エクスペリエンスデザインの基礎知識:優れたユーザー体験の一部としてのアイコン

エクスペリエンスデザインの基礎知識
アイコンは、オブジェクト、アクション、そしてアイデアを視覚的に表現した、多くのUIにとって本質的な部品です。正しく使われれば、製品の核となるアイデアや意図を伝えてくれるでしょう。しかし、不適切に使われたなら、ユーザーを混乱させ誤った方向へと導き、そして製品の体験を台無しにするかもしれません。
アイコンの第一の役割は、ユーザーに進むべき方向を示すことです。この記事ではそれを可能にするために必要となる要素を確認します。
UIでアイコンを使用する利点
アイコンは、様々な観点からUIの役に立ちます。例を挙げてみましょう。
- 画面領域の節約:アイコンは狭い領域にたくさんのコントロールを表示できるほどコンパクト
-

- アドビのPhotoshopのツールバーには一般的に使用されるアクションが含まれる。 画像著作権: Adobe
- 美的な魅力を高める:全てのアプリケーションは、ストアで人々を引きつけて、ホーム画面上で目に付く、美しくて記憶に残るアイコンが必要。適切に処理されたアイコンは、UIの見た目を楽しくし、パーソナルな体験を実現する
-

- Apple iOSのホーム画面。 画像著作権: Apple
- 国際化対応への適性:物理的に類似性を持つオブジェクトを表したアイコンは誰でも理解できる優れたメタファーであり、各国語に対応するためにの翻訳が不要
-

- iOSのメールアプリのアイコンには封筒が使われている。 画像著作権: Apple
付け加えるなら、アイコンは、ほとんどのアプリやサイトで使用されている、ユーザーには馴染みのデザインパターンです。
しかし、こうした利点にもかかわらず、アプリの設計者が、アイコンの背後に認識の難しい機能を隠した場合には、アイコンによるユーザビリティの問題が引き起こされる可能性があります。
アイコンの種類
前述のように、アイコンは、オブジェクト、アクション、そしてアイデアの視覚的な表現です。もし、アイコンが表しているものがユーザーに明確でなければ、アイコンはユーザーのタスク完了を妨げる視覚的なノイズになってしまうでしょう。
アイコンは3つの種類(普遍的・相反的・固有)に分類できます。それぞれのタイプのユーザー体験への影響を見てみましょう。
普遍的なアイコン
ユーザーからほとんど普遍的に認識されるアイコンがいくつかあります。ホーム、印刷、ショッピングカートなどはその代表的な例です。

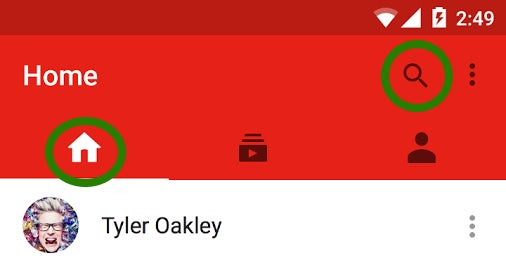
YouTubeアプリには2つの普遍的なアイコンがある。ホーム画面を指す家のアイコンと、検索のための虫眼鏡。 画像著作権: Google
このタイプの唯一の問題は、普遍的なアイコンは稀だという点です。上で上げたような例を除けば、ほとんどのアイコンは、インターフェースごとに異なる意味付けをされた、ユーザーにとっては曖昧なものとなります。
相反的なアイコン
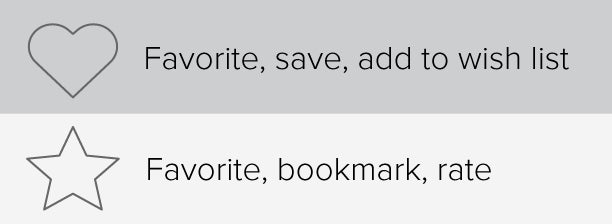
一般的に使われている図形で、しかもアプリごとに相反する意味を持たされるものをアイコンとして使うと問題が起こりがちです。ハートとスターはこの種の良い例でしょう。この2つのアイコンは意味付けがアプリごとに異なるだけでなく、アイコン同士が互いに競合します。

画像著作権: usertesting
その結果として、これらのアイコンの正確な意味を厳密に解釈することは困難です。アプリの操作中に、こうしたシンボルが期待と異なる結果をもたらしたならば、ユーザーを相当に混乱させることでしょう。そして、それは、将来の体験において、ユーザーがこれらのアイコンを理解して依存する能力の妨げにもなるでしょう。
ユニークなアイコン
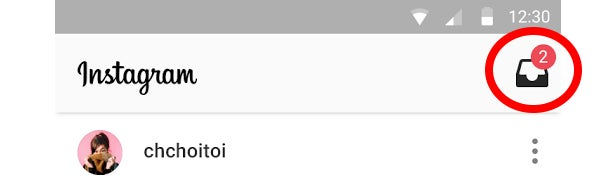
アイコンを、はっきりとした視覚的表現を持たない抽象的な対象に使うのは困難です。「ダイレクトメッセージを送る」というアクションをひとつの図形で表現するなら、どうしますか?例えば、Instagramの下図のアイコンを使ってダイレクトメッセージを遅れると思いますか?

Instagramユーザーなら見たことがあるアイコン。でも使ったことは? 画像著作権: Instagram
一旦アイコンの意味を理解してしまえば、その形状に合点がいくかもしれません。しかし、使い始めのユーザーがそれを理解するには、いくばくかの時間が必要です。その際、この種のアイコンにおける新たな問題は、ユーザーには理解できないUI要素を避ける傾向があることです。よくわからないものを信用しないのは人間の本能です。
ラベルとユーザビリティ
アイコンはテキストよりもスペースを節約できますが、その代償は認識のしやすさです。ユーザーが抽象的な図形に既に馴染んでいる、または、ユーザーは図形の意味を見つけるために喜んで余分な時間を費やす、と仮定するのはどちらも深刻な誤りです。

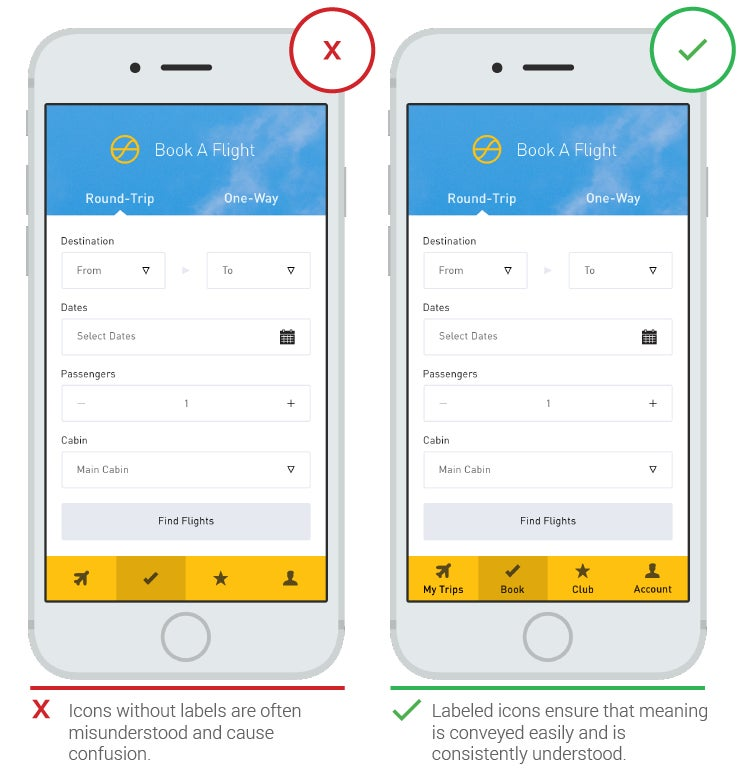
画面下部タブバーのアイコンはAndroid初心者を混乱させるかもしれない 画像著作権: Google
実際のところ、ユーザーは不慣れなインターフェースを前に、しばしば怯えています。ユーザーに本当に必要なのは、不慣れなアプリを操作する前に何が起きるかを明確に理解することです。だからこそ、アイコンはクリックもしくはタップする前に、はっきりとユーザーの期待を設定できることが求められます。
多くのアイコンが直面する曖昧さの問題を解決するためには、テキストをアイコンの横に配置し、特定のコンテキストに於ける意味を明確にすべきです。たとえ普遍的なアイコンを使っている時でも、適切なラベルを含める方が安全な場合は多々あります。

右側画面下のラベル付きアイコンはずっと使われる可能性が高い 画像著作権: Google
結論
優れたユーザー インターフェイスの最も重要な特徴は「明確さ」です。わかりやすいインターフェースは、単純に「良い」インターフェースです。UIデザインのコンテキストにおいては、アイコンは何よりもまず意味を伝えなければなりません。それは、ユーザーが余計な手間に煩わされずに、必要な作業を行うのに役立つでしょう。
インターフェースにアイコンを含めることを決めたなら、まずリサーチを行い、理解しやすく記憶しやすいアイコンを選びましょう。決断する際は、いくつかのことを念頭に置きましょう。
- ユーザーにその意味が間違いなく理解できるアイコンでなければ使用しない。ユニークなアイコンや相反的なアイコンは避けるよう心がける。疑念があれば、アイコンは回避して、簡単なコピーを置く。視覚的な利点を残したければ、アイコンとコピーを組み合わせる
- ほとんどの場合、アイコンは独創的になるべき場所ではない。新しいアイコンをデザインする場合は、単純かつ概要を表すものとする。再現性の高い画像をつくるのではなく、オブジェクトの基本的な性格に焦点を当て、細かな描画処理は減らす
- 「百聞は一見にしかず」はアイコンには通用しない。ラベルは大幅にアイコンの利便性を向上させるので、ユーザーの役に立つ場合は常にテキストを含めるように心がけるべき
最後に、アイコンを使う時は、常にユーザビリティテストをしましょう。インターフェースを初めて操作するユーザーを実際に見るのは、アイコンが十分にわかりやすいかを確認するのに役立つでしょう。
ユーザーを考えこませないように。明確さを優先してアプリをつくりましょう。
※ この記事はXD Essentials: Icons as Part of a Great User Experience(著者:Nick Babich)の抄訳です。