Animate CCでLINEアニメスタンプ制作 (1) 便利なアニメーション制作機能の紹介
Animate CCでLINEアニメスタンプ制作
アニメーションスタンプを作りたい! そんなときに利用するのはどのツールでしょうか。
Adobe Creative Cloudにはアニメーション制作に利用できるソフトウェアがいくつもあります。例えば、Premiere ProやAfter Effectsは定番の動画編集ツールですし、Photoshopにも動画編集機能があります。Creative Cloudには多種多様なソフトがあるので、どれがアニメ制作に適しているか判断するのも難しいでしょう。
そんななか、アニメーションスタンプの制作に最も適しているとオススメしたいソフトはAnimate CCです。Animate CCはイラストベースのアニメーションを作るのに特に適しています。ソフトの名称の通り、アニメーション制作に役立つ機能が盛りだくさんです。

Animate CCの起動画面。制作したアニメーションはウェブ向け形式をはじめ、多種多様なフォーマットで書き出せる
そこで、この記事ではAnimate CCを使ったアニメーションスタンプの作り方を紹介します。本連載では次のアニメーションスタンプの作例を通して、作り方の手順やAnimate CCの操作方法を学んでいきます。
https://blog.adobe.com/media_8aee514896ffe17f3badee800265ae7e01031997.gif
アニメーションの完成イメージ
Animate CCとは
Animate CCはアニメーションを制作する多用途のソフトウェアです。もともとはFlash Professionalというソフト名で、2000年代にはFlashアニメを制作するソフトとして一世を風靡しました。2010年以降はゲームやアプリ開発、HTML5コンテンツなどにも用途が広がったこともあり、2016年に名称をAnimate CCへと変えました。20年もの歴史があるソフトウェアです。
長い間、アニメーション制作のソフトウェアとして進化しつづけてきたこともあり便利な機能が豊富です。シンプルなアニメ制作からプロ用途の制作にも幅広く利用できます。

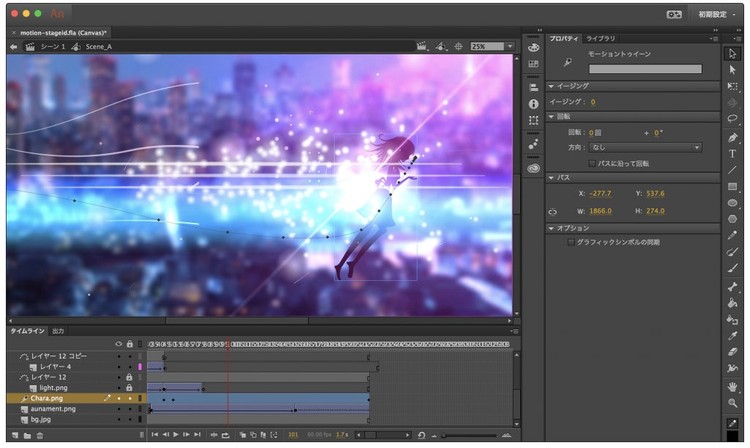
Animate CCでの編集画面。タイムラインを使ってアニメーションを細かく作り込むことができる
まずAnimate CCでイラストを描いてみよう
アニメーションスタンプを制作するための基本的な手順は3つ。「イラストを描き、そのイラストを動かす。そしてAPNG形式に変換する」です。Animate CCが便利なのはその手順の行き来が簡単なことです。
まずはイラストを描いてみましょう。Aniimate CCでイラストを描くには、鉛筆ツールやペンツールを使って線を描き、バケツツールで色を塗ります。詳しい説明は記事「Animate CCでLINEアニメスタンプ制作 (2) イラストの制作手順」をご覧ください。すぐに次のステップに進みたい方は、サンプルファイルを利用しましょう。下の画像のサンプルがダウンロードできます。
__
Animate CCでLINEアニメスタンプ制作 (2)
「イラストの制作手順」を読む
__
Animate CCで描いたイラストのサンプル
ダウンロード

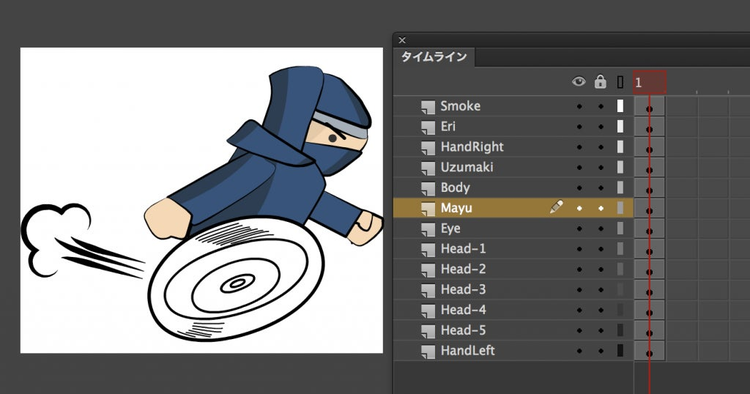
Animate CCで描いたイラスト。動かしたい部品はレイヤーにわけておく
Animate CCでイラストを動かそう
Animate CCでイラストを動かすには、「コマアニメ」と「トゥイーン」の二種類の方法があります。
コマアニメ
コマアニメは複数のコマを連続して切り替えることで表現するアニメーション手法です。例えば下のアニメだと、2枚のコマを切り替えることで、キャラクターの足元の渦巻きや、汗の表現を実現しています。詳しいコマアニメの作り方は記事「Animate CCでLINEアニメスタンプ制作 (3) コマアニメで動きを作る」をご覧ください。
__
Animate CCでLINEアニメスタンプ制作 (3)
「コマアニメで動きを作る」を読む
https://blog.adobe.com/media_2aa97c1375872afc9827b56f1f1c982fd218715d.gif
https://blog.adobe.com/media_ba746af66356dab1b9016dffe6be18bb0d742420.gif
トゥイーン
トゥイーンは始点から終点まで移動するアニメーションを自動的に作ってくれる機能です。下のアニメーションでは、キャラクターが左側から右側へ移動しますが、その移動の実現に適用しています。詳しい説明は記事「Animate CCでLINEアニメスタンプ制作 (4) トゥイーンアニメで動きを作る」をご覧ください。
__
Animate CCでLINEアニメスタンプ制作 (4)
「トゥイーンアニメで動きを作る」を読む
https://blog.adobe.com/media_59582c7a8fe6dc1c9514dadf85199cd873561bca.gif
https://blog.adobe.com/media_0ed7521df86f5d2bb1858a6e83a04b950a226902.gif
今回のサンプルは、まずコマアニメで動きをつけ、その上にトゥイーンアニメーションによる動きをつけました。順番に確認すると理解しやすいでしょう。
更にキャラクターの動きなど細かい部分にもトゥイーンを設定して完成品としました。興味のある方はこちらもご確認ください。
Animate CCからアニメーションを書き出そう
LINEアニメーションスタンプとして出力するにはAPNG(エーピング)という画像形式へ変換しなければなりません。Animate CCから書き出すには、PNG連番ファイルとして出力し、それをAPNG変換ツールを利用して変換します。詳しい手順は記事「Animate CCでLINEアニメスタンプ制作 (5) APNGファイルの作成」をご覧ください。
__
Animate CCでLINEアニメスタンプ制作 (5)
「APNGファイルの作成」を読む

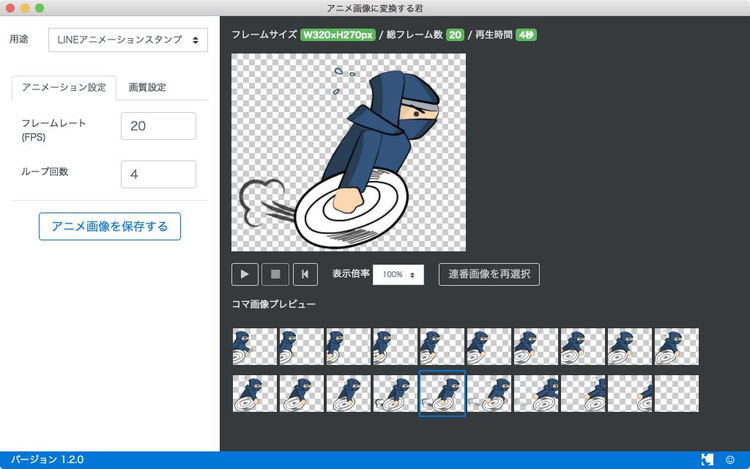
https://blogs.adobe.com/creativestation/files/2016/10/animtecc-tool.png
「アニメ画像に変換する君」でAPNGに変換。ソフトはWindowsやmacOSともに無料でダウンロードできる
参考:Animate CCがスタンプ制作に一番のオススメである理由
アニメーションという言葉の語源を知っていますか? 「Anim(魂)+ ate (動詞)」で静物に命を吹き込むという言葉が語源になっているそうです。アニメーションとはまさに描いた絵に命を吹き込む作業。アニメーションを作るからにはキャラクターが生きているかのような表現にしたいものです。
そんな自然なアニメーションを実現するには「滑らかさ」や「リアリティ」が欠かせません。コマの数が多ければ多いほどアニメーションは滑らかになり気持よく表示できます。また重力落下や摩擦をはじめリアリティーのある動きには加減速が必要です。
アニメーションスタンプの作成はPhotoshop CCのタイムラインパネルやIllustrator CCでも可能ですが、これらのソフトだけでは滑らかさとリアリティーを実装する機能は十分に備わっていません。例えば、Photopshopのタイムライン機能だと変形(移動や回転、スケール)の動きの作成には対応していますが、加減速を設定できません。もしくは十分な滑らかさにするにはひたすらコマの数を描いて増やしていくしかないので、労力がかかります。
Animate CCでは前述のとおり自動的に中間のコマを補完してくれる「トゥイーン」という機能があります。コマ数を増やしたい場合、キーフレームの間隔を伸ばすだけで中割のコマ数を調整できるので作業の手間が激減します。また再編集にも強いので効率よくアニメーションの精度を高めていくことができます。例えば、図形が左から右に移動するシンプルなアニメーションの制作の手順を確認してみましょう。
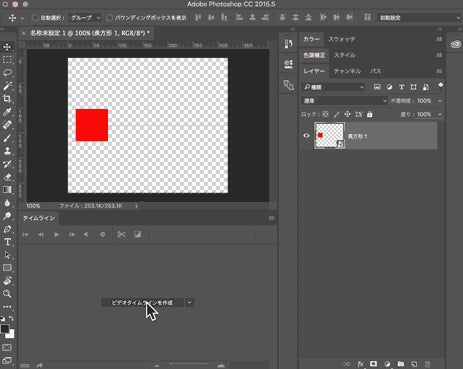
Photoshopの場合
移動しながら透明になるモーションを作成。2つのキーフレームを設定することで自動的に動きます。

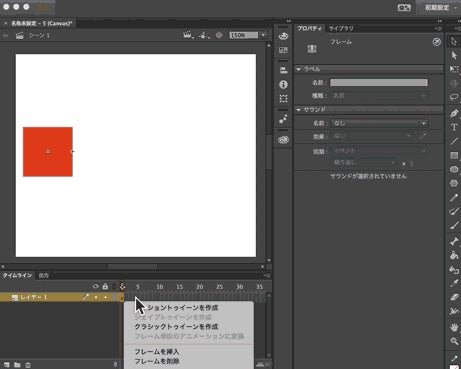
Animate CCの場合
移動しながら透明になるモーションを作成。移動もモーションパスを使ってカーブに沿って動かすことも可能。加減速(イージング)を設定することもできます。

絵を描くことはPhotoshopやIllustratorのほうが機能が豊富ですが、アニメーションさせるための機能はAnimateが得意です。
Animate CCの便利な機能
最後にAnimate CCのアニメーション作成に役立つ便利な機能をご紹介します。
多彩なイラスト制作ツール
Animate CCだけでも十分イラストが描けます。アニメーションの途中で絵を書き足したくなることはよくありますが、イラストとアニメーションの両方を扱えるAnimate CCで作業していれば、思いつきでイラストを加えられます。基本的な絵を描くためのツールはもちろん、草木や髪を描くのに便利な線幅編集ツールなど、最新版のバージョンでは新しい機能が続々と追加されています。

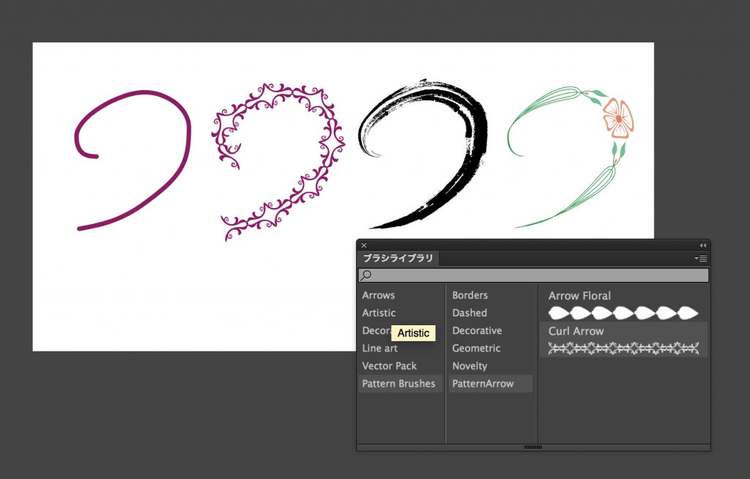
ブラシライブラリを使うと、線に対して様々な形状を適用できる。一番左はシンプルな線だが、右側3つの線はブラシライブラリで形状を適用した
アニメーション制作機能
なんといってもAnimate CCの最大の特徴はトゥイーンがあること。始点と終点を設定すれば、その間は自動的に補完されます。動きのメリハリによって動きの面白さを演出できますが、トゥイーンを使って動きの緩急を設定できます。

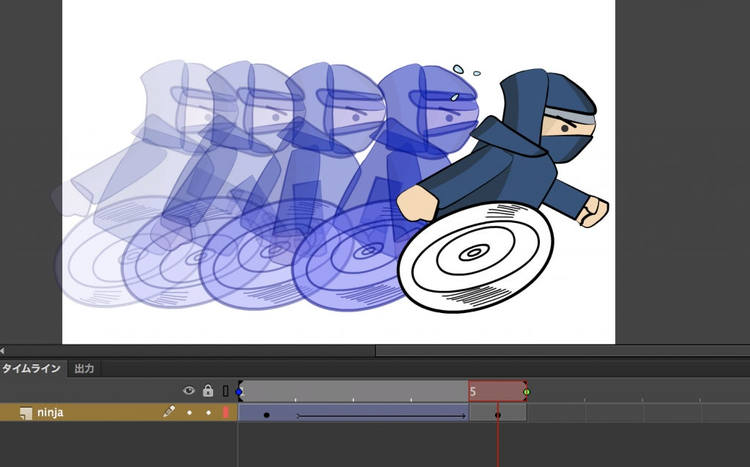
シンプルな「クラシックトゥイーン」と、高機能な「モーショントゥイーン」という二通りの方法があるので、習熟度に応じて使い分けるといいでしょう。また前後のフレームの差分を見ながら動きを調整できる「オニオンスキン」という機能も便利です。前後のフレームで不自然のない動きになっているか確認するのに役立ちます。
ボーンツール
骨格を設定することで連動しながら動かすことができます。しっぽや髪などを動かすときに役立ちます。
https://blog.adobe.com/media_e48f6a6d9b92cca74d5c30103293df510d319d40.gif
ライブラリパネルとシンボル機能
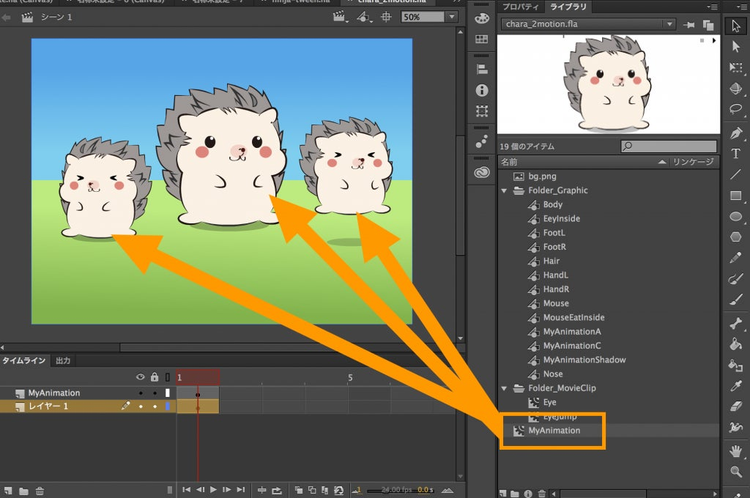
Animate CCでは描いたパーツはシンボルとして、ライブラリパネルにて管理します。シンボルにしてしまえば、似たようなアニメーションを効率よく管理することができます。例えばキャラクターを複数表示したいとき、一つのシンボルとしてキャラクターを作れば、ステージにキャラクターを配置するだけで済むのです。修正したくなっても一つのシンボルを修正すれば、配置したキャラクターすべてに同じ修正が適用されます。

アニメーション制作に便利なAnimate CCを使いこなそう
アニメーション制作に便利な機能が備わっていることを紹介しました。アニメーションはイラストを描いて動かす必要があるため、作業量が多いように思えます。はじめは不慣れでもAnimate CCを使い込んでいくと効率よくアニメーションを作っていくことができます。ぜひアニメーションスタンプの制作にAnimate CCを活用ください。