ベテランほど知らずに損してるIllustratorの新常識(6)正統派ベジェ使いの方はもちろん、ベジェが苦手が方も知っておきたいIllustratorでのパスの扱いの進化
ベテランほど知らずに損してるIllustratorの新常識
今回は、パスまわりについて取り上げます。
「ベジェなら任せて!」という方はもちろん、ベジェでつまづいている方も、Illustrator CCでの強化ポイントについておそえておきましょう。
セグメントのリシェイプ:ベジェに不慣れな方の強力な味方
次のような雲をパスで描くのは、ベジェに不慣れな方には憂鬱な作業です。

セグメントのリシェイプ機能を使えば、次の手順で描くことができます。
- クリックでアンカーポイント同士を直線でつなげる
- [ペンツール]に持ち替え、optionキー(Altキー)を押しながらセグメントをドラッグする
- 必要に応じて、commandキー(Ctrlキー)を押しながらハンドルを調整する
[ペンツール]を選択しているとき、optionキー(Altキー)を押すと、[アンカーポイントツール]を選択したことになります。
[アンカーポイントツール]を選択すれば、optionキー(Altキー)は不要です。

ツクロアの秋葉秀樹さんは、「ゆとりベジェ」と名付けましたが、ベジェに慣れている方でも、よりスピーディにパスを描くことができる機能です。
なお、shiftキーを併用すると、ハンドルの角度が90度に固定されます。

オフにするには
[環境設定]の[選択範囲とアンカー表示]カテゴリの[セグメントをドラッグして固定パスをリシェイプ]をオンにすると、この機能はオフになり、従来のようにセグメントをドラッグする際、ハンドルの方向が固定されます。

[セグメントをドラッグして固定パスをリシェイプ]は、[Constrain Path Dragging on Segment Reshape]のローカライズですが、[パスのドラッグ時、ハンドルの方向を固定する(オフにすることでドラッグの方向に応じてハンドルの方向を調整)]とした方がよいと思われます。
注意点
次のように、2つの連結した直線をセグメントのリシェイプ機能を使って曲線にする場合には注意が必要です。

中央のアンカーポイントから出ているハンドルは連動している必要がありますが、セグメントのリシェイプ機能を使った場合、セグメントごとに調整するため、連動しないのです。

この場合、[アンカーポイントツール]で、ハンドルの先端をoption+クリック(Alt+クリック)します。

[ペンツール]を選択しているとき、optionキー(Altキー)を押すと、[アンカーポイントツール]を選択したことになりますが、ハンドルを連動させるときには、optionキー(Altキー)を使っても連動させることはできません。
パスの単純化
ひとつのアンカーポイントに属する2つのハンドルを連動させるのに[パスの単純化]を利用することができます([パスの単純化]は古くからある機能です)。
[オブジェクト]メニューの[パス]→[単純化]をクリックして[単純化]パネルを開きます。

その際、[プレビュー]にチェックを付け、[曲線の精度]を調整しながら行うのがコツです。値を低くするほど滑らかになりますが、元の状態から変化してしまいます。
なお、次のように滑らかな引き出し線を作成したい場合、直線で描いてからパスの単純化を使って実装することができます。

パスの単純化は古くからある機能ですが、意外に使える機能です。アクションに登録に登録し、キーボードショートカットを使って少しずつ調整する操作を繰り返すのもオススメです。
ベジェは使わなくてもいいの?
セグメントのリシェイプやパスの単純化は、あくまでも支援機能ととらえ、ベジェ曲線のメカニズムについては熟知しておく必要があるでしょう。
文字をアウトライン化して練習するのがオススメです。
参考:3色ボールペンで行うベジェ曲線の練習方法 – DTP Transit
ラバーバンド:ペンツールのプレビュー機能
ペンツールでパスを描いているとき、マウスポインターを動かすと、前のアンカーポイントからマウスポインターの座標に描画されるパスがプレビュー表示されます。

ただし、これは、クリックするときのプレビュー。ドラッグして進めていく場合には、あまり意味をなしません。
ラバーバンドが不要な方は、[環境設定]の[選択範囲とアンカー表示]カテゴリで、[ペンツールのラバーバンドを有効にする]オプションをオフにします。

線の延長(スマートガイド):パスを伸ばす
次のように、パスのそのままの角度で伸ばしたいとき、どのように操作しますか?

従来であれば、次のように行いました(参考: 【まとめ】意外と知らないIllustratorのパスの小技:したたか企画)。
- 伸ばしたい線の先端のアンカーポイントを[ダイレクト選択ツール]で選択する
-

- [自由変形ツール]に持ち替え、shiftキーを押しながらドラッグする
-

スマートガイド
Illustrator CCでは、スマートガイドが強化されています。
伸ばしたい線の先端のアンカーポイントを[ダイレクト選択ツール]で選択し、ドラッグ時に「線の延長」というヒントが出てきますので、そのままドラッグするだけです。

[連結ツール]を使ってパスの交差点で連結させる
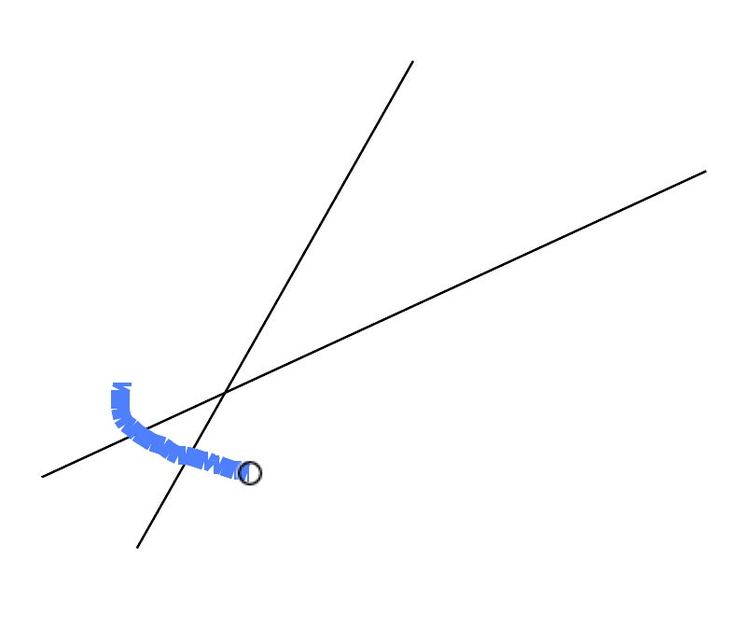
次のように、2つのパスを交差する箇所で連結することを考えてみましょう。

従来であれば、次のように操作しました。
-
- 2つの線を選択し、[パスファインダー]の[アウトライン]を実行.

交差点にアンカーポイントが生まれます。その際、塗りや線の情報が消失してします。
- 不要なセグメントを削除し、残ったセグメントを選択し、[オブジェクト]メニューの[パス]→[連結]を実行
- 線のカラーや線幅を再度、設定する
[連結ツール]を使った連結
Illustrator CC以降、[連結ツール]を使ってスピーディに連結することができます。パスの塗りや線の情報も消失しません。
- [連結ツール]を選択する
-

- 削除したいセグメント上でドラッグする
-

この際、2つのパスは選択していても選択していなくても実行できます。ただし、片方のパスだけを選択しているときには実行できません。
また、次のように、3つのパスに対して実行すると、3本目には適用されません。

交差点だけでない[連結ツール]の利用方法
交差点を付けるだけでなく、パスの一部が消失しているときなど、[連結ツール]を使ってつなげることができます。

ただし、なぜか四角形の水平部分を連結することができません(四角形全体が回転していればOK)。その場合には、従来のように[連結]コマンドを使います。

参考:ツモるDTP: 〈連結ツール〉で一直線上にあるパスをつなげる【Illustrator CC2014.1 新機能】
[パスファインダー]の[アウトライン]の使いどころ
次のように破線の交差点が十字になるようにしたい場合、[パスファインダー]の[アウトライン]が有効です(線のカラーや破線の情報が消えてしまうので設定し直す)。

なお、その場合、[線]パネルで[長さを調整しながら、線分をコーナーやパス先端に合わせて整列]オプションをオンにしておく必要がります。

参考: s.h’s page – [Illustrator] JavaScript scripts
線や塗りの削除、分割
線や塗りの削除、分割するには4つのツールがあります。
それぞれ、CC以前からありますが、改めてまとめてみました。

なお、[ナイフツール]は、パン切り包丁にようにギザギザした形状になっていますが、分断面がギザギザになることはありません。

選択したアンカーポイントでパスを切断
アンカーポイントを選択したときのみ、コントロールパネルに[選択したアンカーポイントでパスを切断]というボタンが表示されます。
これをクリックすることで、文字通り、アンカーポイントの位置でパスが切断されます。

参考:Illustratorでパスを全てのアンカーポイントで分割(その2) | BACKSTAGE技術部
[長方形グリッドツール]を使って作成した表は、外枠と罫線の集合です。

[選択したアンカーポイントでパスを切断]を使って、外枠を4つのパスに分割し、ライブペイントを使って着色すれば、罫線を整列させることで列幅を均等にするなどに応用できます。

まとめ
今回は、パスまわりの強化点についてご紹介してきました。
- セグメントのリシェイプ:ベジェに不慣れな方の強力な味方
- ラバーバンド:ペンツールのプレビュー機能
- 線の延長(スマートガイド):パスを伸ばす
- [連結ツール]を使ってパスの交差点で連結させる
- 線や塗りの削除、分割
知っていれば「早く終わる」「キレイに仕上がる」ポイントをおさえておくと、日々の作業がはかどります。