Dreamweaverで覚える最新Web開発ワークフロー: ライブビューを使ってBootstrapのレイアウト作成
Dreamweaverで覚える最新Web開発ワークフロー
この連載でも取り上げていたDreamweaver Nextが、「2017年リリースのDreamweaver CC」として正式に公開されました。
今回は新しくなったDreamweaverを使って、Bootstrapのレイアウト作成の実例をご紹介します。
正式版がついにリリース!完全に生まれ変わったDreamweaver CC | Adobe Creative Station
サンプルデザイン
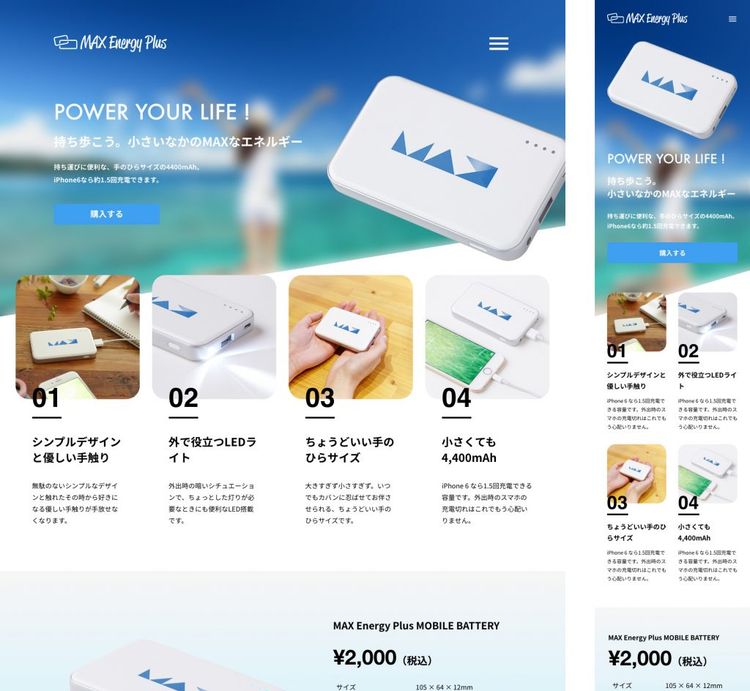
Adobe Max Japanで使用したデザインをサンプルとして、DreamweaverとBootstrapを使ってレイアウトを作っていきましょう。今回はカラムの作成に注力し、細かいCSSの指定方法などは省略します。

Adobe Max Japanで使用したサンプルデザイン、表示幅に応じて2種類のレイアウトに変化する
Bootstrapを使う準備
まずは、Bootstrap用のドキュメントを用意しましょう。[ファイル]->[新規]から、HTMLドキュメントを作成します。
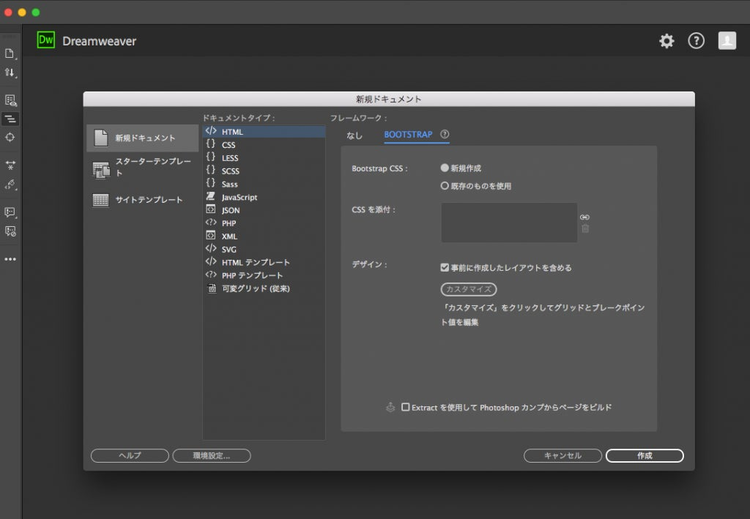
新規の作成で、ドキュメントタイプをHTMLに選んだら、フレームワークのタブ[BOOTSTRAP]を選択しましょう。[BOOTSTRAP]タブが選択された状態で、作成ボタンを押すとBootstrapページを作成できる状態になります。

新規ドキュメントの作成画面
ライブビューとBootstrap
前回の連載でも触れたライブビューは、HTMLをブラウザで見ているかのようにレンダリングし、リアルタイムに編集できるプレビューモードです。Bootstapに対応しているため、レスポンシブwebデザインのレイアウトやパーツなどは、HTMLやCSSを書かずにページを作成できます。
ここでは、ライブビューを使って4つの製品特徴を紹介するコンテンツのためのBootstrapのレイアウトを作成してみましょう。
コンテナの追加
挿入パネルを使ってBootstrap のコンポーネント(部品)を追加してみましょう。
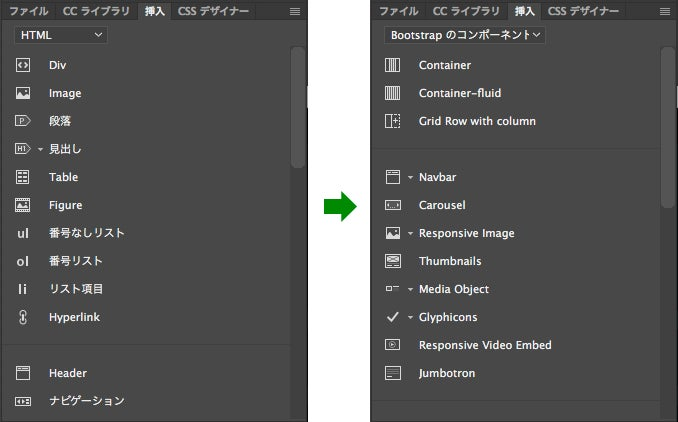
挿入パネルの初期設定は[HTML]になっているので、プルダウンから[Bootstrap のコンポーネント]を選択します。これで、Bootstrapで利用な可能なコンポーネントを、クリックするだけで追加できるようになります。

挿入パネルをBootstrapに変更します
Bootstrapのレイアウトで使うコンポーネントは、「Container」「Container-fluid」「Grid Row with column」の3つです。
まずは、「Container」か「Container-fluid」を使って、要素の入れ物となるコンテナを用意します。
Container-fluidは、画面の横幅一杯に広がるコンテナです。Containerは横幅が、large、medium、smallとしきい値ごとに3段階の決められた値に変化します。

Container-fluid(左)とContainer(右)の振る舞いの違い
本記事では横幅を固定したいので「Container」を使います。
ライブビューの中で挿入したい箇所を選択し、「挿入パネル」から「Container」をクリックします。
もしライブビューで挿入したい箇所をうまくクリックできない時は、DOMパネルを使いましょう。DOMパネルは、HTMLの木構造を模したパネルであり、HTML要素の選択・追加・削除などの操作が行えます。
ライブビューで選択しにくい箇所もDOMパネルであれば、簡単に選択することができます。

DOMパネル。HTMLの構造が表示され、HTMLの編集も行えます
グリッドを配置する
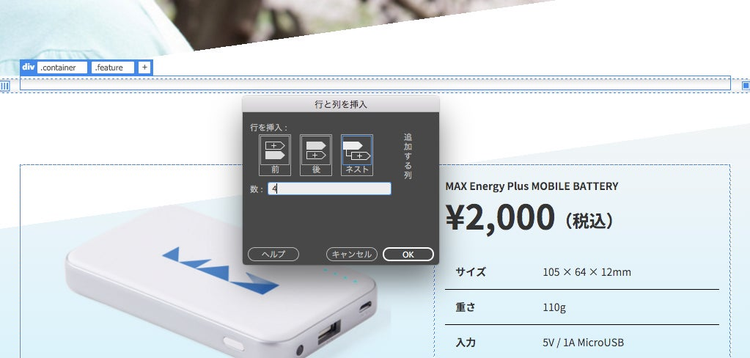
次は配置したコンテナの中に、グリッドを生成しましょう。コンテナを選択した状態で「挿入パネル」から「Grid Row with column」をクリックします。すると、「行と列を挿入」ダイアログが表示されます。
このダイアログボックスでは、選択している要素を基準に、どの位置に追加するかを指定します。また列の数も指定できます。今回は、行はネスト(入れ子)にし、列の数は4列のグリッドを生成します。

「行と列を挿入」ダイアログ。どの位置に、何列のグリッドを展開するか指定します
生成したグリッドの4カラムそれぞれにコンテンツ(製品特徴を示す画像とテキスト)を配置すると、記事の最初に示した基本レイアウトが完成します。
グリッドに2種類のレイアウトを定義
グリッドは「挿入パネル」から簡単に生成できました。グリッドの編集もライブビューを使えば簡単です。
ライブビューでグリッドを選択すると、バウンディングボックスが表示されます。バウンディングボックスの左を操作すると、決まった値の余白を追加でき、バウンディングボックスの右を操作すると、列の横幅を編集できます。
このように、ボックスの幅と余白を設定することで、一行に表示するボックスの数の指定も行えます。

グリッドのバウンディングボックスを操作して、余白と横幅を指定できます
タブレット以下のデバイス用に2カラムのレイアウトを作成
それでは、ライブビューの機能を使って、ウィンドウ幅に応じてグリッドのカラム数が変更される実装をつくります。
例えば、4カラムのグリッドが、ウィンドウ幅767px以下の状態では2カラムになるように編集してみましょう。
メディアクエリバーの767pxのバー(下の画像の緑色の左側)をクリックして選択します。すると、ウィンドウサイズがその大きさに変化します。

メディアクエリバーを選択すると、選択したバーの大きさにウィンドウが変わります
この状態でグリッドを選択し、バウンディングボックスを表示させます。バウンディングボックスの右側をドラッグして、2カラム表示になるようボックスの幅を調整します。

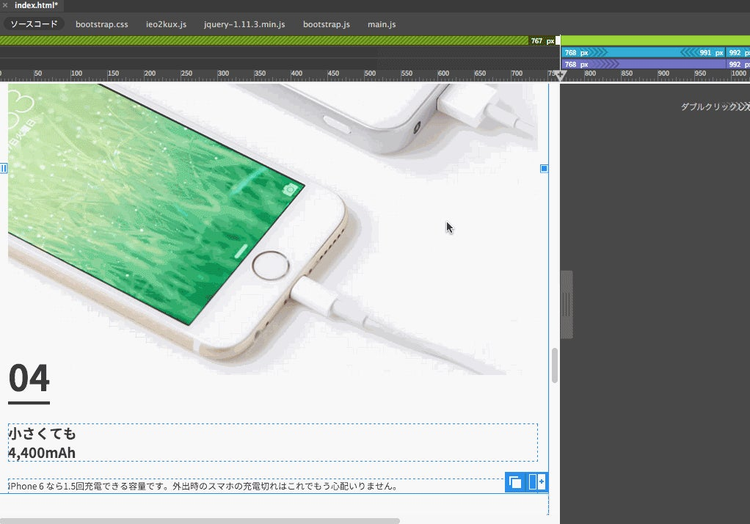
1カラムの状態からマウスだけでボックスの横幅を調整し、2カラムに変更できます
再びウインドウ幅を767pxよりも広げてみると、4カラムのレイアウトに戻ることが確認できます。これで、表示幅に応じて変わる2種類のレイアウトが作成できました。
ビジュアルメディアクエリーバーから新しいブレークポイントを作成
Bootstrapを使う場合、最初からブレークポイントが設定されていますが、新たにブレークポイントを作成したい場合もあるでしょう。
ブレークポイントを新たに作成したい場合は、ライブビューのウィンドウをブレークポイントを作成したい位置付近まで移動させます。

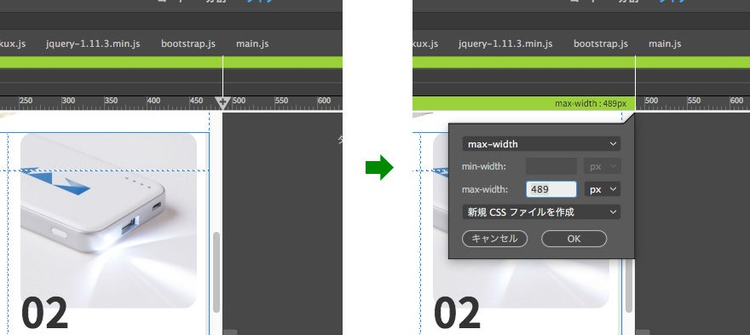
ライブビューのウィンドウ幅を任意の大きさに変更
ウィンドウ幅を変更すると、ビジュアルメディアクエリーバーの矢印も一緒に移動します。矢印の十字マークをクリックすると、メディアクエリーの作成パネルが表示されます。
メディアクエリー作成パネルでは、追加するブレークポイントの値やメディアクエリーを記述するファイルなどを指定できます。
追加したメディアクエリを削除するには、対応するビジュアルメディアクエリーバーを右クリックして、「削除」を選択します。
ライブビューをうまく使うことで、直感的にブレークポイントの追加・削除が行えます。

ビジュアルメディアクエリーバーの矢印から、新しいメディアクエリーを作成できます
以上のように、DreamweaverのライブビューとBootstrapを使えば、簡単にレスポンシブ対応のグリッドの作成と編集が行えます。またライブビューとDOMパネルを併用することにより、HTML要素の操作がしやすくなります。
次回は、新しくなったDreamweaverのコードビューを使って、Sassを編集してBootstrapサイトの見た目をカスタマイズする手順をご紹介します。