Adobe XDベータ版3月リリース!コメントの解決済み設定やWin10版でのズームツール、Ps/Aiからのコピーなど
Adobe XD アップデート
この記事は、2017/3/29 にポストされた March Update of Adobe XDを翻訳したものです。
優れたデザインは、イテレーション(反復)と共有から生まれます。この1年間、Adobe Experience Design(Adobe XD)の開発にあたり、ユーザーのみなさんとの協働という素晴らしい機会に恵まれました。昨年3月の発表以降、みなさんが制作されたUI/UXデザインや今後のAdobe XD開発に向けてお寄せいただいた要望には感動の連続でした。
みなさんの創造性と情熱には常にインスパイアされており、この取り組みに参加していただいたことに心より感謝の意をお伝えしたいと思います。すべてのリリースにおいて、私たちの目標は、ユーザーであるみなさんの独創的なアイデアを形にできるようにして、同じプロジェクトを共に進めるパートナーに魅力的なデジタル体験を提供し、最終的にはデザインプロセスを迅速かつシンプルにすることです。
今回のリリースは、デザインに対するフィードバックのフローを改善し、Windows 10でのデザイン機能を強化するだけでなく、皆さまのフィードバックへの直接対応としてバグ修正を行っています。最新バージョンを使って制作されるUI/UXデザインを楽しみにしています。
Adobe XDに追加された機能
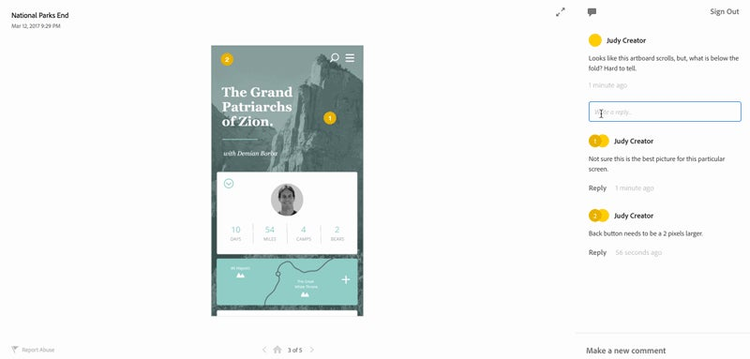
共有プロトタイプでのコメント解決済み設定

今回のリリースで、コメントスレッドを「解決済み」にする機能を追加することにより、受けたフィードバックの管理が向上しました。解決済みになったコメントは、メインビューから取り除かれ、独立したビューとなります。解決済みコメントと未解決コメントは切り替えて表示することが可能です。削除とは異なり、解決済みコメントは、必要に応じてメインビューに戻すことができます。コメントスレッドの「解決済み」は、そのコメントスレッドのオーナー(最初のコメントを書いた人)かプロトタイプのオーナーのみが可能です。
ここからは、すでにmacOS版のAdobe XDには搭載済で、今回のリリースでWindows10版にも搭載された機能の紹介です。
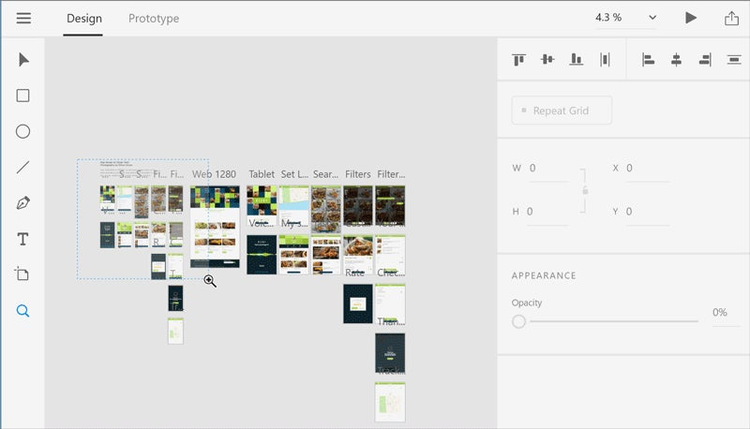
ズームツール

Windows 10でズームツール(Z)が利用できるようになりました。クリックでズームイン、Altキーを押しながらクリックするとズームアウトできます。また、ズームインしたい領域をマーキーズームで選んで拡大することもできます。このツールをすぐに使いたい場合は、Ctrl+スペースバーを押せばその間だけズームツールが有効になり、キーを離すと元のツールに戻ります。
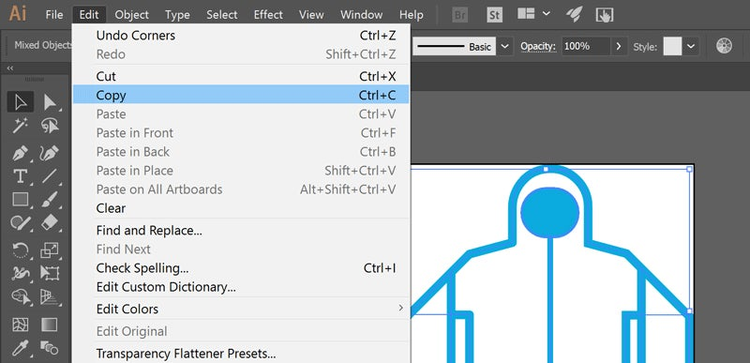
PhotoshopとIllustratorからのコピー&ペースト
Windows 10で、Adobe Photoshop CCとIllustrator CCのアセットを素早くAdobe XDに移動できるようになりました。Illustratorのベクターシェイプをコピーして、Adobe XDに貼り付けるだけで完了です。

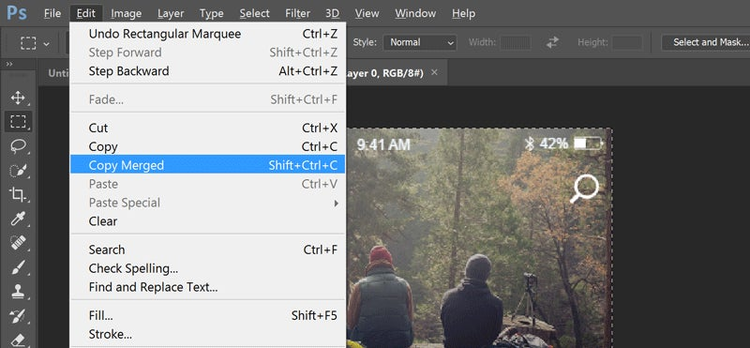
Photoshopではマーキーツールで領域を決め、「結合部分をコピー」で複数のレイヤーのコンテンツを選択し、ビットマップ画像としてAdobe XDに貼り付けます。また、Photoshopの「SVGをコピー」で、コンテンツをSVG形式で持ってくることもできます。

ピクセルグリッドに整合

すべての素材をデザインに組み込んだら、アセットをエクスポートする前の最後のステップはピクセル整合です。Windows 10では、オブジェクトを選択し、右クリックして「ピクセルグリッドに整合」を選択するだけで容易に行えるようになりました。Adobe XDがオブジェクトを最も近い整数ピクセルにして、最も忠実度の高い出力を提供します。
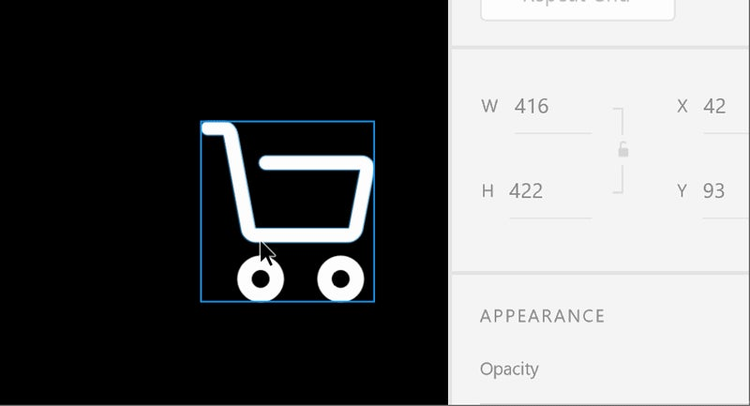
縦横比を固定

アイコンのようなグラフィックのパスを拡大縮小することがこのうえなく簡単になりました。Windows 10のプロパティインスペクターで「縦横比を固定」を選択すれば、縦横比を固定したままオブジェクトのサイズを変更できるようになりました。
これらの機能追加に加えて、アドビでは、両OS版ともにパフォーマンスと安定性の向上に重点的に取り組みました。
今後の予定
今後数カ月間も引き続き、Adobe XDのWindows版とMac版の機能差を少なくすることに重点を置きながら、このエコシステム全体への投資を続けていきます。まだまだ多くの機能追加を計画しています。次回の月次リリースにご期待ください。
フィードバックのお願い
世界中のデザイナーのみなさんからのご意見は、機能の優先順位に影響します。当社のチームは引き続き、みなさんからのフィードバックを心よりお待ちしております。日本語で構いませんので、UserVoice、Forumsフォーラム、Twitterに、または直接、ご要望やご意見をお寄せください。
アップデート情報はTwitterでAdobeXDをフォローするかハッシュタグ#AdobeXDを入れてツイートしてください。 Behanceでプロトタイプを共有する際は、忘れずに#MadeWithAdobeXDでタグ付けをして、「使用ツール」から「Adobe Experience Design」を選択してください。Zachery Nielson、Isaac Powell、Eileen Beredo、Carlos Parienteによる作品をぞれぞれのページでご覧ください。