ベテランほど知らずに損してるIllustratorの新常識(4)すべてのカラーリングは、ライブカラーにおまかせ
ベテランほど知らずに損してるIllustratorの新常識
今回、取り上げるのは「ライブカラー」です。
「カラーバリエーションを作るときに便利」な機能としてIllustrator CS3から実装されていますが、カラーシミュレーションだけでなく、使いどころが多い奥深い機能です。
https://blog.adobe.com/media_ccb99e01a162c1247467171923ceecb4552f70a7.gif
一度知ったら手放せないライブカラーの魅力をとことんご紹介します。
ライブカラーって何?
ライブカラーは通称です。
正式名称は[オブジェクトを再配色]。[編集]メニューの[カラーを編集]のサブメニューにあります。

https://blogs.adobe.com/creativestation/files/2017/02/ss-1627-20170219-154742.png
デフォルトではキーボードショートカットが用意されていませんので、設定しておくとよいでしょう。私は「command + F3キー」を設定しています。
ちなみに、最近のIllustratorの[キーボードショートカット]ダイアログボックスには検索ボックスがあります。「メニューコマンド」に切り替えて(❶)「再配色」と入力して(❷)表示させるとスピーディです。
お好みのキーボードショートカットを設定します(❸)。
https://blog.adobe.com/media_b65d31f27378947d9391a30cd417b38334be9183.gif
今回のコラムでは、[オブジェクトの再配色]を実行することを、「ライブカラーを開く」、「ライブカラーを呼び出す」のように記します。
カラーシミュレーション
それでは、ライブカラーを使ったカラーリングの変更の流れをご紹介します。

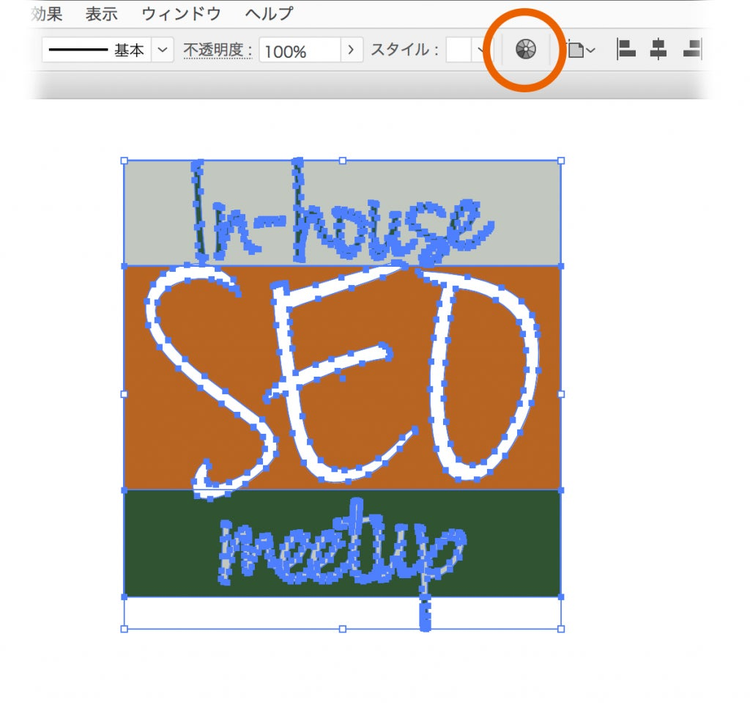
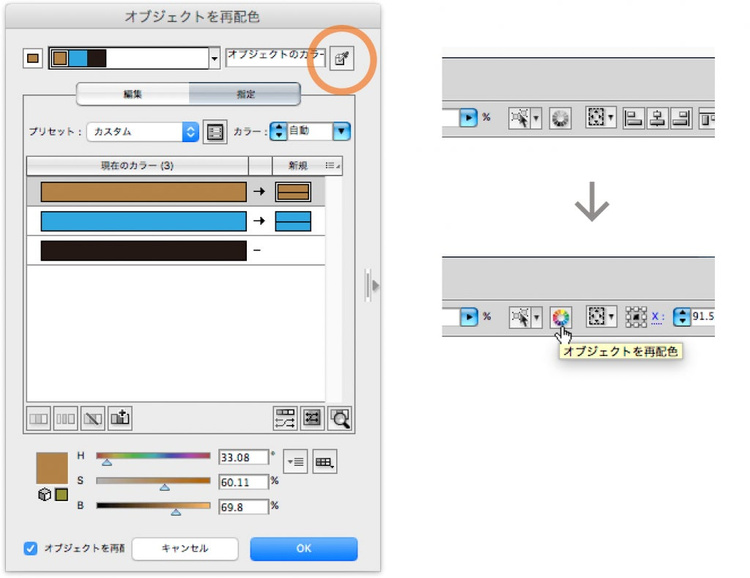
https://blogs.adobe.com/creativestation/files/2017/02/ss-1912-20170220-131326.png
-
アートワークを選択し、コントロールパネルのアイコンをクリックする
-

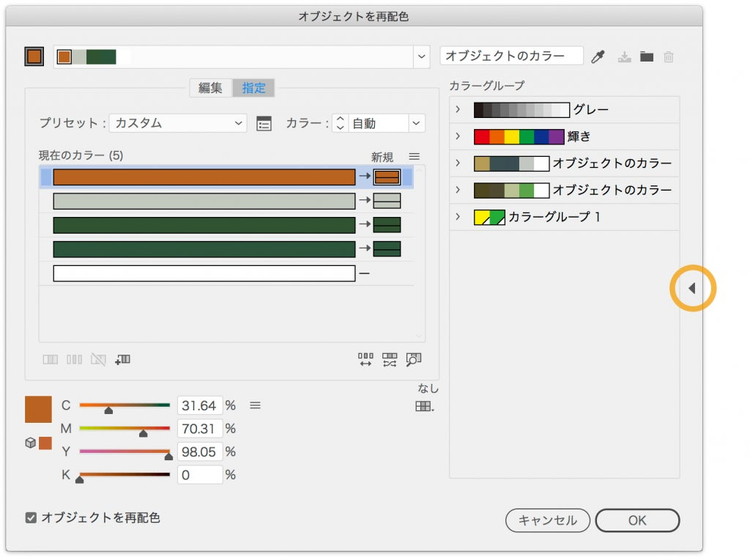
https://blogs.adobe.com/creativestation/files/2017/02/ss-1195-20170220-123749.png -
[オブジェクトを再配色]ダイアログボックスが開き、選択しているアートワーク内で使われているカラーがリストアップされる。右側中央の[◀]アイコンをクリックして、右サイドを非表示にしておくとよいでしょう
-

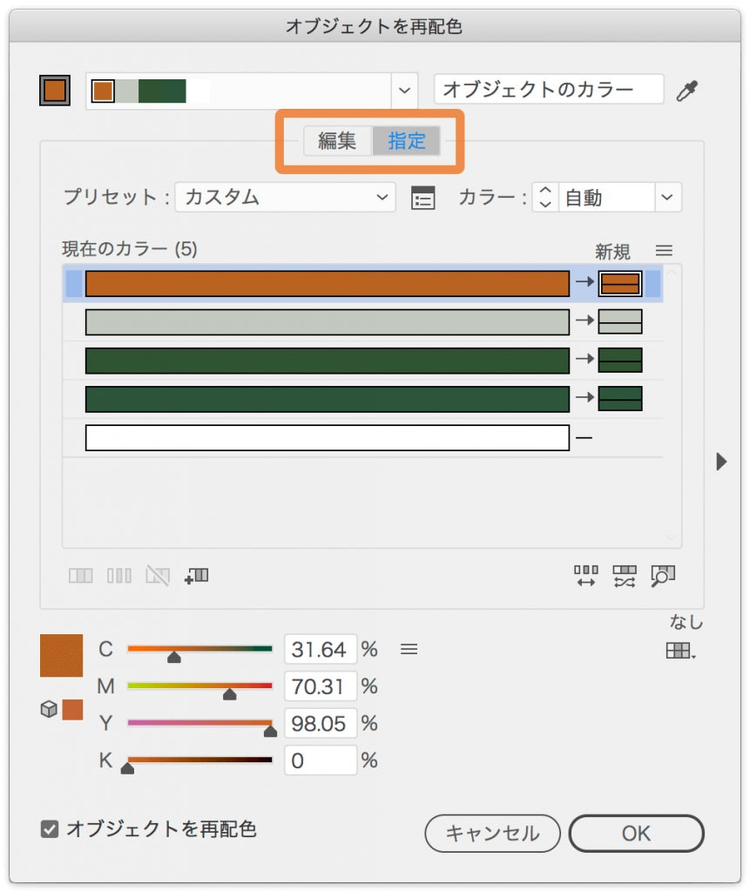
https://blogs.adobe.com/creativestation/files/2017/02/ss-1622-20170220-123814-s.png -
「指定」タブが選択されているので、「編集」をクリックする
-

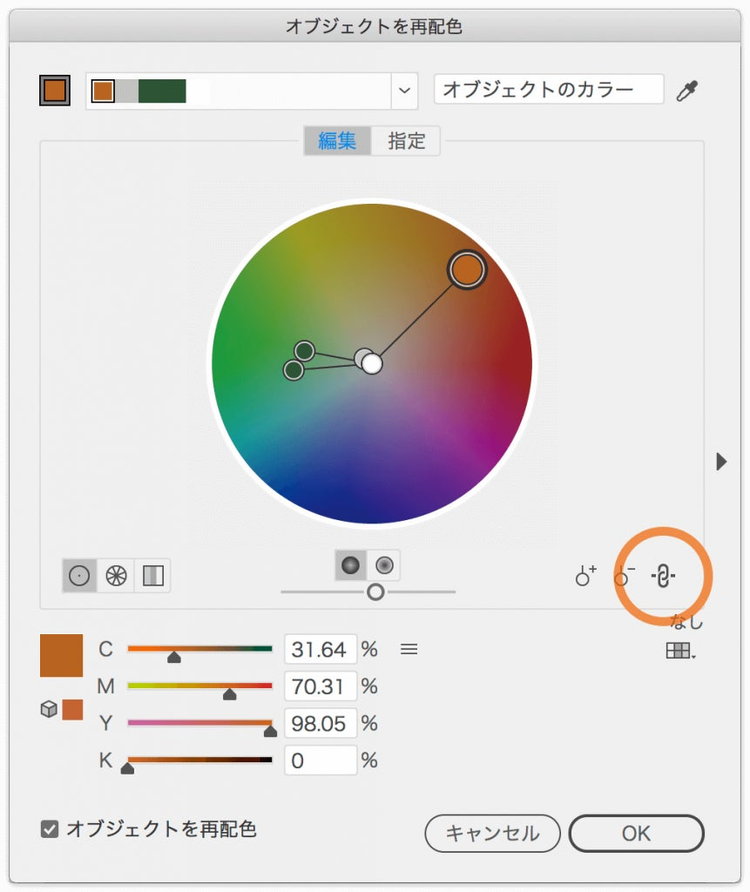
https://blogs.adobe.com/creativestation/files/2017/02/ss-1012-20170220-123817-s.png -
中央部分が切り替わり、アートワーク内で使われているカラーが「色相環」の中にマッピングされる。
-
[ハーモニーカラーをリンク]ボタンをクリックする
-

https://blogs.adobe.com/creativestation/files/2017/02/ss-1012-20170220-123830-s.png -
「色相環」の中の◉をドラッグすると、連動してほかの◉も移動する
-

https://blogs.adobe.com/creativestation/files/2017/02/ss-1799-20170220-123836.png -
個別に変更したい場合には、[ハーモニーカラーをリンク]をオフにして個別に編集する

https://blogs.adobe.com/creativestation/files/2017/02/ss-1915-20170220-123912.png
カラーシミュレーションを行う際の注意点
ライブカラーを実行する前に、オリジナルを複製してから作業を開始しましょう。
- 厳密には「ライブ」ではありません。ドキュメントを閉じてしまうと、[取り消し]できませんのでオリジナルに戻すことはできません。「ライブカラー」が正式名でないのは、そういうな意味合いからなのかもしれません。
- 「カラーシミュレーションしたバージョンをオリジナルの横にペーストする」といった機能はありません。
グラデーションにも対応
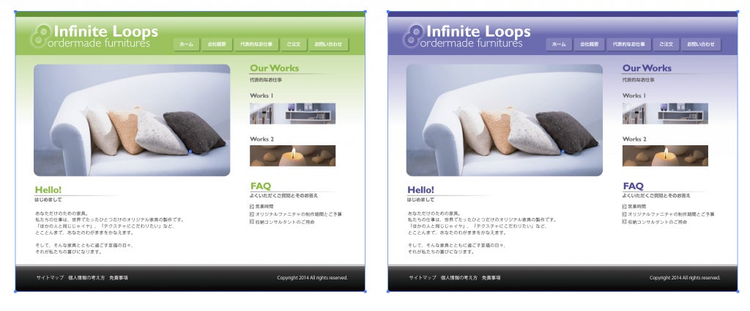
キーカラーが目立っているデザインの場合に、グラデーションが含まれていても、ライブカラーを使ってカラー変更を行うことができます。

https://blogs.adobe.com/creativestation/files/2017/02/ss-2782-20170220-135031.png
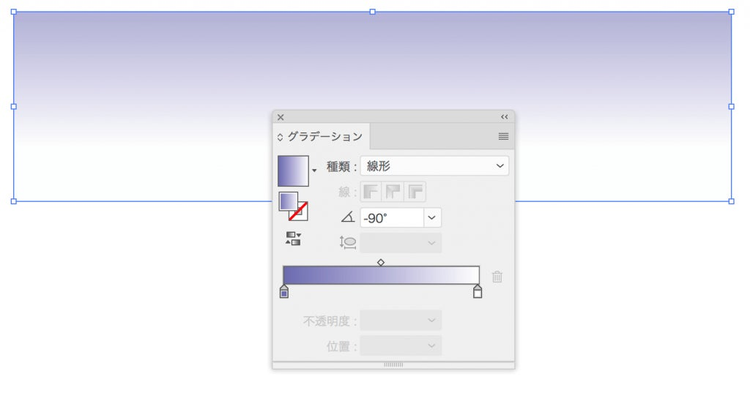
グラデーションは、グラデーションストップと呼ばれる「開始色」、「終了色」、または、中間の分岐点のカラーで構成されています。ライブカラーはこれらのカラーを制御します。

https://blogs.adobe.com/creativestation/files/2017/02/ss-1534-20170220-135113.png
Illustratorのカラーリング、どれで行う?
次に、冒頭で書いた「ライブカラーはカラーシミュレーションだけではない」について掘り下げていきましょう。
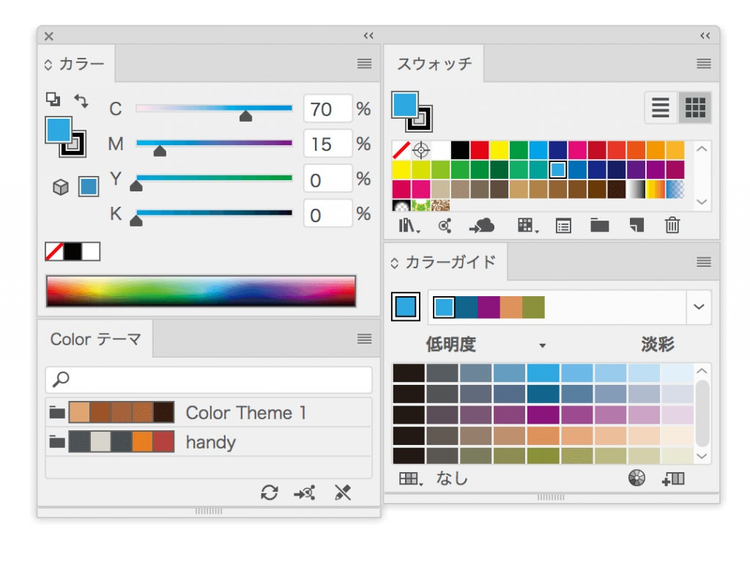
Illustratorには、カラー関係だけに絞っても4つのパネルが存在しています。
- カラー
- Colorテーマ
- スウォッチ
- カラーガイド

https://blogs.adobe.com/creativestation/files/2017/02/ss-1074-20170219-150648.png
Illustrator CC(17.1)以降、[スウォッチ]パネル内に[塗りボックス]、[線ボックス]が追加されているので、塗り/線の切り替えを[スウォッチ]パネルで完結することができます。
しかし、現在のIllustratorには40近くのパネルがあり、[スウォッチ]パネルや[カラー]パネルなど、なるべくパネルを開かずに作業できると、アートボードをより広く使うことができます。
パネルからコントロールパネルへ
コントロールパネル内で、[スウォッチ]パネルや[カラー]パネルを代替する方法です。
- 長方形などを作成し、オブジェクトを選択すると、コントロールパネルに[塗りボックス]、[線ボックス]が表示されるhttps://blog.adobe.com/media_58b59c0a8bbb9efc21318fb8d51952a4787f4c1c.gif
- このボックスをクリックすると、[スウォッチ]パネルが開くhttps://blog.adobe.com/media_6e1db71196d93de961aee27447a3135cec4a408d.gif
- shiftキーを押しながらクリックすると、[カラー]パネルが開くhttps://blog.adobe.com/media_bf0b39c6f4581c3531402f8ce3761d647a4738d6.gif
- カラーを設定後、パネルを閉じるには、コントロールパネルの[塗りボックス](または[線ボックス])をクリックする
このように、コントロールパネルから、[スウォッチ]パネル、[カラー]パネルにアクセスできますので、それらのパネルを開いておく必要はありません。
コントロールパネルだけでは完結しない…
「じゃ、これからはコントロールパネルのみで行こう!」と思いたいところですが、そう簡単ではありません。
まず、[ダイレクト選択ツール]を選択しているときには、コントロールパネルには[塗りボックス]、[線ボックス]が表示されません。

https://blogs.adobe.com/creativestation/files/2017/02/ss-1353-20170219-153001.png
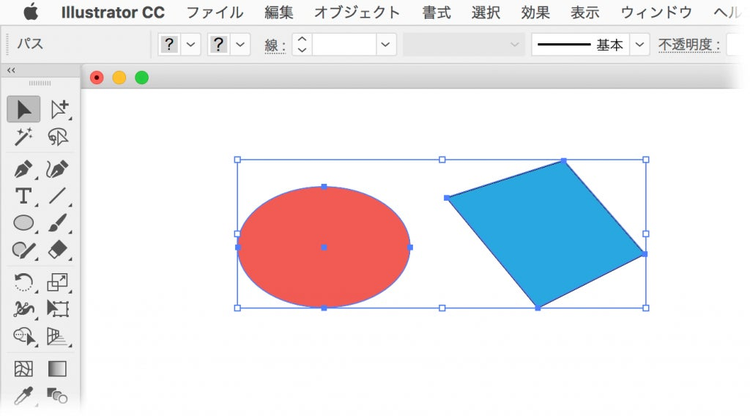
また、異なる設定の複数のオブジェクトを選択しているときには、同時に変更することはできません(「?」と表示される)。

https://blogs.adobe.com/creativestation/files/2017/02/ss-1333-20170219-153045.png
そこでライブカラーです。
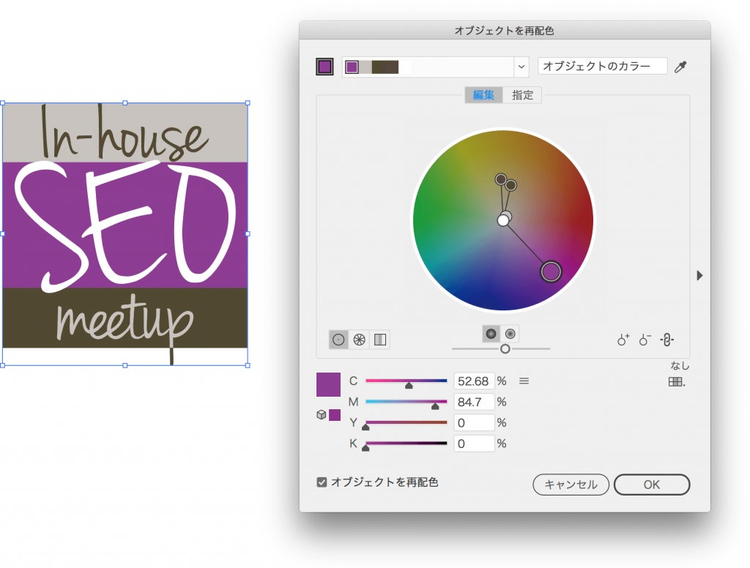
ライブカラーを呼び出せば、選択しているオブジェクトで使われているカラーがすべてリストアップされます。
ダイアログボックス下部の領域でカラー設定を行ったり、[編集]に切り換えて色相環でカラーを変更します。

https://blogs.adobe.com/creativestation/files/2017/02/ss-1428-20170219-153514.png
リストアップされるカラーがどこで使われているのかがわかりにくい場合には、次の手順で探すことができます。
- 右下の虫眼鏡がついたアイコンをクリック
- [現在のカラー]にリストアップされているカラーをクリック

https://blogs.adobe.com/creativestation/files/2017/02/ss-1295-20170219-153534.png
クリックしてカラーに対応するオブジェクト以外が薄く表示されます。
さらに、具体的な使いどころについてご紹介します。
- 塗りと線に同じカラーが使われている場合
- アピアランス内のカラーの統一
- クリッピングマスクやグループ内など
塗りと線に同じカラーが使われている場合
ライブカラーを使えば、塗りと線に同じカラーが設定されている複数のオブジェクトのカラーの変更をスピーディに行うことができます。
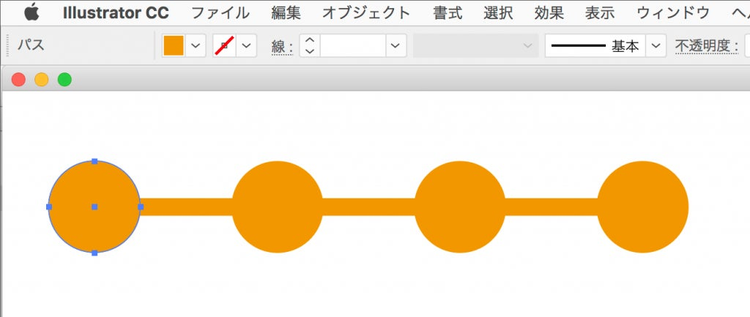
-
塗りだけにカラーが設定されているオブジェクトを選択すれば、コントロールパネルの[塗りボックス]のカラーに反映する
-

https://blogs.adobe.com/creativestation/files/2017/02/ss-1300-20170220-142254.png -
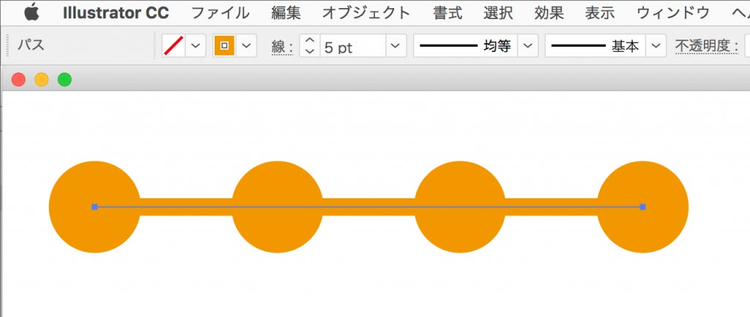
線だけにカラーが設定されているオブジェクトを選択すれば、コントロールパネルの[線ボックス]のカラーに反映する
-

https://blogs.adobe.com/creativestation/files/2017/02/ss-1300-20170220-142257.png -
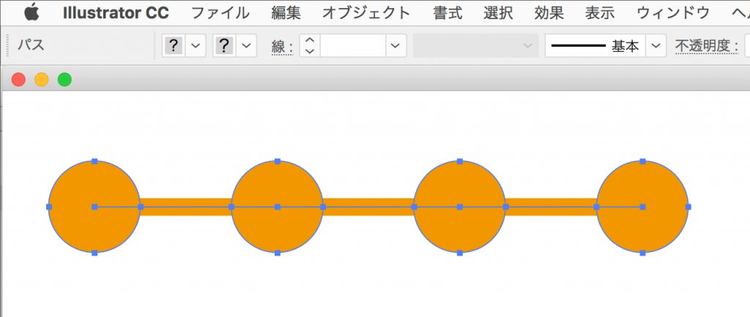
ところが、塗り/線が混じっている場合には、[?]と表示される
-

https://blogs.adobe.com/creativestation/files/2017/02/ss-1300-20170220-142300.png -
しかし、ライブカラーでは1色とみなすので、同時にカラー変更を行うことができる
-

https://blogs.adobe.com/creativestation/files/2017/02/ss-1012-20170220-142308-s.png
アピアランス内のカラーの統一
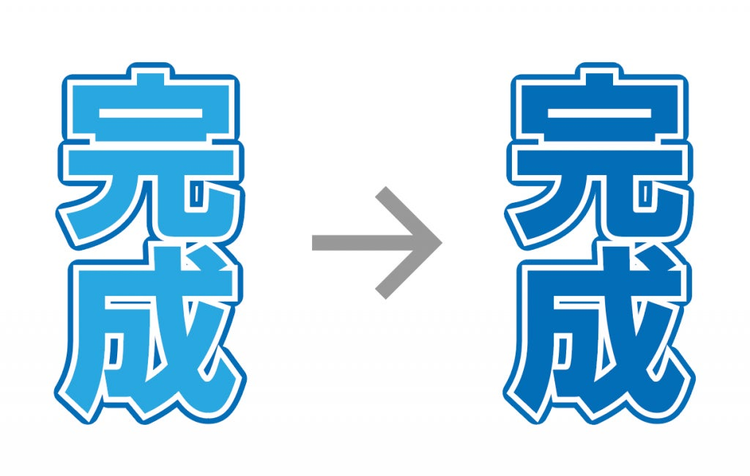
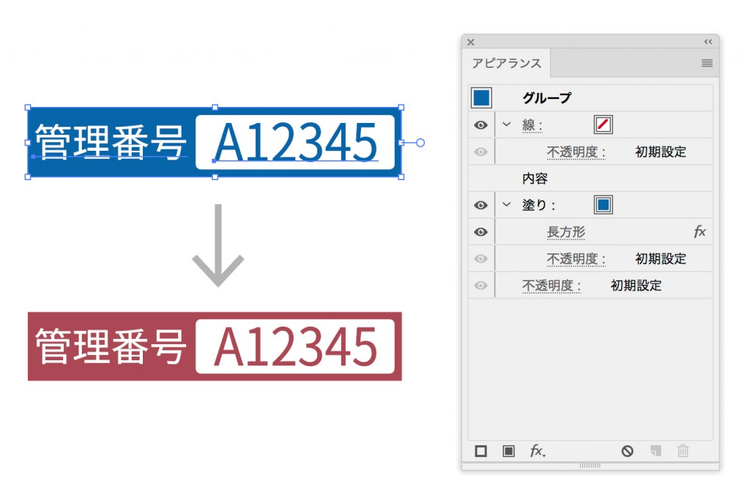
アピアランス内でのカラーの統一にも有効です。

https://blogs.adobe.com/creativestation/files/2017/02/ss-1216-20170220-144400.png
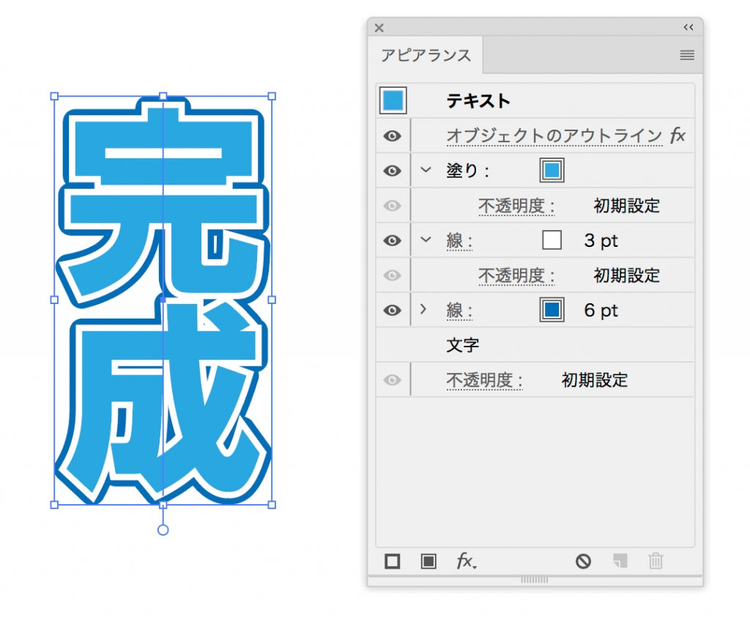
まず、(自分自身の)アピアランス内では[スポイトツール]は使えません。

https://blogs.adobe.com/creativestation/files/2017/02/ss-1076-20170220-143523.png
-
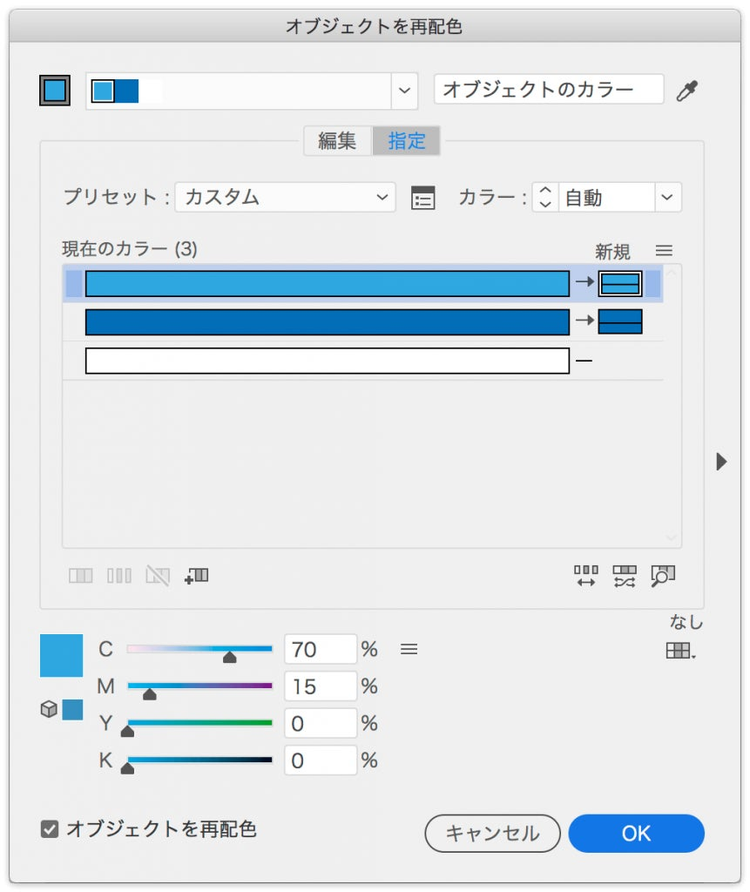
ライブカラーを開く
-

https://blogs.adobe.com/creativestation/files/2017/02/ss-1012-20170220-143531-s.png -
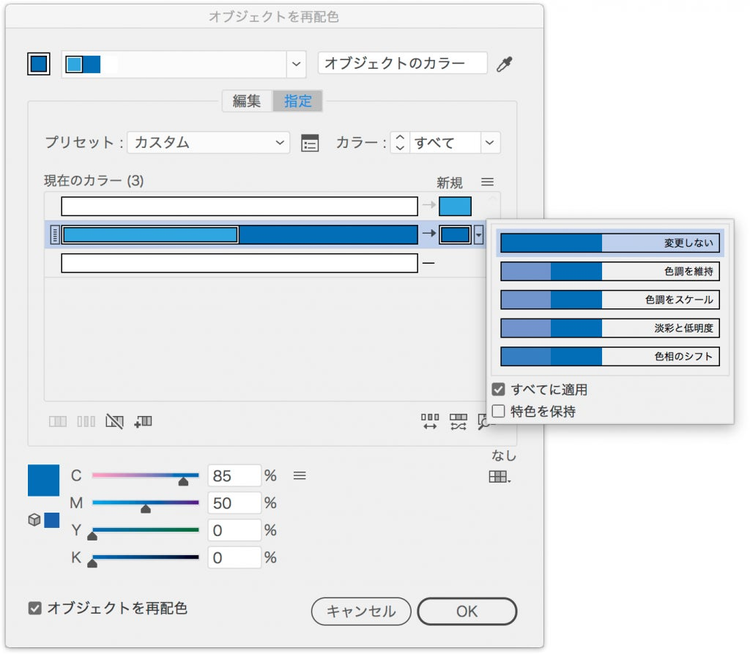
この例では、1色目の薄めのブルーを、2色目にドラッグするhttps://blog.adobe.com/media_fc9fee82611aad1704f12a9ec4a899b08f1b7a90.gif
-
[▼]アイコンをクリックして表示されるメニューから[変更しない]を選択すると、まったく同じカラーになる(デフォルトの「色調をスケール」のままだと、まったく同じカラーにはならない)
-

https://blogs.adobe.com/creativestation/files/2017/02/ss-1374-20170220-143547-s.png
グループ内など
グループ内、グループアピアランス内などのカラー変更にも有効です。

https://blogs.adobe.com/creativestation/files/2017/02/ss-1402-20170220-144539.png
「このカラーにしたい!」
画面上のカラーを拾うときによく使う[スポイトツール]ですが、ライブカラー内ではトリッキーです。
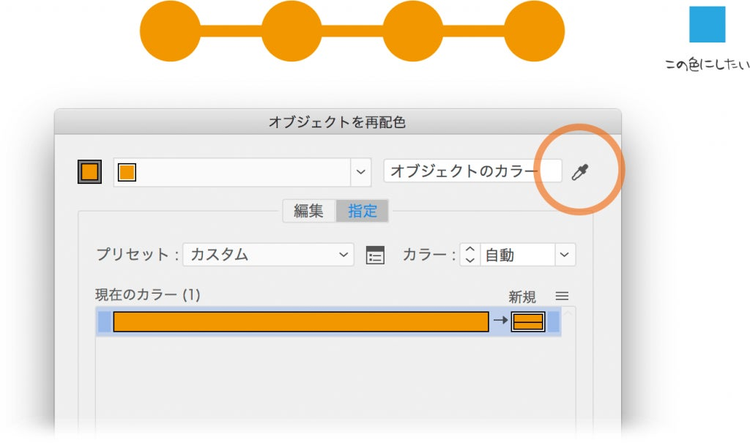
[オブジェクトを再配色]ダイアログボックス内に[スポイトツール]があるのですが、これは「嘘スポイトツール」。こちらは、[オブジェクトを再配色]ダイアログボックスを開いた直後に戻す、いわば、「リセット」ボタンです。

https://blogs.adobe.com/creativestation/files/2017/02/ss-1305-20170220-144746.png
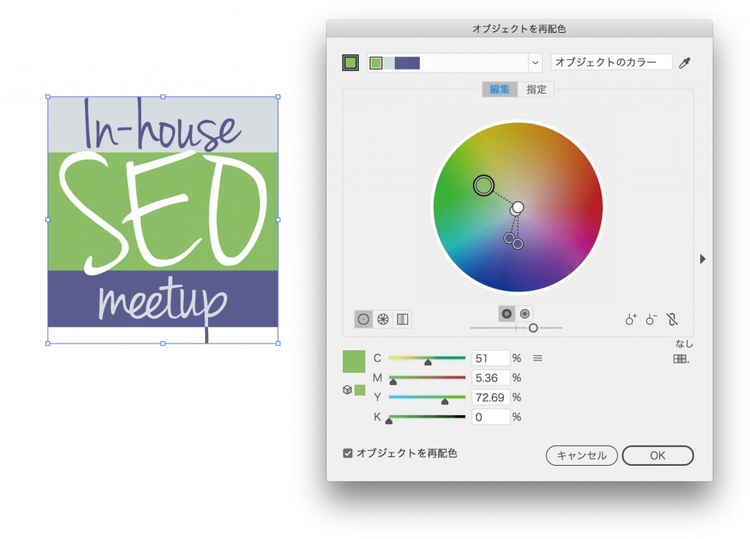
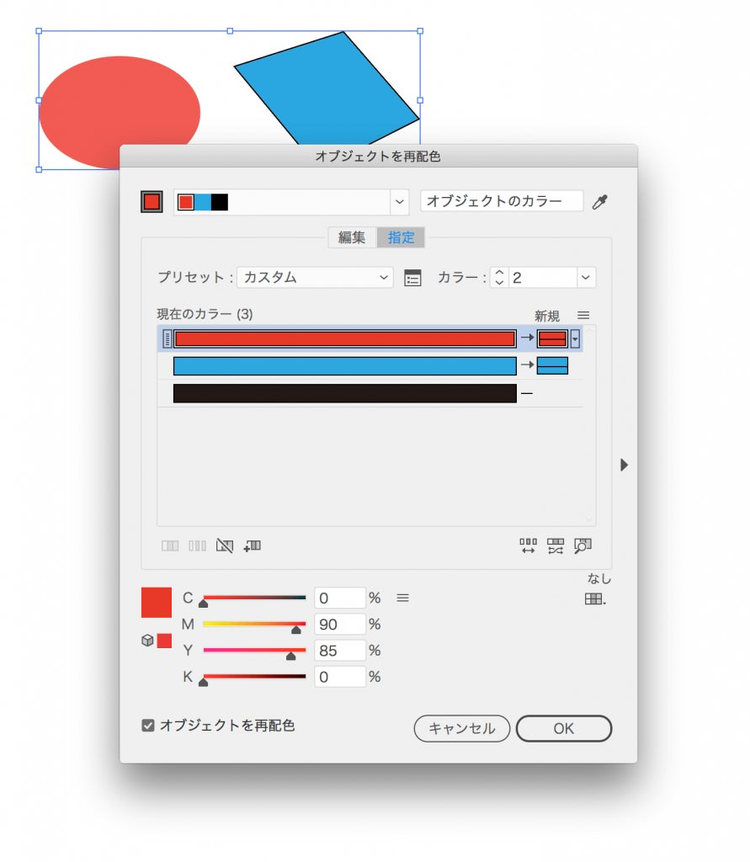
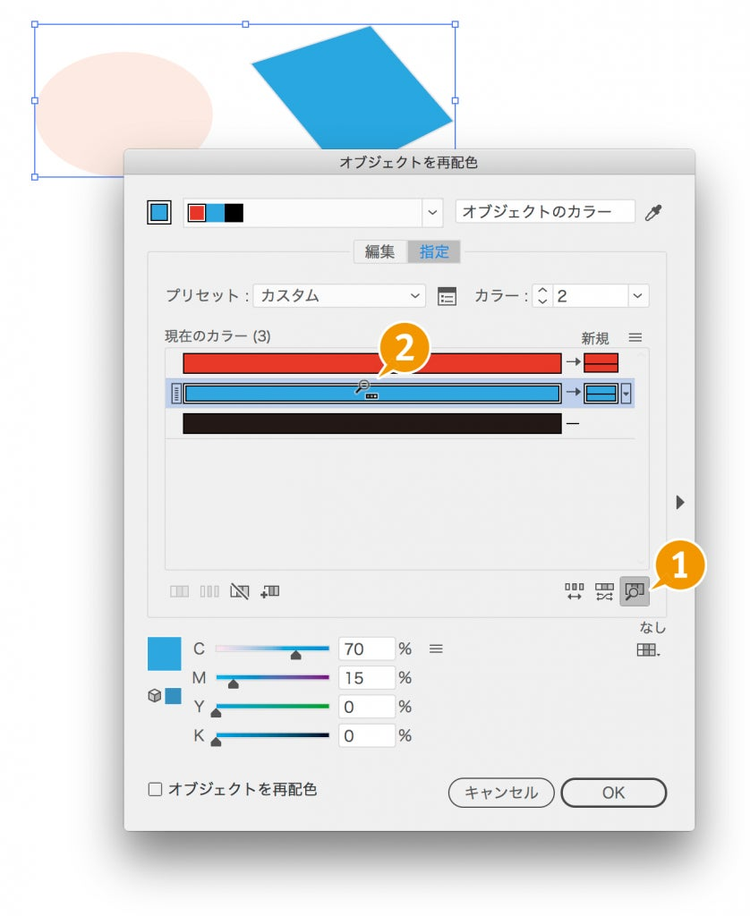
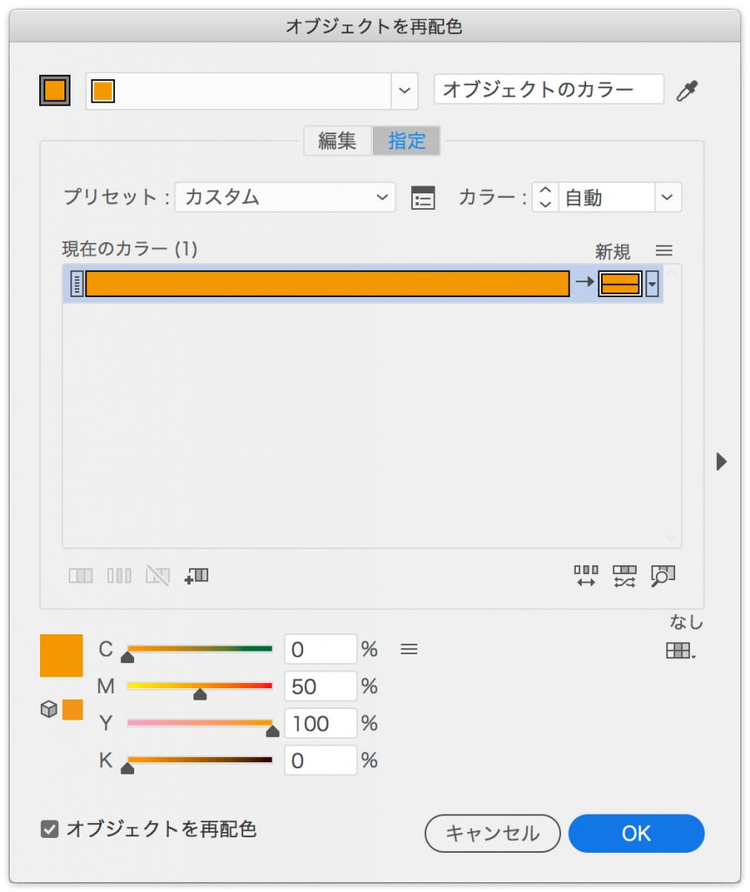
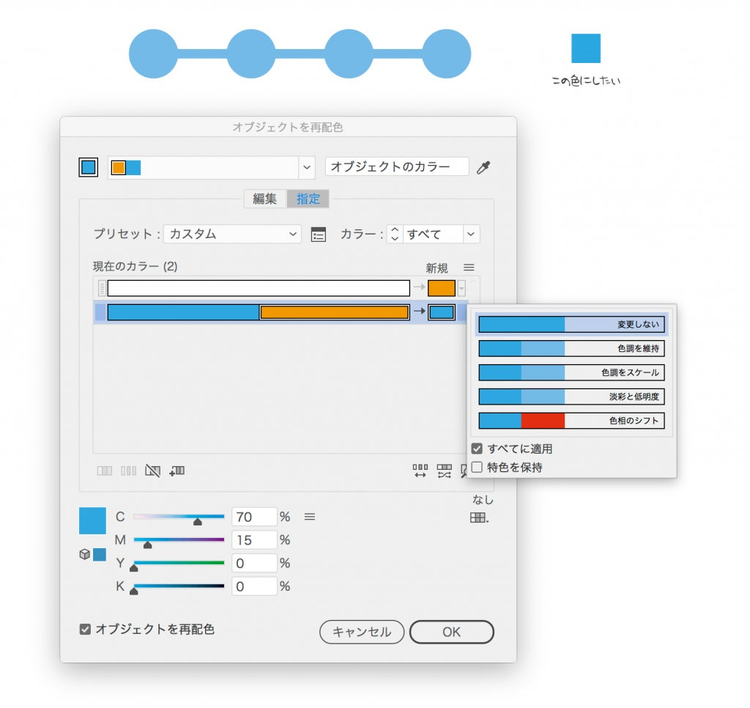
「このカラーにしたい!」を実現するには、そのカラーを含むオブジェクトを同時に選択してライブカラーを開きます。
この場合は、オレンジのバーを青いバーにドラッグすることで、どちらもブルーになります。

https://blogs.adobe.com/creativestation/files/2017/02/ss-1620-20170220-144810.png
なお、その際、[▼]アイコンをクリックして表示されるメニューから[変更しない]を選択するのがポイントです(デフォルトの「色調をスケール」のままだと、まったく同じカラーにはならず、色が薄まってしまうことがある)。
嘘スポイトツール
ご参考までに、Illustrator CS5までは「嘘スポイトツール」のアイコンは異なる形状でした。
また、マウスオーバーすると、色相環としてカラーリングされていました。こっちの方がよかったですよね!

https://blogs.adobe.com/creativestation/files/2017/02/ss-1325-20170220-163152-s.png
スウォッチは使えないの?
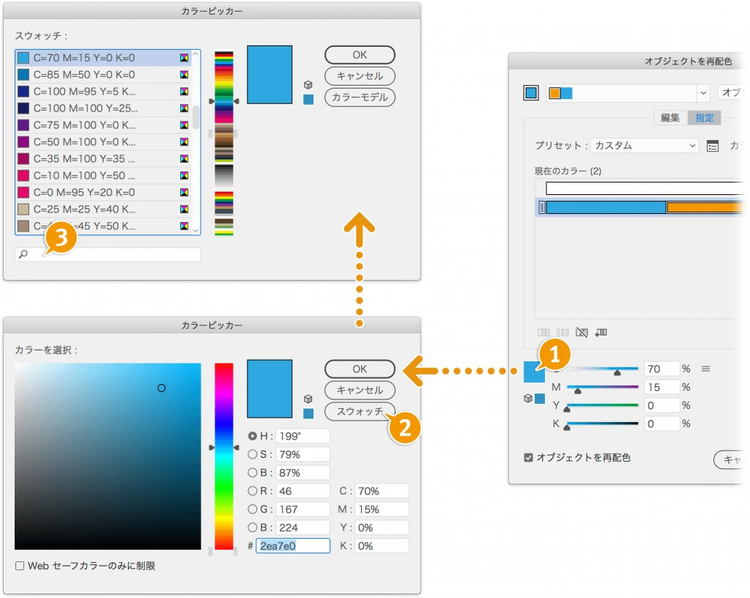
ライブカラーで「スウォッチを使えれば!」と思いますよね。ライブカラーでスウォッチを使うのは、ちょっと面倒です。
- 左下のカラーパネル部分のカラーアイコン(❶)をクリック
- [カラーピッカー]ダイアログボックスが表示されるので、[スウォッチ]ボタン(❷)をクリック

https://blogs.adobe.com/creativestation/files/2017/02/ss-20170220-144835-s.png
この操作でスウォッチの一覧が表示されます。サムネール表示にすることはできません。
なお、ダイアログボックス下部の検索ボックス(❸)を使って、絞り込むことができます。
グローバルカラーとの併用に注意
グローバルカラーを使用しているオブジェクトに対して、ライブカラーを実行するのは要注意です。
グローバルスウォッチのカラーは変更されず、グローバルカラーとのリンクが切れてしまいます!

https://blogs.adobe.com/creativestation/files/2017/02/ss-1743-20170220-150732.png
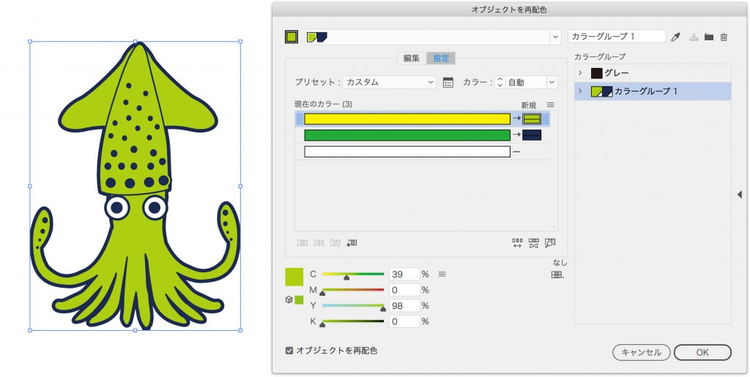
ライブカラーとグローバルカラーを併用する
ライブカラーとグローバルカラーは「まぜるな!危険」と覚えておくのが無難ですが、次の方法で回避することができます。
- 変更したいカラーを用意し、そのオブジェクトを選択したまま、[カラー]パネルの[新規カラーグループ]アイコンをクリックhttps://blog.adobe.com/media_6b3b95871cc5f10b29d1305923c8ec9a8703697e.gif
- [新規カラーグループ]ダイアログボックスが開くので、[プロセスをグローバルに変換]オプションをオンにしたまま、[OK]をクリック
https://blog.adobe.com/media_c3e671a55a3dcbe00d072d4ef9b539c9a85df9ae.gif - カラーグループとして登録される
https://blog.adobe.com/media_e88ece3e7145381af54d136390e608aeb473c72e.gif - ライブカラーを開き、閉じていた右サイドを開いて「カラーグループ1」を選択する
-

https://blogs.adobe.com/creativestation/files/2017/02/ss-2380-20170220-151308-s.png
もちろん、元々のグローバルとのリンクは切れてしまいますが、こちらの方法なら、新しく追加したグローバルスウォッチとリンクされます。
なお、[スウォッチ]パネルのカラーグループのフォルダーアイコンをダブルクリックすれば、ライブカラーが呼び出されます。
https://blog.adobe.com/media_621708f5eb9ccafeeb2520e6ce4d6a92d52be87c.gif
パターン
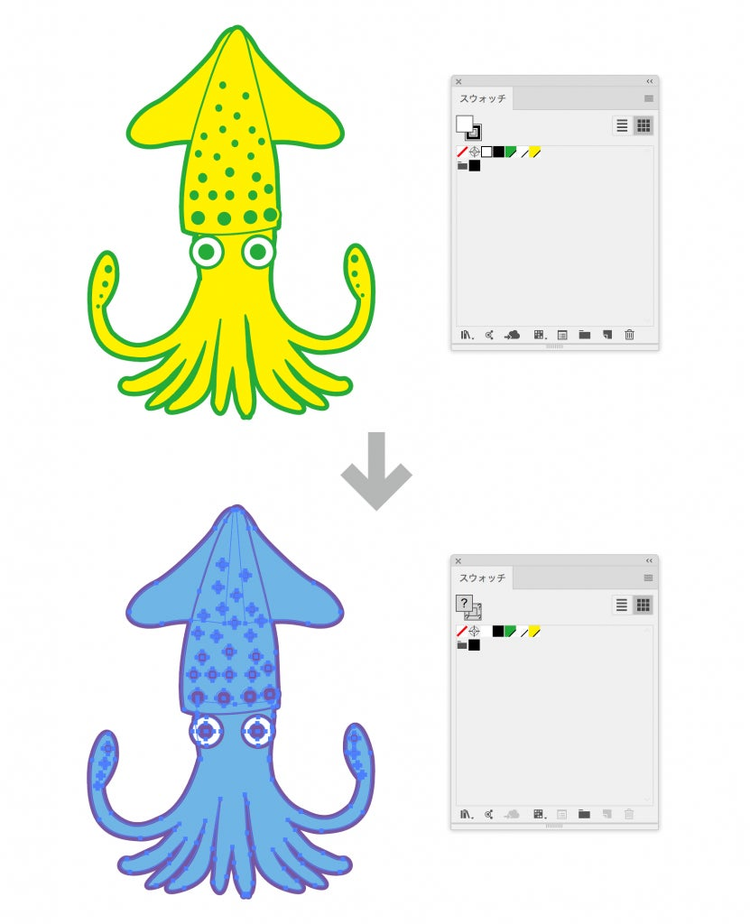
ライブカラーのもうひとつの使いどころがパターンへの適用です。
パターン作成(編集)機能は、Illustrator CS6にて劇的に改善されていますが、今回は、デフォルトで用意されている水玉やラインのパターンを活用してみます。
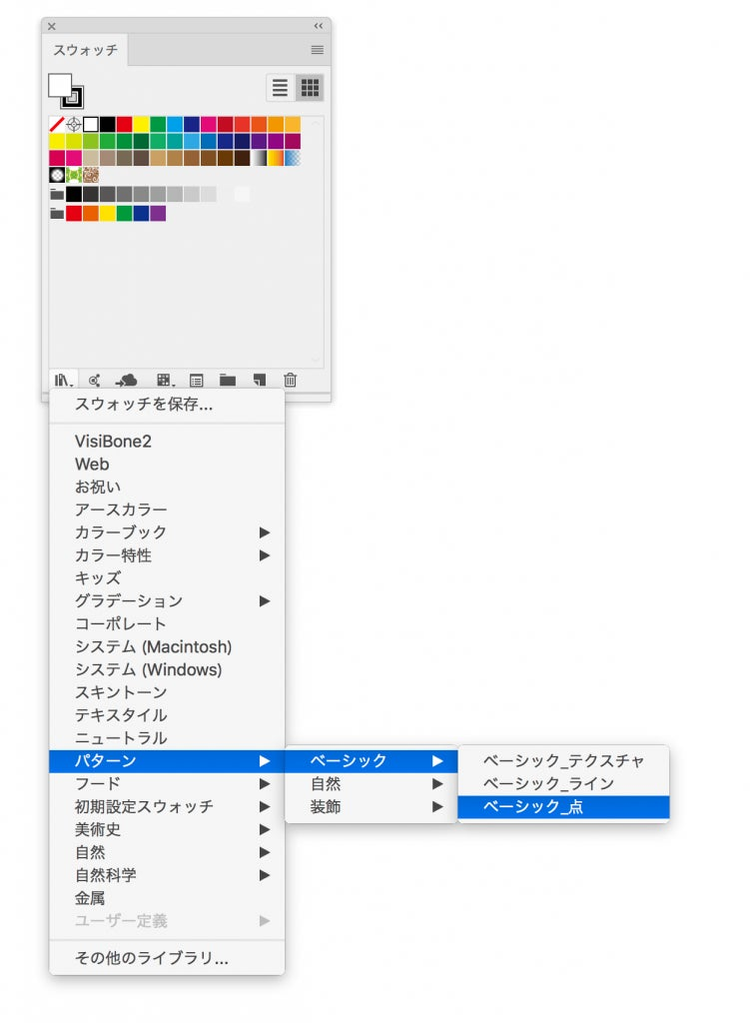
[スウォッチ]パネル下部の[スウォッチライブラリメニュー]から[パターン]→[ベーシック]とたどると、「ベーシック_点」、「ベーシック_ライン」というライブラリを選択できます。

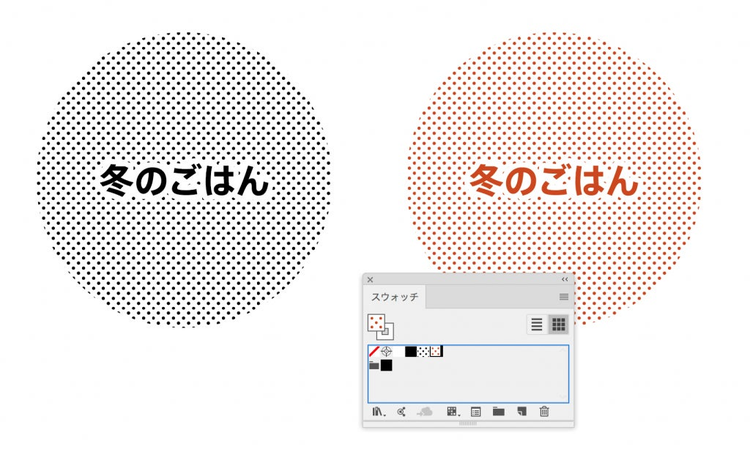
https://blogs.adobe.com/creativestation/files/2017/02/ss-1248-20170220-153003.png
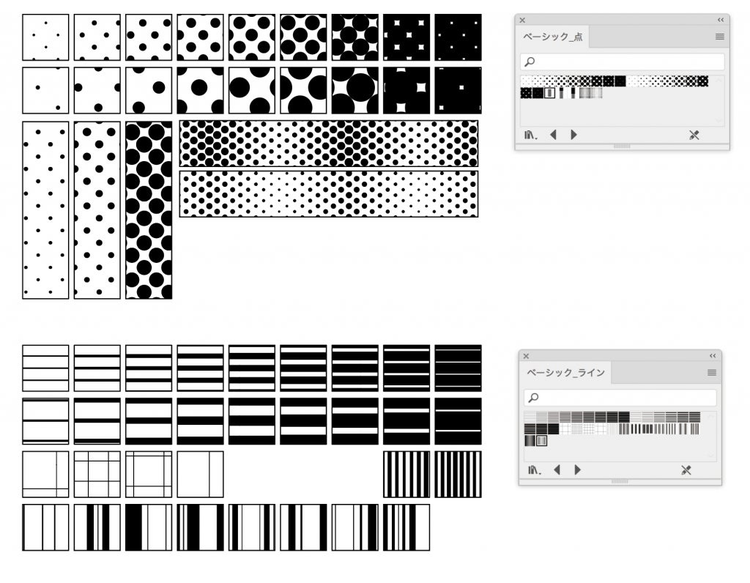
次のように濃度の異なるパターンが用意されています(それぞれ、新しいパネルとして開く)。

https://blogs.adobe.com/creativestation/files/2017/02/ss-1784-20170220-153236.png
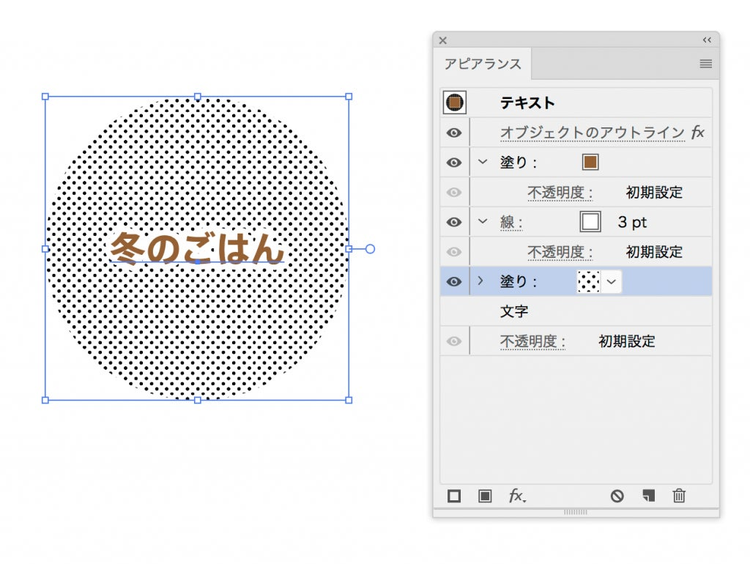
パターンにカラーリングしてみましょう。

https://blogs.adobe.com/creativestation/files/2017/02/ss-1260-20170220-153426.png
-
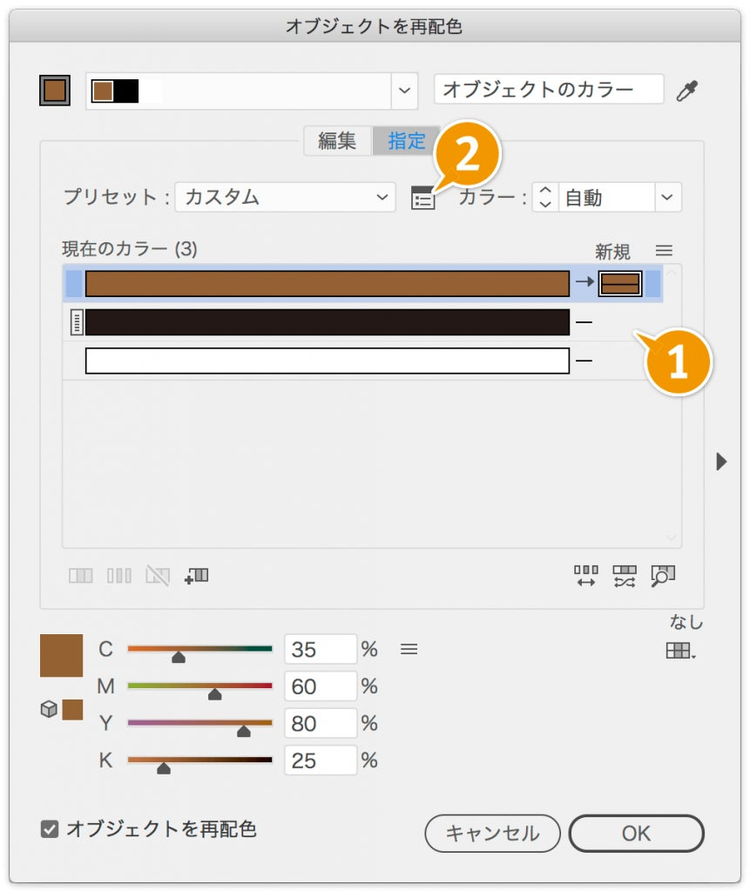
ライブカラーを開くと、黒に対応するカラーが空白になっている(❶)。❷([配色オプション]ボタン)をクリックする
-

https://blogs.adobe.com/creativestation/files/2017/02/ss-1012-20170220-153437-s.png -
[配色オプション]ダイアログボックスが開いたら、[保持]の[ブラック]をオフにする(ここでは[ホワイト]もオフ)https://blog.adobe.com/media_9bee0a32aa5b309fb486dbcea6d450dcfe9d9969.gif
-
黒が変更可能になるので、カラーを調節するhttps://blog.adobe.com/media_1bdc2088e71a842bde9755566395e8123465d68c.gif
なお、パターンスウォッチは上書きされず、新しいパターンスウォッチが作成され、そのスウォッチにリンクされます。

https://blogs.adobe.com/creativestation/files/2017/02/ss-1710-20170220-173319.png
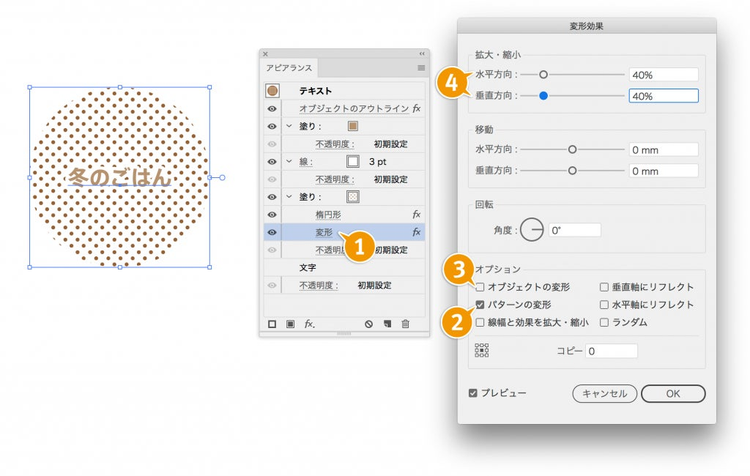
パターンの密度を変更する
ライブカラーから話はそれますが、パターンの濃度は、拡大・縮小のオプションで可能です。
[拡大・縮小]ダイアログボックスで[オブジェクトの変形]オプションをオフにすると、[パターンの変形]オプションのみがオンになります。
https://blog.adobe.com/media_be43388d7d4eb6bbd122a5fc4a939276ee0a921a.gif
アピアランスの場合には[変形効果]内で同様の設定を行います。

https://blogs.adobe.com/creativestation/files/2017/02/ss-2125-20170220-153802.png
回転(角度)についても同様です。
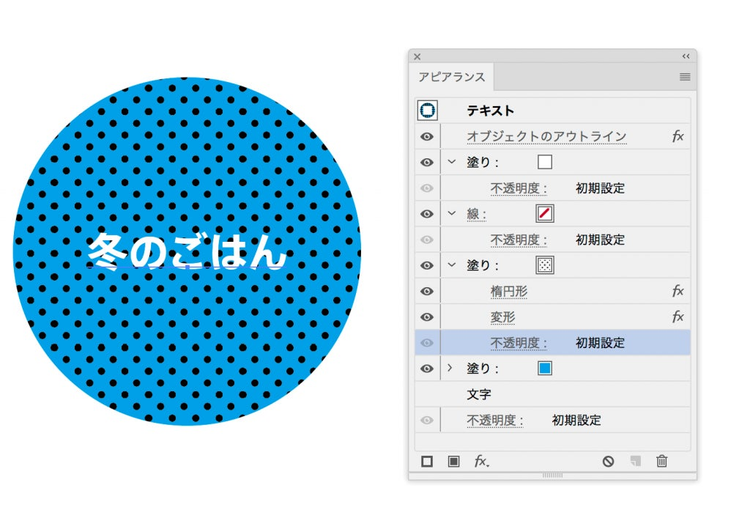
パターンを白抜きにする
さらに、ライブカラーから話はそれますが、パターンを白抜きにしたい場合は、描画モードを使うとスピーディです。

https://blogs.adobe.com/creativestation/files/2017/02/ss-1456-20170220-160424.png
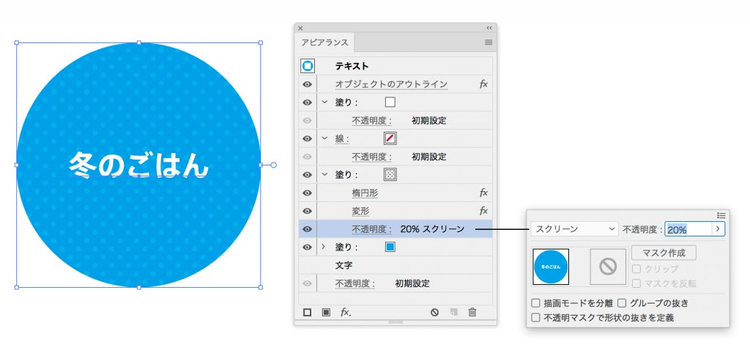
[描画モード]を「スクリーン」に設定すると「白」になります。ここでは、なじませるために、さらに不透明度を下げています。

https://blogs.adobe.com/creativestation/files/2017/02/ss-2072-20170220-160356.png
なお、この手法が使えるのは、CMYKモードのときだけです。
パターンについては、鈴木メモさんのパターンスウォッチの色を変える方法を参照してみてください。
ExcelなどのOffice文書からのパーツの流用
最後に、ExcelなどのOffice文書からパーツを流用するケースへの応用についてです。
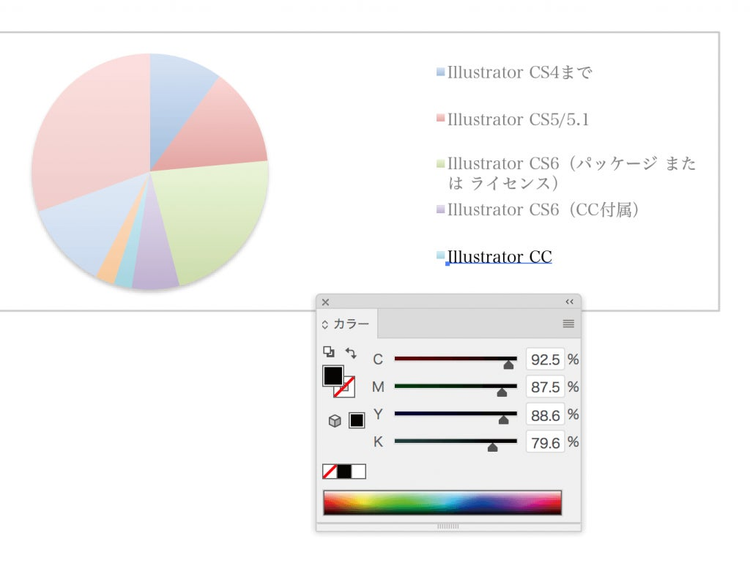
Excelの表やグラフなどは、Excel内でコピーし、Illustratorでペーストすれば、クリッピングマスクが複雑にかかるなどの問題はあるものの、Illustratorのオブジェクトとして扱えます。
テキストもそのまま使えますので、Illustrator内でカーニングなどの調整が可能です。
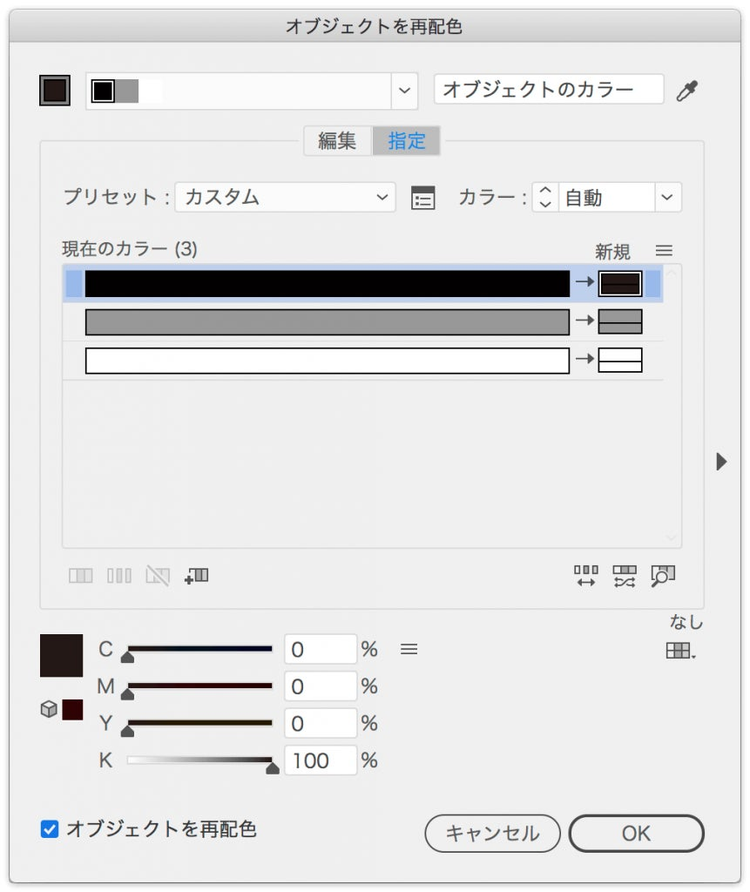
ところが、ExcelなどのOffice文書では、CYMKを扱えないため、黒い文字などが「K100」ではなく、「C100+M100+Y100+K100」に近い状態のブラックになっています。

そこで、ライブカラーを使って調整してみましょう。[配色オプション]で[ブラック]の[保持]をオフにして、カラーを「K100」(C0+M0+Y0+K100)に設定します(M1を加えるなどの調整を同時に設定することも可能です)。

まとめ
今回はライブカラーについてご紹介してきました。
- 複数のオブジェクトをまとめて行える
- グループ化やクリッピングマスクがかかっていてもOK
- 塗りと線を同時に設定できる
- パターンの着色にも使える
- オフィス文書からペーストしたパーツの色調整にも使える
などなど、Illustratorでのカラーリングは、すべてライブカラーでよいのでは?と思うほど。キーボードショートカットを設定して使うのがオススメです。
ライブカラーからはライブではない
Illustratorでの「直しに強いデータ」は、「シンク」と「ライブ」に大別できる、と第二回でご紹介しました。
ドキュメントを閉じなければ取り消しで戻ることはできますが、ドキュメントを閉じてしまえば、元に戻すことはできません。そういう意味では、ライブカラーからは「ライブ」ではありません。そのため、[オブジェクトの再配色]というコマンド名を変更しないのは、そのような理由からかもしれません。
改めて「まぜるな!危険」
ライブカラー搭載から10年。
グローバルスウォッチにライブカラーを適用すると、グローバルカラーが上書きされずに、リンクがはずれてしまうファンキー仕様のみ、変更されることを願っています。