Animate CCでLINEアニメスタンプ制作 (5) APNGファイルの作成
Animate CCでLINEアニメスタンプ制作
Animate CCで作成したアニメーションは、LINEアニメーションスタンプの提出形式である「APNG」に変換しなければなりません。APNGとはアニメーションを高画質で保存できる画像形式です。Animate CCからAPNG形式へ直接保存できないため、一旦PNG形式としてファイルを出力し、別のソフトウェアを用いてAPNG形式へと変換します。
本記事では下記のサンプルファイルを使って、APNGファイル作成の手順を解説します。
Animate CCからPNG連番ファイルとして出力しよう
まず、作成したアニメーションを、PNGシーケンス(連番画像)として書き出します。連番画像とは、アニメーションの各フレームを個々に静止画像として記録したもので、連続した数字がファイル名に含まれているファイル群を指します。連番画像を書き出すには、Animate CCのメニューより[ファイル]→[書き出し]→[ムービーの書き出し]を選択します。
https://blog.adobe.com/media_d7ef7e173fc9d363ea4fc84d7bb91513ecff24f6.gif
[ムービーの書き出し]ダイアログが表示されたら、[名前]の欄に書き出したい画像の名前を入力します。下の例ではframe.pngとしていますが、出力後にframe0001.pngのように自動でフレーム番号も割り振られます。保存先フォルダを選択したら、[ファイル形式]で「PNG シーケンス(*.png)」を選択し、保存ボタンをクリックします。
https://blog.adobe.com/media_b6729d09cc864985626714dbda512fbfe3520643.gif
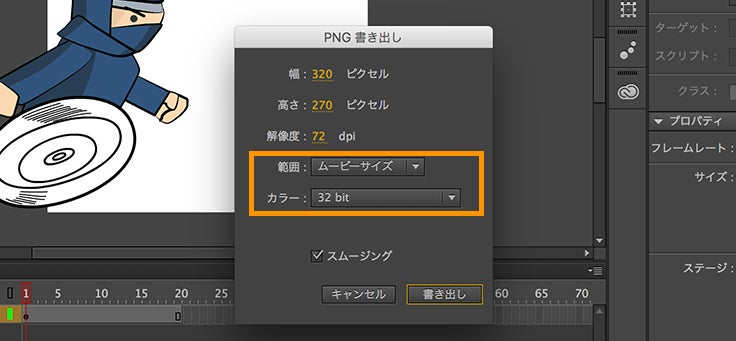
すると、こんどは[PNG 書き出し]ダイアログが表示されるので、以下の項目を設定します。
- [範囲]は「ムービーサイズ」を選択
- 連番画像をステージの幅と高さで書き出すため
- [カラー]は「32bit」を選択
- 背景を透過(アルファチャンネル)させるため

これで[書き出し]ボタンをクリックすれば、次のように複数枚の静止画像が書き出されます。これらの画像を総称して連番画像と呼びます。
https://blog.adobe.com/media_4bd71527f32a2fc641f7533605a35e88b638f775.gif
20枚のPNGファイルが書き出された
連番画像をAPNGファイルに変換しよう
この記事では、APNGファイルへの変換には無料のツール「アニメ画像に変換する君」を使用します。WindowsとMac OSで利用できるソフトウェアです。次の記事の2ページ目のリンクからソフトウェアをインストールしましょう。
APNGやWebPへ変換可能なアプリ「アニメ画像に変換する君」
「アニメ画像に変換する君」をインストールしたら、先ほど作成したPNGの連番画像をAPNGに変換していきましょう。
①ファイルの読み込み
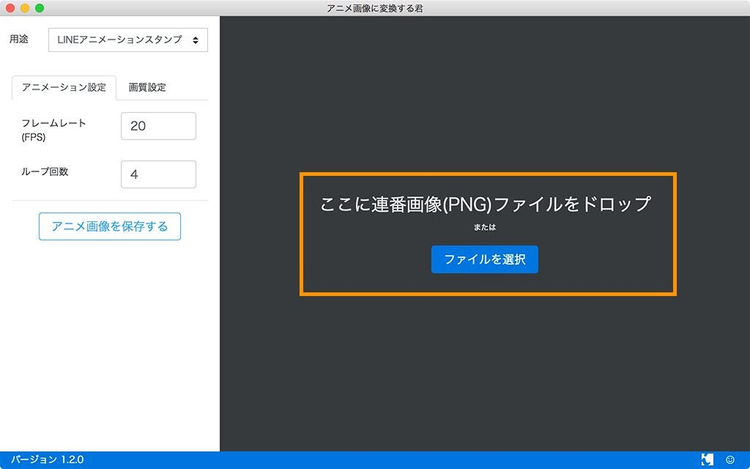
連番画像を読み込みます。「アニメ画像に変換する君」を起動し、[ファイルを選択]ボタンをクリックします。

https://blogs.adobe.com/creativestation/files/2016/10/animatecc_apng_01.jpg
「アニメ画像に変換する君」を起動したところ。[ファイルを選択]ボタンをクリックして連番画像を読み込む
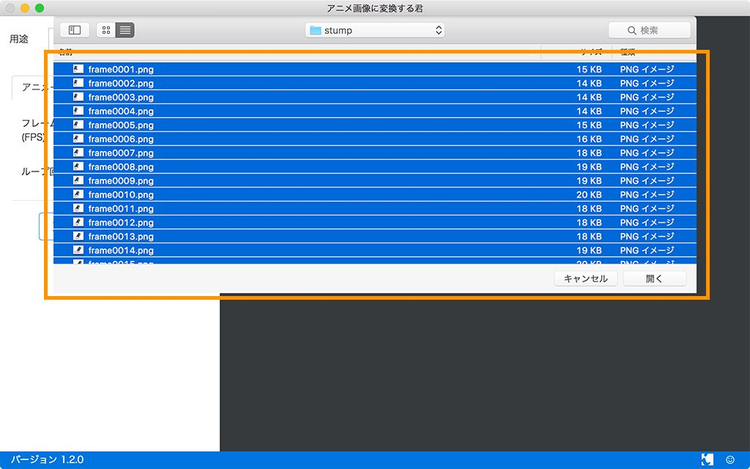
ファイルダイアログが表示されたら、Shiftキーを押しながら複数枚の連番画像を選択して、[開く]をクリックします。

アニメーションに必要な連番画像を選択
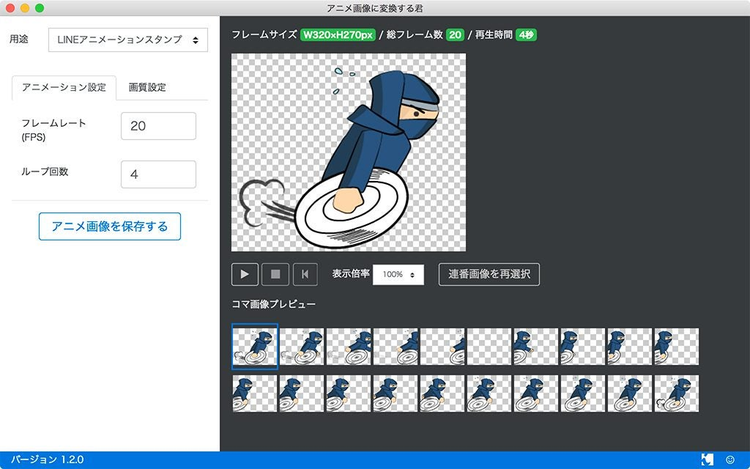
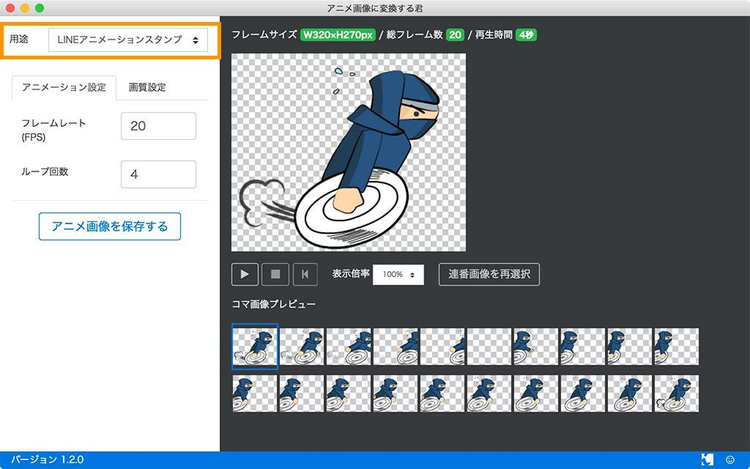
すると「アニメ画像に変換する君」の画面内に複数の画像が読み込まれます。ファイル名に割り当てられた連番の順で、自動的にアニメーションが再生される状態になります。

https://blogs.adobe.com/creativestation/files/2016/10/animatecc_apng_03.jpg
読み込まれた連番画像が、アニメーションとして再生されている
②用途を選択
「アニメ画像に変換する君」の[用途]は「LINEアニメーションスタンプ」と「webページ用アニメ」から選択できます。今回は「LINEアニメーションスタンプ」を選択します。

https://blogs.adobe.com/creativestation/files/2016/10/animatecc_apng_04.jpg
用途を「LINEアニメーションスタンプ」に変更
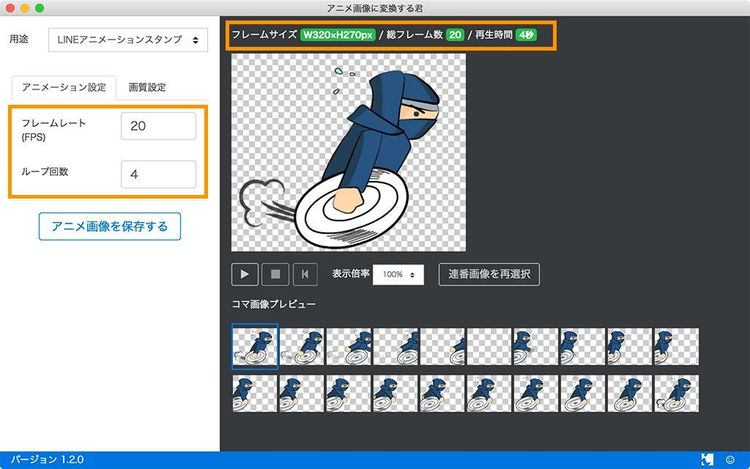
[フレームレート]と[ループ回数]を設定しましょう。アニメーションスタンプの仕様で1つのAPNGファイルあたり1〜4回ループ可能(再生時間4秒を超えない範囲内)とあるので、再生時間に注意しながら調整しましょう。サンプルではフレームレートを20fpsで作成していたので、[フレームレート]には20と入力します。

https://blogs.adobe.com/creativestation/files/2016/10/animatecc_apng_05.jpg
フレームレートとループ回数を指定
③アニメ画像を保存
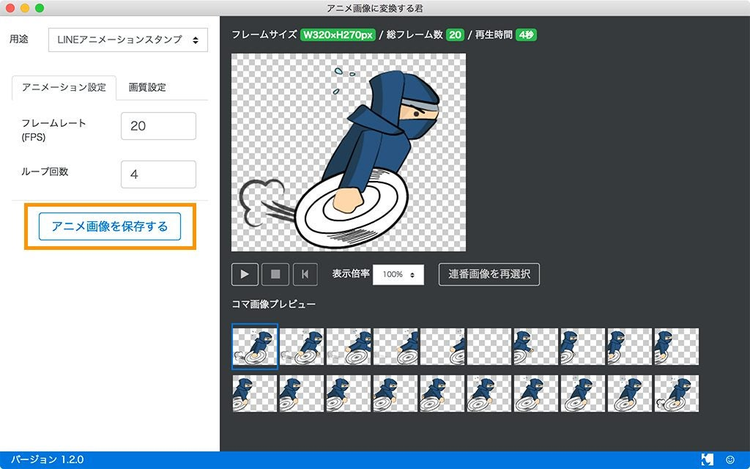
[アニメ画像を保存する]ボタンをクリックして、APNGファイルの保存先を選択します。

https://blogs.adobe.com/creativestation/files/2016/10/animatecc_apng_06.jpg
保存先を指定してAPNGファイルを保存
APNGファイルを確認しよう
APNGファイルを作成したら、提出前に実際のアニメーションを確認しておきましょう。確認には、ブラウザやスタンプシミュレータなどが利用できます。
ブラウザでの確認
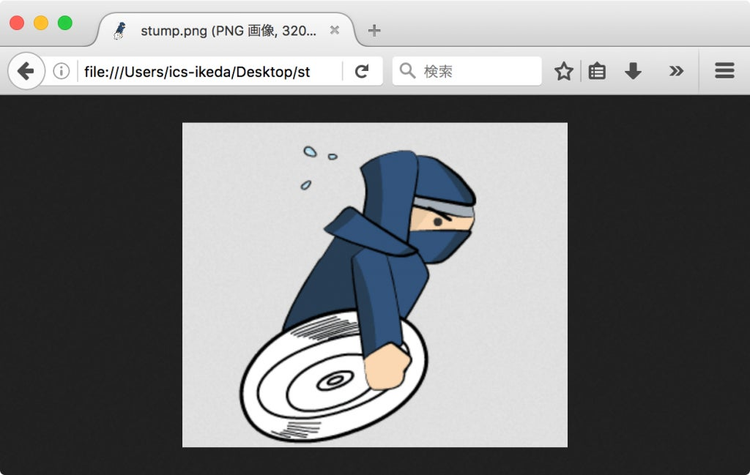
LINEアニメーションスタンプのAPNGファイルは拡張子は.pngです(.apngではありません)。出力したAPNGファイルはAPNGファイルに対応しているFirefoxブラウザを使って確認してみましょう。
※APNGファイルのアニメーション表示に対応していないブラウザもあります。非対応のブラウザでAPNGファイルを表示すると静止画像として扱われます。

https://blogs.adobe.com/creativestation/files/2016/10/animatecc_apng_07.png
APNG形式を再生できるブラウザーは限られるため、確実に再生できるFirefoxブラウザーがおすすめ
スタンプシミュレータでの確認
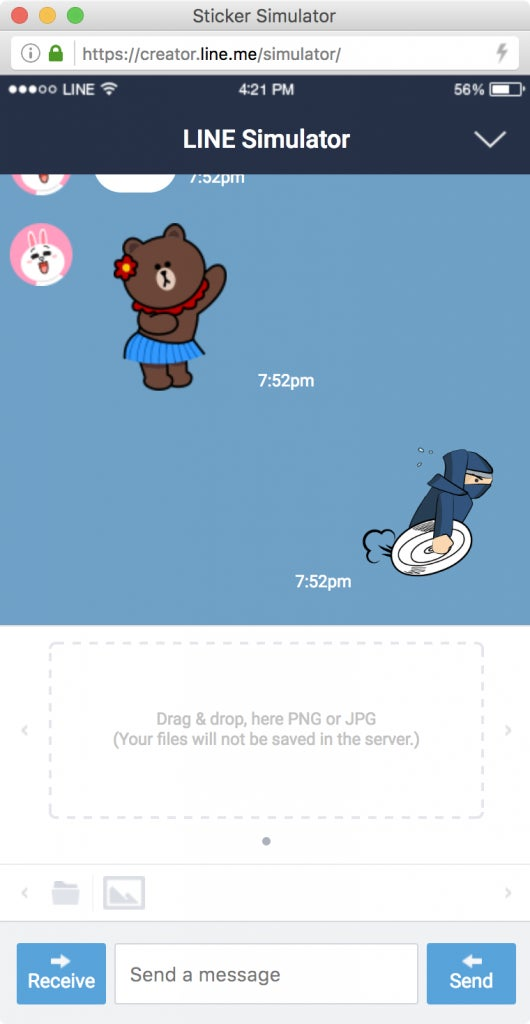
LINEにはスタンプを確認できるWebアプリケーション「スタンプシミュレータ」が提供されています。Firefoxで「LINE Creators Market」のマイページへアクセスし、[シミュレータを使ってみよう!]ボタンをクリックすると利用できます。
表示されたスタンプシミュレーターへ作成したアニメーションスタンプをドラッグ&ドロップし、アニメーションが再生されることを確認しましょう。LINEユーザーの実際の使用感や、雰囲気がチェックできるので、提出前に試しておきましょう。

https://blogs.adobe.com/creativestation/files/2016/10/animatecc_line_simulator.png
ブラウザで実際のアニメーションスタンプの使用感を確認できる
最後に
本記事ではAnimate CCで作成したアニメーションを、APNGファイルへ変換する手順を紹介しました。提出用のAPNGファイルは容量を指定サイズ(300KB)以内に収める必要がありますが、これが意外と難しかったりします。勘所としては、色数を抑えたり、フレーム数を減らすといった対策が考えられますので、作りながら調整していくといいでしょう。