思い通りに修正しよう!Photoshopの使い方〝詳細〟解説 ② 全ての基本「トーンカーブ」の見方とつくり方【トーンカーブ前編】
思い通りに修正しよう!Photoshopの使い方〝詳細〟解説
Photoshop色調補正機能の中で最も使い出のある、最強の機能と言えるのがトーンカーブです。インターフェースの取っつきにくさなどから、上級者向けと思われがちですが、本当は初心者の方にこそまず使って欲しい機能です。
トーンカーブ自体や、その周辺のことから理解を進めると、「明るさ・コントラスト」のように分かりやすく取っつきやすい機能から覚えるよりも、Photoshopスキルを早くレベルアップすることができます。まずトーンカーブの理解から始めましょう!
今回も筆者も共著で参加している書籍『人物写真補正の教科書 Photoshopレタッチ・プロの仕事』(MdN)からの紹介です。引き続き地味で、細かい内容ですが、思い通りに色調補正ができるようになるためには必須の知識です。3回に分けてお届けします。
トーンカーブのインターフェースの説明は一番最後にまとめてあります。最初に用語などから確認したい方は、先にこちらをご覧ください。
いつもの補正、結果の差はなぜ出る?
トーンカーブの説明の前に、別の補正機能の結果を確認してみましょう。
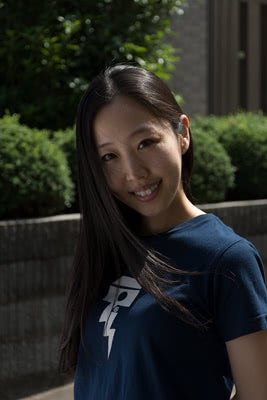
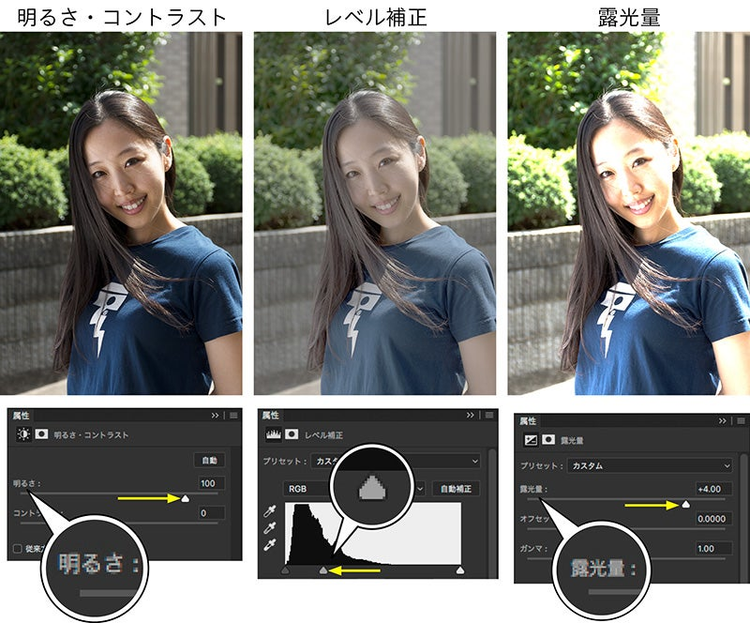
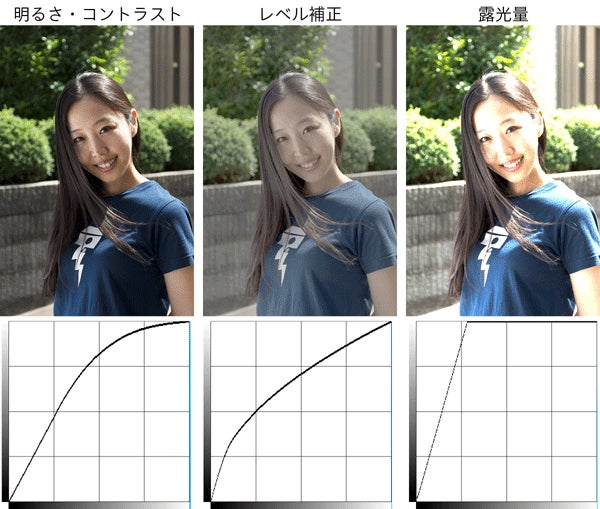
「明るさ・コントラスト」、「レベル補正」、「露光量」で、暗い画像を明るくしてみます。


同じ明るくする補正なのに、ずいぶん結果が違います。
- 明るさ・コントラスト で明るくすると、全体に鮮やかでコントラストも出てきます。
- レベル補正 では、全体に色が薄く灰色っぽい所もできますが、穏やかに明るくなります。
- 露光量 で明るくすると、背景や顔に白く飛んでディティールが失われてしまう部分が出てきました。
トーンカーブに置き換えて考える
色調補正機能の多くはトーンカーブにほぼ、そのまま置き換えることができます。「明るさ・コントラスト」や「レベル補正」でできることは、全てトーンカーブでできてしまいます。
視覚的に確認するため、各種補正をトーンカーブ形状に変換するPSDファイルを用意しました。下のリンクからダウンロードして開いてみてください。

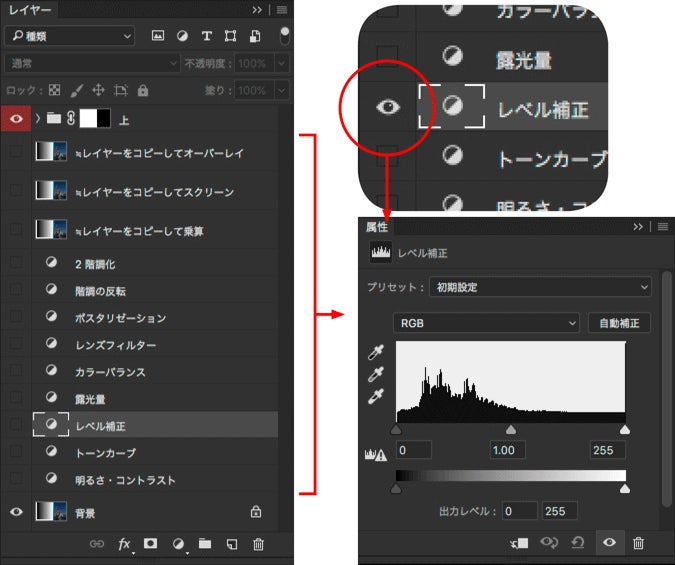
このファイルを使う際には、ウインドウメニューから
- レイヤーパネル
- 属性パネル
の二つを表示させておきましょう。
下のようなレイヤー構造になっていますので、調べたい調整レイヤーを表示させて、属性パネルで調整をかけると、画像内のトーンカーブがその調整と同じ結果になるような形にリアルタイムで変わります。


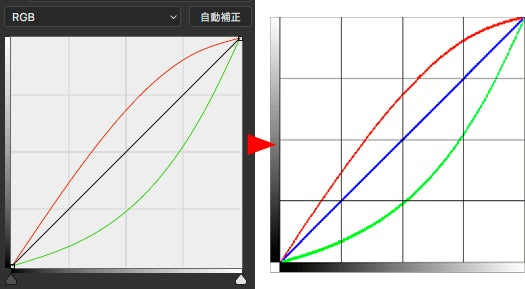
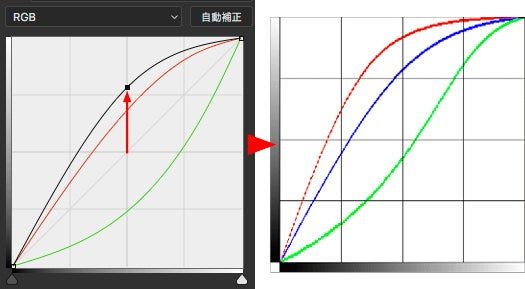
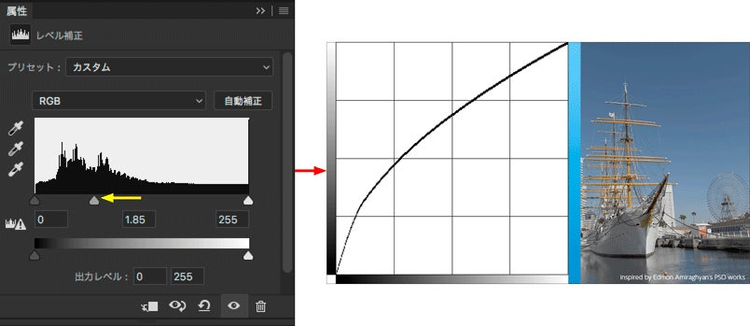
ではこのファイルを使い、それぞれの色調補正機能をトーンカーブに置き換えた形を確認してみましょう。

どれも「明るくする」補正ですが、トーンカーブに置き換えてみるとそれぞれの機能でかなり形が違うことが分かりました。では、この形にどんな意味があるのか見ていきましょう。
この記事で紹介する3種類以外の設定もいろいろ試してみてください。「カラーバランス」も興味深い動きになります。また「≒レイヤーをコピーしてスクリーン」は、元画像をコピーして描画モードをスクリーンにしたものですが、トーンカーブで表すと真ん中を1/4だけ上げたものとほぼ同じになります。ほんの少しだけ差が出るためレイヤー名に「≒」を付けています。
トーンカーブの見方
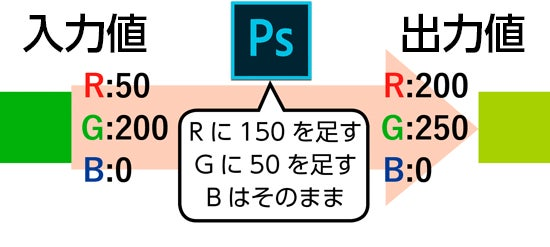
Photoshopの色調補正機能やフィルタの機能とは、究極的には**元画像(入力値)のピクセルのRGB値に数値を足したり、引いたりして結果(出力値)**にすることです。

トーンカーブは、この入力値と出力値の関係を最も分かりやすく図示したものと言えます。
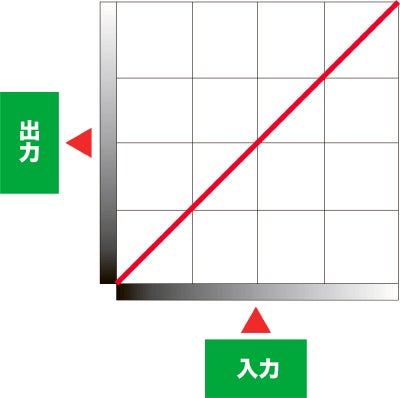
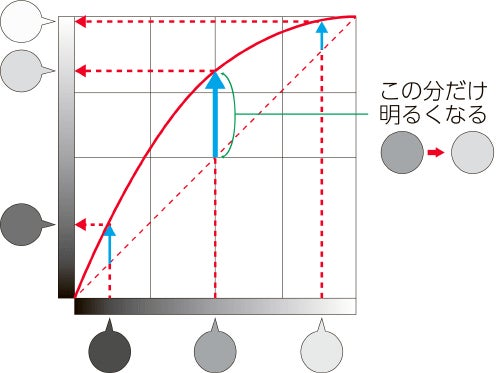
グラフの下側が入力値で、グラデーションで明るさを表しています。グラフの左側が出力値です。

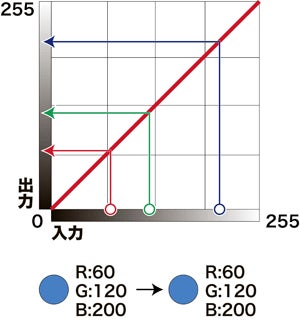
初期状態のトーンカーブは45度の直線で、入力値=出力値(X=Y)となり、何も変化しません。

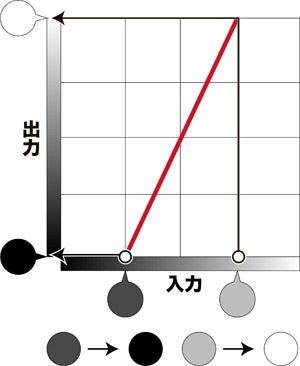
カーブを曲げて、持ち上げてみましょう。すると、入力値よりも出力値の方が大きくなり、明るくなります。上の「明るさ・コントラスト」のカーブ形状だと次のようになります。


明るくなる量に差があることに注意しておいてください。
初期状態よりもカーブの位置が上になれば明るく、下になれば暗くなります。
※トーンカーブ表示オプションで、グラフ軸の単位が「光量」の場合は明るくする方向は上です。初期設定では、RGB画像では「光量」、CMYK画像では「色材量」になっています。「色材量」では、下に移動すると明るくなります。

トーンカーブの〝角度〟
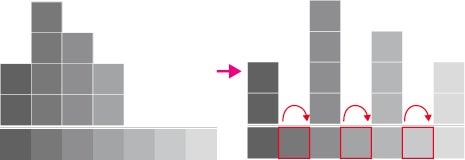
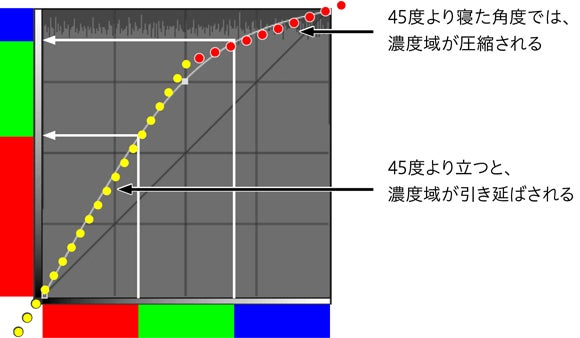
上でトーンカーブを持ち上げて明るくしたとき、入力の明るい側と暗い側では、明るくなる量に差がありました。トーンカーブは連続した繋がりを持ちますので、下のAとB部分のように、元々の明るさの幅「濃度域」が引き延ばされたり、圧縮されるところが出てきます。

これは、ヒストグラムでも確認できます。
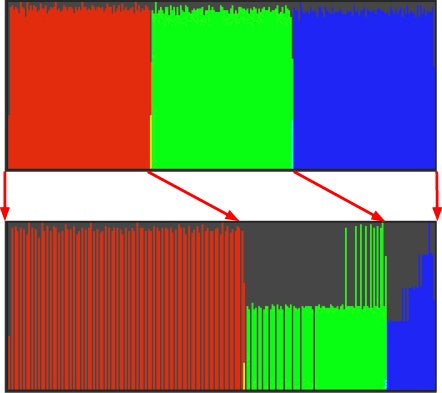
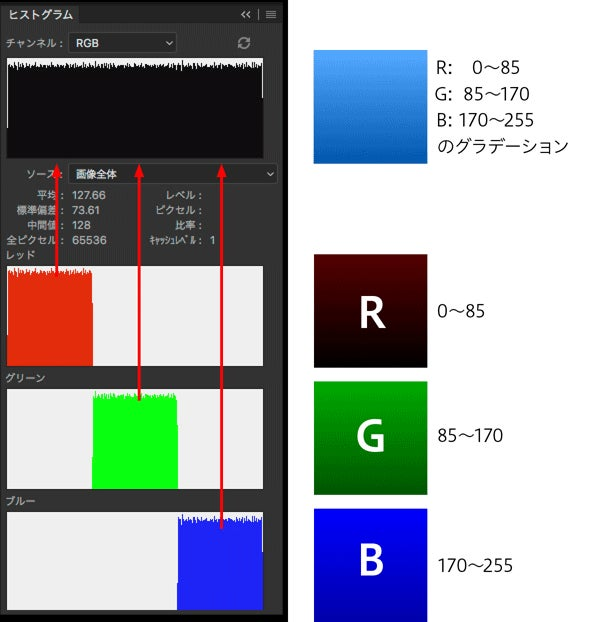
三色に塗り分けたヒストグラムで説明します。下のヒストグラムでは、赤はシャドウ部、緑は中間域、青はハイライト部を示します。変換後は、赤(シャドウ)が引き伸ばされ、青(ハイライト)が圧縮されています。

赤(シャドウ)は引き延ばされたことで「す」が入っています。

青(ハイライト)は圧縮されたことで、傾斜が急になっています。明るさが分配されて平坦になります。

このように、トーン〝カーブ〟で補正することにより、引き延ばされるところと圧縮されるところが同時にできます。面倒ですね。
どこが引き延ばされ、どこが圧縮されるのかはトーンカーブの角度で分かります。

この「角度」によって明るさ以外の要素が変わります。コントラストと鮮やかさです。
角度によって変わるもの① コントラスト
まず、トーンカーブの角度によってコントラストが変わります。
「コントラスト」にはいろいろな定義がありますが、ここでは「濃度の差」として扱います。
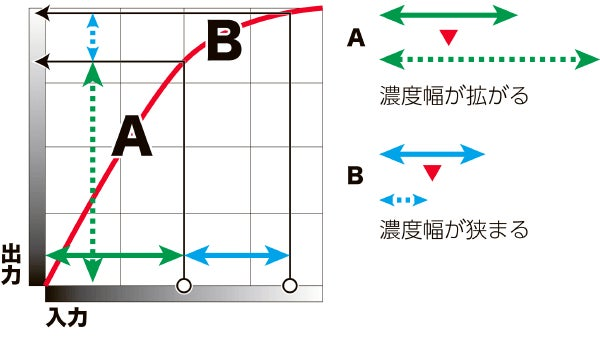
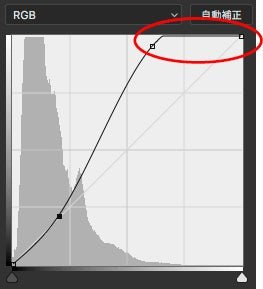
トーンカーブの真ん中を持ち上げて、グラデーションを明るくします。

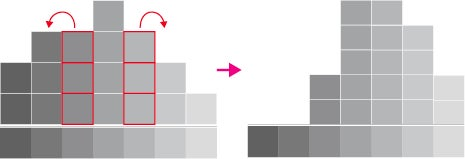
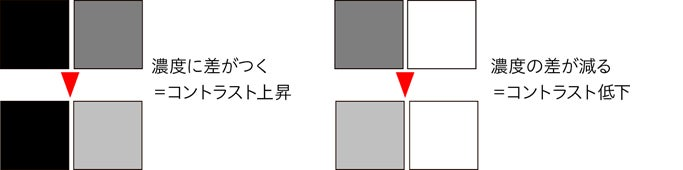
上が入力、下が出力です。三つの赤枠部分を比較すると、黒から中間にかけては明るさの差が広がり、コントラストが上がっていることが分かります。ここは、カーブが45度よりも急な角度の部分にあたります。
逆に中間から白にかけては、明るさの差が縮まり、コントラストが下がっています。ここは、カーブが45度よりも寝た角度の部分にあたります。

カーブの角度が初期状態の45度よりも立つと、入力値よりも濃度差がついて出力される=コントラストが上がります。

45度よりもカーブが立った状態では、濃度差がついてコントラストが上がります。
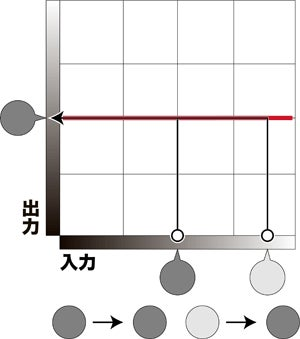
下の例では、全ての入力値が単一の出力値に変換されています。つまりコントラストが最低になっています。

45度よりもカーブが寝ると、濃度差が減り、コントラストが下がります。
そして、〝カーブ〟で補正すれば、必ず**45度より立つところと寝るところが同時にできます。
従って、どこを立たせ、どこを寝かせるか、画像に合わせて考える必要があります。
**

角度によって変わるもの② 鮮やかさ
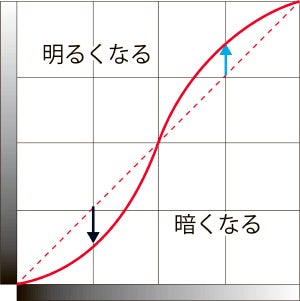
トーンカーブの初期画面「RGB」で、明るさを変えると、色味も変わってしまいます。

その理由を理解するには、まずチャンネルの理解が必要です。
RGBの〝4つの〟チャンネル
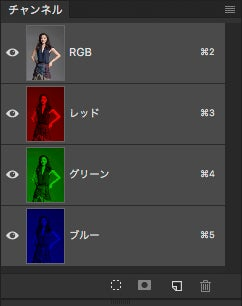
RGB画像を開くと、「レッド」、「グリーン」、「ブルー」に加えて「RGB」というチャンネルがチャンネルパネルに表示されます。トーンカーブのチャンネルセレクターにも、同じく4つのチャンネルがあります。

「RGB」チャンネルを、「合成チャンネル」と言います。その名の通り、R/G/B各チャンネルを合成したもので、つまり、見えているピクセルの色そのものです。
逆の見方をすれば、R/G/B各チャンネルは合成チャンネルをRGBに分解したものです。R+G+Bチャンネル=合成チャンネルということです。

ですので、合成チャンネルを操作することは、R/G/B各チャンネルを同時に操作したのと同じことになります。
RGB合成チャンネルを操作することは、「明るさというチャンネル」という何か特別なものを操作しているのではなく、R/G/B各チャンネルを同時に同じように操作していることになるため、結果として色はあまり変わらずに明るくなったり、暗くなったりしているんだ……ということを覚えておきましょう。慣れた方には当たり前のように思えるかもしれませんが、初心者がよく勘違いしやすいポイントです。

RGB合成チャンネルを動かす=R/G/B各チャンネルを同じように動かすのと同じです。図の上のように、RGB合成チャンネルでカーブを作ったものと、下のようにR/G/B各チャンネルで同じカーブを作ったものは、全く同じ補正結果になります
冒頭で紹介したサンプルファイル「Curve_simple.psd」でトーンカーブの動きを見ると納得しやすいと思います。
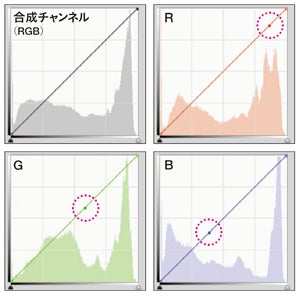
レッドチャンネルとグリーンチャンネルをそれぞれ上下に動かした状態では、RGB合成チャンネル内の表示と同じようにシミュレーション表示されています。ブルーチャンネルは動かしていないので、RGB合成チャンネルと同じ初期状態の45度になっています。
RGB合成チャンネルを上に動かすと、全てのチャンネルが上下関係を保ったまま動き、結果として全体に明るくなります
Curve_simple.psdの表示は、合成チャンネルを動かさずに、レッド・グリーン・ブルーチャンネルだけでトーンカーブを再現した場合のカーブを表しています
複雑そうに見えますが、**「RGB合成チャンネルは、R/G/Bの全チャンネルを同時に操作するもの」**と覚えてください。
さて、ここにある色があります。RGB値は次の通り。

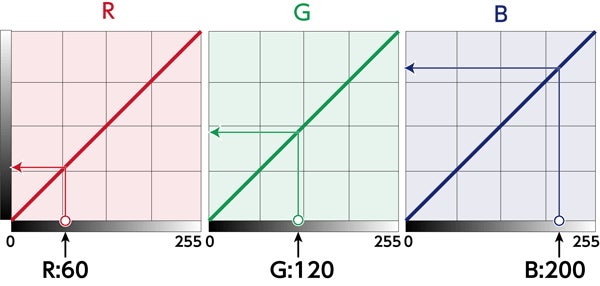
この数値は、R/G/B各チャンネルのトーンカーブでは以下のように表されます。R/G/B各値がそれぞれのチャンネルで、カーブのどこにあたるのかを示したものです。

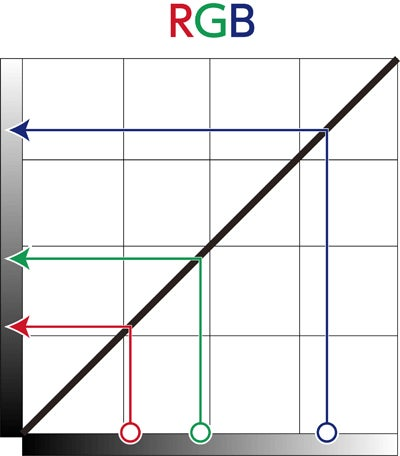
この3つのチャンネルを重ね合わせた「合成チャンネル」上で表現すると、以下のように見えます。

トーンカーブに何もしていなければ、当然、入力と出力の間に差はありませんが……

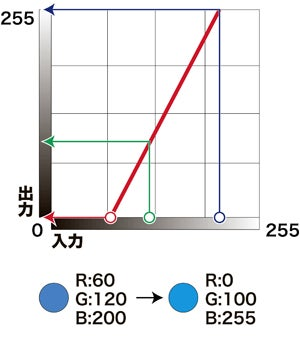
トーンカーブを変えると、R/G/Bそれぞれの値の出力に差がつきます。下の図では、R値は0に減り、一方B値は255に増えています。

上のトーンカーブでは、右側の変換後の色の方が鮮やかです。このようにカーブが45度よりも立つと、各値に差が付き、結果鮮やかさ、彩度が上がります。
RGB(CMYKでも)の各チャンネルの値に差がつくと鮮やかになっていきますね。

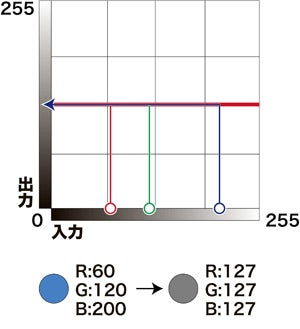
反対に、RGB各値に差が無くなると、つまりトーンカーブが45度より寝ると、彩度が落ちていきます。
下図ではRGB全てが単一の値に出力され、灰色になっています。

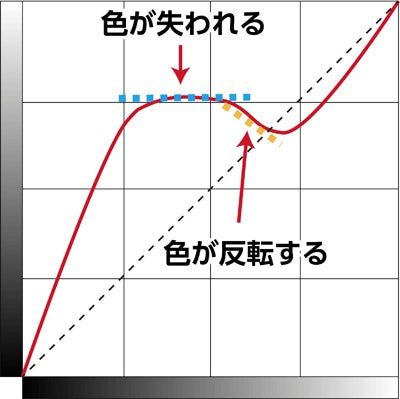
つまり、トーンカーブを設計する時は、平坦な部分を作ると、そこが灰色になってしまう、ということです。
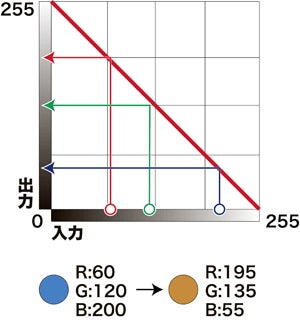
さらに、カーブを通常と反対の角度にしてみましょう。すると……

色が反転してしまいました。
つまり、カーブに右下がりの部分を作ると、色が変わってしまう、ということです。
明るさだけを調整しているつもりでも、彩度や色相が変わってしまうことが分かりました。これはトーンカーブだけでなく、明るさを変える補正機能全てに共通した特徴です。
ここで彩度とトーンカーブの関係をまとめてみましょう。
- 出力された各チャンネルの数値の差が彩度に関わる
- RGB合成チャンネルを動かすだけで彩度が変わる
- 水平にしたり、右下がりのカーブを作ると自然な補正ができない

トーンカーブの作り方のヒント
最低2点打ってコントロールする
トーンカーブの合成チャンネルやR/G/B各チャンネルでは、真ん中だけをぐいぐい動かす調整はしない方が賢明です。
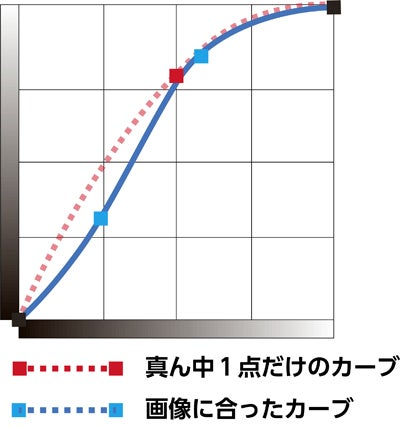
トーン〝カーブ〟は、点と点の間を、自動的に計算される曲線で結んだものです。この自動的に作られるカーブが、補正中の画像に合った、最適なカーブ……となるかどうかは運まかせです。画像に合ったカーブ、とはどういうことでしょうか。下の例で見てみましょう。


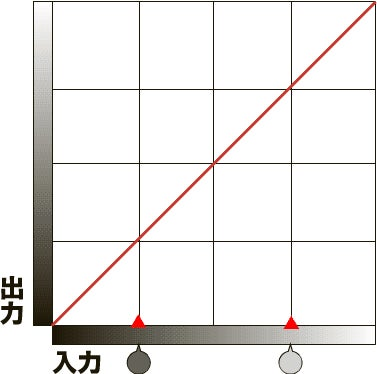
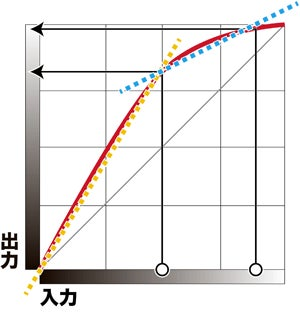
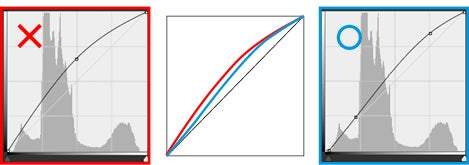
赤枠が真ん中1点だけで作ったカーブ、右の青枠が2点を使ってコントロールしたカーブです。
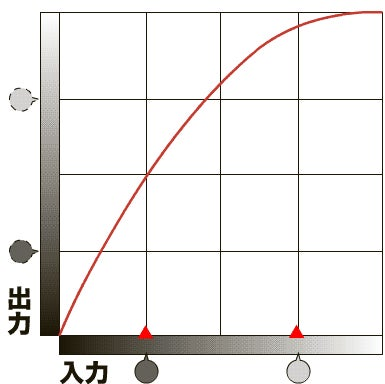
暗めの画像を明るく補正する際、中央1点だけでトーンカーブを作ると、その点より右の明るい側と、左の暗い側、両方を満足させることはできません。自動的に計算で作られたカーブに、コントロールポイントを打った部分以外を任せてしまうことになるからです。上の例では肌の明るい部分は良くても、シャドウ部が明るすぎる結果になっています。
明るい側、暗い側の両方にコントロールポイントを打ち、それぞれで調整することで、画像に合ったカーブ形状を楽に作ることができるようになります。

1点だけで、画像に合ったカーブをつくるのはなかなか難しいものです。特に、**各チャンネルごとに色調補正するときは、1点だけでは絶対と言って良いほどうまくいきません。
**※チャネルごとの色調補正は次回詳しく説明します。
〝カーブ〟を画像に合わせて作っていくことが上達するコツです。「真ん中に打って持ち上げて明るくする」「S字カーブにしてコントラストを上げる」などの、画像に合っていない「基本型」はいったん忘れてしまい、目の前の画像と向き合って一番いいカーブを設計していきましょう。
できるだけ滑らかなカーブを作る
最低2点と説明しましたが、カーブを滑らかに作るために、追加は最高3点までにしておくのがよいでしょう。
トーンカーブは、滑らかであればあるほど自然に補正できます。
例えば、こんなカーブを作ってしまうとほぼ確実に画像を壊します。

ぐちゃぐちゃなカーブ。平坦に近い部分や、無理に急な角度になった部分が混在しています。
こうしないと補正できない、というときは、そもそもトーンカーブ1枚で行うことに無理があると考えるべきです。前回ご説明した選択範囲を使って個別に補正するなど、方針を早めに切り替えたほうが良いでしょう。
※トーンカーブを使ったTIPSは後編でご紹介します。
また、これも作ってはいけないカーブの例です。

上辺や下辺にカーブを貼り付けると、その部分の数値が全て255や0になってしまいます。意図して行う場合もあるかもしれませんが、できるだけ滑らかなカーブを作るには、カーブの端までコントロールすることが重要です。
ヒストグラムの理屈を理解する
トーンカーブ内にはヒストグラムが表示されています。合成チャンネル「RGB」に表示されているヒストグラムは、R/G/Bそれぞれのヒストグラムを単純に合成したものです。「明るさ」は表していません。
この画像をPhotoshopに読み込んで、トーンカーブ調整レイヤーを乗せてみてください。

ヒストグラムを見ると、合成チャンネルの「合成」とはどういうことなのか、を体感できるでしょう。

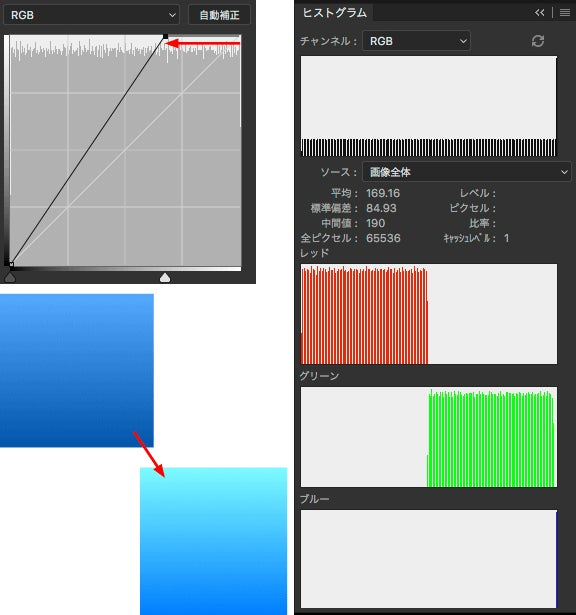
このようなヒストグラムを持つ画像で、次のようなトーンカーブを作るとどうなるでしょうか?170以上の入力値が全て255になるようにカーブを調整します。

ブルーの値は全て255となり、ブルーのグラデーションは失われますが、R/Gのグラデーションは引き伸ばされながら保たれています。そのため、青みが明るくグラデーションの差がはっきりした画像になりました。
このように、ヒストグラムの山に食い込んだからといって、即真っ白になるわけではありません。つまり、RGBチャンネルのトーンカーブの中のヒストグラムは、**「その明るさのピクセルが、その部分にこれだけある、ということを示しているのではない」**ことに注意しましょう。合成チャンネルの動作と同じく、意外と勘違いしやすいポイントです。
人物補正に使ったトーンカーブ
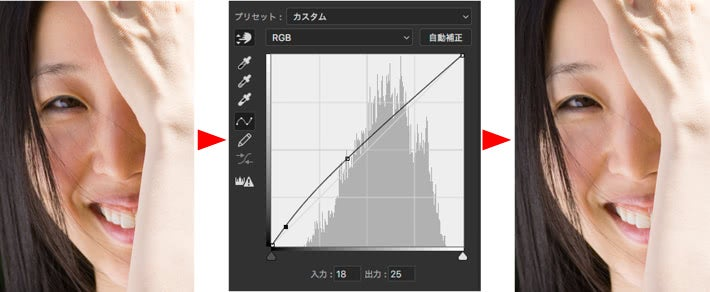
前回、選択範囲と一緒に使ったトーンカーブは、顔の色を明るく補正するために次のような曲線にしていました。

もうお分かりでしょうか。トーンカーブ全体を45度よりも寝かせることで、陰になって強い赤が浮いている顔色の彩度を若干落としつつ、顔以外とのコントラストと違和感のないようにカーブを設計しています。
これを、例えばこのようなカーブで補正すると、彩度もコントラストも周辺と異なる、かなり違和感の出る仕上がりになってしまいます。

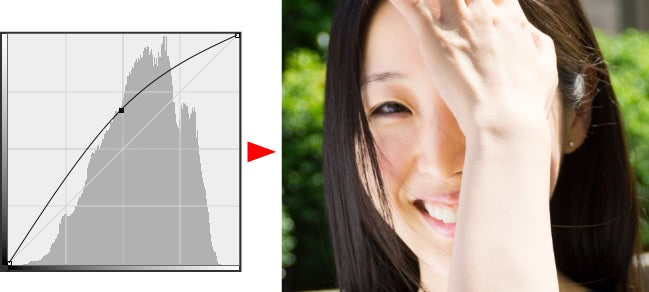
実際に暗い画像を補正してみよう!
ここまで説明した知識を使って、冒頭でお見せした暗い画像を、トーンカーブと選択範囲を使って補正してみましょう。

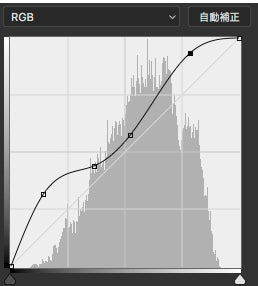
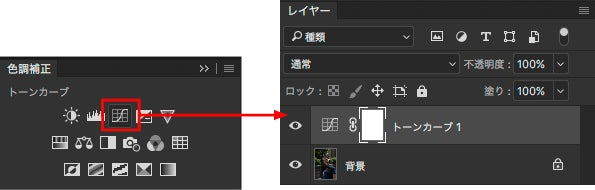
まず、全体を補正するために、「色調補正」パネルからトーンカーブをクリックし、トーンカーブ調整レイヤーを乗せます。

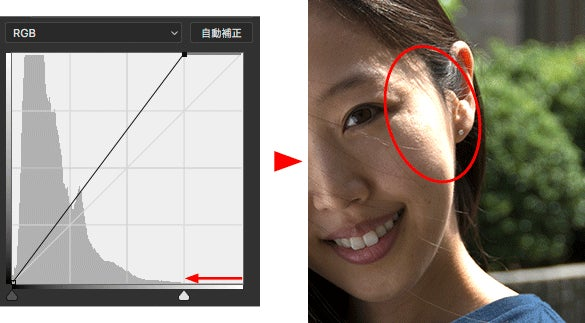
ヒストグラムを見ると、ハイライト側には一見何も無いように見えるためハイライトを寄せたくなりますが、この画像の場合ハイライト端点を動かすと頬や首すじのディティールが飛んでしまいます。

ヒストグラムは、全体が収まるようにグラフの高さを常に調整して表示しています。このためハイライト側のヒストグラムが低く表示され、何もないように見えていたんですね。表示されていないだけで実はあった、という訳です。
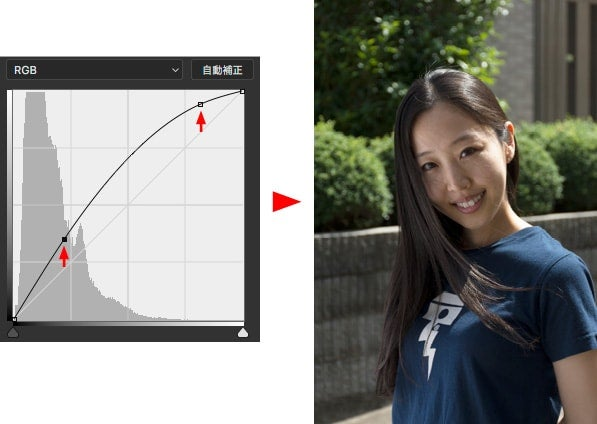
そこで、端点は元に戻し、代わりにハイライト側の一点で肩口付近の明るさを決め、シャドウ側にもう一点打って全体のコントラストを調整します。

**このとき、顔色は気にしないでください。**後で肌を選択し、別に補正します。ここでは肌以外を観察して、良い感じになるように調整しましょう。
顔色は「思い込み補正」の出やすい部分です。写っている明るさよりもだいぶ明るく、色よくしてようやく自然に見えたりします。ですので、**顔色を基準にして明るさを決めてはいけません。**顔以外が明るくなりすぎたりします。他にも桜や木々、紅葉など、他と切り離して別に補正した方がよいものは多くあります。
顔色を調整するトーンカーブを作ります。顔と肌部分を「選択とマスク」で選択し、出力先を選択範囲にしてOKします。

選択範囲の点線がある状態で「色調補正」パネルのトーンカーブをクリックすると、自動的に選択範囲がレイヤーマスクになったトーンカーブ調整レイヤーが作られます。
ハイライト側を持ち上げ、シャドウ側を調整してコントラストを調整します。

レフ板を使って光を反射し、影を明るくしたような補正にすることができました。

このように**トーンカーブと選択範囲と組み合わせるとかなり自由度の高い補正ができるようになります。**カーブの形を意識して、画像に合ったカーブを〝設計〟してみましょう。
次回(中編)では、R/G/B各チャンネルを操作して色味の調整を行います。
トーンカーブ各部名称とショートカットキー
この連載では、イメージ>色調補正>トーンカーブではなく、レイヤー>新規調整レイヤー>トーンカーブ、または色調補正パネルから呼び出すトーンカーブ調整レイヤーを使います。
調整レイヤーを使えば、次回以降で説明するいろいろなテクニックや、レイヤーマスクによる部分補正が、非常に楽にできるようになります。

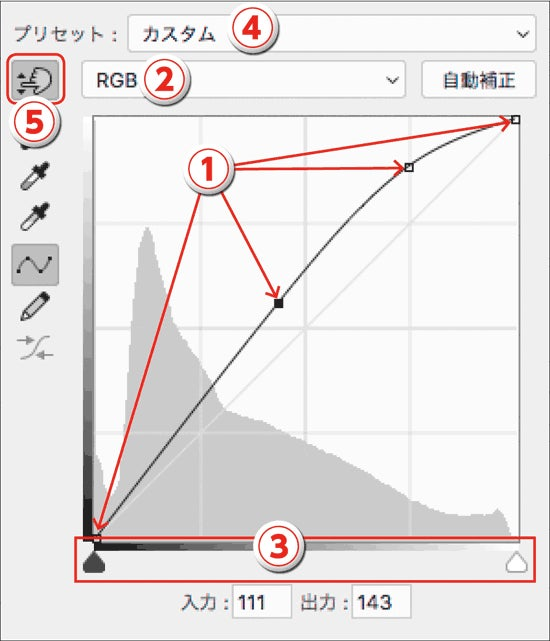
レイヤーパネル内ので調整レイヤーを選択すると、「属性」パネルにトーンカーブの操作画面が表示されます。よく使う機能に絞って説明します。

①コントロールポイント

カーブ上に打ち、カーブを曲げるポイントです。両端には最初から打たれています。
白い四角、黒い四角がありますが、**黒い四角がキーボードで操作可能な「アクティブコントロールポイント」**です。
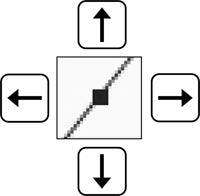
コントロールポイントを移動して、カーブを動かす

アクティブコントロールポイントは、**カーソルキーで上下左右に微細に動かすことができます。**Shiftキーを併せて使うと、大きく動きます。
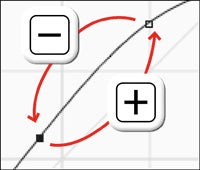
アクティブコントロールポイントを切り替える

「+」「ー」キーで、コントロールポイントを切り替えます。一番端まで行くと逆側へ循環します。
コントロールポイントを打つ①

トーンカーブの側にカーソルを持っていくと図のような形のカーソルになり、クリックすればコントロールポイントを追加できます。
コントロールポイントを打つ②

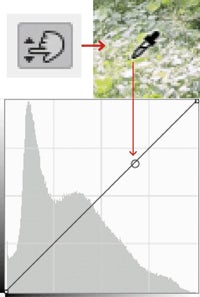
⑤の「ターゲット調整ツール」で、画像内をポイントすると、トーンカーブ上に画像の輝度を示す〇が現われます。そのままクリックすれば、そこにポイントが打たれます。
コントロールポイントを打つ③

⑤のターゲット調整ツールで、画像内を Command+Shift+クリック(Win: Ctrl+Shift+クリック)すると、合成チャンネルには打たれず、R/G/B各チャンネルのRGB値に対応した部分にコントロールポイントが打たれます。
チャンネルを移動するとアクティブになっているので、すぐにキーで操作できます。
コントロールポイントを消去

アクティブなコントロールポイントは、DeleteやBackspaceキーを押すと消せます。マウスドラッグでトーンカーブの外へ持っていっても消せます。
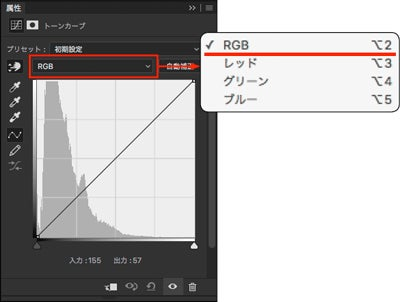
②チャンネルセレクター

RGB合成チャンネル、レッド、グリーン、ブルーの各チャンネルを切り替えます。
プルダウンを表示するとショートカットキーが書かれています。できるだけ、ショートカットで切り替えるように心がけましょう。MacはOption+数字、WinはAlt+数値です。
このショートカットキーは、「特定色域の選択」、「レベル補正」、「色相・彩度」、「チャンネルミキサー」でも同じように使えます。
※チャンネルを切り替えた直後のアクティブコントロールポイントは、切り替える前のチャンネルでアクティブだった場所に最も近いポイントが選択されます。
③ハイライト・シャドウスライダ(レベル補正スライダ)

これは、トーンカーブの端点を水平に移動させるスライダです。レベル補正のスライダと同様の機能を持ち、入力レベルを補正します。
Option(Win:Alt)キーを押しながらスライダを動かすと、ハイライト側は「白く飛ぶところ、RGB各値が255になったチャンネル」が、シャドウ側スライダは「黒く潰れるところ、RGB各値が0になったチャンネル」が強調表示されます。
④プリセット

トーンカーブのプリセットを保存したり、呼び出したりできます。画像補正には「プリセット」は、画像に合わせたカーブを作らなければならないのであまり用はないのですが、ゴミを探したり、選択範囲を作りやすくしたりする「ジグザグカーブ」を作って保存しておくと便利です。
(※後編で説明します)
⑤ターゲット調整ツール

このツールは、「コントロールポイントを打つ」でも説明したように、画像内の指定した箇所に相当する輝度の位置にコントロールポイントをつくります。このツールで画像内を調査し、対象物の明るさをトーンカーブ上にマッピングすると、カーブのどこに点を打ちどう動かせばよいのか見えてくるでしょう。
より自分の思い通りに補正するために、基本機能を詳細に解説した本を作りました。人物だけでなく、他の補正にもよく効きます。企画、撮影手配といった「現場の動かし方」のリアルな解説から、トーンカーブ、特定色域の選択、そして本記事のような選択範囲作成といった基本機能の詳細な解説、さらにハイパスを使った本当に自然な肌補正や髪の毛一本一本を正確に切り抜くテクニックなどを、ページ数の許す限り詳細に解説しています。いわゆるテクニック集ではなく、クリエイティブを下支えするための基本にフォーカスした本です。
村上良日/浅野桜/髙瀬 勝己/内藤 タカヒコ 共著