アニメーション付きプログレスバーの種類別おすすめの使い方

エクスペリエンスデザインの基礎知識
システムの状態の視認性は、ユーザーインターフェイスのデザインにおける最も重要な原則のひとつです。ユーザーは使用中のシステムを制御している感覚を欲します。すなわち、常に現在の状況を理解したい気持ちを持ちますし、システムの作業を待たされているときならなおさらです。何かがシステム上で進行中のとき、ユーザーに状態を知らせるもっとも一般的な手段はアニメーション付きのプログレスインジケーターです。
この記事では、アニメーション付きプログレスインジケーターの主な種類を検証し、どんな場面でどの種類をどのように使えば良いかを示していきます。
優れたインタラクションデザインはフィードバックを提供する
アプリケーションから瞬時に応答が返るのが理想的ではありますが、そうした望ましい速度を達成できない場合も存在します。応答が遅くなる理由は、インターネット接続が悪かったり、あるいは処理自体に時間がかかるため(例えばOSの更新処理)かもしれません。そんな場合は、アプリが処理を実行中であり、また、作業が進行していることを伝え、ユーザーを安心させることが必要です。そのため、適切な時間内に、ユーザーにアプリで何が起きているかをフィードバックすべきなのです。
常に何らかのフィードバックを即時に与える
ユーザーの待ち時間は、何らかのアクションを起こした瞬間に始まります。そして、システムがそれを受け付けたことを示す印が何もないのは最悪のケースです。処理の完了に時間がかかっているときに通知が無ければ、多くの場合、ユーザーは要求が受け付けられなかったと思い再実行することでしょう。フィードバックの欠如が、多くの余分なクリックやタップにつながるのです。
ボタンのクリックであれ更新のためのプル操作であれ、どんなアクションに対しても即座に反応を示すべきです。ユーザーからのリクエストを受け付けた直後に、処理の開始を伝える何らかの視覚的なフィードバックの提供は不可欠です。

プル操作による更新 画像著作権 : Behance
1秒以上かかる処理にはプログレスインジケーターを使用する
アプリがユーザーの入力に応答するまで0.1秒以上、1秒未満の場合、ユーザーはアプリが結果を表示しようとしていると感じます。ユーザーは僅かな遅れに気付きつつも、行っている作業に集中した状態を保つでしょう。1秒を超えると、ユーザーの注意は揺らぎ始め、遅いアプリの応答を待たされていると意識するようになります。
ユーザーの不安を減らすには、1秒以上かかる全ての処理に、プログレスインジケーターと待たせる理由を表示すべきです。アニメーション付きのプログレスインジケーターは、待たせることに起因する負の影響を軽減し、ユーザーのアプリへの注意を継続させます。(注:1秒以内に終了する処理へのアニメーションの使用は推奨されません。ユーザーが一瞬だけ画面に表示されたものに対して疑念を覚えるかもしれないからです)
プログレスインジケーターの種類
プログレスインジケーターは、アプリからユーザーに、ユーザーのアクション処理に更に時間がかかることを知らせます。プロセスインジケーターのもっとも単純な形式は indeterminate (不確定タイプ)です。ユーザーに何かが終わるまで待つように求めますが、どのくらい待たせるかを示しません。

無限ループのアニメーションはシステムが動作していることをフィードバックするが、ユーザーの待機時間に関する情報は提供しない 画像著作権 : Behance
一般的なルールとして、2~10 秒の処理のときにこの種のインジケーターを使用すべきです。回り続けるスピナーや無限に続くアニメーションをこれ以上凝視させると、サイトからの離脱率の増加やアプリを閉じる原因となるでしょう。
別の種類のプログレスインジケーターは determinate (確定タイプ)と呼ばれ、処理に必要な時間を伝えます(おおよそ、もしくは正確に)。この種のインジケーターは、現在の進行状況、どこまで進んだか? どれだけ残っているか? を示す、有益なアニメーションによるフィードバックを提供します。完了に向けて進行するインジケーターは、ユーザーを安心させ、待つ意欲を高めます。

不確定タイプのインジケーターは待ち時間の不明な状態を表し、確定タイプのインジケーターは処理の終了までの時間を視覚化する 画像著作権 : Material Design
最も人気のある2種類のアニメーション付きプログレスインジケーター
アニメーション付きプログレスインジケーターには、良く使われる2つの種類があります。ループアニメーションと達成率を示すインジケーターです。
ループアニメーション
ループアニメーションの大半は不確定タイプであり、長い物も含め様々な種類の遅延に対して使用されます。そのため悪いいイメージを持たれがちです。例えば、Apple iOS標準の読み込み中を示すアイコン(中心点から放射状に並ぶ灰色の線が並んでいる輪が回転する)は、デバイスの起動から、ネットワークへの接続、データ読み込みなどの様々なシステムの機能の状態を示すために使われます。そのため、ユーザーはただ回転するだけで進捗を示さないスピナーを好きにはなれません。

回り続ける輪を見るのは針の止まった時計を見ているようなもの。時間が停止したように感じられる 画像著作権 : appance
達成率を示すインジケーター
完了の度合いを示すインジケーターは、0%から100%へ達する進捗状況を示し、後戻りすることはありません。線形、円形、どちらも完了の度合いを示すインジケーターとして使用できます。

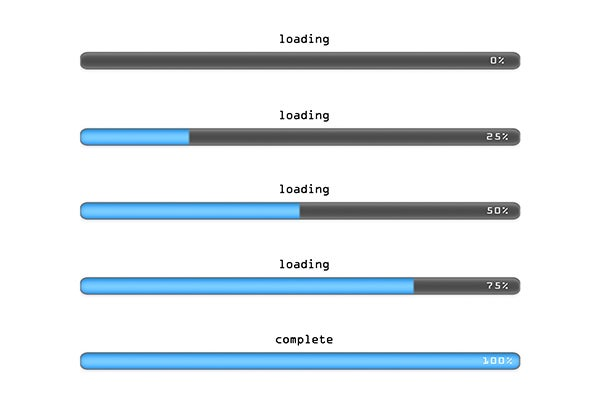
線形の達成率を示すインジケーター 画像著作権 : Adobe Stock

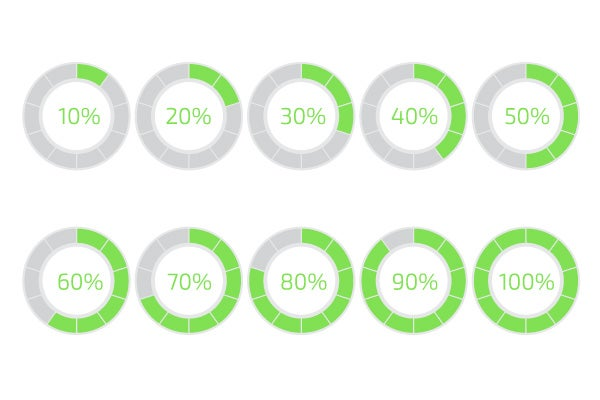
円形の達成率を示すインジケーター 画像著作権 : Adobe Stock
一般的な目安として、達成率を示すアニメーションは10秒以上かかる長い処理に使用すべきです。ヤコブニールセンの待ち時間に関する調査によれば、10秒がユーザーがタスクへの興味を維持できる限界であり、それを超えると完了までの待ち時間に関する十分な情報がない限り、ユーザーは急速に不満を増加させます。
プログレスインジケータの使い方のヒント
待ち時間を短くすることができない場合、待つことを少しでも快適に感じられるよう常に努力をしましょう。
待たされている理由を説明する
多くの場合、状況の説明を受けたユーザーは忍耐強さを増すものです。起きていることの説明や、待たされている理由を伝えるテキストをインジケーターと共に表示して、状況の明確さを向上させるのは有効な手段です。

Skyscannerは、全ての利用可能な情報提供先をチェックして最適なフライトを検索していることをユーザーに伝える
時間のかかる処理のおおよその見積もりを提示する
精確である必要はありません。単純な、「5分ほどかかる場合があります」のような文章でも、十分にユーザーに待つ意思を持たせる効果があります。

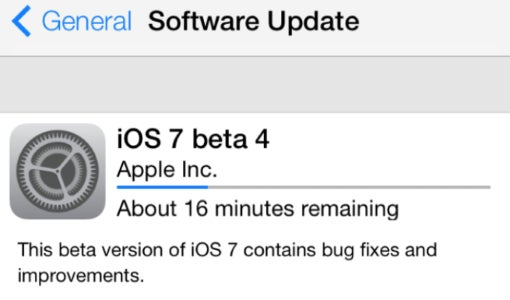
Apple iOSのソフトウェア更新の予測
完了した作業の絶対量を示す
時間がかかる処理で、事前にどの位の作業が必要かが不明な場合、達成率を示すインジケーターの使用は不可能かもしれません。しかし、そんな場合でも、完了した作業量を示し続けることはできます。その際、全体のステップ数を示すよう配慮しましょう。全体のステップ数が分かっていれば、ユーザーは少なくとも大雑把な見積もりができるようになります。

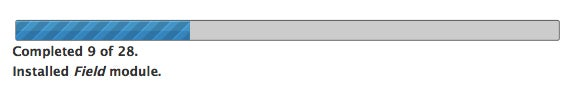
進行状況を精確に把握できないときは、達成率の変わりにステップ数を表示することを検討すべき
プログレスバーを停止しない
プログレスバーは、処理の完了までどのくらいかかるかをユーザーに期待させます。その結果、プログレスバーの予期しないフリーズが、ユーザーの満足度に影響を与えます。想定される最悪のシナリオは、プログレスバーが99%に近づいたところで突然停止したときです。殆どのユーザーはアプリが固まってしまったかもと疑いイライラすることでしょう。幸いにも簡単な解決方法が使えるかもしれません。プログレスバーでは些細な遅延は隠し、常に少しずつ前に進めるのです。

画像著作権 : Behance
プログレスバーを速く感じさせる
知覚は、実際にかかる時間と同じくらい重要な要素です。ユーザーにプログレスバーの進行を速く感じさせるため、アニメーションをゆっくりと始めて、終わりに近づくにつれ速度を速める方法があります。こうすると、ユーザーに完了までの時間が短かったという感覚を与えることができます。

画像著作権 : Behance
視覚的な楽しさを提供する
クリエイティブなプログレスインジケーターは、ユーザーの待ち時間に対する感覚を軽減します。もしアプリが、待ち時間に見て楽しい何かを提供できれば、ユーザーから待つこと自体への注意をそらす助けになります。誰かを何か起きるまで待たせるときは、退屈しないように楽しい物を提供しましょう。例えば、これは見て楽しいでしょうか?

画像著作権 : Behance
または、何か可愛らしい物も。

画像著作権 : Vimeo
もしくは、ユーザーの注意をひきつける、予期できない進行で十分に長いもの。

丁寧なアニメーションは訪問者の気をそらし、長い読み込み時間を忘れさせる 画像著作権 : Behance
結論
アプリやサイトをどれだけ高速化しようとも、時間のかかる処理が残ることがあります。読み込み中を示す回転する輪や、完了の度合いを示すインジケーターといったアニメーションは、現在の状況を伝えてユーザーの不安を軽減し、ユーザーが処理の完了まで待つ可能性を高めます。一般的なルールでは、2秒~10秒の比較的短い待ち時間にはループインジケーターを使い、10秒以上かかる処理には達成率を示すインジケーターを使用します。つまるところ、良いプログレスインジケーターとは、ユーザーを処理が完了するまで惹きつけて、全体としてサイトやアプリの印象を高めるものです。
※ この記事はXD Essentials: Best Practices for Animated Progress Indicators(著者:Nick Babich)の抄訳です