Photoshop CCの基本 第3回:モバイルチェックは「デバイスプレビュー」+iOSで一瞬!
Photoshop CCの基本 イマドキWeb制作テクニック
この連載では、“イマドキ”のWebデザインに欠かせない、Photoshop最新機能を活用したノウハウをシリーズでご紹介します。
この記事では、お手持ちのiOSデバイスでデザインカンプをリアルタイムで確認できる、「デバイスプレビュー」の活用方法について説明します。
(Photoshop CC 2017年10 月リリースにはデバイスプレビューは非搭載です。本記事は2017リリースを元に書かれています )
たとえばこんなとき
昨今では「モバイルファースト」でのコンテンツ設計やデザイン制作が求められるケースが多くなってきています。デザイン作業の途中に手元のスマートフォンやタブレットなどのデバイスで、さっとデザインを確認できれば、実際の仕上がりイメージを確認できるので便利ですね。
ところが、これは意外と手間な作業。デザインカンプを1枚の画像として書き出して、サーバーへアップロードしてURLベースで確認したり、メールや共有サービスなどで自分のデバイスへ何度も画像を送ったり。Photoshopもデバイスも手元にある訳なのですが……。
iOSの無料アプリ「Adobe Preview CC」とPhotoshopの「デバイスプレビュー」を使おう
そこで、iOSデバイス(iPhoneやiPad)をお持ちの皆さんは、Photoshop CCのデバイスプレビュー機能を使ってみましょう。アドビが提供しているiOSアプリの「Adobe Preview CC」と、Photoshop CC 2015リリースから追加された「Device Preview(デバイスプレビュー)」パネルの2つを組み合わせれば、作業中のデザインカンプを、リアルタイムで確認できます。
この記事で学べること
デバイスプレビューを使う前に揃えるもの
デバイスプレビューは、Photoshop CC 2015リリース以降で利用できます。デバイスプレビューを使用するには、Photoshopの他に、以下の作業環境や道具を揃えましょう。
- iPhoneやiPadなどのiOS 8以降がインストールされたデバイス
- iOSアプリ「Adobe Preview CC」
- Adobe IDとパスワード
- インターネット環境、または、デバイスをPCへ接続するUSBケーブル
Preview CCは、無料で「iTunes App Store」からダウンロードできます。上のリンクをクリックするか、ストアで「Adobe Preview CC」を検索してみてください。
(2017年4月現在、Android向けのPreview CCは提供されていません。)
Preview CCとデバイスプレビューの接続準備
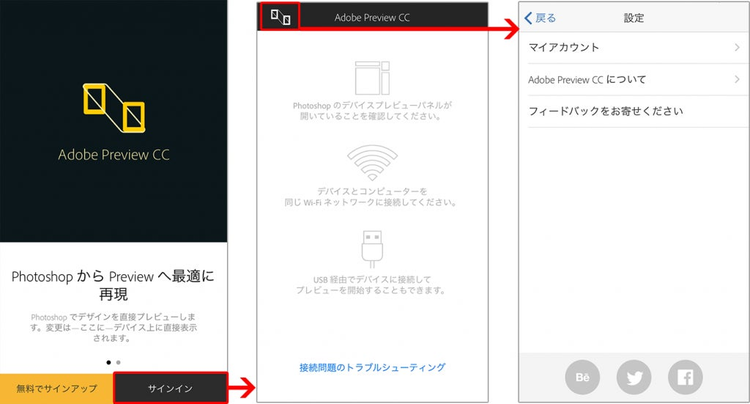
Preview CCを最初に起動したら、[サインイン]をタップし、Photoshop CCで使用しているものと同一のAdobe IDとパスワードを入力します。
サインイン後にIDを確認したい場合、以下の様な手順でアカウント情報を表示できます。
- Preview CC:左上に表示されるPreview CCのアイコンをタップして、[設定]画面→[マイアカウント]
- Photoshop CC:[ヘルプ]メニュー→[マイアカウントを管理]

iOSアプリ 「Adobe Preview」の基本操作
![[ヘルプ]メニューからAdobeIDを確認](./media_10d1d3c364a354d7fe20796a133a24e2a24f5bf43.png?width=750&format=png&optimize=medium)
Photoshopの[ヘルプ]メニューからAdobeIDを確認
Preview CCを、Photoshop CCのデバイスプレビューと接続するには、Wi-Fi経由とUSB経由の2つの方法が利用できます。
Wi-Fi経由で接続する場合
Potoshopとデバイスが同一ネットワークのWi-Fiで繋がっていることを確認します。次に、Preview CCとPhotoshop CCを起動し、どちらも同じAdobe IDでサインインしていることを確認します。
USB経由で接続する場合
Preview CCのインストールされたiOSデバイスと、Photoshopが実行されているPCを、USBケーブルで接続します。複数のデバイス(例えば、iPhoneとiPad)をUSB経由で接続することが可能です。接続したら、iOSデバイスでPreview CCを起動し、ログインしておきます。
1台をUSB経由で、もう1台をWi-Fi経由で、というつなぎ方も可能です。
デバイスプレビューの使い方
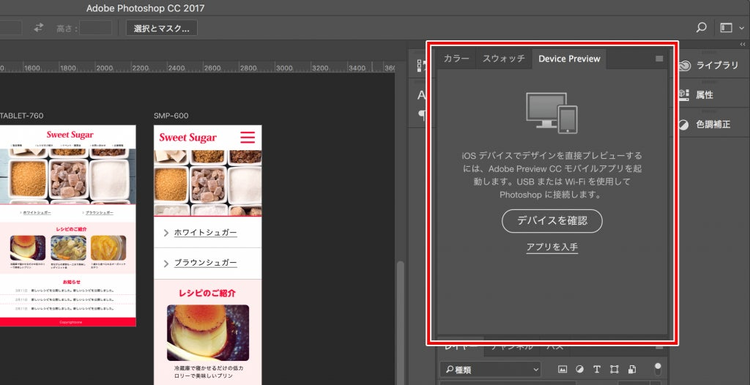
接続準備が完了したら、Photoshop側で表示したいPSDドキュメントを開きます。次に[ウィンドウ]メニュー→[Device Preview]にチェックを入れて、Device Previewパネルを表示します。

Photoshopの「Device Preview」パネル
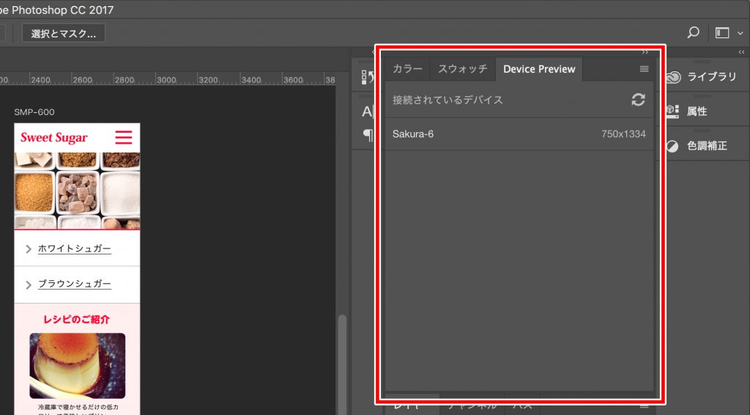
Photoshop側のDevice Previewのツールパネルに表示されている「デバイスを確認」ボタンをクリックします。デバイスが接続されているとパネルの表示が切り替わり、接続中のデバイス名がパネルに表示されます。

接続されているデバイスが表示される。複数台を接続して、タブレットとスマートフォンの同時閲覧なども可能
無事に接続されると、Photoshop上で編集しているドキュメントがPreview CCに表示されます。Photoshop上で修正を行うと、ほぼリアルタイムでデバイス側にも修正が反映されます。
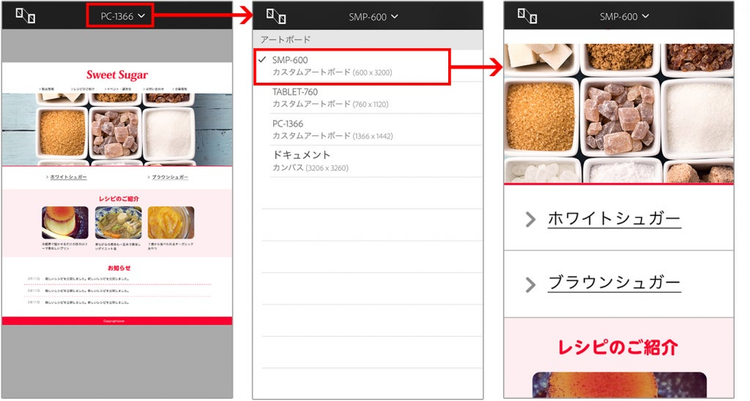
ファイル名の部分をタップすると、ドキュメント全体を表示するか、アートボードをそれぞれ表示するかを選択できます。

アートボードを使用している場合はファイル名部分をタップして切り替える
ほかにも、Preview CCの画面では、以下の様な操作が利用できます。
- スワイプ:次のアートボードを表示する操作
- ピンチ:ズーム操作で拡大や縮小ができる
- ダブルタップ:100%表示とフルスクリーンの切り替え
- **ドラッグ:**画像の表示位置を移動
Photoshopで行った変更がすぐに表示される「デバイスプレビュー」。スマートフォンやタブレット用のデザインを、常に手元のデバイスで確認しながら作業できるので使わない手はありませんね。
いかがでしたか?次回は、作成した画像の書き出し方法をご紹介します。定番のスライスや、アセットの「生成」はもちろん、スピーディーで便利な“イマドキ”の書き出し方法をご紹介します。