Animate CCでLINEアニメスタンプ制作 (3) コマアニメで動きを作る
Animate CCでLINEアニメスタンプ制作
Adobe Animate CCはイラストからアニメーションまで制作できるツールです。前回の記事ではイラストの描き方を紹介しました。
ここからはアニメーションの制作方法を解説します。Animate CCにはアニメーション制作に複数の手法が使えるので、今回はコマアニメのつくり方を、連載4回目ではトゥイーンアニメを題材にします。
コマアニメの作成方法
コマアニメは、パラパラ漫画のように1コマ1コマ少しずつ異なる絵を描いてそれを連続して再生することで動きを表現するアニメーションです。前回の記事の「レイヤー機能を使う」の箇所に書いたように、イラストを部品ごとにレイヤーに分けておくと、個々の部品それぞれをコマアニメとして扱いやすくなります。今回のサンプルでは、足元の渦巻きと汗をコマアニメにしてみます。
動かす対象が決まったら、始めに、対象ごとに「シンボル」に変換します。まずは、渦巻きをシンボルにする手順を見ていきましょう。
シンボルに変換しよう
今回は足元の渦巻きだけシンボル化したいので、渦巻き以外のレイヤーのロックを設定します。
※シンボル化の作業では必ずしもレイヤーに分ける必要はありませんが、失敗を避けるためにレイヤーのロック機能を使うといいでしょう。

レイヤーをロックしたら、絵の全体を、矢印ツールの状態でドラッグ&ドロップして選択します。すると、渦巻きの絵がハイライトされた表示になります。

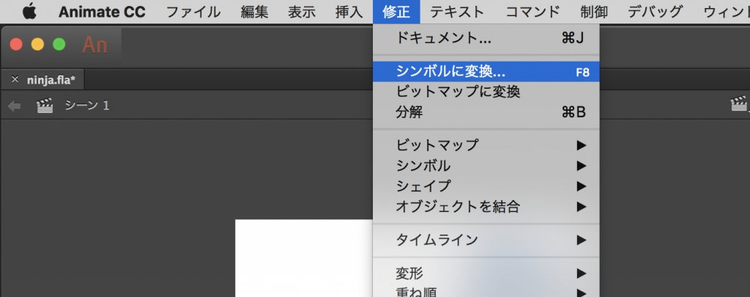
この状態で、メニューバーから[修正]→[シンボルに変換]を選択します。

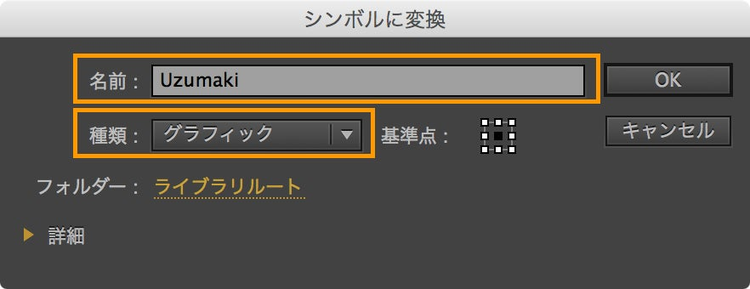
[シンボルに変換]ダイアログでは、[名前]は「Uzumaki」(任意)と、[種類]は「グラフィック」に設定してください。他にも設定可能な項目がありますが、ここでは無視して[OK]をクリックします。
※アニメーションスタンプでは「ムービークリップ」と「ボタン」をAPNG画像に変換する際に不都合があるので、必ず「グラフィック」を選択しましょう。

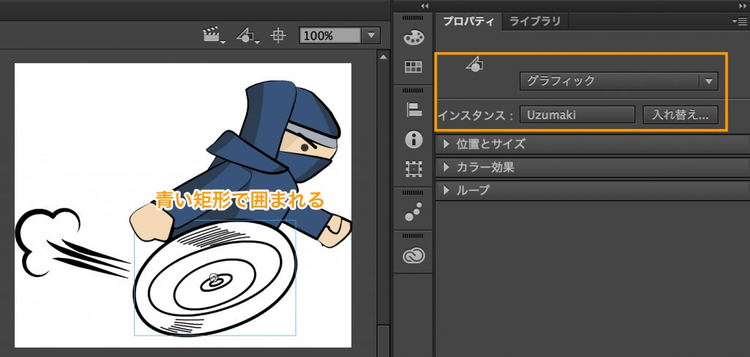
渦巻きを選択したときに、周囲に青い四角が出るようになったらシンボル化完了です。[プロパティ]パネルで「グラフィック」と記載されていることを確認しましょう。

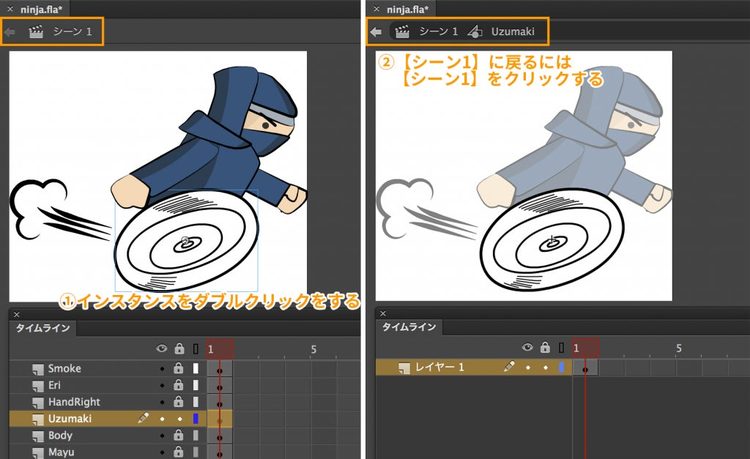
シンボルには独自のタイムラインがあります。シンボルの中を編集するには、シンボルをダブルクリックします。するとシンボル独自のタイムラインが表示されます。ここにコマアニメを描いていきます。上位のタイムラインに戻るには画面左上の矢印をクリックします。

また、シンボルの中には、更に別のシンボルを入れ子として含めることもできます。このように、シンボルの中のタイムラインを細かく編集することで複雑な動きを効率よく作成していくことができます。
タイムラインでコマアニメを作ろう
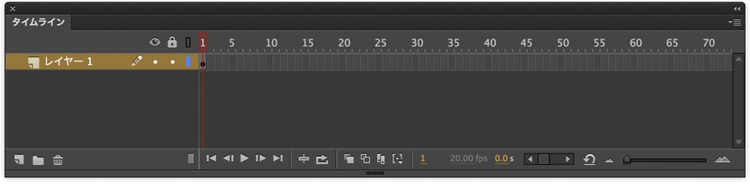
次はタイムラインの使い方です。マス目のようになっているパネルがタイムラインで、縦がレイヤー順(重ね順)、横がフレーム数(時間)を示します。タイムラインには1つの黒い丸がありますね。これをキーフレームと呼びます。キーフレームは「何かがあるフレーム」を指します。

フレームを挿入する
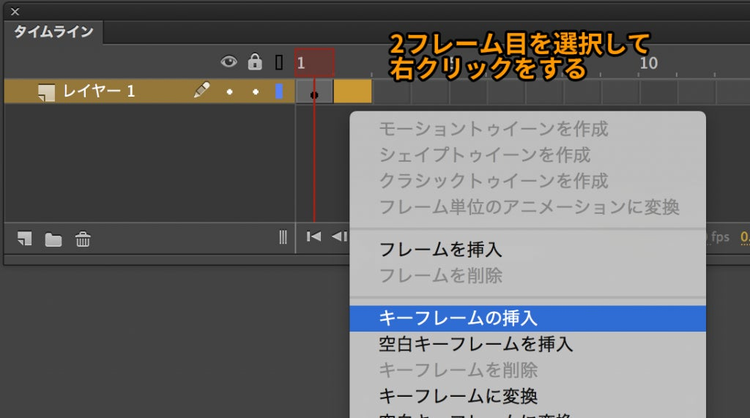
足が回るアニメーションを作成してみましょう。足のタイムラインに2つ目のフレームを挿入して、2フレーム目に1フレーム目とは少し形の違うイラストを配置したいと思います。右クリックで[キーフレームの挿入]を選択し、2フレーム目を追加します。

キーフレームを追加すると、左隣のキーフレームと同じイラストがフレーム内に配置されます。今回は1フレーム目と2フレーム目で異なるイラストにしたいので2フレーム目のイラストを編集します。2フレーム目をクリックしてタイムラインを動かした後に、ステージ上のイラストを選択します。
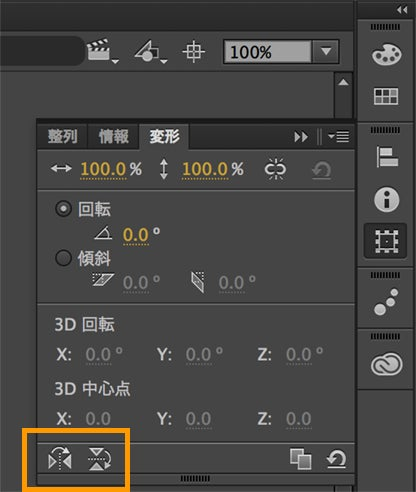
メニューバーより[ウィンドウ]→[変形]を選択し、[変形]パネルを表示。パネルの左下にあるボタンを両方とも一度ずつクリックして、縦反転と横反転を適用します。

グラフィックを反転させることで、1フレーム目と2フレーム目で異なる見え方に編集できました。

アニメーションの再生と確認
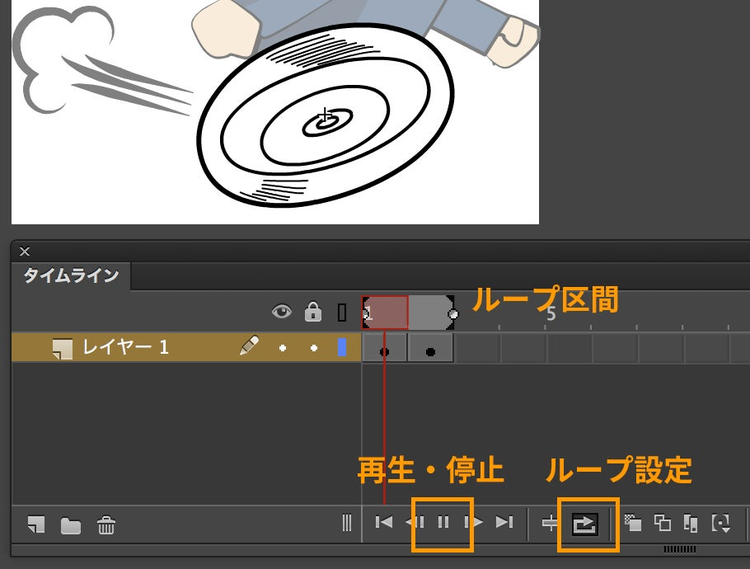
タイムラインパネルの下側の再生ボタンをクリックすることで、アニメーションを確認できます。2フレームしかないので、すぐに再生が止まります。ループボタンを有効にしておきましょう。

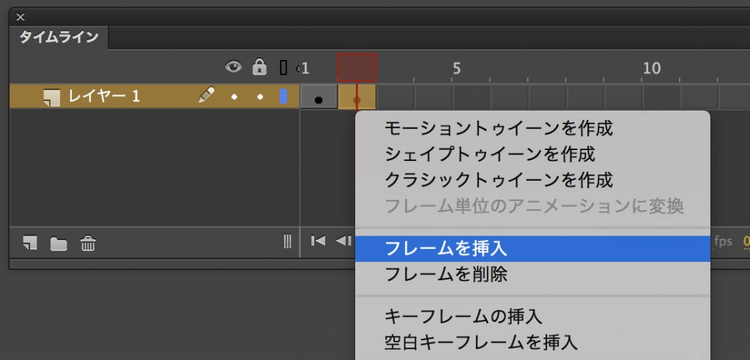
少しタイミングが早いので、絵の切り替わるタイミングをゆっくりにしましょう。最初のキーフレームの上で、右クリックをし「フレームを挿入」を選択します。するとフレームが挿入されます。フレームは前にあるキーフレームの絵をそのまま表示します。そのため、フレーム数が伸びれば、絵が切り替わるタイミングがゆっくりになります。

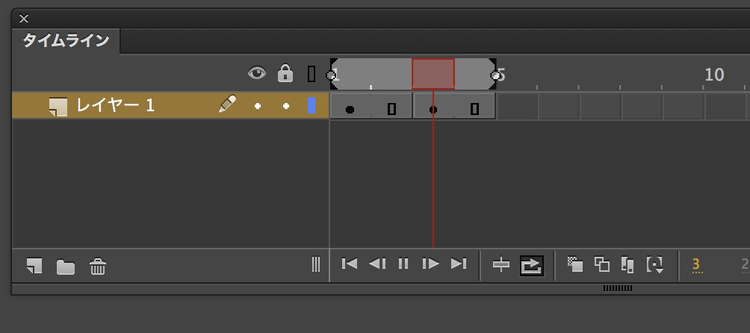
同じようにして、2つ目のキーフレームの右にもフレームを挿入します。

全部で4フレームのコマアニメができました。

上位のタイムラインのフレーム数も伸ばす
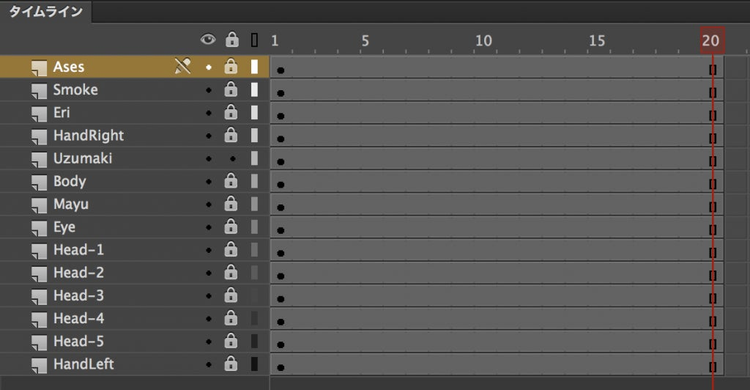
ここでシンボルの上位のタイムライン(「シーン1」)に戻りましょう。今のままではタイムラインに1フレームしかないので、先程作成したうずまきも再生されません。そこで、タイムラインのフレーム数を20フレームまで伸ばします。すると、渦巻きシンボル内部の4フレームのタイムラインがループして再生されます。
なお、20フレームとしているのは、LINEアニメーションスタンプの上限コマ数を意識してのことです。

ここまでのサンプルファイルは次のボタンからダウンロードできます。
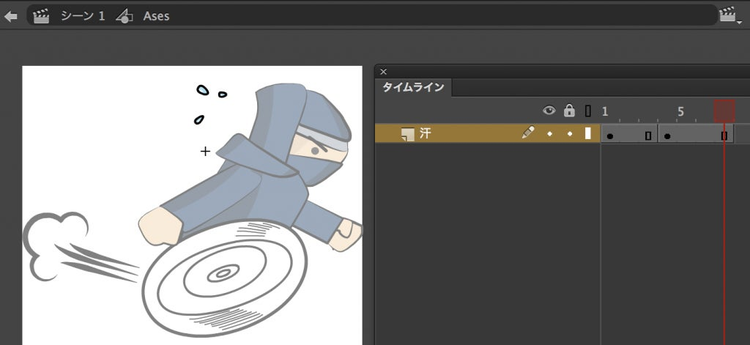
汗のアニメ
渦巻きと同様の手順で、キャラクターの汗のコマアニメを作ってみましょう。渦巻きのコマアニメは2フレームで切り替えましたが、汗のコマアニメは少し間隔を長めにするのがコツです。手作業によるバラツキのようなものですが、こういったバラツキがあるほうが温かみのあるアニメーションになることがあります。

グラフィックシンボルのループ設定
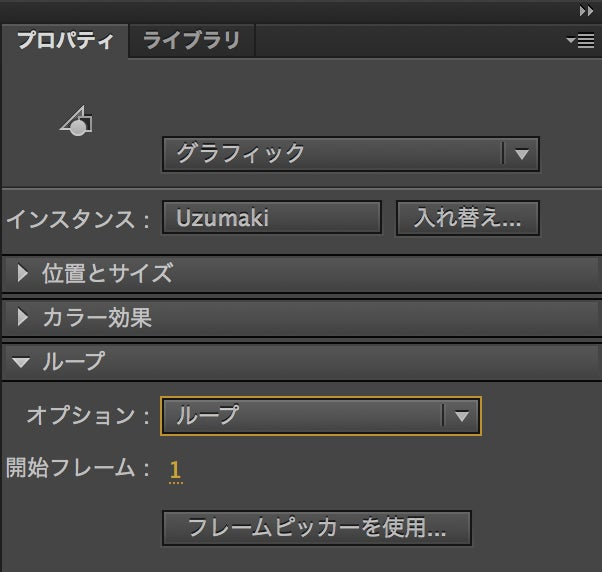
グラフィックシンボルには、再生状態を設定するオプションがあります。基本的には「ループ」でことが足りると思いますが、必要な表現によっては、その他の設定も使うといいでしょう。
- ループ : シンボル内のタイムラインをループ再生する
- 一回再生 : シンボル内のタイムラインを一回だけ再生する (最終フレームで止まる)
- シングルフレーム : 特定のフレームを固定

次回は、今回の素材を元に、Animate CCの真価ともいえる「トゥイーン」機能を使って駆け抜けるモーションをつくる手順を解説します。