Animate CCでLINEアニメスタンプ制作 (4) トゥイーンアニメで動きを作る
Animate CCでLINEアニメスタンプ制作
Adobe Animate CCはイラストからアニメーションまで制作できるツールです。前回の記事では「コマアニメ」の制作方法を紹介しましたがご覧いただけたでしょうか。ここからはアニメーションの制作に役立つ「トゥイーン」機能を解説します。
トゥイーンを作成しよう
トゥイーンは始点と終点を指定すると、その間を移動するアニメーションを自動的に作ってくれる機能です。今回は、キャラクターが左側から右側へ移動するアニメーションの実現に利用します。トゥイーンを適用する単位はシンボルです、そこで、まずキャラクターをシンボル化する作業から始めましょう(シンボルについては第3回の「シンボルに変換しよう」にも解説があります)。
トゥイーンを見据えたシンボルの整理
キャラクターが水平方向へ駆け抜けていく動きを作ってみましょう。いまは「シーン1」のタイムラインにキャラクターのイラストの部品が配置されています。これらをまとめてシンボルに変換して、全体の構造を整理していきます。
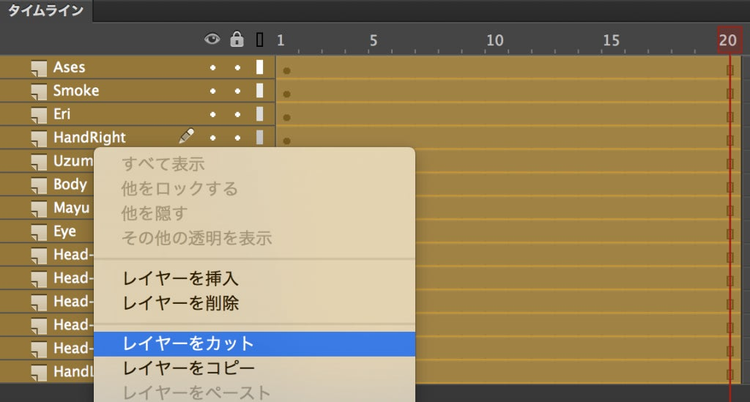
①レイヤー名をクリックしてタイムラインの全てのレイヤーを選択します。右クリックから[レイヤーのカット]を選択します。

https://blogs.adobe.com/creativestation/files/2016/10/animatecc_anim_tween_0.png
これでタイムラインは空の状態になります。カットしたタイムラインは新しいシンボルの中にペーストして使います。
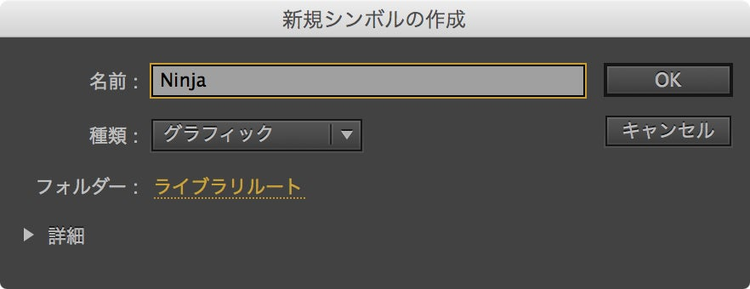
②メニューバーから[挿入]→[新規シンボル]を選択してキャラクター用のシンボルを作成します。[新規シンボルの作成]ウインドウが表示されたら、名前の欄に「Ninja」(任意)と記入し、種類を「グラフィック」にして「OK」をクリックします。

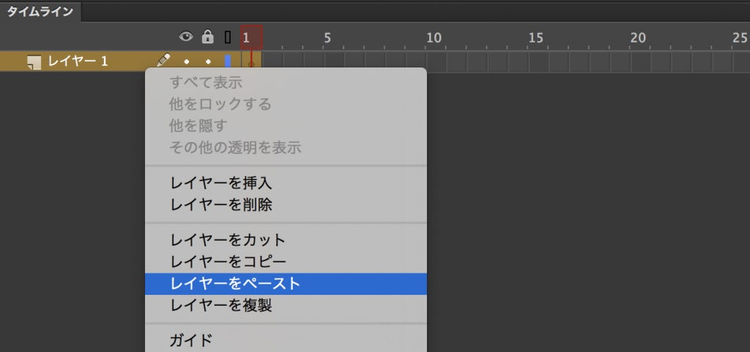
③「Ninja」シンボルのタイムラインが表示された状態になります。「レイヤー1」のラベルを選択したら右クリックでコンテキストメニューを表示して、[レイヤーのペースト]を選択します。

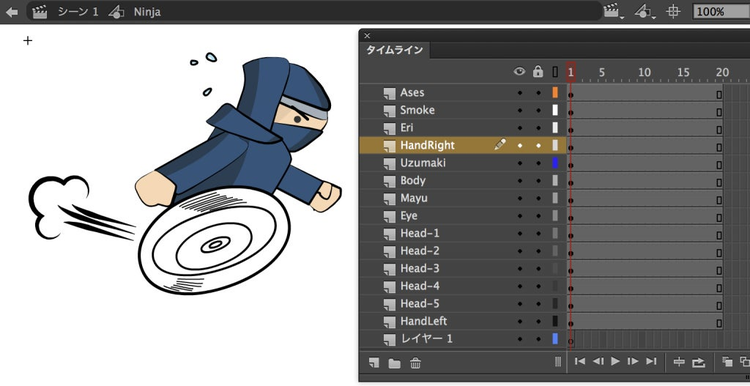
以上の手順によって「シーン1」にあったタイムラインを「Ninja」シンボルに移すことができました。下の図のようなタイムラインが表示されていれば成功です。

ライブラリとシンボルの活用
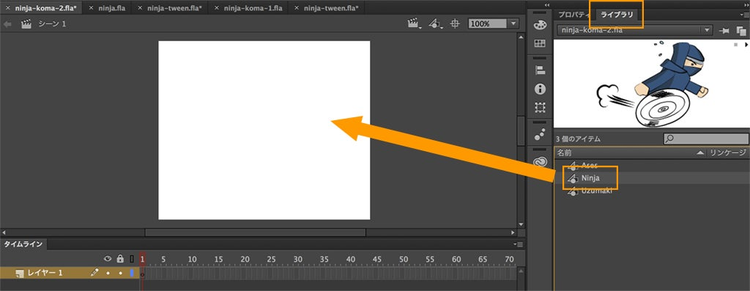
ここで「シーン1」に戻るとタイムラインが空になっています。これは操作の間違いではありません。先程作成した「Ninja」シンボルは[ライブラリ]パネル内に保存されています。[ライブラリ]パネル内の「Ninja」シンボルをドラッグ&ドロップしステージに配置しましょう。

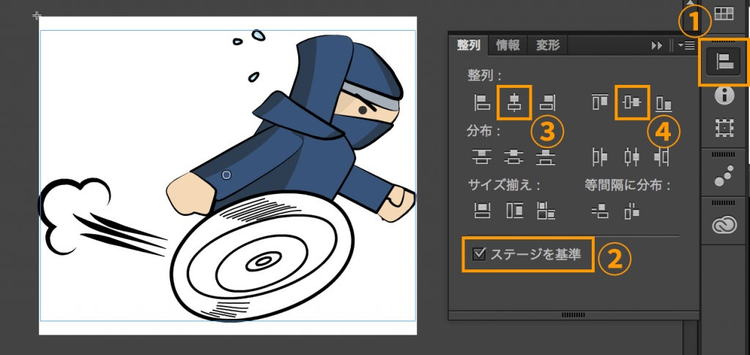
シンボルを配置する場合は、整列パネルを使うと便利です(下図の①をクリックするか、メニューバーから[ウィンドウ]→[整列]を選択すると表示されます)。Ninjaシンボルが選択された状態で、[ステージを基準]をチェックしたら水平方向と垂直方向の中央揃えをクリックすれば、シンボルがステージ中央に配置されます。

https://blogs.adobe.com/creativestation/files/2016/10/animatecc_anim_tween_seiretsu.png
トゥイーンの作成
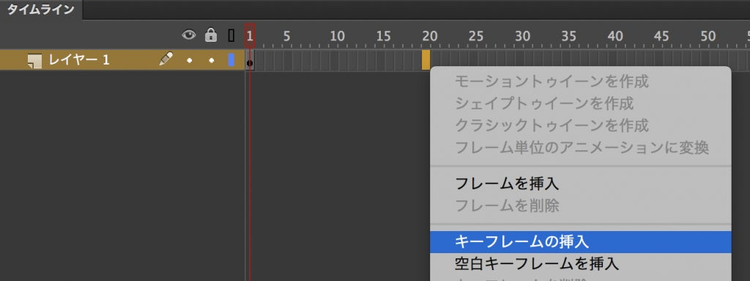
さていよいよトゥイーンの作成です。「シーン1」の20フレーム目で右クリックをして、[キーフレームの挿入]を選択します。

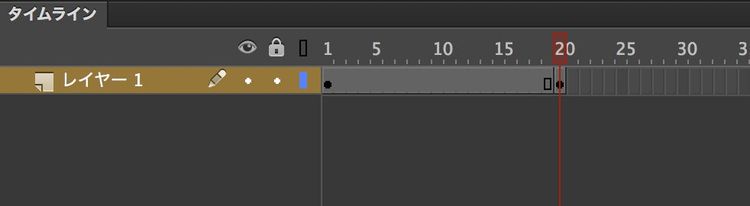
すると20フレーム目にキーフレームが出現し、1フレーム目との間は灰色のフレームが出現します。

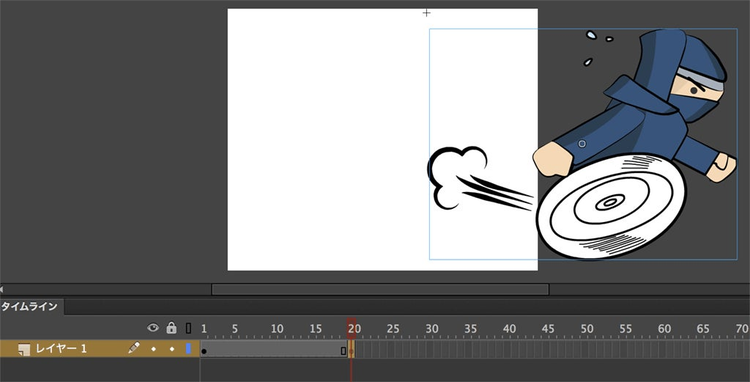
1フレーム目と20フレーム目で異なる座標にシンボルを配置しましょう。1フレーム目ではステージの左端に、20フレーム目ではステージの右端に、それぞれキャラクターの位置を変更します。

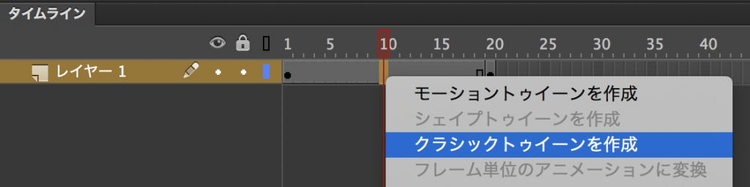
1フレーム目と20フレーム目の間で右クリックし、[クラシックトゥイーンの作成]を選択します。「トゥイーン」というのは英語の「Between」から派生した用語です。2つのキーフレームの間を補間することが語源となりました。

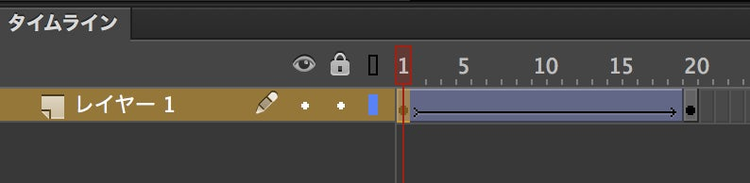
すると灰色だったフレームが青くなり、1フレーム目と20フレーム目の間には矢印が出現します。これはトゥイーンが適用された状態を示します。試しにタイムラインを動かすと、キャラクターが連続して移動することがわかります。

トゥイーンでは、キーフレーム間の位置の他にも、スケール・角度・透明度など異なるパラメーターを連続して変化させる機能があります。また、移動するパスを指定することも可能です。
加減速の設定
このトゥイーン機能には加減速(Animate CCでは「イージング」といいます)を設定することもできます。動きの緩急を設定することで、より現実的な表現に近づきます。次の手順でイージングを設定しましょう。
①1フレーム目を選択します。

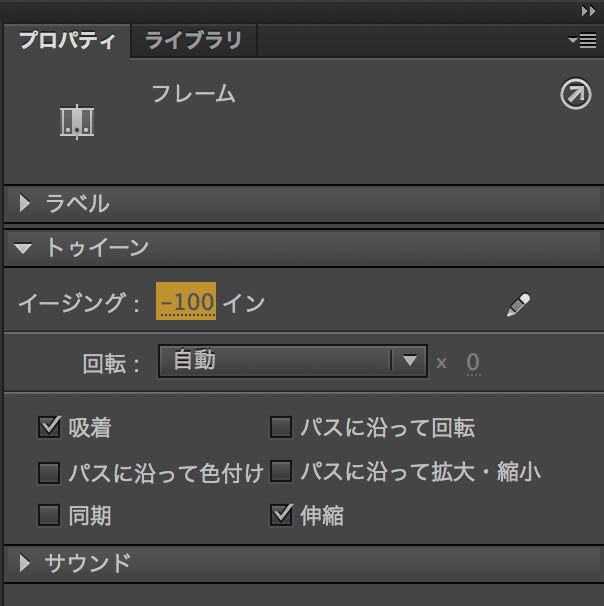
②[プロパティ]パネルのイージングを設定します。数値を-100(加速)〜+100(減速)の間で設定できます。標準は0で加速も減速もしない、等間隔な動きになります。

イージングが0のアニメと、-100のアニメを比較してみましょう。後者のアニメは出だしがゆっくりで、徐々にスピードを挙げていく動きとなります。イージングの設定でアニメーションの雰囲気が変わりますので、気に入った動きになるように調整してみてください(ここまでのサンプルファイルは「ninja-tween.fla」)。

イージング「0」のトゥイーン

イージング「-100」のトゥイーン
回転のモーションの作成
次にキャラクターの腕を動かすモーションを作ってみましょう。レイヤー「HandRight」と「HandLeft」をそれぞれシンボルに変換します。キャラクターの腕は付け根を基点として、円弧を描くように動かしたいと思います。完成イメージは次のようなものです(サンプルファイルは「ninja-arm.fla」)。
https://blog.adobe.com/media_f6aacda1111fe4087a497be427d5a73ce90ac218.gif
腕の付け根を基点として動かすためには、「変形点」を利用します。Animate CCの変形点は、トゥイーンにより回転や拡大・縮小させるときに中心となる点を指します。下の図のステージ上の白い丸の点が「変形点」です。

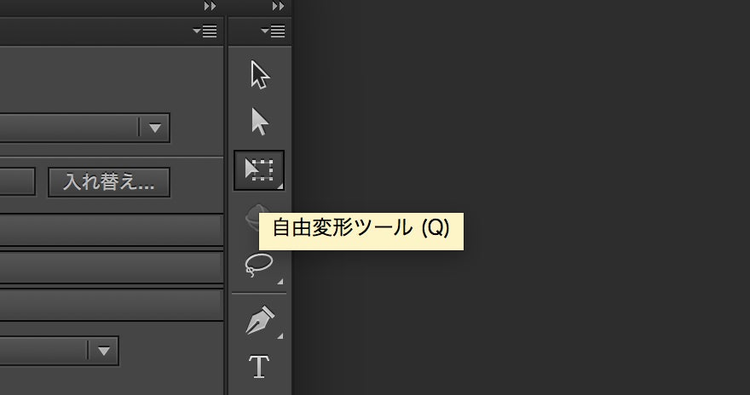
変形点は標準ではシンボルの中央に設定されますが、[自由変形ツール]を使うと、変形点の場所を変えられます。このサンプルでは、変形点を腕の付け根に設定しました。

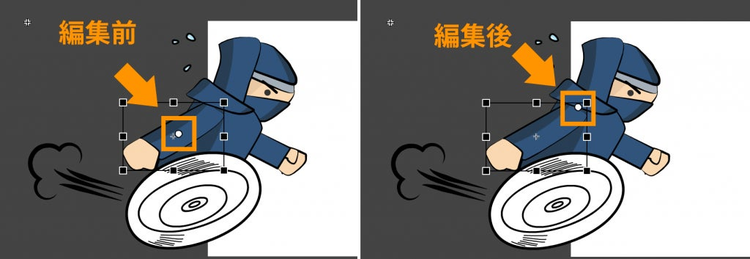
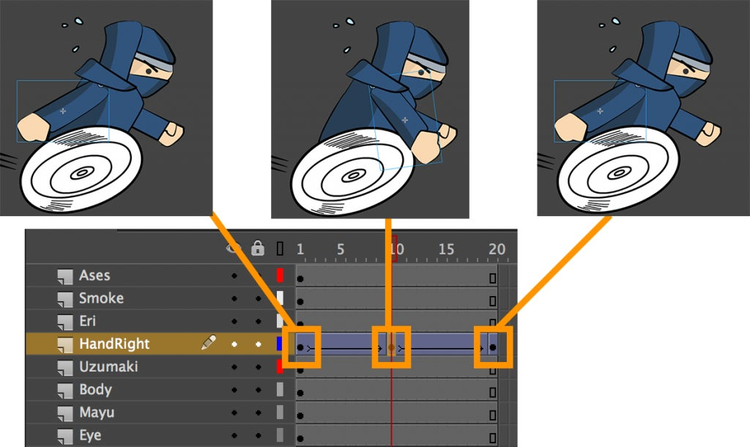
右腕を回転させるため、レイヤー「HandRight」の1フレーム目と10フレーム目と20フレーム目にキーフレームを作成し、クラシックトゥイーンを設定します。そして、10フレーム目だけ、異なる腕の角度となるように編集します。今回は10フレーム目で右腕を前に振り出した状態にしてみましょう。1フレーム目と20フレーム目は同じ状態にしておくと、ループ再生時にスムーズにつながります。

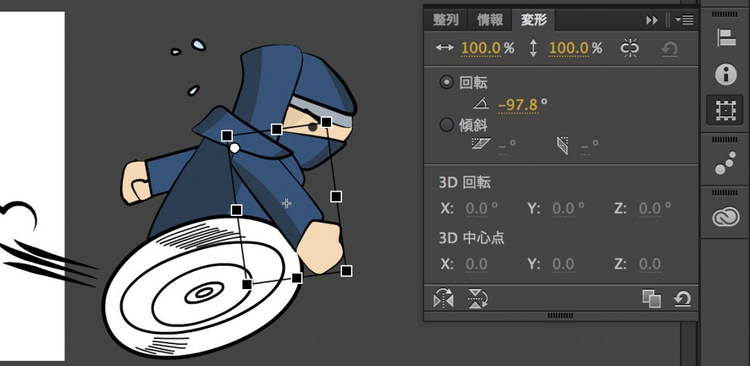
10フレーム目を選択した状態で、[自由変形ツール]を使って、角度を調整しましょう。または[変形]パネルを使って、角度を調整してもいいでしょう。調整したら、タイムラインを再生すると腕の回転を確認できます。下の図は[変形]パネルで角度を指定しているところです。

おまけ:曲線に沿って移動するモーションの作成
Animate CCでは曲線(パス)に沿って移動するモーションを作成できます。直線的ではない柔らかい動きや遠近の表現などに利用できます。完成イメージは次のようなものです(サンプルファイルは「ninja-guide.fla」)。
https://blog.adobe.com/media_4ca07b4be434d87e8f88666c0792fddb309ecbe7.gif
この動きを作るには、クラシックトゥイーンを含むレイヤーのレイヤー名の箇所を右クリックし、[クラシックモーションガイドを追加]を選択します。
https://blog.adobe.com/media_fac49a7c1b5499d8ec5ea601ea145e3ce5819ab3.gif
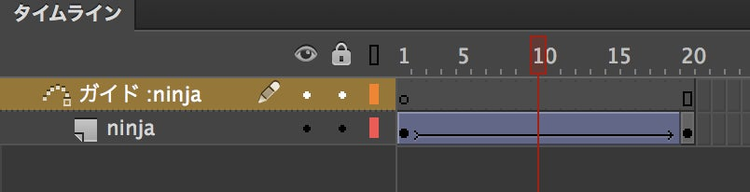
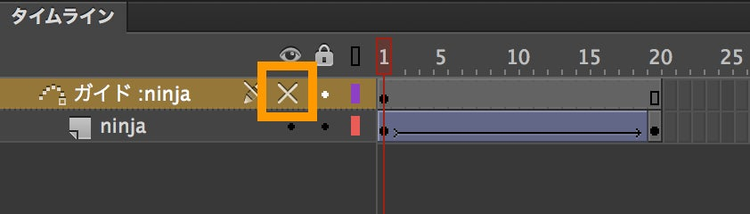
クラシックトゥイーンレイヤーの上にモーションガイドレイヤーが追加されます。クラシックトゥイーンレイヤーの名前がインデントされますが、この状態がモーションガイドレイヤーが適用されていることを示します。

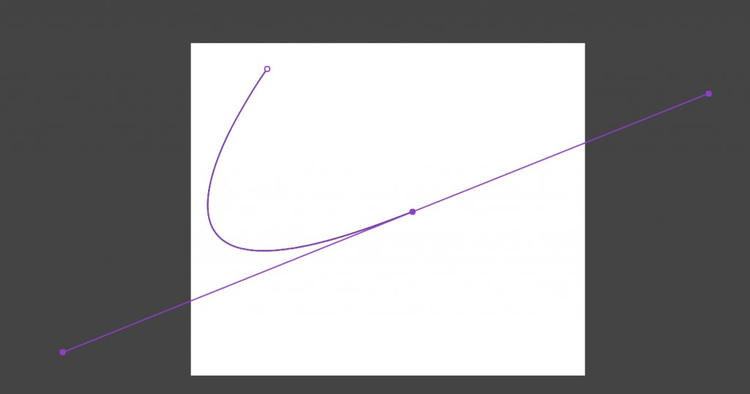
モーションガイドレイヤー(上図では「ガイド :ninja」のレイヤー)を選択し、ペンツールなどでパスを描画します。このパスは曲線の編集のために用いるものなので、線のカラーや太さは自由に設定しても大丈夫です。

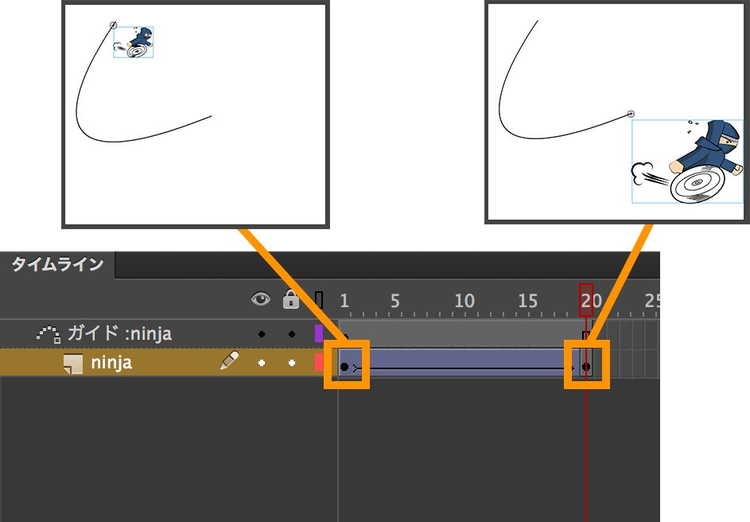
トゥイーンするオブジェクトをドラッグして最初のフレームの線の先頭および最後のフレームの線の最後に吸着させます。吸着させるときには、変形点がパス上に合わさるようにドラッグします。このサンプルでは遠近を演出するために、拡大するトゥイーンも設定しています。

この状態でアニメーションを再生すると、グループやシンボルがモーションパスに沿って移動します。
https://blog.adobe.com/media_ab839995cc5b9bb232d5c99f67b2c6afdd07be1a.gif
作成が終わったら、ガイドレイヤーの目の部分をクリックして見えない状態にしておきましょう(PNG出力時にガイドレイヤーも表示されてしまうため)。

まとめ
トゥイーンとイージングを使えば、なめらかなモーションの制作に役立ちます。2つのキーフレームをつなげるだけなので、再編集が容易なのもメリットです。コマアニメとトゥイーンアニメを使い分けることで更に表現の幅を広げることができることでしょう。ここまでのサンプルファイルは次のボタンからダウンロードできます。次回はAnimate CCからAPNGファイルを作成する手順を解説します。