ベテランほど知らずに損してるIllustratorの新常識 第1回「インターフェイス総点検」

経験豊かなIllustratorユーザーのために、見落としがちな機能を紹介していく連載です。今回は「画面まわり」「ズーム/スクロール」といった基本操作を中心に整理します。
2016年11月に公開した記事を2025年の事情に即してリライトしました。
ダークUI
デフォルトでは暗めのグレーを基調とした「ダークUI」が採用されています。これを変更するには、[環境設定]の[ユーザーインターフェイス]カテゴリを開き、[明るさ]のオプションで調整します。

カンバスカラー
ユーザーインターフェイスの明るさは、ペーストボードのカラーに反映されます。ユーザーインターフェイスに「やや暗め」または「暗」を設定している場合、アートボード外に置いたスミ文字(カラーが黒のテキスト)はほぼ読めません。

アートボード外に置いたスミ文字も読めるように、カンバスカラーを「ホワイト」変更するとよいでしょう。

※Photoshopでは作業領域を「カンバス」と呼びますが、Illustratorでは、ウィンドウ内にカンバスという領域があり、その上にアートボードが存在します。

Illustrator 2020(2020年)にカンバスサイズが10倍になりました。それに伴い、アートボードの1辺の最大値もおよそ60メートル(57795.5833mm=2270インチ)になっています。
ツールバー
最近のIllustratorのデフォルトのツールバーには(サブツールを除いて)18個のツールしかありません。[ウィンドウ]メニューの[ツールバー] では[基本]が選択されています。

- [詳細]に変更すると、“全部入り”のツールバーが表示されます。[はじめに]に変更すると、カテゴリごとに分類されて表示されます。
- [基本]や[はじめに]では表示されないツールがありますので、詳細に切り替えておくのがよいでしょう。
一方、詳細はツールが多く、探しにくい場合もあります。そこで、オススメは「詳細+カスタムツールバーの組み合わせ」です。普段使いはカスタムツールバー、カスタムツールバーにない場合には詳細から選択します。

カスタムツールバー
100前後あるツールのうち、日々使うものもあれば、まったく使わないものもあるでしょう。もちろん、制作するコンテンツによっても使うツールは変わってきます。
そこでオススメしたいのが自分なりのツールバー(カスタムツールバー)を作ることです。
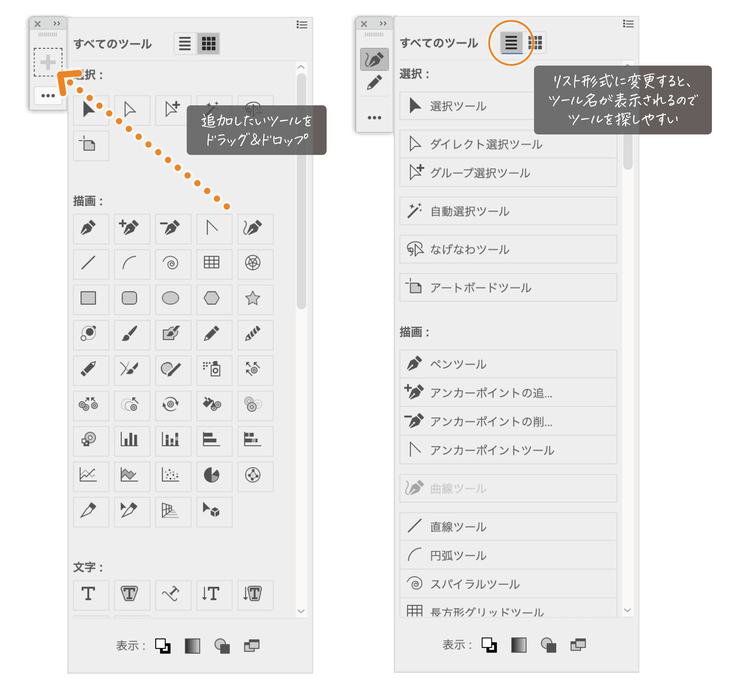
- [ウィンドウ]メニューの[ツールバー]→[新規ツールバー]をクリックして、ツールバー名を指定

- 空のツールバーが表示されるので、下部の[…]をクリックしてツール一覧を表示
- 追加したいツールをドラッグ&ドロップ

カスタムツールバーは複数作成できます。
アニメーションズーム(GPUプレビュー)
Illustrator CC 2015以降、[ズームツール]の挙動が変わっています。[ズームツール]でドラッグすると、右方向で拡大、左方向で縮小します。

従来のマーキーズームに戻したい場合は、[環境設定]の[パフォーマンス]カテゴリの[アニメーションズーム]オプションをOFFにします。

GPUパフォーマンス
デフォルトでは「GPUプレビュー」がONになっています。GPUプレビューは描画が高速でズームやパンもスムーズな反面、GPUプレビューが原因で次のような現象(描画エラー)が生じることがあります。
- パスがガタつく
- 削除したはずのパスが見える

描画エラーが発生するときには、一度CPUプレビューに切り換えてから、再度GPUプレビューに戻してみてください。
[表示]メニューからGPU/CPUプレビューを切り換えます。

ズーム比率の拡張
最大拡大率が6,400%から64,000%に増大されています。「もう少し拡大できたらいいのに!」と、悔しい思いをされていた方に朗報です。

選択範囲にズーム
Illustrator CC 2017以降、 command(Ctrl)+[+] でズームすると、選択オブジェクトが常にウィンドウの中央に配置されるようになっています。
[選択範囲へズーム]は便利な機能ですが、ズームアウトする際にも選択したオブジェクトが中心になってしまいます。不便に感じる場合は、[選択範囲へズーム]オプションをOFFにするとよいでしょう。
手のひらツールの切り替え
[手のひらツール]以外のツールを選択しているとき、スペースバーを押すと一時的に[手のひらツール]に切り替えられます。しかし、テキスト編集時にスペースバーを押すと、文字としてのスペースが入力されてしまいます。
テキスト編集時には、optionキー(Altキー)で[手のひらツール]に切り替えます。

まとめ
さりげなくベーシックな部分で変更されています。ストレスなく作業するための設定を整える際の参考になれば幸いです。
- UIの明るさ変更は[ユーザーインターフェイス]で設定
- カンバスカラーは明るさ連動を解除可能
- カスタムツールバーでツール環境を最適化
- ズーム挙動は[アニメーションズーム]のオン/オフで選択
- GPUプレビューにより描画高速化(描画エラーが生じる場合にはOFF→ON)
- 最大ズーム率は 64,000% に拡大
- オブジェクトを中央にズームする新仕様