Photoshop CCの基本 第4回:Web用画像を書き出す4つの方法をマスター!
Photoshop CCの基本 イマドキWeb制作テクニック
この連載では、“イマドキ”のWebデザインに欠かせない、Photoshopの最新機能を活用したノウハウをシリーズでご紹介します。
この記事では、Web制作の現場で役立つ、PSDドキュメントから画像を書き出す方法をご紹介します。
(記事執筆時点ではPhotosohp CC 2017リリースが最新です)
たとえばこんなとき
レスポンシブウェブデザイン(RWD)や高解像度デバイスに対応するために、サイズが異なる画像の書き出しが必要になることは“イマドキ”のWebデザインにはよくあることです。同じデザインが元になっていても、対応するデバイスによって求められる画像の種類も違うと、従来の「スライス」などの方法ではちょっと大変です。
目的に応じて書き出し機能を使い分けよう
そこで、Photoshopの書き出し機能の特徴を覚えて、場面に応じた使い分けをマスターしましょう。最新のPhotoshop CCには、スライスを使った書き出し以外にも、様々なファイルサイズをパーツごとに書き出せる機能や、アートボードごとに一瞬で書きだせる機能などが搭載されてます。
この記事で学べること
- 自動書き出しが便利な画像アセット(生成)メニュー
- 欲しいときに欲しい画像を書きだせる「書き出し形式…」ダイアログ
- アートボード単位なら「クイック書き出し」もおすすめ
- 自由に範囲を指定できるスライス書き出し
自動書き出しが便利な画像アセット(生成)メニュー
Photoshop CS6 から利用できる手法です。レイヤー名にファイルの拡張子を指定しておくと、自動的にアセットとして書き出してくれます。

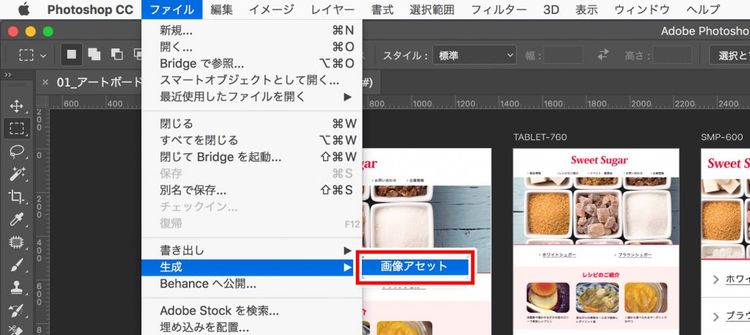
ファイルメニューから、生成→画像アセットにチェック

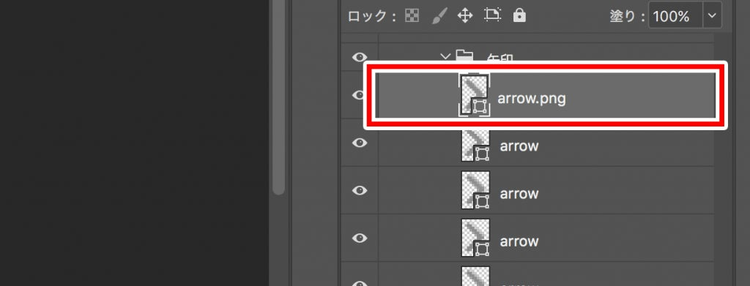
レイヤー名を「ファイル名+ピリオド+拡張子」に変更する
まず、ファイルメニュー→生成→画像アセットにチェックを入れます。
次に、画像として書き出したいレイヤー名(レイヤーグループ名)を「Web用のファイル名」+「.」(ピリオド)+「拡張子」の組み合わせに変更します。たとえば「イメージ.jpg」などの日本語のレイヤー名でも書き出せますが、Webで使用することを考えると、あらかじめ半角英数で命名しておく方が良いでしょう。
最後に、PSDドキュメントを保存すると、「assets」フォルダが作成されて、画像が自動的に書き出されます。

assetsフォルダへ書き出されたpng画像
アセットの書き出し後に、アセットを含むレイヤーを変更した場合、次にPSDドキュメントを保存した時点で、出力されているアセットファイルが自動的に更新されます。
最初にレイヤー名を付ける手間はかかりますが、一旦名前を付けてしまえば、PSDドキュメントを保存するだけで最新の状態の画像アセットが揃うのが、この機能の特徴です。
レイヤー名の例と実行結果
「画像アセット(生成)」によるWeb用画像の書き出しは、レイヤー名で出力をコントロールします。レイヤーへの名前の付け方で、ファイルフォーマット以外にも、画質やサイズなど、さまざまな属性を指定できます。
レイヤー名
結果
asettesフォルダ内の画像ファイル名
拡張子無し
image
書き出されない
種類
image.gif
gifで書き出し
image.gif
image.png
pngで書き出し
image.png
image.jpeg
jpegで書き出し
image.jpeg
image.svg
svgで書き出し
image.svg
サイズ
200% image.jpeg
2倍サイズのjpegを書き出し
image.jpg
300 x 200 image.jpg
300px×200pxのjpegを書き出し
image.jpg
画質(jpg)
image.jpg50%
画質50%で書き出し
image.jpg
image.jpg5
画質50%で書き出し
image.jpg
画質(png)
image.png8
PNG-8形式で書き出し
image.png
※gifには画質パラメーターは存在しない
複数書き出し
image.jpg,image2.jpg
1つのレイヤーから2つの画像を書き出し
image.jpg
image2.jpg
200% image1.jpg,image2.jpg
1つのレイヤーから2つの画像を書き出し(サイズ違い)
image1.jpg
image2.jpg
欲しいときに欲しい画像を書きだせる「書き出し形式…」ダイアログ
「アセット(生成)」による書き出しは、レイヤーへの命名を正確に行うことで書き出す画像の種類を管理します。一度命名すれば楽なのですが、場合によってはそういった事前の手間無しに、画像を書き出したいときもありますよね。
そこで、Photoshop CCの「書き出し形式…」ダイアログを使ってみましょう。
レイヤーを個別に書き出す場合
書き出したい画像レイヤーを選択します。その際、複数のレイヤーを選択して一緒に書き出すこともできます。
シェイプで画像をマスクするクリッピングマスクなどは、「レイヤーグループ」でまとめておくと良いでしょう。サンプルの3枚のレシピ画像はクリッピングマスクでサイズを決めてあり、それぞれレイヤーグループ化して、「im1」「im2」「im3」と名前をつけてあります。

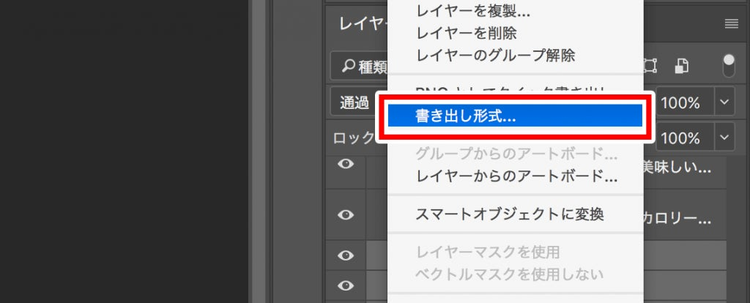
レイヤーパネルの「書き出し形式…」メニュー
書き出したいレイヤーグループ(この例では「im1」「im2」「im3」)を選択して、[control]+クリック(右クリック)し、[書き出し形式…]を選択します。

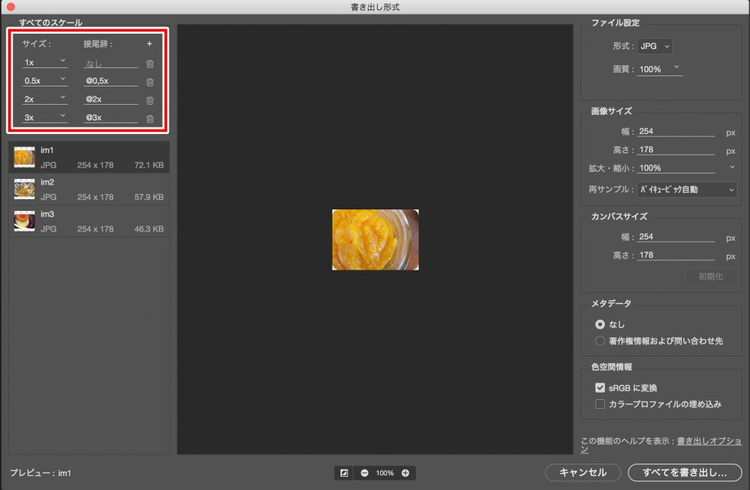
書き出し形式ダイアログでは詳細な出力設定が可能
[書き出し形式…]ダイアログが開きます。左側のリストには、選択した「im1」「im2」「im3」の3つの画像が表示されています。 左側の「すべてのスケール」には、2倍や3倍、0.5倍などを指定すると、複数の解像度のファイルを一度に書き出せます。右側のパネルではファイルフォーマットなどを指定します。
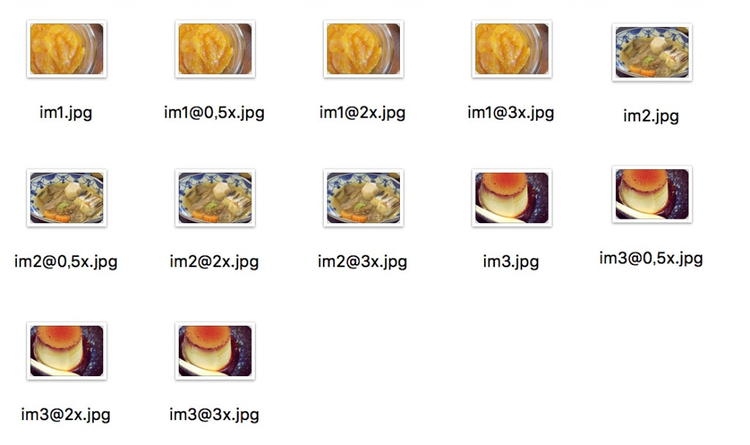
[すべてを書き出し…]をクリックすると、[(ドキュメント名)-assets]フォルダへ指定した画像が書き出されました。

ファイル名にはレイヤー名がそのまま使われます。書き出し形式パネル内では変更できないので、事前にレイヤーパネル内で修正しておきます。
また、「書き出し形式」では複数フォーマット(拡張子)の書き出しを一度に行うことはできないので、複数フォーマットでの書き出しが必要な場合は、アセット(生成)がおすすめです。
CSSで表現できる幅の広がりにより“イマドキ”は、画像として書き出さなくてはいけないデザインパーツは減少傾向にあります。デザインカンプやコーディングの方針によっては、必要な時だけレイヤーに名前を付けて書き出す形でも良いでしょう。
アートボードごと書き出す場合
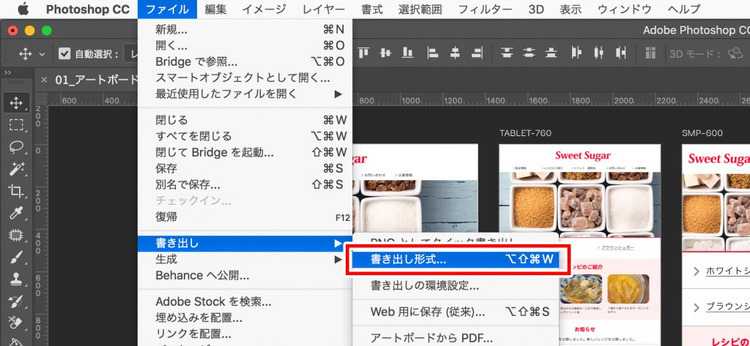
書き出したいファイルを開いた状態で、[ファイル]メニュー→[書き出し]→[書き出し形式…]を選択して[書き出し形式…]ダイアログを開くと、アートボード(カンバス)単位での書き出しができます。

ファイルメニューから、書き出し→書き出し形式…を開く

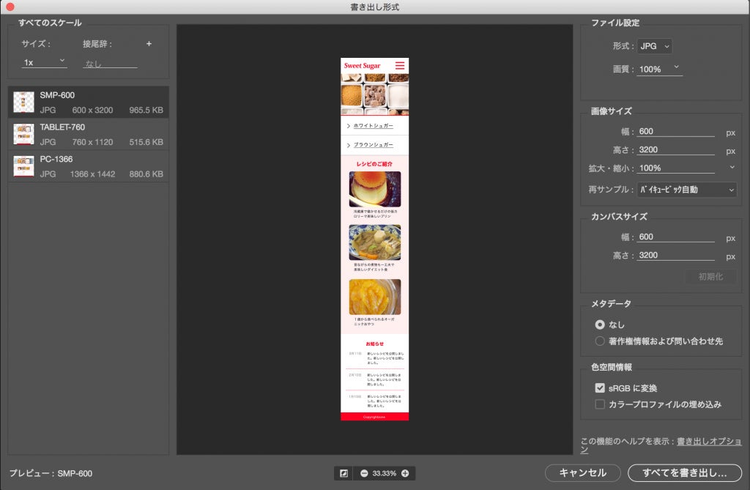
書き出し形式ダイアログで書き出すアートボードを表示
この場合、左側のリストは、アートボード(カンバス)単位で表示されます。レイヤーの時と同様に、「すべてのスケール」や「ファイル設定」、「画面サイズ」などを詳細に設定して、[すべてを書き出し…]をクリックすると、対象のアートボードを書き出すことができます。
アートボード単位なら「クイック書き出し」もおすすめ
「クイック書き出し」は文字通り、クイックに(素早く)画像を書き出せる機能です。特定の決まった形式で書き出せれば十分という場合におすすめです。

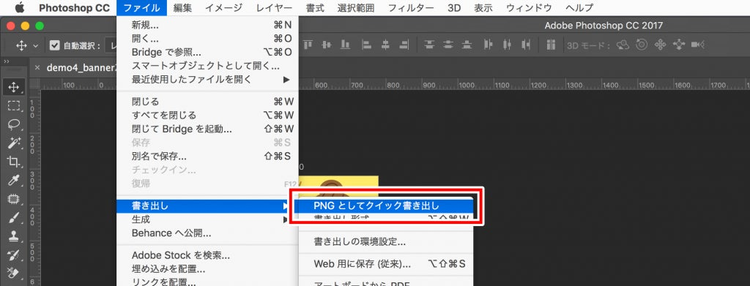
ファイルメニューから、書き出し→PNGとしてクイック書き出し
ファイルメニュー→書き出し→PNGとしてクイック書き出しを選択するだけで、アートボードの数だけファイルが書き出されます。
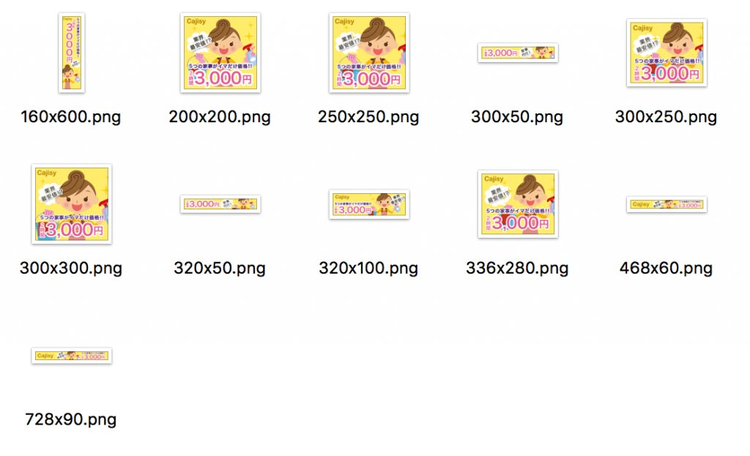
画像の名前はアートボード名が適用されます。バナーの場合はアートボードの名称に画像のサイズを書いておくと良いでしょう。

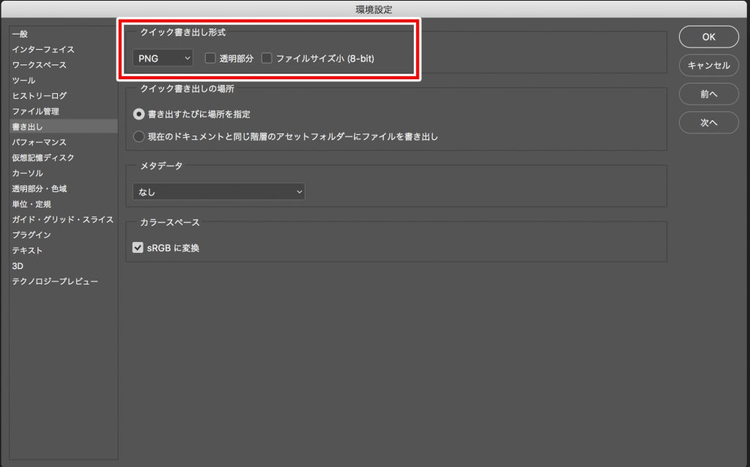
クイック書き出しの書き出し設定は、環境設定から行います。書き出しメニュー→書き出しの環境設定でダイアログを開くことができます。ファイルの形式は、PNG、JPG、GIF、SVGから選べ、PNGを8-bitにしたり、JPGの画質を指定することもできます。詳細なパラメーターの設定はできませんが、事前に指定した形式で書き出したい場合は、この機能がおすすめです。

環境設定→書き出しでも表示可能
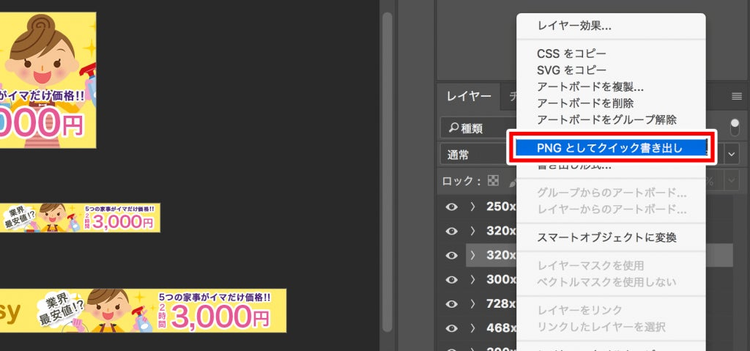
[クイック書き出し]は「アートボード」単位だけではなく、レイヤーやレイヤーグループの個別選択もできます。書き出したいレイヤー/レイヤーグループを選択して[control]+クリック(右クリック)し、[クイック書き出し]を選択すれば、指定したレイヤーを環境設定で指定した形式で書き出せます。

レイヤーパネル上で、アートボード/レイヤーグループ/レイヤーを選択して「クイック書き出し」する
たとえば、バナーのクリエイティブを作るとき、初稿の提出はファイルメニューから一括で「クイック書き出し」し、部分的に修正が入った場合は、修正したバナーのアートボードをレイヤーパネルで選択して「クイック書き出し」……というやり方だと、修正漏れなども防げてスマートです。
自由に範囲を指定できるスライス書き出し
PSDドキュメントからWeb用の画像を書き出すには、PhotoshopCS5以前は「スライス」で場所を指定して、「Web用に保存(従来)」で保存するのが一般的でした。
「スライス」については「【Photoshop入門】Webデザインをはじめよう!第6回 完成したWebデザインから、画像やCSSコードを生成しよう」をご覧ください。
「スライス」ツールは任意の部分を指定してカットして書き出す機能なので、自由に範囲を指定できます。現在でも、特定の背景の切り出しなどには活躍が期待できるテクニックです。
ところがその一方で、手動でスライス範囲を指定しなくてはいけないという煩わしさもあります。指定がずれてしまうと、書き出しのピクセルもずれてしまうのでやり直しです。また、デバイス用に高解像度の画像が必要なときは、解像度ごとにスライスを切り直しになり手間がかかります。このような場合は、他の方法をおすすめします。
最後に4つの方法の簡単な比較です。(「スライス書き出し」は他の方法と直接比較しづらいのですが、ご参考まで)
画像の種類や目的に応じて書き出し方法を使いこなして、“イマドキ“Web制作をマスターしましょう!