思い通りに修正しよう!Photoshopの使い方〝詳細〟解説 ④ トーンカーブの便利な技【トーンカーブ後編】
思い通りに修正しよう!Photoshopの使い方〝詳細〟解説
Photoshopのトーンカーブの使い方を説明する最後の回です。トーンカーブ調整レイヤーとPhotoshopのいろいろな機能を組み合わせた、色調補正に便利なTIPSをご紹介します。今回も、『人物写真補正の教科書 Photoshopレタッチ・プロの仕事』(MdN)からトーンカーブの話題を抜き出して紹介しています。
トーンカーブの基本的な見方や、インターフェースの説明はトーンカーブ前編、トーンカーブ中編を参照してください。
彩度変化を抑える「輝度カーブ」
トーンカーブ前編で説明したように、カーブの角度を立てていくと、どんどん画像の彩度が上がっていきます。この彩度変化が好ましい結果になる場合は問題無いのですが、角度変化による彩度上昇を抑えたい場合もあります。
このようなときには、トーンカーブ調整レイヤーの描画モードを「通常」から「輝度」に変更することで、彩度上昇をキャンセルできます。

この例では、トーンカーブでコントラストを上げたことで肌の色が強く、特に肌の陰の赤みが強くなりすぎていました。トーンカーブの描画モードを「輝度」にすることで、落ち着いた色合いのまま明るさやコントラストだけを調整できました。
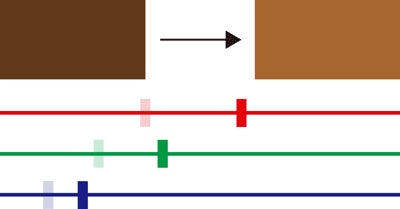
もう少し詳しく見てみましょう。描画モード「通常」では、カーブの角度によってR/G/B各値に差が付きます。これが彩度の変化として現れていました。

描画モード「輝度」では、R/G/B各値の差を保ちつつ明るさが変化します。カーブの角度によってR/G/B値の差が変わらないため、トーンカーブ操作による彩度変化が起こりません。

もうひとつ、よくある例で見てみましょう。
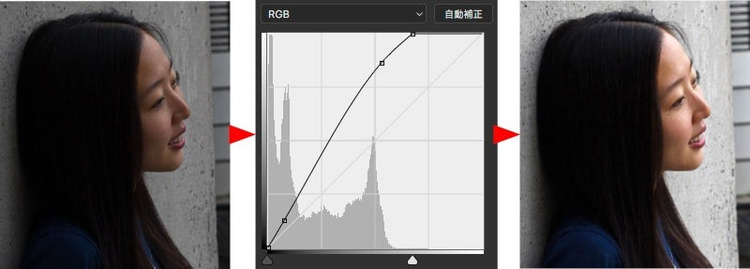
暗い写真を明るくしたら、トーンカーブが立ち気味になり、全体に彩度が上がり過ぎてしまいました。肌色のトーンの繋がりもよくありません。

こんな場合も、トーンカーブ調整レイヤーの描画モードを「輝度」にしておけば、彩度が上がり過ぎることがなく、トーンの繋がりも自然です。彩度を調整したければ、ここからさらに「自然な彩度」調整レイヤーなどを使って思い通りの鮮やかさにコントロールします。

同じような目的で、カラーモードをLabにしてLチャンネルのみ変更する、というテクニックもあります。
描画モード「輝度」は、R/G/B各値を加重平均した値を「輝度」としているため、LabのLのみを変えた場合とは結果が異なります。(HSBカラーモードのB(Brightness)とも異なります)
「ネガマスク」で、暗い部分だけに効かせるトーンカーブ
トーンカーブで暗い部分だけを明るくしたい……というとき、輝度の低い領域だけを持ち上げようとすると、他の部分がどんどん灰色になってしまいます。
トーンカーブ前編でお見せしたように、カーブが45度よりも寝ると、その部分の彩度は落ちていきます。

カーブ中央部分が、ちょうど顔色の主要な部分の明るさになっている。
トーンカーブ調整レイヤーの描画モードを「輝度」にすると、彩度は保たれてはいますが、なんだか変な感じに見えます。これは、明るくなっている部分は明るさに応じて彩度が上がって欲しいのに、暗い時の彩度のまま明るくなってしまっているからです。というわけでこの場合「輝度カーブ」は使えません。

こんなときには、暗い部分だけに効くトーンカーブを作る方法を試してみましょう。暗い部分を重点的に抜き出すネガマスクを作成し、調整レイヤーとして使います。
トーンカーブの弱点を克服する「ネガマスク」を作る
チャンネルパネルを表示して、「RGB」チャンネルのサムネイル部分を、Macならcommandキー、WinならCtrlキーを押しながらクリックします。すると、選択範囲の点線が出てきます。

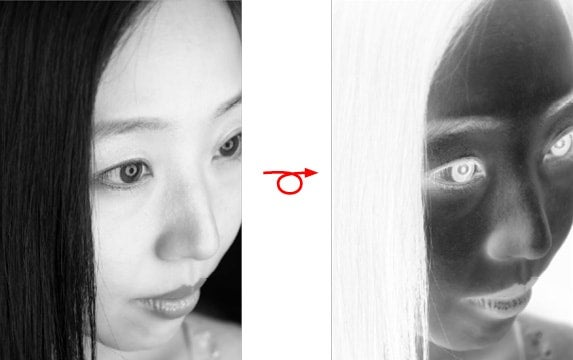
この選択範囲は、イメージ>モード>グレースケールでモノトーンにした場合と同じグレースケールになっています。そのグレースケールの、50%部分を点線で表していたのが先の選択範囲の表示です。
では、このグレースケールを反転するとどうなるでしょうか。暗い部分ほど白く、明るい部分ほど黒く、と明るさが入れ替わった画像になります。
選択範囲をグレースケールとして確認するには、点線が表示されている状態でクイックマスクモード(Q)に入り、「^」キーを押してチャンネルパネルの「クイックマスク」チャンネルのみを表示させます。もう一度「Q」を押してクイックマスクモードを抜ければ、点線の状態に戻ります。

レイヤーマスクは、明るい部分に効果が現れます。従って、反転したグレースケールをトーンカーブ調整レイヤーのマスクとして使えば、暗い部分に重点的に効果が出る調整レイヤーを作れます。
つまり、チャンネルパネルから選択した領域を反転すれば、簡単に暗い部分だけに効くトーンカーブを実現できるわけです。
作り方を順を追って説明します。
選択範囲をチャンネルから取得する
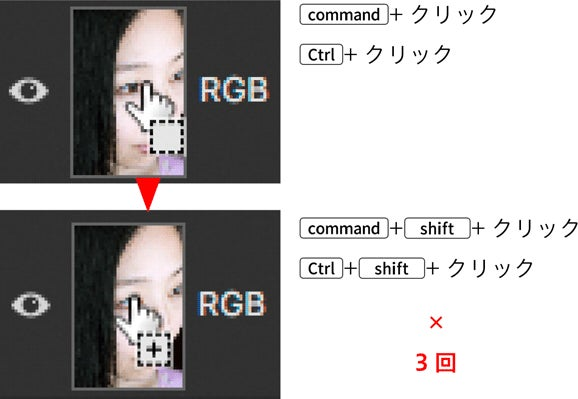
先ほど説明したように、RGBチャンネルのサムネイルをCommand+クリック(Win:Ctrl+クリック)すると、明るい部分を選択できます。ただし、一回クリックしただけでは、取得した選択範囲(グレースケール)はシャドウからハイライトまでの領域を全て含み、明るい部分にも影響があるレイヤーマスクになってしまいます。
そこで、一工夫します。
RGBチャンネルのサムネイルを、Command+Shift(Win:Ctrl+Shift)キーを押しながら、さらにクリックします。


「現在の選択範囲に追加」で繰り返しチャンネルから選択範囲を読み込むと、どんどん明るくなっていきます。
Shiftキーを押しながら選択すると、「現在の選択範囲に追加」して選択範囲を読み込みます。この操作を繰り返すほど、得られる選択範囲のグレースケールはどんどん明るくなっていきます。今回は追加で3回、計4回選択範囲を読み込みました。
選択範囲を反転してレイヤーマスクにする
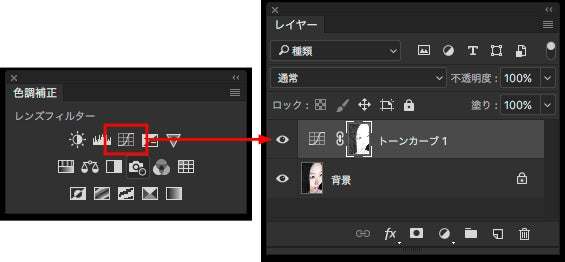
選択範囲が点線の状態のまま、「色調補正」パネルからトーンカーブ調整レイヤーをクリックし、トーンカーブを追加しましょう。
すると選択範囲が自動的にレイヤーマスクになります。

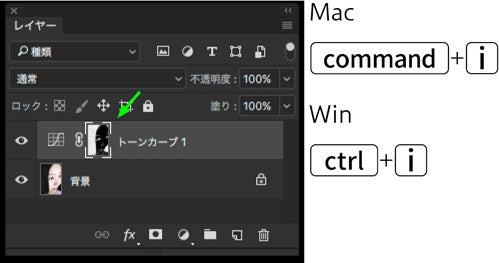
レイヤーマスクが選択された状態で、command+i(Win:Ctrl+i)、またはイメージ>色調補正>階調の反転でレイヤーマスクを反転させ、ネガ状態にします。

反転したネガ状態のレイヤーマスクはこのようになっています。画像の明るい部分がほぼ黒くなって隠されていますね。

トーンカーブ内のヒストグラムも、暗部のみを対象としたものに変わっています。

これで、明るい部分には影響せず、暗い部分にのみ効果の出るトーンカーブ調整レイヤーができました。
暗い部分のカーブが45度よりも立つように明るくしても、カーブに平坦な部分は必要無いため、彩度を落とさずに明るくすることができます。
もちろん、R/G/B各チャンネルを操作して、シャドウ部に重点的に色調整をかけるということも可能です。

他にも下のような、ちょっとパッとしない画像にもよく効きます。特にケーキの上部がすっきり明るくなり、鮮やかさも増して少し美味しそうに見えないでしょうか?

ハイライトの飛びを抑える
ネガマスクの応用です。今回は、逆にハイライト部分を重点的に選択するマスクを作成します。
先ほど紹介したネガマスクでは、「選択範囲に追加」機能を使って明るい側からの選択範囲を増やし、グレースケールを明るくしていきました。今度は、選択範囲を減らしてグレースケールを暗くしていきます。
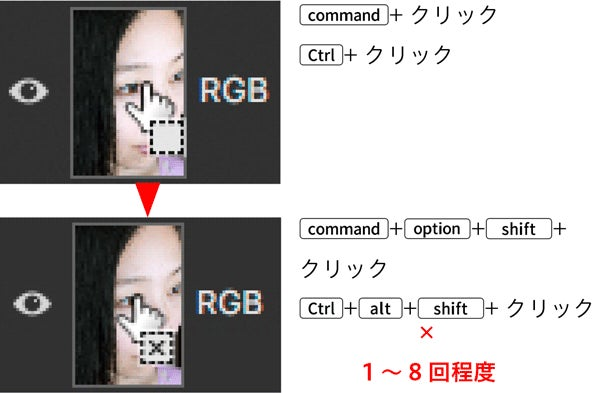
最初はネガマスクと同じように、チャンネルパネルの「RGB」のサムネイルをCommand+クリック(Win:Ctrl+クリック)します。これで、選択範囲のグレースケールの、50%の領域が点線として表示された状態になります。
次のクリックから、Command+Option+Shift(Win:Ctrl+Alt+Shift)キーを押しながらクリックします。するとクリックごとに選択範囲が減ります。これを様子を見ながら繰り返します。

計6回クリック(Command+クリック、Command+Option+Shift+クリック×5)すると、下図左のような選択範囲の点線ができました。これをグレースケールとして表示すると、下図右のようになります。

肌の明るい部分だけが白くなり、他は黒くなりました。ハイライト部分に効果を適用したいので、今度は**反転せずそのままレイヤーマスクとして使います。**先ほどの要領でレイヤーマスクを作成すると、選択されていた明るい部分だけのヒストグラムがトーンカーブ内に表示されています。

ここでトーンカーブをぐっと落としてやります。すると、ハイライト部分に重点的にコントラストを付けて暗くし、またテクスチャを強調することができます。
ただ、トーンカーブが45度より立つと彩度が上がってしまいますね。
カーブの角度と色調の関係についてはトーンカーブ前編を参照してください。

そこで、今回は「輝度カーブ」を組み合わせてみます。
トーンカーブ調整レイヤーの描画モードを「輝度」にしてやりましょう。
色味の変化を抑えつつ、ハイライトを少し暗くすることができました。

このように、チャンネルから生成したレイヤーマスクを使用することで、**トーンカーブの特徴である「カーブによる彩度変化」を、ハイライト側だけあるいはシャドウ側だけに限定して操ることができます。**画像の輝度情報から作ったグレースケールを元にしているので、調整後の段差が出にくいことも便利に使えるポイントです。
他にも明度別にトーンカーブ調整レイヤーを適用する方法もあります。調整レイヤーを選択して、レイヤー>レイヤースタイル>レイヤー効果を選択し、表示されるパネル内の「ブレンド条件」を操作する方法です。
チャンネルから作るマスクとは効果が変わりますが、一度作ると作り直すしかないレイヤーマスクと違って、元画像を修正しても正しく効果がかかります。使い分けてみてください。作成方法については筆者のblogを参照してください。
『知らないと損をする!! Photoshopレイヤースタイルを使って劣化を抑えたラクラク色調補正の便利技!! – やもめも』
トーンカーブとは直接関係はないですが、元画像と補正済み画像を瞬時に切り替えるためのScriptも紹介していますのでご覧ください。
『色調補正の「やり過ぎ防止」に効く、レイヤー表示・非表示自動化スクリプト!お勧め! – やもめも』
選択範囲を作りやすくする「ジグザグカーブ」
下の画像を使い、人物の髪の毛の色を少し変えたい、とします。

髪の毛だけを選択して色調整するため、クイック選択ツールや、「選択とマスク」を使うと……

髪の毛と色味や明るさの近いTシャツも選択されてしまいました。
このような時に便利なのが、「ジグザグカーブ」です。
まず「トーンカーブ」調整レイヤーを元画像の上に乗せ、下のようにジグザグのカーブを作ります。すると……

画像は下のようになりました。髪の毛とTシャツのコントラストと彩度が上がり、元の状態よりもはっきりと区別できるようになっています。

この状態でクイック選択ツールや「選択とマスク」を使えば、簡単に髪の毛だけを選択することができます。

うまく選択できたら、ジグザグのカーブは非表示にし、画像を普通の見た目に戻しておきましょう。

髪の毛だけを選択できたので、カラー調整します。
できあがった選択範囲を、トーンカーブ調整レイヤーや「色相・彩度」調整レイヤーなどのレイヤーマスクに設定して、少しだけ色を変えてみました。

はっきりさせたい境界の状態によって、使い易いジグザグカーブの形状が変わります。いろいろな形のジグザグカーブを作って、プリセットとして保存しておくと便利です。

より自分の思い通りに補正するために、基本機能を詳細に解説した本を作りました。人物だけでなく、他の補正にもよく効きます。企画、撮影手配といった「現場の動かし方」のリアルな解説から、トーンカーブ、特定色域の選択、そして本記事のような選択範囲作成といった基本機能の詳細な解説、さらにハイパスを使った本当に自然な肌補正や髪の毛一本一本を正確に切り抜くテクニックなどを、ページ数の許す限り詳細に解説しています。いわゆるテクニック集ではなく、クリエイティブを下支えするための基本にフォーカスした本です。
村上良日/浅野桜/髙瀬 勝己/内藤 タカヒコ 共著
