Photoshop CCの基本 第2回:「選択とマスク」で素早く合成!
Photoshop CCの基本 イマドキWeb制作テクニック
この連載では、“イマドキ”のWebデザインに欠かせない、Photoshop最新機能を活用したノウハウをシリーズでご紹介します。
この記事では、写真の合成に便利な「選択とマスク」の基本操作について説明します。
(記事執筆時点ではPhotosohp CC 2017リリースが最新です)
たとえばこんなとき
写真の背景をマスクする(隠す)作業はPhotoshopの得意分野。合成する背景が決まっているのであれば、仕上がりを確認しながら作業したいですよね。ですが、通常の選択範囲を作成する方法では、全部選択し終わってから合成して確認し、気に入らない点が見つかれば直るまで調整を繰り返す羽目になります。
PhotoshopCC 2017「選択とマスク」を使おう
そこで、Photoshop CC 2017から追加された機能「選択とマスク」ダイアログを使ってみましょう。「選択とマスク」を使うと背景レイヤーを確認しながら選択範囲の作業ができます。この記事では、人物を選択してその背景部分をマスクし(隠し)、下のレイヤーの海辺の写真と合成してみます。
この記事で学べること
「選択とマスク」ダイアログを開く
事前に、マスクしたい画像と背景用の画像を用意し、ひとつのPSDドキュメントへまとめておきます。

背景と人物の画像を重ねておく
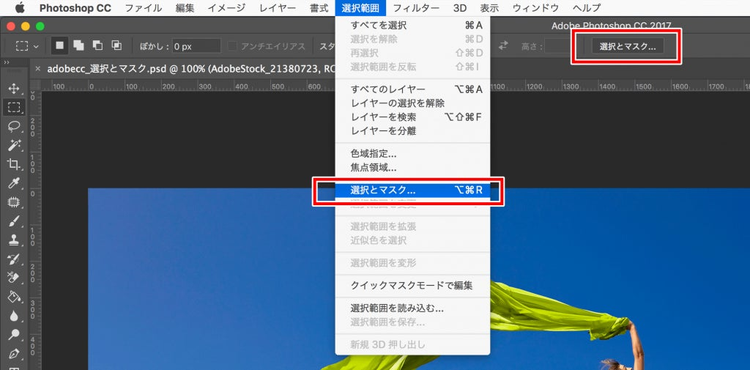
「選択とマスク」ダイアログは、[選択範囲]メニュー→[選択とマスク…]か、長方形選択ツールやなげなわツールなどの選択範囲系のツールを選んだ時にオプションバーに表示される[選択とマスク…]ボタンから選択します。

「選択とマスク」のふたつの実行方法
それでは、[選択とマスク…]をクリックしましょう。
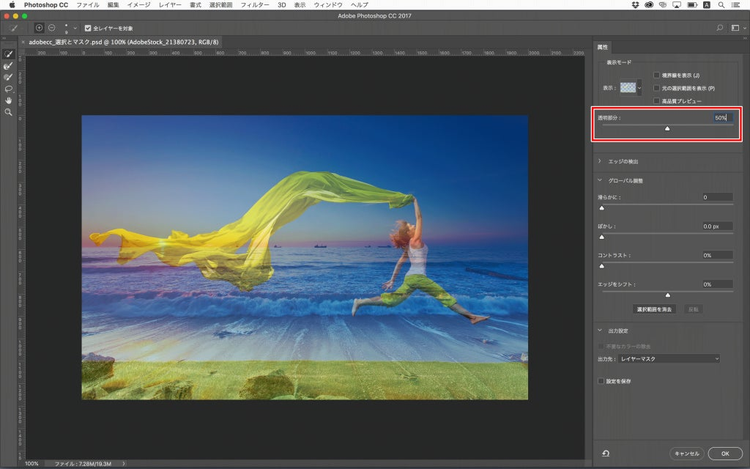
選択とマスク専用の作業スペース(ダイアログ)が開きました。

「透明部分」でプレビュー時の透明度を最初に調整しておくと、確認がしやすい
右側に表示されている属性パネルでは、「透明部分」のスライダーでこのダイアログでの表示の透明度を調整できます。(実際のビジュアル表現には影響しません)50%程度にすれば、マスク画像の透明度が上がり、下のレイヤーの画像を見られるようになります。選択した領域は不透明になって下のレイヤーを隠すため、合成画像を具体的にイメージしながらマスク作成ができます。
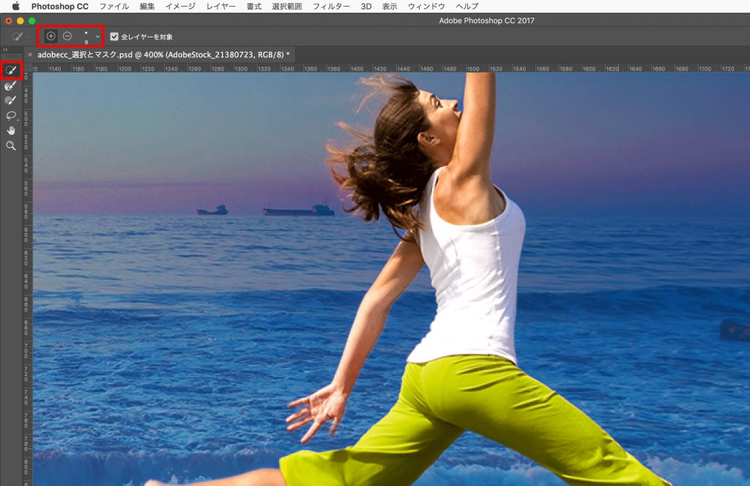
「クイック選択」ツールを使う

「クイック選択」ツールだけでも精密な選択ができる
左側に表示されているツールパネルから、一番上の「クイック選択」ツールを使ってみましょう。人物と黄緑色の布を選択するのに使用します。
クイック選択ツールはある程度のレベルは自動で判断して選択してくれる便利な機能です。初めは塗る感覚でドラッグするよりも、大きめのブラシサイズにして、ポンポンとクリックしていくと素早く選択できます。オプションバーのマイナスのブラシを選択してクリックすれば、部分的な選択範囲の削除ができます。
拡大/縮小は通常のPhotoshopと同様に行えますので、拡大縮小を繰り返しながら選択範囲を作成しましょう。
選択範囲が完成に近づいたら「透明部分」の数値を増やして背景をはっきり表示させると、さらに合成後のイメージと近い状態で作業ができて便利です。
ふわふわした毛先など、正確な選択範囲を作成しにくい箇所は左側のツールパネルの2番目にある、境界線調整ブラシツールでなぞることで調整できるケースもあります。
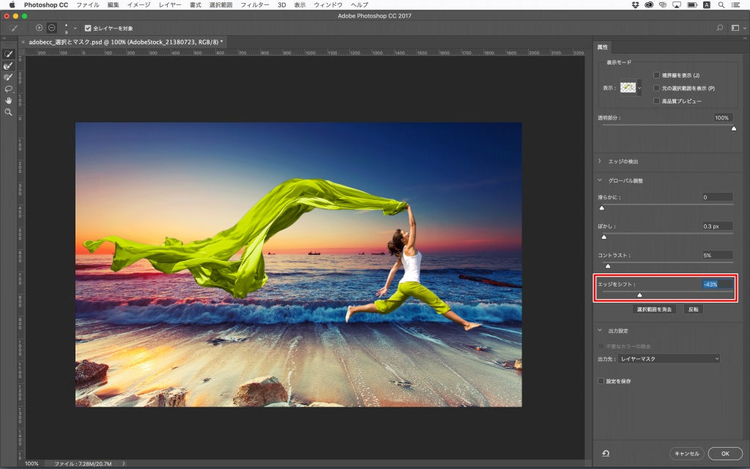
選択領域のエッジを調整する
最後に、選択範囲を「エッジをシフト」や「ぼかし」などを使って調整します。切り抜いた画像の背景色が合成先の背景色と著しく異なる場合などは、切り抜きのフチ(境界線)のエッジの調整が必要になるケースもあります。その際は、「エッジをシフト」をマイナスの数値にして、選択範囲の境界線を少し内側にします。

「エッジをシフト」の数値をマイナスの値に
「エッジをシフト」などの「グローバル調整」の項目の数値を保持するには、「出力設定」の「設定を保存」にチェックを入れておきます。
「設定を保存」をチェックすると、作業中の設定が保存され、今後の画像で使用できるようになります。これらの設定は、現在の画像を選択とマスクで再度開いた場合だけでなく、今後のすべての画像に新たに適用されます。
合成が完了したら[OK]をクリックしてPhotoshopの通常の作業スペースへ戻ります。

Photoshopの画面に戻るとレイヤーマスクが作成される
「選択とマスク」で作成した範囲に応じたレイヤーマスクが作成されました。
いかがでしたか?次回は、マルチデバイス対応には欠かせない「便利なデバイスでのチェック方法」をご紹介します。タブレットやスマートフォンなど、iOSデバイスですぐにデザインの実機検証できる便利な機能を活用して、“イマドキWebデザイン”をマスターしましょう!