトタイプモードでワイヤーフレームにページ遷移を指定してあれば、クリック操作でブラウザ上でもページ間の移動を体験できます。オンラインで誰もが確認できる、動くワイヤーフレームの完成です。

https://blogs.adobe.com/creativestation/files/2016/10/img002.png
生成されたURLをブラウザで閲覧した状態
こうして出来上がったワイヤーフレームをメンバーと共有しながら、チーム全員で動作のチェックを行えば、個人での確認や、紙のワイヤーフレームで議論するよりも、格段に効率良く問題点を洗い出すことができます。例えば、「このリンクはどのページに繋がるのか?」という場合に紙のページを毎回めくって探す手間が不要になります。また、紙の状態での確認では見過しやすかった、ページ間の遷移の前後での繋がりの悪さのような違和感を発見することも容易になります。
ワイヤーフレームに修正が発生した場合は、同じURLで内容を更新することもできますし、バージョンを管理したければ、別の共有URLを生成することも可能です。また、URLでの共有の他に、埋め込みタグの生成も可能ですので、例えば自社サーバーに専用のページを設置し、ワイヤーフレームを埋め込んだ上で、関連ファイルへのリンクや説明のテキストなども設ける、という整理の方法も効果的かもしれません。
一歩踏み込んで録画機能を活用する
と、ここまでは想定内の活用方法だと思います。しかし、私がAdobe XDの中でもう手放せない!と個人的に惚れ込んでいる機能、それが動画撮影機能です。

https://blogs.adobe.com/creativestation/files/2016/10/img003.png
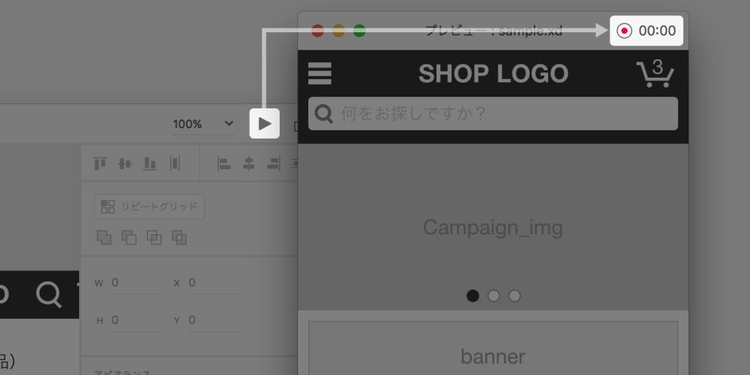
ウィンドウ右上の三角アイコンをクリック→プレビューモードの右上から録画できる
ワイヤーフレームをオンライン共有しただけの場合、初見ではどのシナリオまで完成しているのか把握することができません。何を確認すればよいかは、別途説明する手段が必要です。そこで動画が役立ちます。
Adobe XDのプレビュー画面を起動すると、画面の右上に動画撮影のアイコンが現れます。これを起動すると、プレビュー画面上で行った操作が全て動画として記録され、movファイルとして保存できます。
実際にワイヤーフレームに画面遷移を盛り込んでいる部分、チーム内で特に確認を行いたい画面をプレビュー上で操作し、動画に記録して共有することで、共有される側はどの部分を重点的に見たら良いのかがわかります。文字に書き起こすと長文になりがちな細かい説明も、動画を渡すことで直感的に共有することができるため、この機能は本当に使ってみる価値があると思います。
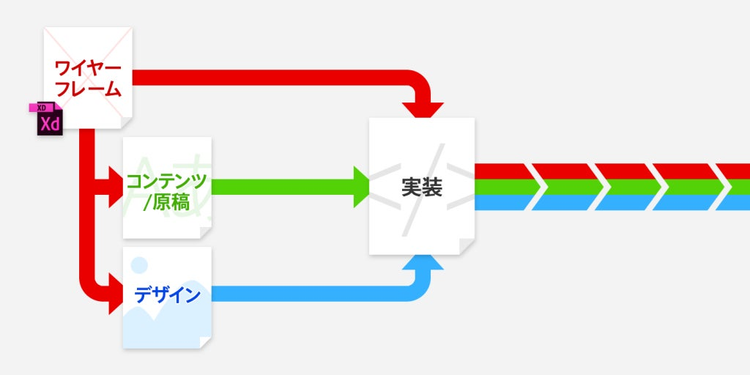
早めにバトンパスしてデザイン・実装してみるのも手

https://blogs.adobe.com/creativestation/files/2016/10/img004.png
以上、Adobe XDで作るワイヤーフレームを、チームで活かす際に必要となるテクニックをご紹介しましたが、BAではもう一つ、機能的な面とは別に、ワークフローとして注意している点があります。
ワイヤーフレームでの検討は、当然重要なプロセスの一つですが、それがデザインになり、実装されないことには意味がありません。特に、スピードが要求される仕事の場合、ワイヤーフレームをある程度起こした段階で、並行してデザインと実装を簡易的に進めてしまい、細かい調整はそこから行う方が結果的に効率は上がります。
例えば、ワイヤーフレームの段階で細かい原稿の確定まで行うことにすると、それが決まるまではデザイン・実装に取りかかれず、結果的に後半の作業が間に合わないことにもつながってしまいます。それよりも、ワイヤーフレームの段階で、大まかな構成要素と見出しや文字数の目安について合意し、後はデザインや実装で確認しながら進めていく方が、ゴールまでのスピードは確実に早くなります。実際に、BAでは、既存のやり方も上手く併用しながら、それぞれのツールの得意な部分を見極めて全体の効率が上がるように進めるようにしています。具体的には、原稿確認用のパワーポイントをワイヤーフレームとは別に作成し、要素と遷移の確認はAdobe XDで、図版についてはPhotoshopを使いながら、実装で全てをマージするという進行です。
このように、全体のワークフローを見つめ直し、どのタイミングでAdobe XDを取り入れると最も効率が良いのかを考える、ということが、チームで「動くワイヤーフレーム」を活用する上で一番重要なテクニックになると思います。みなさんも実際の業務の中で、Adobe XDを試してみながら、最適な投入ポイントを探してみてください。