Dreamweaver 20周年記念キャンペーン最終結果発表:投票により選ばれた上位の機能は?
Dreamweaver 20周年を記念して、ユーザー投票により20+20の機能から人気ランキングを決定するキャンペーンが、2017年3月11日(土)から3月31日(金)まで実施されました。本当にたくさんのご応募ありがとうございました。プレゼント当選者の皆様には、直接Twitterで連絡が届くことになっています。楽しみにお待ちください。
この記事では、投票により選ばれた得票数の15位から1位までの機能ランキングをご紹介します。15位から10位までは僅か数票差と接線だったことから、実質的にはトップ10とも呼べそうな機能のリストです。14位に同数で2つの機能が並んだため、ランキングのカウントダウンは14位から始めます。
第14位 ファイルのFTP/SFTP

ひとつ目の14位は、サイト単位で、リモートサーバーとファイルの送受信ができる「FTP/SFTP」です。ファイルの自動同期、チェックイン/チェックアウトシステム、クローク機能など、サイト管理に特化した高機能FTPツールとして手放せない人も多いのではないでしょうか。
近い将来の追加が予告されているDreamweaverのGit対応が行われたなら、ファイル管理にもっと使えるツールになりそうですね。
第14位 クイックドキュメント

Ctrl/Cmd+Kを押して、CSSプロパティや値の説明をインラインに表示できる「クイックドキュメント」がもうひとつの14位です。CSS/LESS/SCSSファイル編集中に利用でき、WebPlatform Docsに記述されたテキストを目の前に呼び出せます。
普段使わない要素の仕様を確認したい時には便利そうです。日本語に翻訳されていたらもっと上位に入っていたのではないでしょうか?
第13位 Photoshop連携

Photoshopのレイヤーをコピー&ペーストしたり、PSDファイルをスマートオブジェクトとしてWebページに挿入できる「Photoshopとの連携」が13位になりました。
Photoshopにアートボードが追加された今では、画像ごとにPSDファイルを作ってスマートオブジェクトに、という使い方は減っていそうですが、両方のツールを使用する環境では何かと便利に使われているようです。
第12位 CSSデザイナー

ビジュアル編集環境を持つDreamweaverならではの機能です。「CSSデザイナー」パネルを使用してスタイルシートを作成し、CSSプロパティの記述もコードビューは使わずCSSデザイナーに頼りきりというユーザーは少なくないのではないでしょうか?メディアクエリーにも対応していて、メディアクエリーの定義を簡単に作成できるパネルも提供されています。
2013年公開の最初のCCリリースで追加されたちょっと前の機能ながら、12位にランクインしました。
第10位 プリプロセッサーのサポート

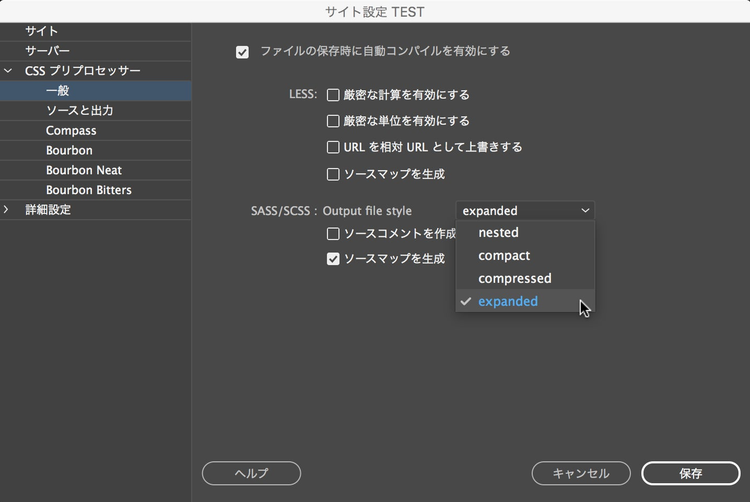
10位は同点で2つの機能が並びました。いまどきのWeb制作に欠かせない「プリプロセッサーのサポート」がそのひとつです。Windows上でのSassの使用にはRubyの環境設定のような作業が発生しますが、DreamweaverをインストールするだけでこうしたCSSプリプロセッサーの使用に必要な環境が全て準備されるなど、システム管理の点からも嬉しい機能です。
第10位 イメージマップ

「イメージマップは」、ホットスポットと呼ばれるクリック可能な領域を画像の一部に作成する機能で、Dreamweaverのデザインビューで対象となる画像を指定し、プロパティパネルからマップ作成用のツールを選択、画像の上にマウスで領域を描いてホットスポットを作成します。
古くからの機能ですが、第10位にランクインしました。使用頻度は低そうですが、上位にランクインしたのは、いざという時の利便性の高さが理由でしょうか?
第9位 DOMパネル

「DOMパネル」は、HTMLドキュメントのツリー構造の表示と編集ができるパネルです。ブラウザーのデバッグツールに似た操作方法でHTMLの文書構造を扱えます。特に、ライブビューと並べて使うと、要素の選択、挿入、修正といった作業がしやすくなります。
また、タグ単位での編集をしたい時にも便利で、タグの挿入や削除だけでなく、タグにクラスやIDの指定もできる、なかなか使えるパネルです。
第8位 Emmetサポート

第8位の「Emmetサポート」は、省略記法を使って効率的なコードの記述を可能にするおなじみの機能です。以前はプラグインとして提供されていたものが、統合されて使いやすくなりました。HTML/PHPファイルではHTML省略コードを、CSS/LESS/SCSSファイル、またはHTMLファイルのStyleタグ内ではCSS省略コードを記述して展開できます。
現在、DreamweaverではEmmet 1.2.2省略コードをサポートしています。
第7位 ファイルの自動復元

「ファイルの自動復元」機能は、予期しない終了時に、保存していなかった作業を復元できるよう、定期的にファイルの自動保存を行います。Dreamweaverが正常終了しなかった場合、次の起動時に、最後に自動保存された状態を復元するか、手動で保存した時点に戻して自動保存を破棄するかを確認するためのダイアログウインドウが表示されます。
中間発表では第6位でしたが、ひとつ順位を落として7位になりました。
第6位 ビジュアルメディアクエリー

キャンペーン後半に得票数を伸ばして、第6位になったのは「ビジュアルメディアクエリー」です。手間のかかるレスポンシブなWebページの作成に必須のメディアクエリーを、視覚的に表現したバーの操作で扱える便利機能です。
編集中のWebページに定義されているメディアクエリーの種類を一覧で把握でき、クリック操作でビューポートを切り替えてレイアウトを確認といった操作が行えます。ブレークポイントの追加や削除も簡単にでき、上位に入ったのは納得の機能です。
第5位 検索&置換ライブハイライト

中間発表の第4位からひとつ順位を落として第5位は「検索&置換ライブハイライト」です。
検索テキストを入力すると、即座にエディタが反応して、エディタ内の該当する全ての文字列がハイライトされます。同時に、スクロールバーの該当する箇所にもマークが表示されます。
第4位 クイック編集

中間発表の第2位からふたつ順位を落として第4位(といっても第2位から第4位は僅差でしたが)は「クイック編集」です。
Ctrl/Cmd+Eキーで起動し、カーソルが置かれた箇所に記述されたCSSクラスの定義や、JavaScriptの関数定義が、コードエディタ内にインラインで表示されます。そのままインライン編集も可能ですし、定義が記述されたファイルへの移動もワンクリックです。
第3位 マルチカーソル

中間発表の第5位からふたつ順位を上げての第3位は、複数の箇所で同時に同じテキストを追加できる「マルチカーソル」です。
コードビューでAltキーやCtrlキーを押しながらテキスト行を選択し、エディタ内に複数のカーソルを配置しで、テキストの入力や選択し、変更といった作業をまとめてできます。DreamweaverではCC 2017リリースから利用可能になりました。
第2位 リアルタイムプレビュー

中間発表では首位だった「リアルタイムプレビュー」が第2位になりました。エディターとブラウザーを並べて作業する人には、エディターでの変更が、そのままブラウザに反映されるリアルタイムプレビューは待望の機能だったのではないでしょうか?
Dreamweaverのリアルタイムプレビューは、ブラウザーだけでなく、モバイルデバイスでの表示確認を簡単にできる点も便利です。
第1位 Bootstrap対応

DreamweaverのBootstrapの機能を使ったボタンの挿入
最終的に第1位に選ばれたのは「Bootstrap対応」でした。やはり、Bootstrapのようなフレームワークと、ビジュアル編集環境の相性は良いようで、カラムの調整、コンポーネントの追加などを、Webページに直接できるのは楽なものです。
Bootstrapの利用頻度の高さも、この結果から伺えます。Bootstrapを使ったWebページのつくり方については、下の関連記事も是非ご覧ください。
参考記事:
Dreamweaverで覚える最新Web開発ワークフロー: ライブビューを使ってBootstrapのレイアウト作成
おわりに
今回の結果はいかがでしたか?
ランキング上位を占めたのは、レスポンシブWebサイト作成に必要な機能と、2017リリースで刷新されたコード編集関連の機能が大半になりました。Webの開発には、新しい技術への対応が求められていることが表れた結果とも言えそうです。
待望のGit対応は、プレリリースプログラムから、開発中のビルドをダウンロードして試すことができるようです。ご興味があれば、是非お試しください。