完成した2017年リリースのDreamweaver CCはBracketsにどの程度近づいたか
Bracketsと次世代Dreamweaver
ここ数ヶ月、DreamweaverはBeta版という形でコーディング環境に新しい機能を追加してきていましたが、先日のAdobe MAXで2017年リリースのDreamweaver CC が発表され、すでに皆さんの手元でも完成品が使えるようになっています。この記事では2017年リリースのDreamweaver CCのエディター機能を、ベースとなったBracketsの操作感との比較を交え解説します。
2017年リリースのDreamweaver CC
2017年リリースのDreamweaver CCの特徴のうち、主だったものについては正式版がついにリリース!完全に生まれ変わったDreamweaver CCで解説されています。
新機能の中でも、HTMLやCSSを編集すると保存しなくても即座にプレビューが書き換わるリアルタイムプレビューや、Sass、LESSといったCSSプリプロセッサーのコンパイルを搭載したのはDreamweaverにとって大きな機能追加だと言えるでしょう。
エディター周辺の機能
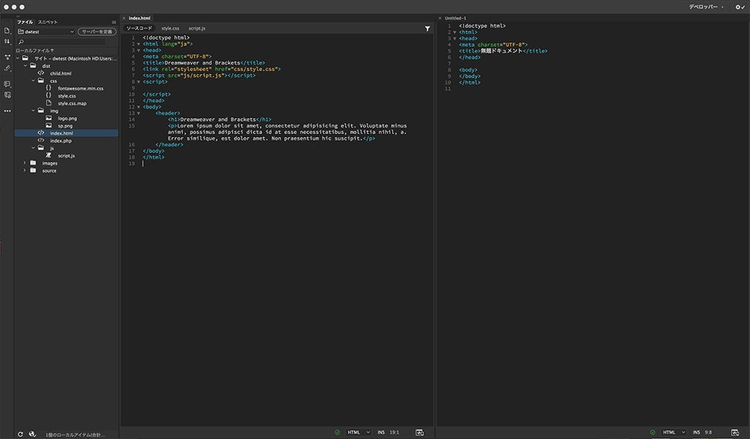
エディター周りの変更点としては、ダークテーマを含むテーマの変更が可能になったこと、Bracketsそっくりのデベロッパーワークスペース、マルチペインなどがあります。

https://blogs.adobe.com/creativestation/files/2016/11/brackets-in-dw-02-image-01.png
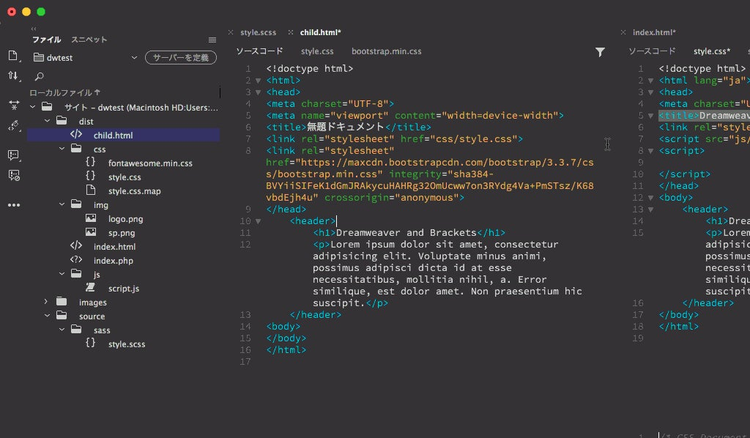
デベロッパーワークスペースとマルチペイン
BracketsとDreamweaverのマルチペインは少し使い勝手が違います。まず、Bracketsのマルチペインはエディター機能を2つのパネルに分割するものであり、それぞれのパネル内に開いているコード同士には関連性を求めていません。あくまで単一のファイル、または複数のファイルがそれぞれのパネルにレイアウトされるというものです。概念としてはこちらのほうが理解しやすいでしょう。
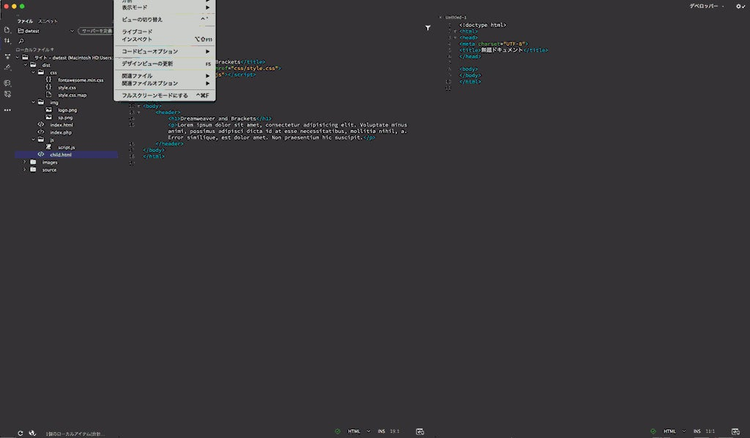
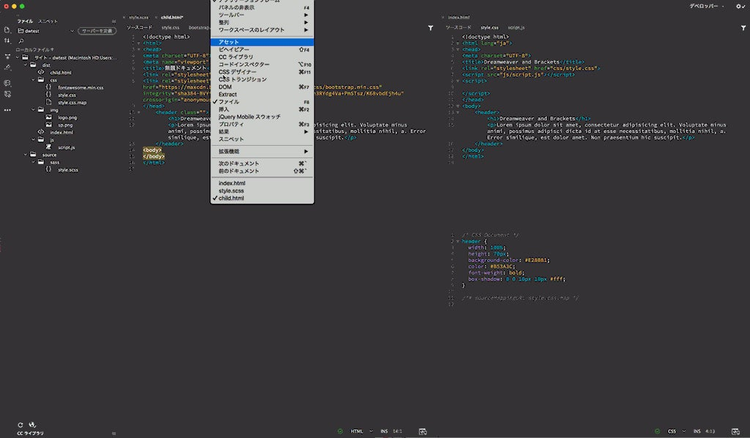
Dreamweaverにはコードの分割方法がふたつあります。ひとつは分割コードビューを使用する方法です。「表示」メニューの「分割」から「コード-コード」を選ぶとドキュメントウインドウが2つに分割されます。この場合、現在開いているHTMLファイル、またはそれに対して関連付けられたリソースファイルのみを分割されたビューに表示できます。別のHTMLファイルやSassファイルなどの関連付けがなされていないファイルを開く際は、もうひとつの方法を使って表示します。

https://blogs.adobe.com/creativestation/files/2016/11/brackets-in-dw-02-image-02.gif
Dreamweaverの分割コードビュー
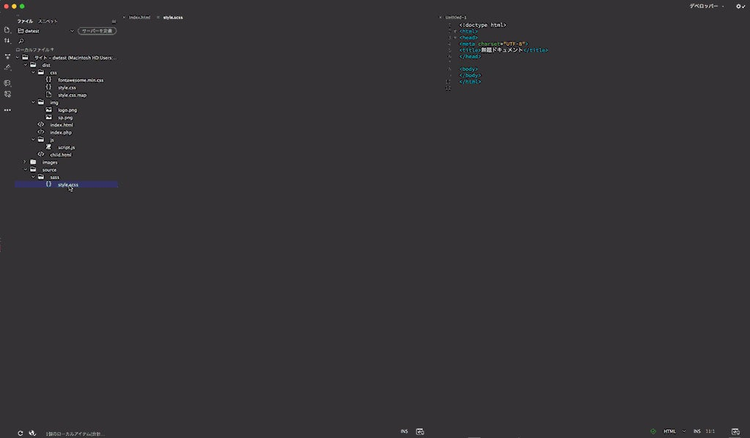
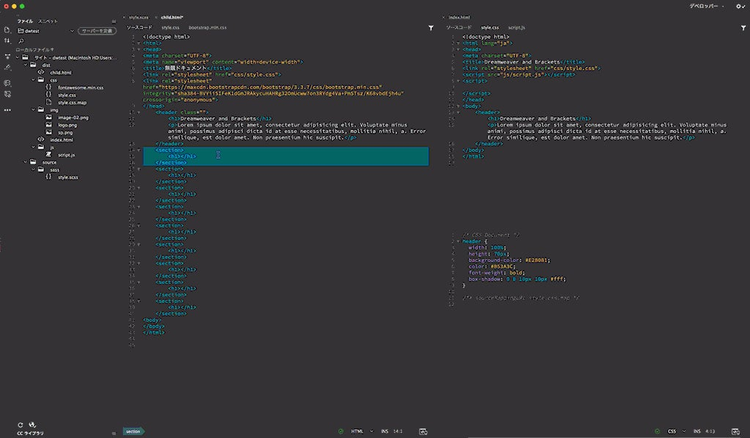
もうひとつは、複数のドキュメントウインドウを開く方法です。「ウィンドウ」メニューの「整列」から「並べて表示」を選ぶと、使用中のドキュメントウインドウが全てワークスペースに並んで表示されます。特にMac環境では、ドキュメントウインドウをBracketsの分割ビューのように開くことができます。これはBracketsにおける拡張機能「Custom Work」を用いたタブ表示と似た見た目になりますが、Bracketsと違っていくつもパネルを作ることができます。

https://blogs.adobe.com/creativestation/files/2016/11/brackets-in-dw-02-image-03.gif
Mac版Dreamweaverの複数パネルによる分割
ただし同じファイルを別ドキュメントウインドウで開くことはできないため、そうした用途には分割コードビューを使用してください。
その他、コード下部のステータスバーにはコードの種類やバリデーションの結果などが表示されますが、これらもパネルごとに表示されます。
コードヒント
BracketsもDreamweaverもEmmetを利用可能ではありますが、いずれのエディターもコードヒントや補完機能が充実しているため、普通に入力していてもある程度素早くコードを書くことができます。コードヒントはどちらもHTML、CSS、JavaScriptが(DreamweaverではPHPも)サポートされており、要素や属性、プロパティー名、関数名やメソッド名などの候補が表示されます。ここではその中でも特に便利な機能の多いCSSについて触れます。
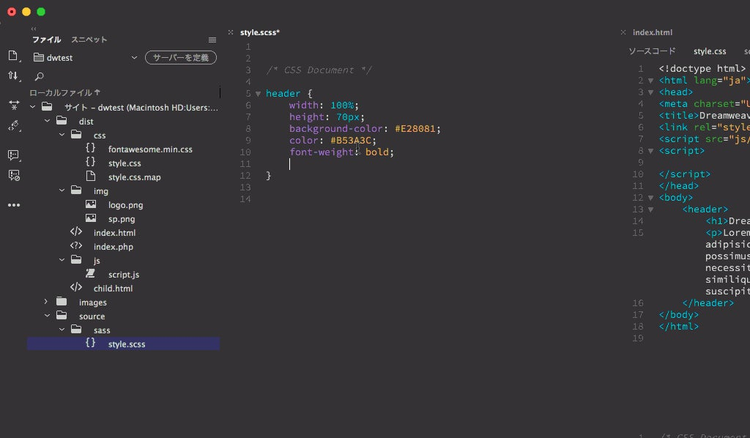
CSSを編集しているとき、Bracketsではプロパティーの候補が表示されるだけですが、Dreamweaverではそのプロパティーの文法や定義されているCSS仕様(英文)も自動的に示されます。
また、プロパティーが複数の値を持つときは、入力値がどの値にセットされているかやどの値が必須であるかを確認できます。プロパティーがショートハンドの場合は現在入力している値によって各サブプロパティーにどのような値がセットされるのかも表示されます。

https://blogs.adobe.com/creativestation/files/2016/11/brackets-in-dw-02-image-04.gif
プロパティーの値のサジェスト
リンクされたCSSやstyle要素内で定義されたクラス名やID名は、HTMLでclass、id属性値の入力時に候補として表示されます。これはBracketsの拡張機能「Brackets CSS Class Code hint」にあたる機能ですが、Bracketsではリモートファイルを参照できなかったのに比べ、DreamweaverではCDNなどで読み込んだbootstrapのようなフレームワークのクラス名まで表示されます。

https://blogs.adobe.com/creativestation/files/2016/11/brackets-in-dw-02-image-05.gif
読み込んだファイルでのクラス名のサジェスト
ちなみにDreamweaverではHTMLに関連付けられたリモートファイルもその場で見られて便利です(もちろん編集はできません)。
CCライブラリやExtractとの連携
DreamweaverやBracketsではimg要素やbackground-imageプロパティーなどでリソースファイルを指定する際、相対パスでフォルダーやファイル候補が表示されます(link要素、script要素など別のリソースを活用する場合も同様です)。
Dreamweaverでは、CCライブラリパネルで何らかのライブラリを選択しておくと、画像ファイルのURLを指定する際にライブラリ内のグラフィック名が候補に表示されます。これを選択するとダイアログが表示され、指定した画像をライブラリから任意のフォルダーに書き出すことができます。

https://blogs.adobe.com/creativestation/files/2016/11/brackets-in-dw-02-image-06.gif
CCライブラリからの画像の書き出し
この説明ではすでにDreamweaverに組み込まれて使われているExtractととても役割が似ているように感じますが、CCライブラリはロゴデータや背景に用いる写真など、他の制作者やWebサイト間で素材を共有するようなプロジェクトに向いています。これに対し、ExtractはPSDファイル一枚から画像を切り出していくという性格上、デザインカンプからHTMLを起こすLP作成のような個人、単発のコーディングに向いています。
Extractを用いる場合も似た操作で画像をPSDファイルから取り出せます。こちらは事前にCreative Cloud FilesにPSDファイルをアップロードしておく必要があります。Extractパネルを開き、書き出したいレイヤーやグループを選択すると、その名称が画像ファイルのURLを指定する際の候補に現れます。それを選択すると、指定したフォルダーの場所に画像として書き出すことができます。

https://blogs.adobe.com/creativestation/files/2016/11/brackets-in-dw-02-image-07.gif
Extractからの画像の書き出し
画像以外では色をサジェストする機能もあります。いずれのエディターでも、色の値を入力する際にExtractもしくはCCライブラリで使われた色がコードヒントとして表示されます。ちなみに、色については、色の値を入力中にキーワードカラーを提示する機能がどちらのエディターにもありますが、Dreamweaverの場合のみここにカラーピッカーが最初から表示されます。
検索と置換
Dreamweaverの検索置換はもともと優秀なもので、Bracketsのそれとは大きく違います。
Bracketsの検索置換は、現在開いているファイルの他、プロジェクト内の全てのファイルを対象にできるものですが、Dreamweaverでは、対象をサイト内全体やフォルダー単位、そして現在開いているファイルの選択範囲内のみなどから選ぶことができます。また、検索ワードを単行だけでなく複数行に渡って選ぶことができるのも大きな特徴です。
なお、どちらのエディターでも、正規表現や大文字と小文字の区別の有無、一斉置換時の例外を設定することが可能です。
Dreamweaverでの検索置換の改善点は、ユーザーインターフェイスがモーダルダイアログではなくモードレスダイアログになったことです。これにより、検索置換の操作中にファイルを編集したり別のファイルを確認することができるようになりました。ちなみにBracketsの検索置換はモードレスダイアログとは微妙に違い、ポップアップメニューのようにダイアログ内を操作中のみ表示されるというものです。

https://blogs.adobe.com/creativestation/files/2016/11/brackets-in-dw-02-image-08.gif
Dreamweaverの検索置換
対象を選択範囲に限定した検索置換や複数行検索置換は、Dreamweaverのとても強力な機能です。Dreamweaverを使ったことなかったユーザーには便利な機能だと感じられるはずです。
まとめ
Dreamweaverには一連のアップデートにより以下のような機能追加や変更がありました。
- リアルタイムプレビュー
- テーマ
- シンプルなワークスペース
- マルチペイン
- Emmet
- 充実したコード補完
- CCライブラリやExtractの活用
- 検索置換機能の利便性向上
- マルチカーソル
- クイックエディット
- CSSプリプロセッサー
- ショートカットの変更
クイックエディットやマルチカーソルなどの機能はBracketsと同様であるため今回は紹介しませんでしたが、初めてBracketsを知る人にとってはとても重要なものです。興味がありましたら前回のDreamweaverにBracketsが入ることで何が変わるのかの記事を参照してください。
2017年リリースのDreamweaver CCは、多機能なWebオーサリングツールとしての特徴を持ったまま、Bracketsを取り込んだことでモダンなエディターにもいくつかの面で近づきました。特に今回の記事ではDreamweaverがBracketsデフォルトのUIだけでなく、Bracketsの拡張機能によってもたらされていた利便性をもある程度取り込んでいることが理解できたかと思います。起動速度も以前のバージョンより確実に向上しています。
他のエディターのユーザーはもちろん、Bracketsを使っていた人やDreamweaverから離れていた人にも、ぜひ新しく生まれ変わったDreamweaverを試していただきたいと思います。