Animate CCでLINEアニメスタンプ制作 (2) イラストの制作手順
Animate CCでLINEアニメスタンプ制作
Animate CCにはアニメーション制作に役立つ便利機能が盛りだくさんであることを前回の記事で紹介しました。
Animate CCは、アニメーションさせるだけでなく、アニメーションに使うイラスト素材の制作にも利用できます。PhotoshopやIllustratorから素材を取り込むこともできますが、今回はAnimate CC単独でイラストを描く方法を紹介します。
Animate CCのイラスト機能
Animate CCで描く絵はベクターデータと呼ばれる形式になります。ラスターデータとベクターデータはPhotoshopとIllustratorの違いとしてよく挙げられますが、Animate CCはIllustratorと同じくベクターデータをベースとします。ベクターデータのイラストは再編集性が高いことはもちろん、複雑なアニメーションでも劣化しないという利点もあります。
https://blog.adobe.com/media_7520d37d3f435ef72597f19ab55f7bb94288b9ea.gif
▲Animate CCではベクターグラフィックスを使ってアニメーションさせる。右側はアウトライン表示にしたもの。
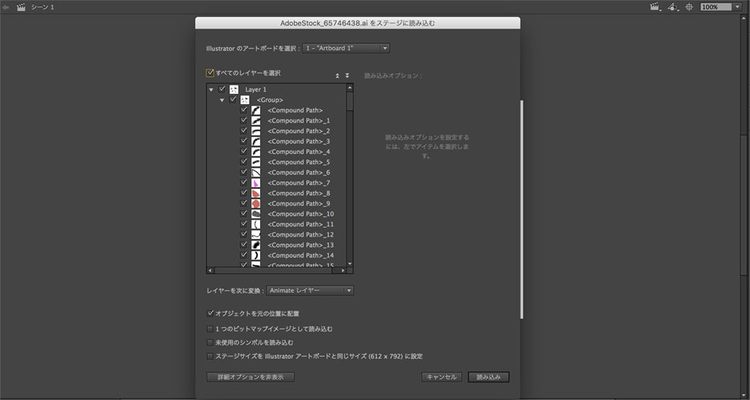
Animate CCだけでも十分にイラストを描くことができますが、Illustratorの.aiファイルからベクターデータを取り込むことも可能です。Animate CCの操作に不慣れなうちはIllustratorでイラストを制作し、アニメーションをAnimate CCで実装するという手順もお勧めです。Illustratorファイルを読み込むには、メニューバーから[ファイル]→[読み込み]→[ステージに読み込み]を選び、.aiファイルを選択します。特定のレイヤーだけ読み込むこともできます。

アニメーションを作成する前の下ごしらえ
新規ファイル作成
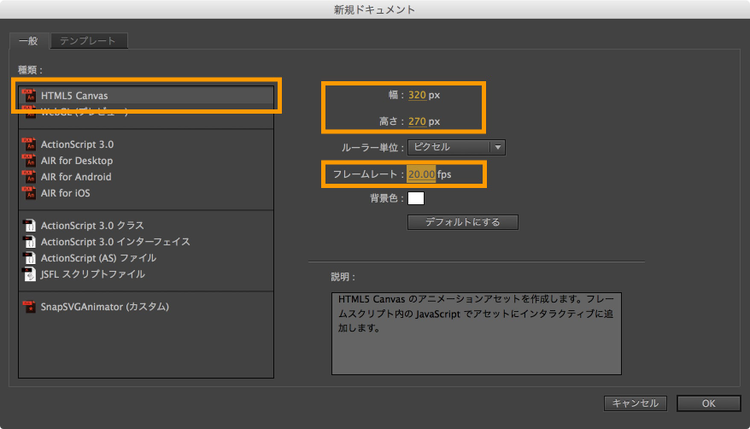
上のリンクからAnimate CCをインストールして起動します。起動したら、[ファイル]→[新規]と選択して新規ドキュメントダイアログを表示し、[HTML5 Canvas](または [ActionScript 3.0])を選択します。

フレームレートの設定
次にフレームレートを設定します。フレームレートとは、1秒間に何コマ(フレーム)表示するかの設定です(fpsという単位で表します)。アニメーションスタンプの仕様の中で「再生時間」の項目に関係します。今回はフレームレートを20fpsで設定します。
ステージサイズの設定
ステージサイズとは、アニメーションを描画する領域の大きさのことです。アニメーションスタンプの仕様で、画像サイズは幅320×高さ270px以内と指定されているので、ステージサイズもそれに合わせましょう。「W:320, H:270」に設定します(Wは横幅、Hは高さ)。
以上を設定したら[OK]ボタンを押し、[ファイル]→[保存]と選択してに任意の場所に保存すると、.flaという拡張子のファイルが生成されます。
イラストの描き方
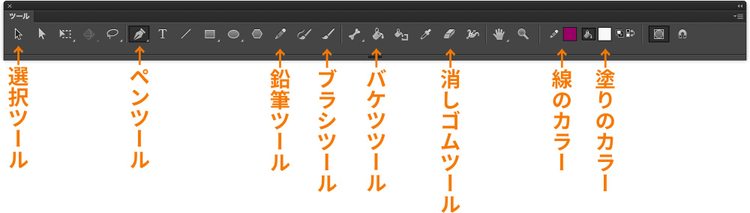
Animate CCのツールパレットを見ていきましょう。たくさんの種類のツールがありますが、初めのうちは次のツールだけに絞って使い方を覚えていくといいでしょう。

鉛筆ツールとブラシツールは名前が似ていますが、鉛筆ツールは「線」として、ブラシツールは「塗り」として描けます。Animate CCで描けるシェイプには線と塗りという2つの概念があります。図形の外側が線で内側が塗りです。線には後から太さや線幅を変えられるという特徴があるので、使い分けると便利です。
①[鉛筆ツール]で線を描く
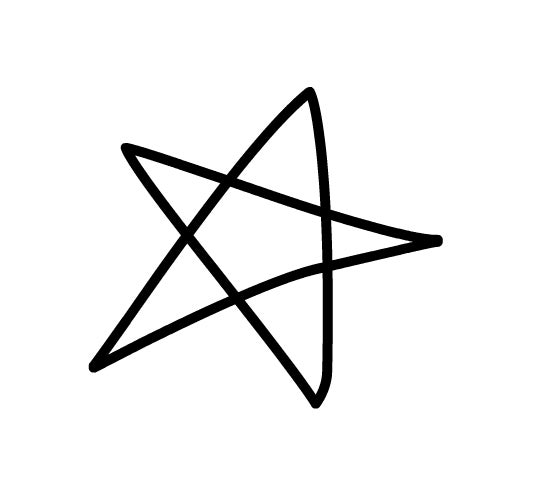
まずは描きながら使い方を覚えていきましょう。[鉛筆ツール]を使って絵を描きましょう。
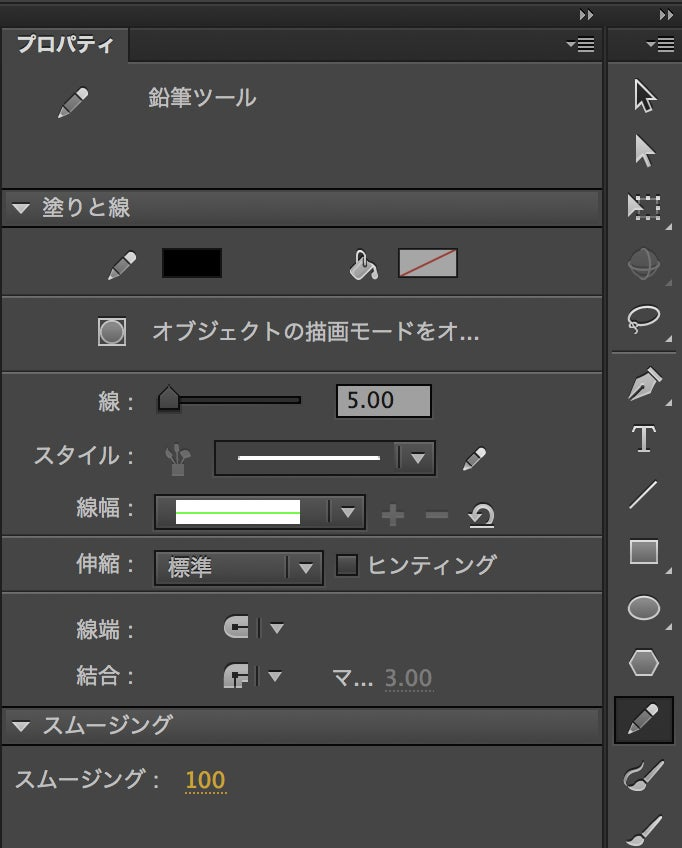
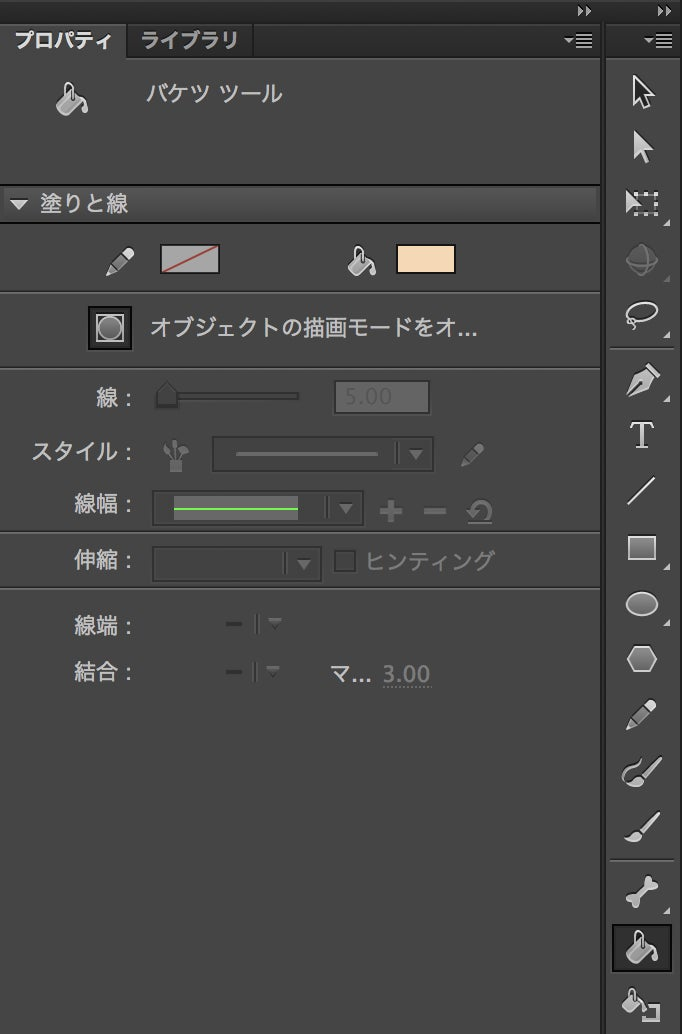
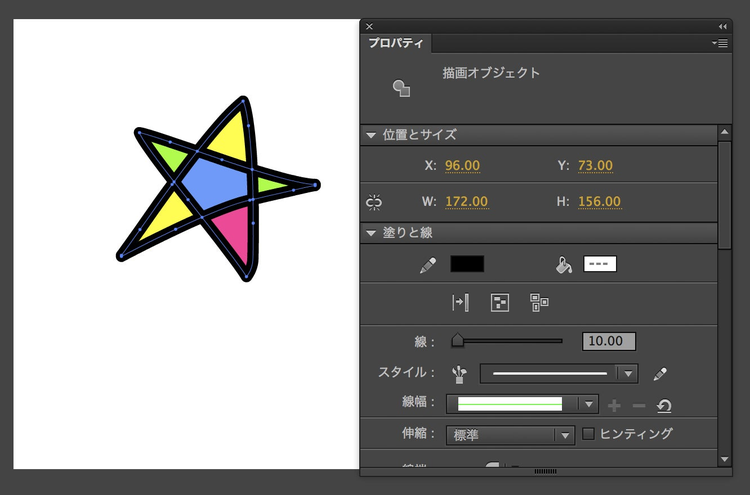
[プロパティ]で線のサイズを5にして描いてみましょう。


②[バケツツール]で塗りつぶす
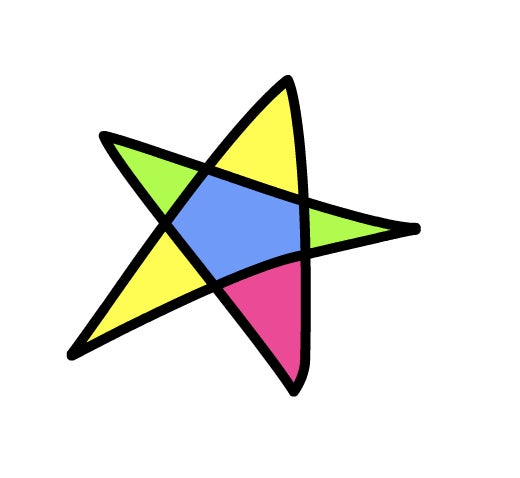
バケツツールを選択して、先ほど[鉛筆ツール]で描いたイラストの一部をクリックすると、描いた線に囲まれた領域内を塗りつぶせます。塗りの色はプロパティパネルで指定します。


③線の太さを変更する
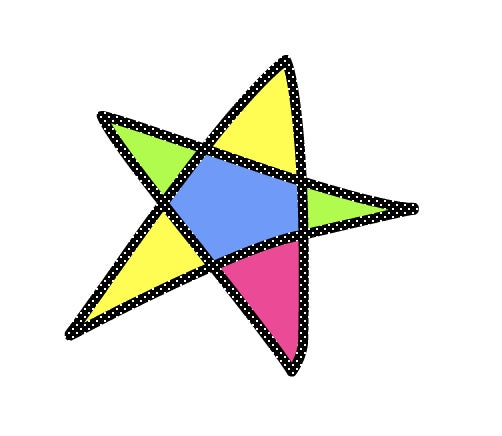
[ツール]パネルから[選択ツール]を選んで、[鉛筆ツール]で描いた線をクリックしましょう。
https://blog.adobe.com/media_6908304c68eec251664a940c5c10e991272dc6ee.gif
すると、一部分だけ選択されます。選択状態の線をダブルクリックすると、つながっている全ての線を選択できます。

[プロパティ]の項目から[線]の数字を10にしてみましょう。すると線を太くできます。

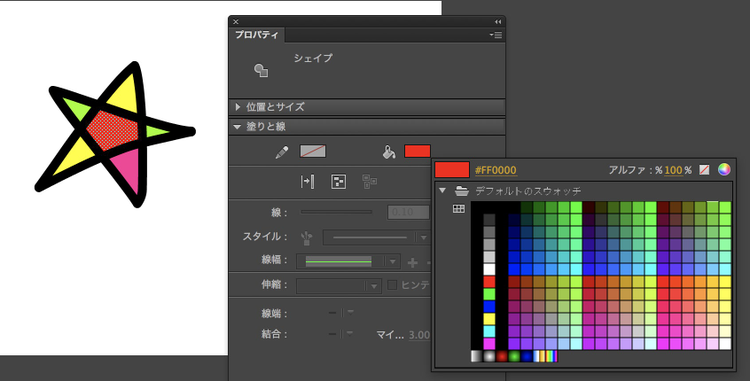
④塗りの色を変更する
塗りの色を別の色に変更してみましょう。[選択ツール]を使って塗りの面をクリックして選択状態にします。この状態で、カラーチップから任意の色を選ぶと、選択された領域の色が変わります。

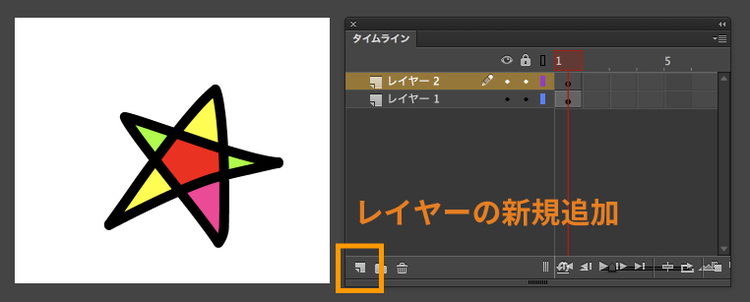
レイヤー機能を使う
Animate CCにはレイヤー機能があります。[タイムライン]パネルでレイヤーを増やして、それぞれのレイヤーの中にイラストを描いていくことができます。レイヤーを分けることで間違えて修正してしまうことなく安全に作業できるでしょう。他のCreative Suiteのソフトと同様に、レイヤーのロック機能や表示/非表示切り替え機能があるので、活用すると便利です。
また、レイヤーごとに動きをつけることができるので、できるだけレイヤーに分けておくといいでしょう。

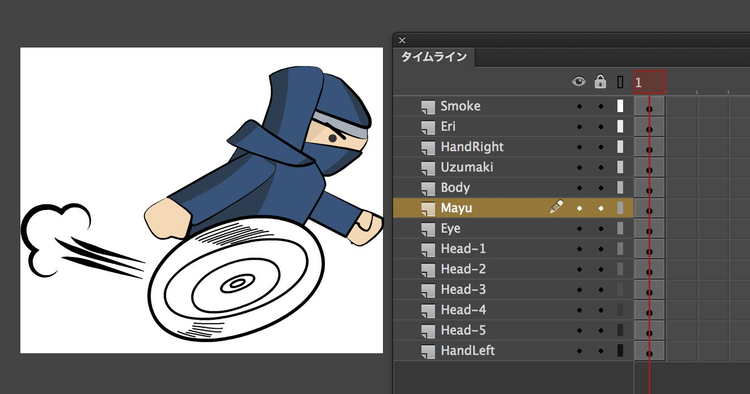
サンプルファイル
この要領でイラストを描いてみたのが下の図です。部品ひとつひとつをレイヤーに分けてあります。このサンプルファイルはこちらからダウンロードできるので、開いて作り方の参考にしてください。

次回はこのキャラクターに対してアニメーションをつけていきます。