Adobe XDベータ版5月リリース! インタラクションを保持したコピー&ペースト、Windows版にはレイヤーパネルも搭載
Adobe XD アップデート
この記事は、2017/5/17にポストされた May Update of Adobe XD を翻訳したものです。
先月、Adobe XDに今後搭載されるいくつかの新機能のロードマップをお知らせしました。今月のリリースで、この実現にさらに一歩近づきます。今月のリリースでは、macOS版とWindows版の2つのデスクトッププラットフォーム版の機能差がさらに縮まり、今後数か月にわたって両プラットフォーム向けに提供されていく新機能の最初の機能を搭載しました。
Windows版の新機能
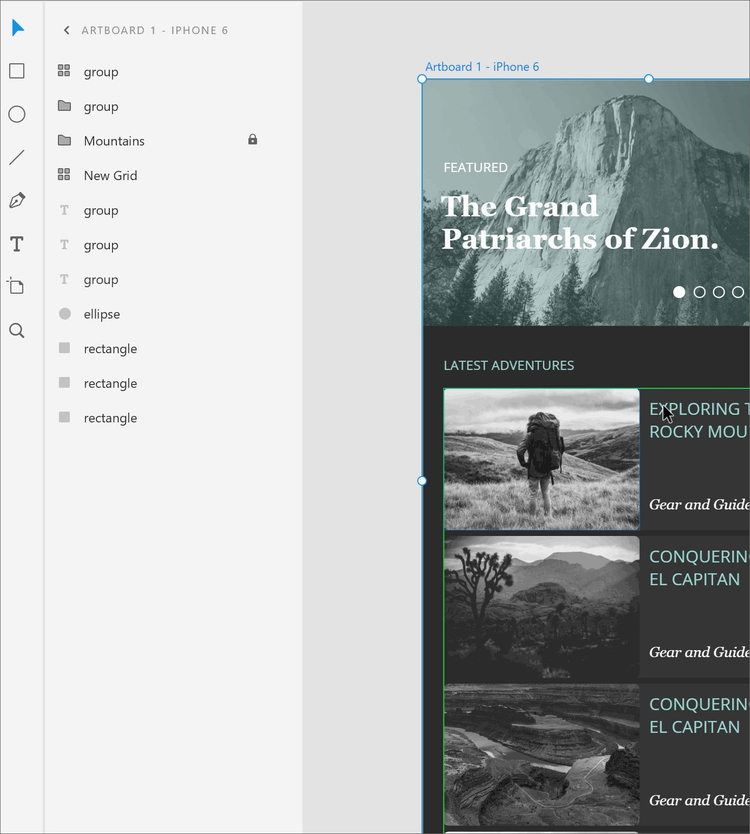
レイヤーパネル
ユーザーのみなさんのご意見ははっきりしていました。Windows 10版で最も要望が多かった機能の1つがレイヤーパネルでした。5月のリリースで、Ctrl+Yを押すか、アプリケーション画面左下のアイコンを選択することで、レイヤーパネルを表示できるようになりました。現時点では、レイヤーの選択ができますが、ドラッグアンドドロップでレイヤーの順序を変更することはできません。この機能は間もなく実装予定です。

共有プロトタイプの更新
共有されたWebプロトタイプを更新できるようになったため、その都度新しいプロトタイプを作り直す必要がなくなりました。共有のポップアップウィンドウを開き、「更新」をクリックすれば、以前と同じ共有先と最新版を共有できます。レビュワーは、リンクを更新するだけで新しいコンテンツを確認できます。

PDFエクスポート
PNGとSVG書き出しに加え、PDF書き出しをサポートしました。選択されたアセット、アートボード、またはアートボードのグループを選択して、ひとつのPDF に書き出したり、複数のPDFに書き出すことができます。

ファイルエクスプローラからのコピー&ペースト
ファイルエクスプローラからのペーストに対応し、アセットのインポートがより簡単になりました。ファイルエクスプローラからコピーしてXDにペーストすればファイルをインポートできます。

言語サポートの拡大
Bienvenue! Willkommen! Windows版のAdobe XDがフランス語とドイツ語にローカライズされました。これらの言語でUIを表示するには、Windows 10の地域と言語の設定パネルでデフォルト言語を設定してください。
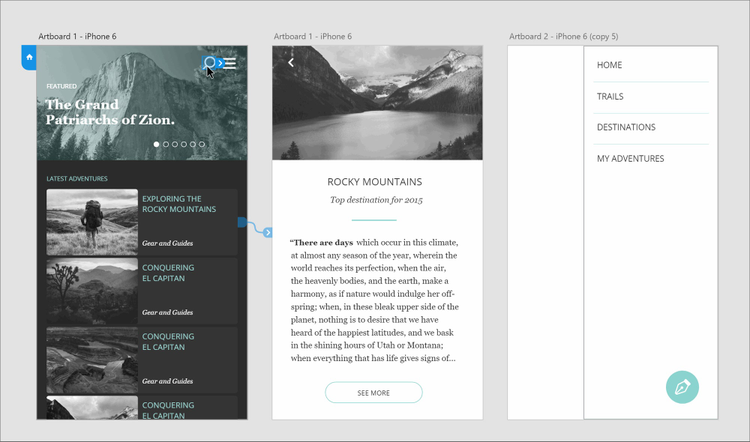
インタラクションを保持したコピー
Mac版とWindows版の両方の新機能として、オブジェクトをワイヤー付きでペーストできるようになりました。プロトタイプモードでのオブジェクトのコピー&ペースト(および複製)時に、ワイヤーが維持されるようになります。これにより、ホームボタンなどのオブジェクトを、ワイヤーを再設定することなく、インタラクションを保ったまま再利用できます。それぞれの間にワイヤーが設定されたアートボードのセットをその間でコピーおよびペーストする場合、それらのインタラクションが保持されるため、デザインの繰り返しやファイル間でのインタラクションの転送にかける時間を短縮できます。

今後数か月で、MacとWindowsの両方に新たな機能性を与える、重要な機能追加を行っていく予定です。
===
今月初旬、私たちAdobe XDチームは、XDでデザインされたプロファイルページのコンテストを開催しました。私たちのツールでみなさんが作成した作品を拝見するのはとても感動的なことでした。Behance上で、あるいは #MadeWithAdobeXD のハッシュタグをつけてTwitterで公開されたみなさんの作品は、エンドユーザーにとって優れたフローが設計できるように、柔軟で高性能なアプリを開発するという私たちの取り組みにとって大いに励みとなります。
ソーシャル
これからもコミュニケーションを続けていきたいと思います。アップデート情報はTwitterで @AdobeXD をフォローしてください。Twitter でハッシュタグ #AdobeXD をつけて投稿すればチームが目を通します。
Facebookでビデオやアップデート情報を公開していますし、ライブセッション中にはご質問にもお答えします。
Adobe XDを使っているUXデザイナーをリンク先で紹介しています。UXデザインの始め方、進め方、実際の作品に加え、作業中に聞いている音楽もわかります。ぜひご覧ください。
#MadeWithAdobeXD
Behanceでプロトタイプを共有する際は、忘れずに#MadeWithAdobeXDでタグ付けをして、「使用ツール」からAdobe Experience Designを選択してください。AdobeXD Newsletterでご紹介する可能性があります。
※ ヘッダー画像はSimon Waloszek氏の作品を使用しています