UIデザインの線と面 − 情報を区分けする表現方法

本気でUIデザイン
モバイル端末は画面とユーザーの眼との距離が近く解像度が高いという特徴がありますが、縦長で画面幅が狭い為あまり複雑なレイアウトは向いていません。
スマートフォンの小さな画面にたくさんの情報が入り混じる場合、情報を整理整頓する必要があります。では、情報の優劣を区分けする表現にはどのような方法があるのでしょうか。

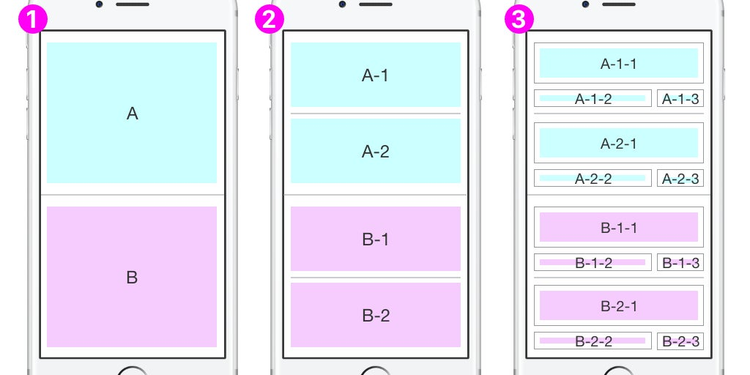
例として、上の図を見てみましょう。左から順に以下の様な特徴があります。
- 画面の中にAとBという2つの情報があります。間に罫線を引いて、「それぞれは別のグループ」という意味を表しています
- AとBの中身がそれぞれ細分化され、A-1とA-2、B-1とB-2に分かれています。そして、各情報の間には線を引いてあります
- 情報が更に細かく優劣で分類されています。都度罫線を引いていくと罫線だらけになってしまい、情報の区分けが認識しづらくなります
細かい情報分類の区切りが必要になるUIデザインでは、「罫線」「面」「余白」を上手く使い分けていく必要があります。以下例を挙げて説明します。
罫線
「罫線」は最も明瞭な区切りの手段です。ただし、前の例の様に安易に使用し過ぎると、画面がごちゃごちゃしてきて逆に解りづらくなります。使用頻度に配慮しましょう。
UIデザインでは、罫線で囲むとボタンと認識される可能性があるので、タップしない箇所の囲み罫線は避けましょう。

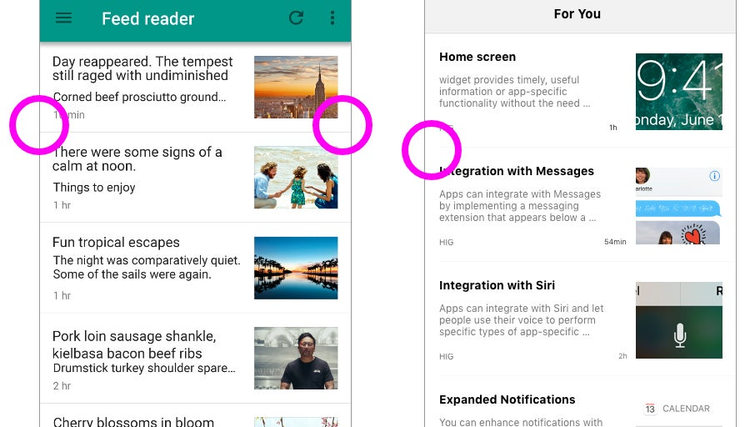
画像著作権: 左:Google 右: Apple
上の図は、GoogleのMaterial DesignとiOSのリスト画面の比較です。両方ともリスト内の各項目を薄いグレーの罫線で区分けしています。ポイントは、コンテンツや写真の色に影響を与えにくい無彩色を選び、識別できるぎりぎりの薄さに抑えている点です。
一方、2つOSの違いとして、Material Designではリスト間を両端まで罫線で区切っていますが、それに対してiOSではリストの左側を余白で開けている点が挙げられます。
面(背景色)
薄い背景色をコンテンツの外側に敷き、リストやカードの内側を白で塗るとコンテンツ領域が明確になります。(逆に、外側を白く、内側を薄い色にするケースもあります)
2000年代のWebデザインでも頻繁に使われていたテクニックです。

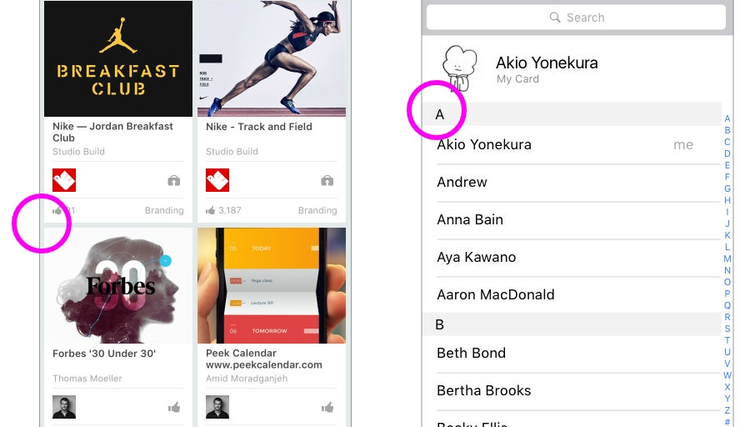
画像著作権: 左:Behance 右: Apple
上図右のiOSの例は、大カテゴリには薄いグレーの面(背景色)を画面両端まで広げ、小カテゴリには先程のリストの例のように左側を空けた罫線を引いています。
この2種類の区切りの組み合わせで、カテゴリの大小を表現しているのです。
余白
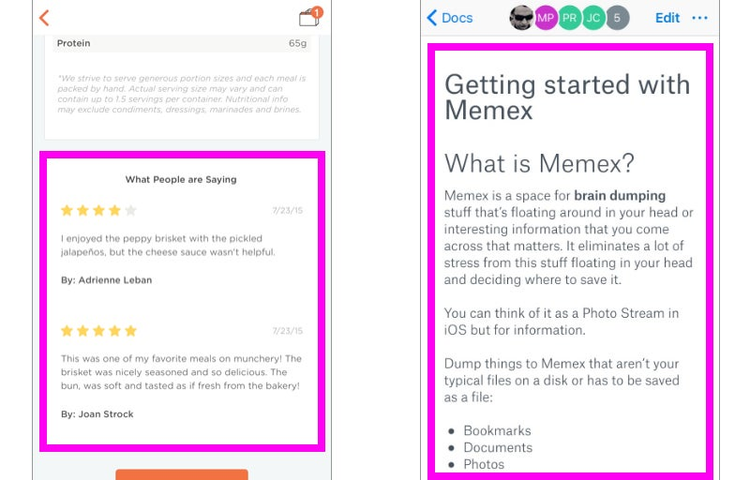
余白による情報整理は最もシンプルで無駄のない手法です。UIデザインでは、リストやカードの内側の情報整理に、余白が使われることが多く見受けられます。外側から「面>線>余白」の順番で整理区分けするのがUIデザインのスタンダードなスタイルと呼べるでしょう。下に2つの例を示します。

画像著作権: 左:Munchery 右: Dropbox
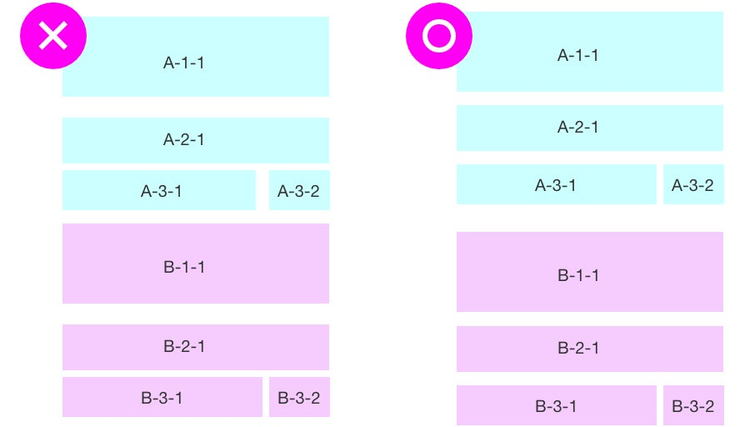
情報の中に優劣があれば、それに沿った余白の広さを管理する必要があります。
下の図の左側の例はやや大げさですが、情報と余白のルールがバラバラです。このままリストやカードで情報を並べるとユーザーを迷わせてしまうでしょう。
右側の様に、上位のカテゴリは余白が広く、 カテゴリが下位になるに連れて余白も狭くなるのが情報デザインの基本です。余白にも明確な意味を持たせると空間が美しくなります。

装飾
ミニマムUI全盛の現在ではあまり人気はありませんが、装飾も区分けの手法のひとつです。
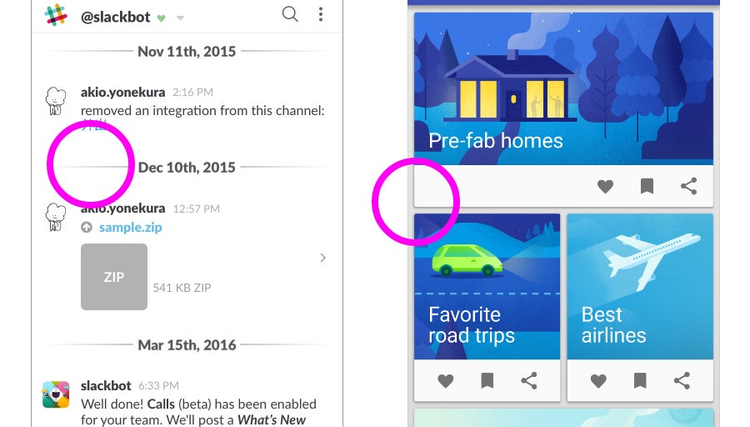
遊び心のあるUIで人気のSlackは、区切り線にも途中で太さを変えるなど少しだけユニークさを感じられます。

画像著作権: 左:Slack 右: Google
Material Designのカードで使われるシャドウも装飾の部類に入ります。Material DesignではUIにレイヤー構造を導入しています。パーツの役割によって高さが異なるので、レイヤーの上位パーツは影が大きく下位パーツは影が小さくなります。装飾にもルールを持たせている点はMaterial Designの特徴です。
以上、罫線、面、余白、装飾と4種類の情報を区分けする方法をご紹介しました。UIの情報設計に悩んでる方は、これらの手法を駆使して上手く整理整頓してみてください!