Photoshop CCの基本 第1回:「アートボード」でRWD用カンプを楽々作成!
Photoshop CCの基本 イマドキWeb制作テクニック
この連載では、“イマドキ”のWebデザインに欠かせない、Photoshopの最新機能を活用したノウハウをシリーズでご紹介します。
この記事では、Photoshopの「アートボード」の基本や便利な使い方について説明します。
(執筆時点ではPhotosohp CC 2017リリースが最新です)
たとえばこんなとき
PC、スマホ、タブレットに対応したレスポンシブウェブデザイン(RWD)では、幅の異なる3つのデザインカンプを制作する必要があります。もし、3つのカンプを個別のPSDドキュメントとして作ったら、変更のたびに、3つのドキュメントを開いて修正して保存して…という作業を繰り返すことになります。微調整も、3つのドキュメントを行ったり来たりです。
Photoshop CCの「アートボード」を使おう
そこで、Photoshop CC 2015リリースから追加された機能「アートボード」を使ってみましょう。ひとつのPSDドキュメント内に、複数の「カンバス」を持てるのが「アートボード」です。「アートボード」は、“異なるサイズのカンプ”を一目で確認できて、レイヤーをひとまとめにする「レイヤーグループ」と同じ感覚で使えるため、パーツの流用や共通部分の変更にも威力を発揮します。
この記事で学べること
- アートボードの作り方
- オブジェクトをコピーして3種類のカンプを手早く作る
- 3つのカンプを同時に更新する「レイヤー検索」の使い方
- 写真を「スマートオブジェクト」化して3つのカンプを一括修正
- バナーのサイズバリエーションもアートボードで楽々
アートボードの作り方
新規ドキュメントの作成

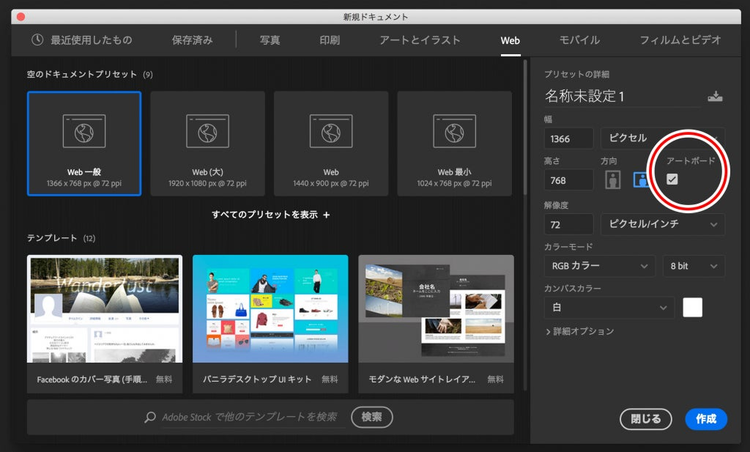
新規ドキュメントダイアログ「プリセットの詳細」
アートボードを作るのは簡単です。まず、[ファイル]メニュー→[新規]を選択し、新規ドキュメントダイアログを表示します。
「Web」か「モバイル」のプリセットを選択すると、右側の「プリセットの詳細」メニューの「アートボード」にデフォルトでチェックが入っています。(「アートボード」で作成したくない場合はこのときチェックを外しましょう)「作成」ボタンをクリックして決定すると、「アートボード」を持ったドキュメントが作成できます。
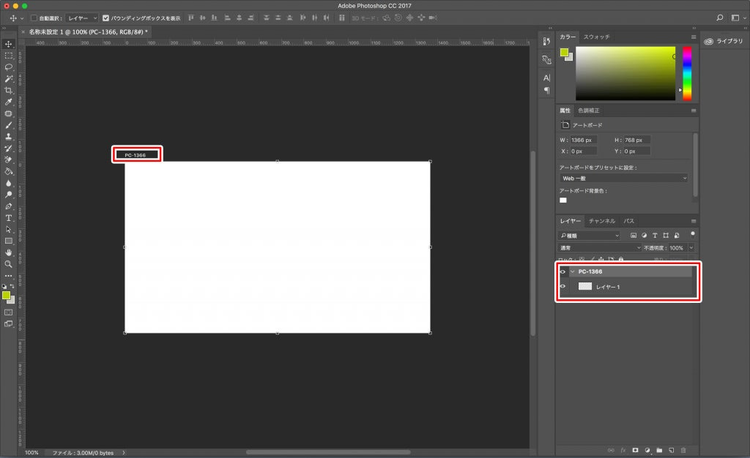
ドキュメントのレイヤーパネルを確認すると、初期設定では「アートボード1」というグループを確認できます。
「アートボード1」の表記をダブルクリックすると、通常のレイヤーのように名称を変更できます。変更した名前は、カンバス内の各アートボードの左上に表示されます。

レイヤーパネル上で「アートボード」の名前をPC-1366に変更する
たとえば、PC用のカンプの場合は、「PC」に横幅の数値を加えて「PC-1366(px)」などとサイズを表記しておくと良いでしょう。
アートボードツールを使う

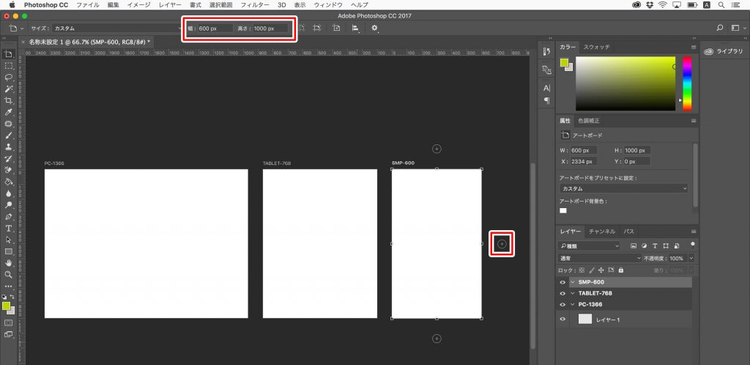
「アートボード」ツール
アートボードツールを使うと、カンバスに新しいアートボードを追加できます。
アートボードツールを選択すると、アートボードの上下左右に+マークが表示されます。試しに右側の+マークをクリックすると、アートボードを右側に増やせます。上部のオプションバーに数値を入れると、正確な幅や高さを設定できます。

直感的に「アートボード」を増やし、上部のオプションバーでサイズを厳密に合わせる
パソコン、タブレット、スマートフォンの3サイズのアートボードを用意しましょう。それぞれここでは「TABLET-760」「SMP-600」と名づけました。
オブジェクトをコピーして3種類のカンプを手早く作る
シェイプの配置とコピー
Webデザインで特定の領域を描画するときには、サイズや位置が数値で確認でき、後からの変更も可能な「シェイプ」を使用しましょう。
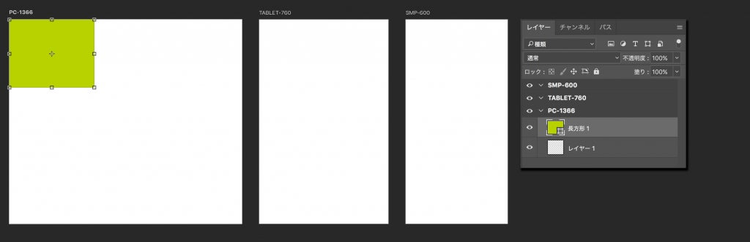
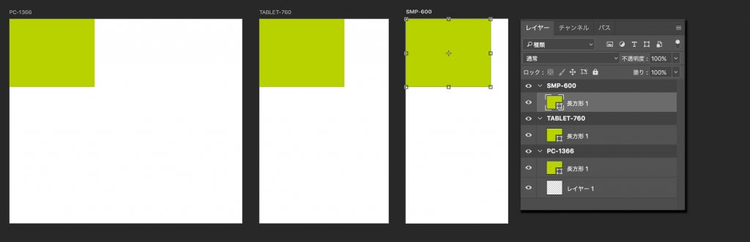
まず、「PC-1366」のアートボードを選択してから、黄緑色のシェイプを配置します。

「アートボード」へシェイプを配置する
次に、この黄緑色のシェイプレイヤーを複製して、「TABLET-760」のレイヤーグループ(アートボード)へドラッグなどで移動すると、タブレット用のアートボードに要素が表示されます。同様にしてスマートフォン用の要素も作成できます。複製の配置は複製元のオブジェクトの位置に準じます。

シェイプを複製して他の「アートボード」に移動する
必要に応じて横幅や高さなどを整えましょう。例えばスマートフォンではシェイプをアートボードの幅一杯に広げたり、内容や高さを変更します。このように、マルチデバイス用カンプでは、ひとつのアートボードで作成した要素を他のアートボードにコピーしてから、それぞれのデバイスに応じてカンプを編集していきます。
カンプを丸ごとコピーする
レイヤーの数が多くなりがちなPhotoshopでは、レイヤーを大量に選択して複製・移動するのは少々難易度が高く、失敗しやすい操作です。そこで、ひとつのアートボードのデザインを完成させたら「レイヤーグループ」にひとまとめにしてから複製しましょう。
複製した「レイヤーグループ」だけをドラッグ操作で別のアートボードへ移動すれば良いので、操作のミスが減らせます。

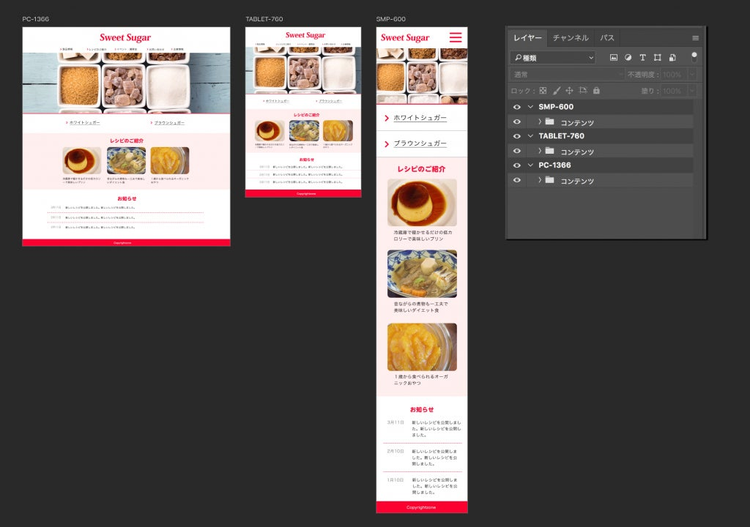
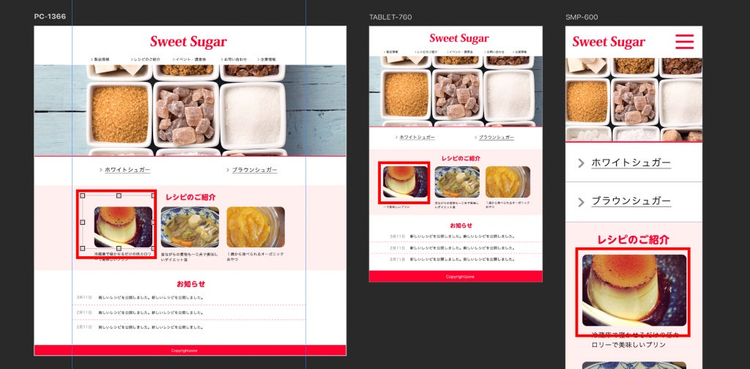
デザインカンプとレイヤー構造
この例では基本になるスマートフォンのアートボードを作り込んだ後、すべてのレイヤーを「コンテンツ」という名前のレイヤーグループに一旦まとめた上で、他のアートボードに複製しています。
「コンテンツ」を複製したら、コピー先のアートボードに合わせてサイズやレイアウトを調整して、3種類のデバイスに対応したPSDドキュメントの作成が完了しました。
このように、丸ごとコピーしてカンプを作成すると、複数のデバイス用のカンプを手早く作成できます。
次に、作成後の修正を効率よく行う方法について見てみましょう。
3つのカンプを同時に更新する「レイヤー検索」の使い方
同一の素材で出来ているデザイン要素であれば、修正も共通します。たとえば、リンク要素の前にlist-style的に配置している矢印の色に修正が入ったとします。ひとつひとつ修正するのは面倒ですよね。
そこで、レイヤーパネルの上部にある「レイヤーの検索」を活用しましょう。同じ名前が付いていれば、すべての矢印のレイヤーをレイヤーパネルに表示できます。
その際、すべてのアートボードの矢印を対象に検索できます。これは、アートボードはレイヤーグループと同じ仕組みを持っているためです。
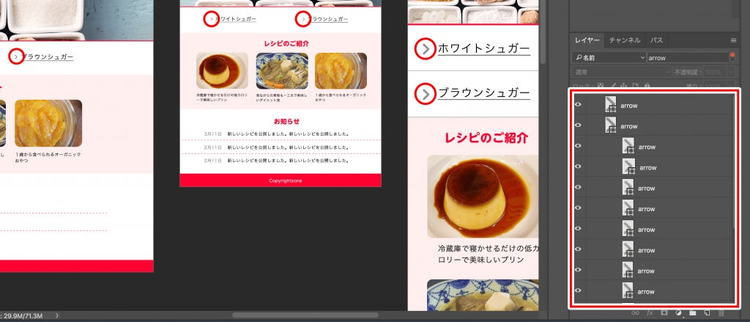
今回の例では、完成したデザインカンプを他のアートボードに複製して使い回しているため、すべてのアートボード上の赤い矢印は「arrow」という同じ名前のレイヤーになっています。そのため、レイヤーパネルで「arrow」という名前を検索すると、3つのカンプ内の赤い矢印のレイヤーだけすべて、レイヤーパネルに表示できます。

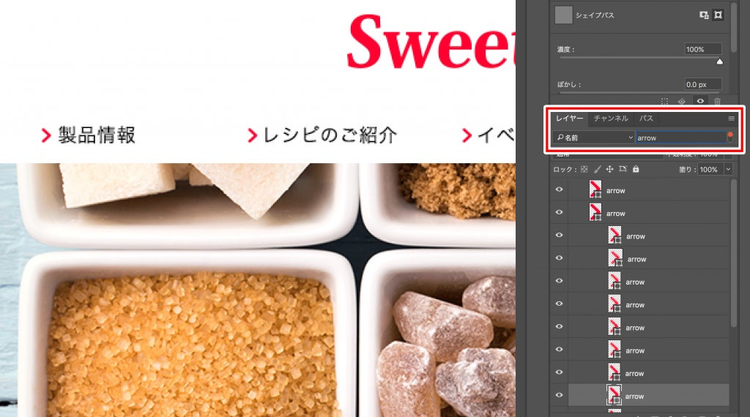
「レイヤー名での検索」を活用
レイヤー名で検索するには、初期状態では「種類」となっているプルダウンを「名前」に切り替えます。「arrow」と入力すると、検索結果の「arrow」レイヤーだけがレイヤーパネルに表示されました。
この状態で、[Shift]キーを押しながらすべてのレイヤーを選択します。それでは、赤い矢印の色を修正しましょう。

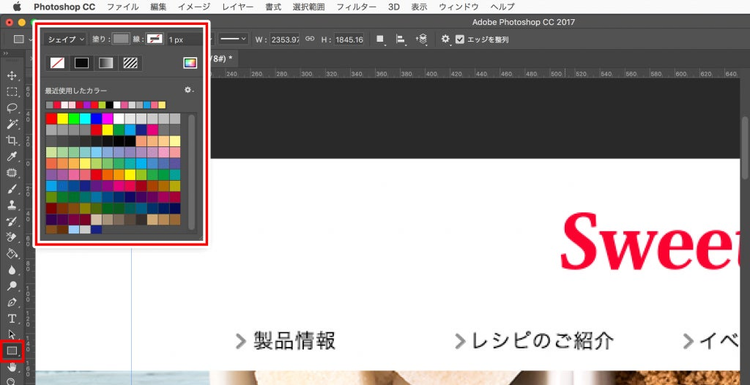
矢印(シェイプレイヤー)の色を修正
「arrow」はシェイプレイヤーなので、ツールメニューから長方形ツール(シェイプツール)を選んでから、上部のオプションバーに表示される塗りの色を変更します。複数のシェイプレイヤーが選択されている状態でシェイプの色を変更すると、選択されているレイヤーすべてが変更対象になります。

「arrow」レイヤーの修正がすべてのアートボードに反映される
今回は塗りの色にグレーを選択しました。これで3つのデザインカンプの中のすべての矢印の色を、一括でグレーに変更できました。
写真を「スマートオブジェクト」化して3つのカンプを一括修正
サイズ修正を繰り返しても画像が劣化しない「スマートオブジェクト」は、Photoshop上で写真などをレイアウトするときに活用されている機能です。このスマートオブジェクトは、複製してからどれかひとつを修正すると、複製元と複製先すべてに修正が適用されるという性質を持っています。
アートボード上の画像をスマートオブジェクトにしておけば、スマートオブジェクトをひとつだけ修正して、すべてのアートボードの同じスマートオブジェクトを修正できます。
スマートオブジェクトについては、「スマートオブジェクト入門~直しに強いPhotoshopデータを作ろう」をご覧ください。

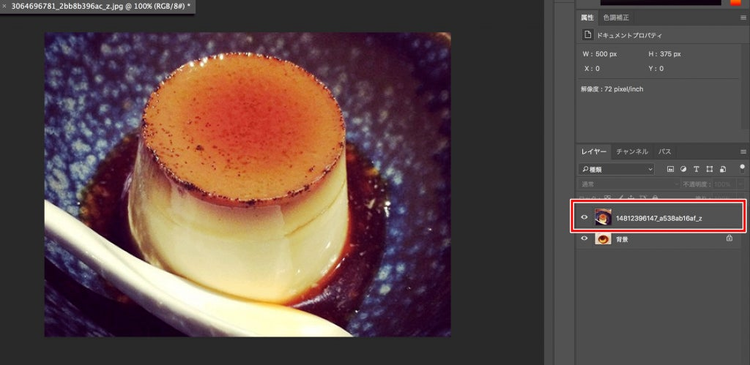
スマートオブジェクトレイヤーをダブルクリック
プリンの画像を差し替えたいという依頼があったとしましょう。プリンの「スマートオブジェクト」レイヤーをダブルクリックして、元のスマートオブジェクトを開きます。
開いたプリンの画像(スマートオブジェクト)のドキュメントは通常のPhotoshopと同じように操作できます。[ファイル]メニュー→[埋め込みを配置]で新しいプリンの画像を配置します。

スマートオブジェクトの編集(差し替え対象の画像を配置する)
レイヤーを統合する必要がある場合は統合を行い、保存して「スマートオブジェクト」を閉じます。
(「リンクで配置」を使用したスマートオブジェクトは、リンク元のデータにも変更が及びますので、注意しましょう。)
すべての「アートボード」のプリンの画像が差し替わりました。

すべてのアートボードの同じ「スマートオブジェクト」の写真が変更できる
このように、画像をスマートオブジェクト化しておけば、差し替えやレタッチの依頼にも一括で修正が反映できます。
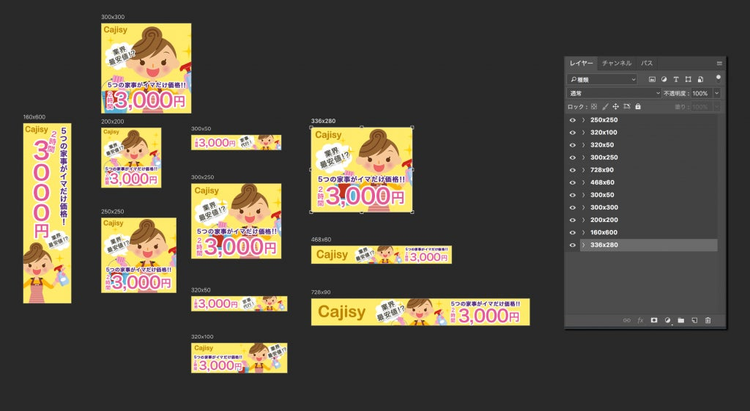
バナーのサイズバリエーションもアートボードで楽々
バナー広告の制作では、同じクリエイティブで複数サイズのバナーが必要になる場合があります。そういったケースでも、アートボードが活躍します。必要なバナーサイズのアートボードをあらかじめ用意しておき、まずはクリエイティブをひとつ完成させてから、他のアートボードに複製して配置し直せば、先ほどご紹介したレスポンシブウェブデザインのカンプと同じように、突然の修正にも素早く対応できます。

バナーのデザインにも活用できる
バナー制作用途でアートボードを使う場合、アートボード名はバナーのファイル名に相当する名前をつけておきましょう。書き出しは[ファイル]メニュー→[書き出し]→[PNG(JPG)としてクイック書き出し]を選択すれば、アートボードの数だけ、「アートボード名.拡張子」のファイルが書き出されます。
いかがでしたか?次回は、素材制作には欠かせない、合成のためのマスク作成に便利な、「選択とマスク」の使い方を紹介します。専用ダイアログと高度な自動選択を活用して、“イマドキWebデザイン”をマスターしましょう!