DreamweaverではじめるWebクリエイターのためのGit入門
Webクリエイターには敷居が高かったGit
「バージョン管理システム」は、ファイルの変更履歴を管理するしくみで、これまでの変更内容を確認したり、変更前の状態に戻す機能を持っています。ファイルの数が増えたり、開発者の数が多いときには、特に便利です。
Git(ギット)は、そうしたバージョン管理システムの1つで、現在ではソフトウェア開発者を中心に、広く利用されています。しかし、Web制作者には「名前は知っているが、自分はあまり利用していない」という方も多いのではないでしょうか。
Gitは、ソフトウェア開発の流れを想定して設計されています。そのため、Web制作者にはちょっと利用の仕方がイメージしにくい面があります。ですが、今回Adobe Dreamweaver CC(以下Dreamweaver)がGitの操作に一部対応し、現在も開発が進められているため、グッと利用しやすくなりました。この機会に、これまでGitに触れてこなかったという方も是非触ってみてはどうでしょう。
本記事では「Web制作者のためのGit」として、一般的なGitの入門記事とは一線を画し、Web制作で活用できる部分に話題を絞ってご紹介します。Dreamweaverを最新版にアップデートし、起動しながら読み進めてみてください。
Gitを使う下準備
Gitをインストールしよう
Dreamweaverは、Git自体の機能は持っておらず、OSにインストールされているGitを利用して操作を行ないます。Gitがインストールされていない場合は、次のサイトにアクセスしてGitクライアントをダウンロードましょう。
該当するOSのリンクをクリックしてファイルをダウンロードしたら、ダブルクリックして起動します。指示に従ってインストール作業を進めていきましょう。
サイト定義を作成しよう
Dreamweaverで Gitを利用する場合は、「サイト定義」が必要です。サイト定義については、こちらの記事を参照してください。
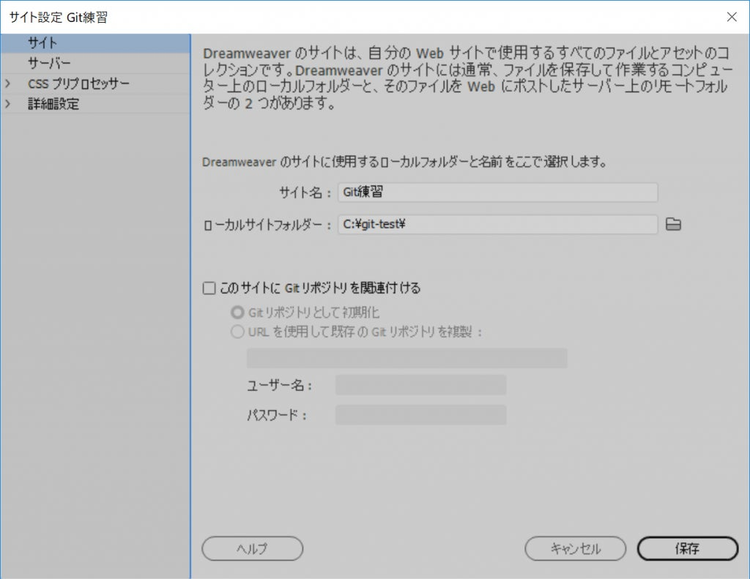
ここでは、「Git練習」というサイトを、「C:git-test」というディレクトリに定義します。

この時「このサイトにGitリポジトリを関連付ける」という項目があります。これをチェックしてGitを初期化することも可能ですが、ここでは別の手段でGitの初期化を行います。
サイトごとにGitの設定を行うという点は重要ですので、覚えておいてください。
用語解説:リポジトリ
リポジトリは、Gitがファイルの変更履歴を保管する場所のことを指します。リポジトリには「.git」という隠しフォルダが作られ、その中に履歴が保管されます。
参考記事:履歴を管理するリポジトリ【Gitの基本】 | サルでもわかるGit入門 〜バージョン管理を使いこなそう〜 | どこでもプロジェクト管理バックログ
Gitを初期化して、リポジトリを作成しよう
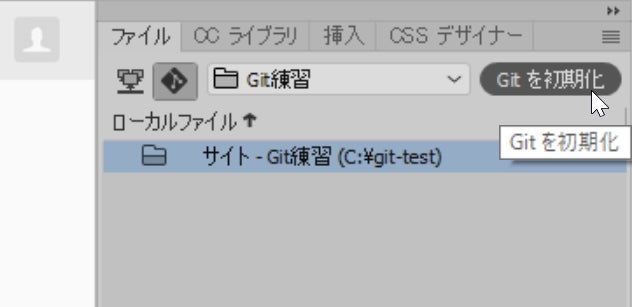
次に、Gitの初期化を行ないます。「ファイル」パネルの「Gitビューを表示」ボタンをクリックすると、右側に「Gitを初期化」ボタンが表示されます。これをクリックしましょう。
これにより、サイトフォルダがGitリポジトリとして初期化されます。

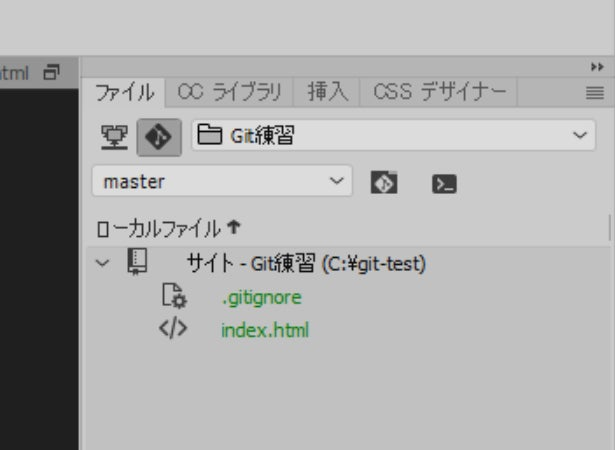
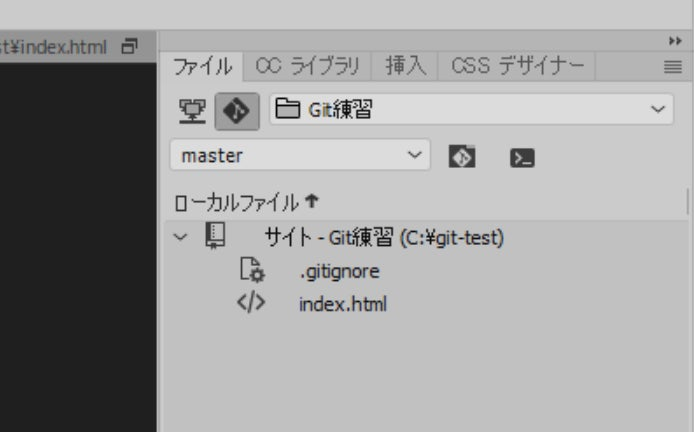
初期化が完了すると、Gitビューの表示が変化して「master」と記載されたドロップダウンが表示されます。またこの時、.gitignoreというファイルが生成されますが、削除せずに残しておいてください。
これで、Gitを使ったバージョン管理が行えるようになりました。

ファイルをコミットする
早速、変更を追跡したいファイルをコミットしてみましょう。例えばここでは、index.htmlというファイルを作成しました。内容はなんでも構いません。この時、Gitビューのファイル名が緑色になっていることに気がつきます。
用語解説:コミット
リポジトリにファイルの最新の状態を登録することをコミットといいます。通常のファイルの保存と違って、コミットではファイルの履歴が記録されます。Gitで管理するファイルは作成したらまずコミットしましょう。
変更を記録するコミット【Gitの基本】 | サルでもわかるGit入門 〜バージョン管理を使いこなそう〜 | どこでもプロジェクト管理バックログ

緑色は、まだファイルがGitの管理下にないことを示しています。この状態を「未追跡」と呼びます。
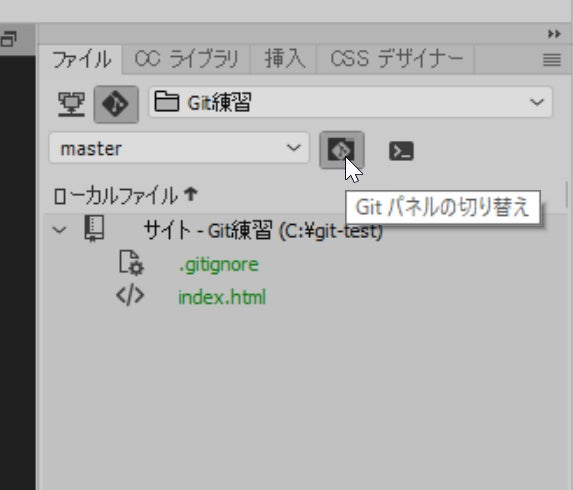
ここで、Gitビューの「Gitパネルの切り替え」ボタンをクリックしましょう。

すると、Gitパネルが表示されます。このパネルは制作中、常に利用するため、画面下に固定しておくと便利です。

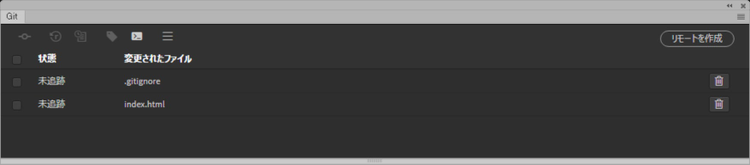
今、index.htmlと.gitignoreが「未追跡」の状態になっています。まず.gitignoreの左側のチェックをクリックしましょう。状態が「ステージ済み,新しいファイル」に変化します。これで.gitignoreが「追跡」対象になりました。
用語解説:インデックス/ステージ
リポジトリにファイルをコミットする前に、Gitでは、いったん「インデックス」という場所にファイルを登録します。この作業を「ステージ」とも言います。「ステージ済み」は、ファイルがGitに追跡されていることを意味します。コミットすると「インデックス」の内容がリポジトリに登録されます。
ワークツリーとインデックス【Gitの基本】 | サルでもわかるGit入門 〜バージョン管理を使いこなそう〜 | どこでもプロジェクト管理バックログ
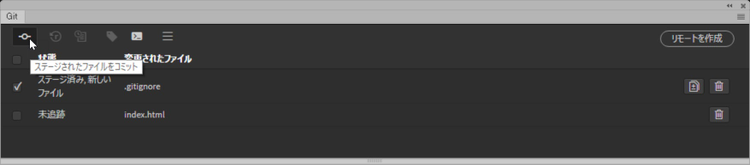
ここで、パネル左上の「ステージされたファイルをコミット」ボタンをクリックします。

すると、コメント入力を求めるダイアログボックスが表示されます。ここでは「.gitignoreの追加」と入力して「OK」ボタンをクリックして、.gitignoreをコミットします。

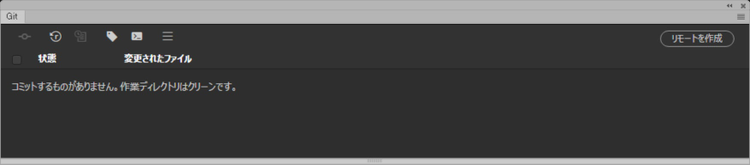
ファイルをコミットすると、Gitパネルから.gitignoreが消え、index.htmlのみが残ります。このとき、Gitビューのファイルリストの.gitignoreが通常の文字色に変わります。これでコミットが完了です。
続けて、index.htmlも同様に、「トップページを作成」などとコメントを付加して、コミットしましょう。Gitパネルが次のようになれば、作業は終了です。

このように、Gitは新しいファイルを作成したら、必ずそれを「コミット」しなければなりません。最初は面倒に感じるかも知れませんが、一度登録しておけば、後からさまざまな恩恵が受けられます。面倒がらずに作業していきましょう。
ファイルの変更管理
ファイルを変更してみる
先ほど作成したindex.htmlのファイルの内容を変更してみましょう。どこでも構いません。変更したら保存します。
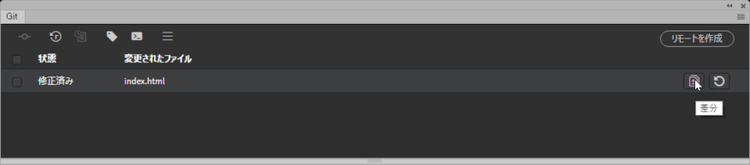
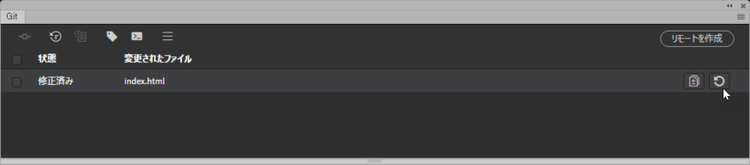
すると、Gitビューのファイル名がオレンジ色に変わります。これは、Gitが追跡中のファイルに変更があったことを示しています。Gitパネルを見てみましょう。index.htmlが再び表示されていて、「修正済み」という状態になっています。
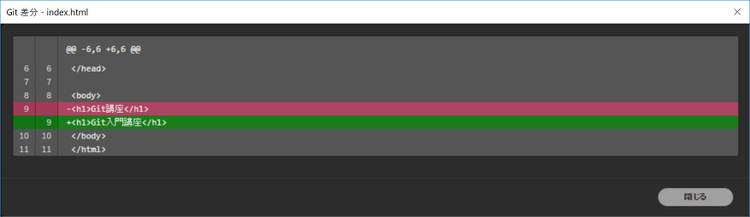
右側の「差分」ボタンをクリックすると、変更箇所を確認できます。

Git差分パネルが表示され、その中にindex.htmlに行なった変更が表示されます。
赤いラインが変更前、緑のラインが変更後を示していて、常にペアで表示されます。ここでは「Git講座」というタイトルを「Git入門講座」に変更しています。

Gitでは、このように「前回コミットした状態から、なにが変化したか」を細かく確認することができます。
ファイルを元の状態に戻す
これまで、Webページを制作しているときに、ちょっと試したくなって、変更しちゃったけど実際にはうまく行かずに元に戻したくなった、なんてことはありませんか?そのような場合、これまではエディターの「編集→取り消し」機能を使って元に戻したりしていました。
しかし、Gitなら、元に戻すのは非常に簡単です。Gitパネルの「ファイルを元に戻す」ボタンをクリックしてください。最後にコミットした状態に戻すことができます。

つまり、「何かあったら戻したい状態」でコミットしておいて、それからファイルを変更すると、クリックだけでその状態に戻せるのです。
これなら、これまで以上に気軽にファイルの変更行えます。操作ミスなども怖くありません。
リポジトリの管理
ブランチを作ろう
Webサイトを制作し、無事に公開する事ができました。しかし、休むことなく2次リリースでコンテンツが追加されるため、その制作に取りかかります。ところがここで、公開している Webサイトに一部問題が発生し、急遽修正をしなければならなくなりました。そんな時、あなたはどうするでしょう?
今、自分が手元に持っているファイルは、2次リリースのために変更を加えてしまいました。そこで、SFTPソフトを利用して公開サーバーにアクセスし、ファイルを直接編集して問題を修正しました。さらに、同じ修正を手元の2次リリースにも反映する。そんな作業をしてきたかもしれません。
しかし、Gitがあればこのような時にも、非常にスマートに対処することができます。Webサイトを公開した時点で、「ブランチ」を作成しましょう。
用語解説:ブランチ
ブランチは、履歴を管理する単位です。複数のブランチを作成することで、それぞれのブランチごとに異なる変更を行うことが可能になります。最初にリポジトリを初期化したときに作られるブランチはmasterと呼ばれます。
ブランチとは【ブランチ】 | サルでもわかるGit入門 〜バージョン管理を使いこなそう〜 | どこでもプロジェクト管理バックログ
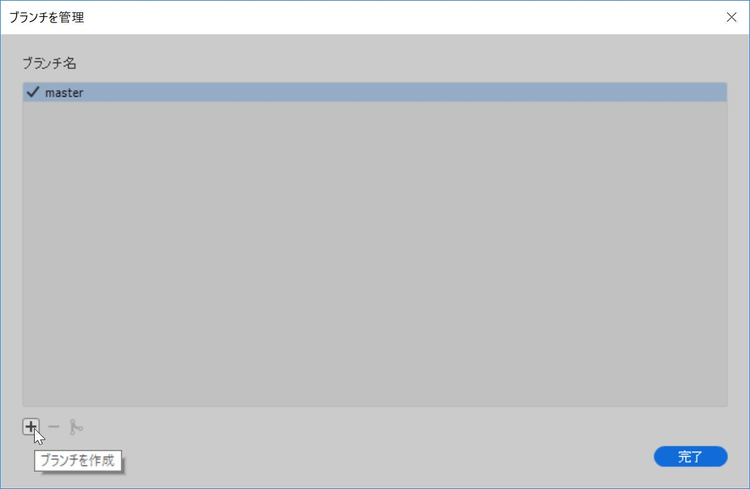
Gitパネルの「master」と書かれているドロップダウンをクリックし、「ブランチを管理」をクリックしてダイアログボックスを表示します。

「ブランチを管理」ダイアログボックスの下の、「ブランチを作成」ボタンをクリックします。

「オリジナルブランチ」に「master」が選択されていることを確認し、「ブランチ名」には例えば「develop」などと入力して「OK」ボタンをクリックしましょう。ブランチ名は何でも構いませんが、見て利用目的が分かる名前を選びましょう。
Gitビューに戻ると、「master」と表示されていた箇所が、「develop」に変わっています。できることはこれまでと変わりません。なにか、ファイルを作成したり変更したりして、コミットしてみましょう。
分かりやすいように、ここでは新しくcampaign.htmlというファイルを作成してコミットしてみました。

ブランチを切り替えよう
Gitビューのブランチリストからmasterを選びましょう。すると、先ほど作成したcampaign.htmlが消えていることに気がつきます。もしindex.htmlの中を変更していたとしても、すべて元に戻っているでしょう。しかし、これは動作不良ではありません。
もう一度、ブランチを「develop」に戻してみましょう。すべて元に戻ることが確認できます。
つまり、ブランチを作成した時点で履歴が「分岐」して、「master」は公開当時の状態で止まり、「develop」のブランチだけが履歴が進んでいたというわけです。ブランチを使うと、このように簡単に履歴の指す時点を切り替えられるようになります。
ブランチを結合しよう
では、ブランチを使って公開されているサイトの修正を進めていきましょう。「master」ブランチに切り替えて、add_master.htmlというファイルを作成してコミットします。

これで、公開されているWebサイトを修正することができました。しかし、この修正は開発中のサイトにも反映する必要があります。さもないと、2次リリースの際に「先祖返り」を起こしてしまいます。そんな時は「ブランチの結合」を行ないます。
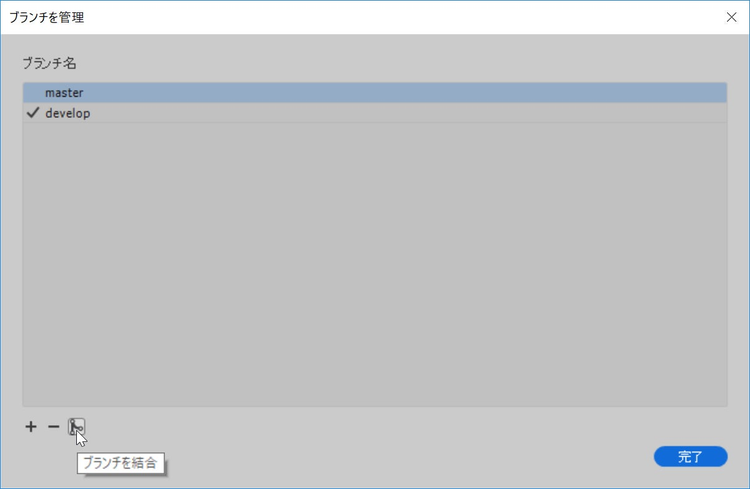
まずは、「develop」にブランチを切り替えます。その後、ブランチリストから「ブランチを管理」をクリックしましょう。「master」ブランチをクリックすると、下の「ブランチを結合」ボタンがクリックできるようになります。

「ブランチを結合」ダイアログボックスが表示されたら、ターゲットブランチが「develop」になっていることを確認し、「マージメッセージ」には「公開サイトの変更を反映」と記述します。「リベースを利用」「マージが早送り~」というチェックは外して、「OK」ボタンをクリックしましょう。
ダイアログを閉じると、「develop」ブランチにadd_master.htmlファイルができていることが分かります。「master」ブランチで行なった変更を、「develop」ブランチに「結合」する事ができたのです。

このように、各ブランチで行った作業は、必要に応じて結合をして流れを戻すことができます。
例えば、「develop」ブランチで行っている開発作業がすべて完了し、公開する段階になったら、「master」ブランチに「develop」ブランチを結合します。「develop」ブランチでは、引き続き次の公開に向けた変更作業が行えます。
ブランチは正しく運用すると、サイトの管理が簡単になります。しかし、好きなタイミングで作れることから、場当たり的に作成すると、ブランチの数が増えたときの管理が大変です。ルールをしっかり決めて運用していくと良いでしょう。
リポジトリの共有
リモートリポジトリを作成しよう
さて、ここまでは一人でGitを使ってきましたが、Gitを使う最大のメリットはチームで利用できることです。そのためには「リモートリポジトリ」が必要になります。
リモートリポジトリとは、インターネット上またはローカルネットワークなどに特別なサーバーを設置して、それをチームメンバーで共有するリポジトリです。自身でサーバーを設置して、運用することもできますが、専用のサービスを利用するほうが一般的です。中でも「Github」は非常に有名でご存じの方も多いでしょう。
また、Backlogのようにプロジェクト管理ツールの中に、Gitのリモートリポジトリ機能が内蔵されているケースもあります。
ここでは、最も一般的な「Github」を使ってリモートリポジトリを作ってみましょう。
Githubのアカウントを作成する
Githubは無償で利用することができます。ただし、作れるリモートリポジトリは「公開状態」となり、非公開のリポジトリを作成する場合は有償となります。
ここでは練習用に公開リポジトリを作成します。
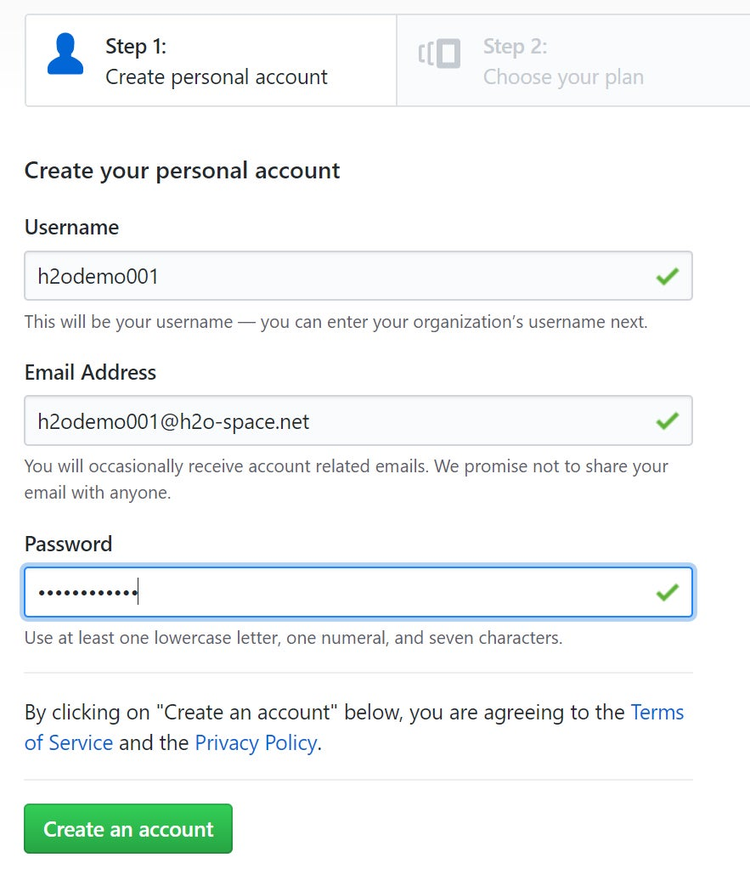
まず、画面右上の「Sign up」メニューからユーザー名やメールアドレス、パスワードを入力してアカウントを作成します。

次にプランを選ぶので、試すだけならfreeプランを選ぶと良いでしょう。後から変更もできます。
最後にアンケートがありますので、適切な回答をチェックして登録します(回答しなくても登録できます)。確認メールが、届くので受信して、確認URLをクリックしましょう。
Githubにリポジトリを作成する
登録完了画面から「Start project」ボタンをクリックします。

リポジトリの設定画面が表示されるので、git-testとしてその他の設定はそのままで「Create repository」ボタンをクリックしましょう。

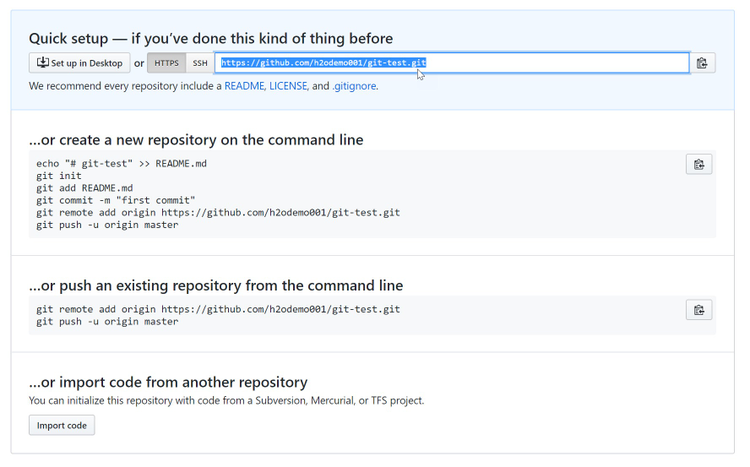
これでリモートリポジトリができあがりました。リモートリポジトリには、専用のURLが発行されます。URLには次の2種類があります。
- HTTPS: IDとパスワードで認証して通信する方法。手軽だが、定期的にIDなどを聞かれる
- SSH: 公開鍵認証で通信する方法。設定が面倒だが、一度設定してしまえば非常に手軽
今回は、HTTPSを利用しますので、選択されていることを確認して、URLをコピーしておきましょう。

Dreamweaverにリモートリポジトリを設定する
リモートリポジトリの情報を Dreamweaverに設定しましょう。
Gitパネルの右側にある「リモートを作成」ボタンをクリックします。ここで、ボタン名は「作成」となっていますが、あらかじめ作られたリモートリポジトリとの接続を作成するという意味で、Dreamweaverからリモートリポジトリを作成できるわけではないのでご注意ください。
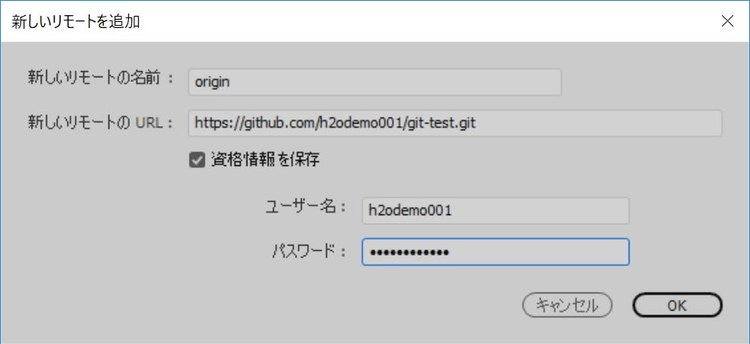
新しいリモートを追加ダイアログが表示されたら、「新しいリモートの名前」にoriginと入力し、「新しいリモートのURL」に、先ほどコピーしておいた URLを貼り付けましょう。そして、GithubのIDとパスワードを入力します。ログイン情報を保存したい場合は「資格情報を保存」にチェックを入れておきます。

OKをクリックすると、Gitパネルの右側がドロップダウンに変化し、またいくつかのボタンがクリックできるようになります。この時、少し待つとボタンの右肩に青い数字が表示されます。

プッシュしよう
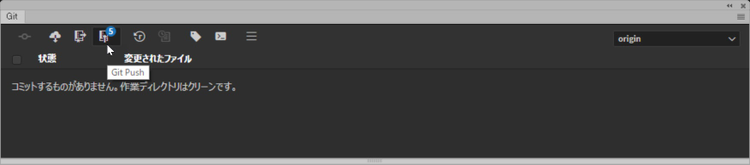
では、「Git Push」ボタンをクリックしてみましょう。いろいろな選択肢が出てきますが、そのまま「OK」ボタンをクリックすれば大丈夫です。なおこの時、ブランチは「master」が選択されていることを確認してください。
リモートリポジトリの設定が正しければ、進行状況のログが表示されます。この時、Dreamweaverは Githubと通信をして、ファイル群を送信します。正常に終了すれば完了のダイアログが表示されます。
Webブラウザで Githubを見てみましょう。再読込すると、ファイルのリストが表示され、先にDreamweaverで作成したファイル群がアップロードされています。このGithubのリポジトリには、実際にファイルの内容や履歴などが保管されているため、万が一 PCが壊れたなどでファイルが消失した場合でも、Githubからファイルを復元することができます。ただし、Githubの公開リポジトリは誰でも閲覧できてしまうため、気をつけて利用しましょう。
プルしよう
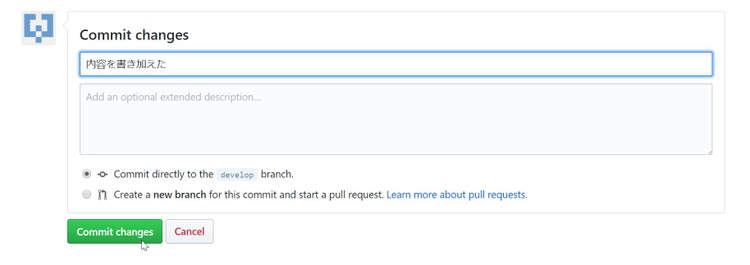
Github上でも、簡単なファイルの編集は可能です。ここでは、例えばindex.htmlをクリックして「Edit this file」ボタンをクリックし、内容を少し変更してみましょう。すると、画面の下にコミットメッセージを入力欄があります。Github上での変更は、「コミット」をする事で保存されます。メッセージを入力して「Commit changes」ボタンをクリックします。

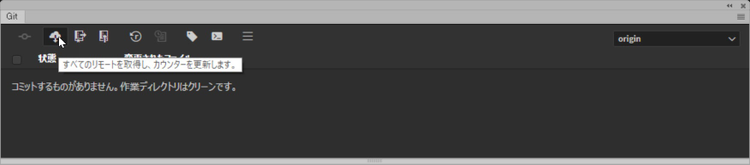
さて、ここで再び Dreamweaverに戻りましょう。Gitパネルの「すべてのリモートを取得し、カウンターを更新します」ボタンをクリックします。

すると、今度は「Git Pull」ボタンの方に数字が表示されます。

この数字はつまり、リモートリポジトリと自分の環境(ローカルリポジトリと言います)の差分を表わしています。先ほど、リモートリポジトリを追加した直後はローカルリポジトリの状態が新しかったため、「Git Push」ボタンに数字が表示され、今度はリモートリポジトリ(Github)の情報が新しいため、「Git Pull」ボタンに数字が表示されたというわけです。
「Git Pull」をボタンをクリックすると、リモートリポジトリから変更が取り込まれて、ローカルリポジトリの状態が最新の状態になります。
こうして、変更作業をリモートリポジトリに「プッシュ」をして反映したり、逆に「プル」をして自分の環境に取り込んだりしながら、開発を進めていきます。リモートリポジトリをチームメンバーと共有している場合は、他の制作者がプッシュした変更もプルのタイミングで取り込まれることになります。
クローンを作成する
では、他の人が作ったリモートリポジトリに参加するにはどうしたら良いでしょうか?公開リポジトリの場合は、誰でも参加することができるため、プロジェクトページのURLの共有だけで構いません。右上の「Clone or download」ボタンで、リモートリポジトリのアドレスを知ることができます。
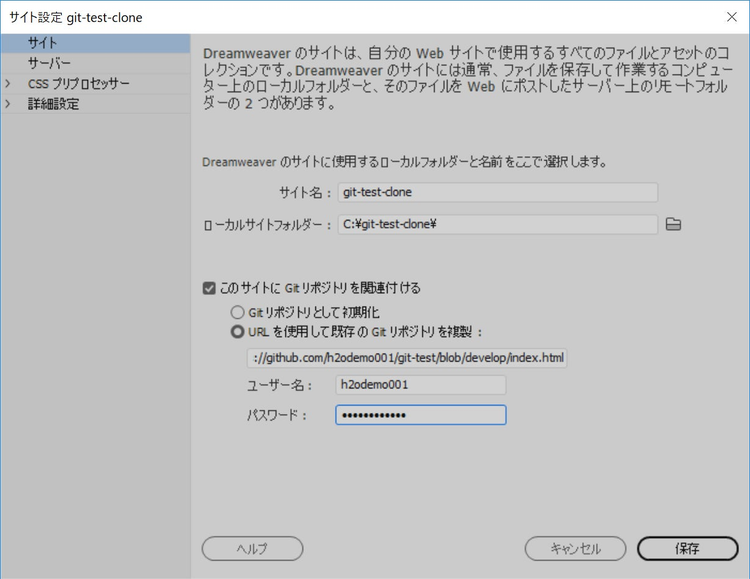
それでは、他の人が作ったリモートリポジトリに参加をすることを想定し、Dreamweaverで新しいサイトをもう一つ作成してみましょう。「サイト→新規サイト」メニューをクリックします。「git-test-clone」などとサイトの名前をつけて、今回は「このサイトにGitリポジトリを関連づける」をチェックします。

「URLを使用して既存のGitリポジトリを複製」を選択し、先ほどコピーしたURLを入力します。「ユーザー名」と「パスワード」に自分のログイン情報を設定しし「保存」ボタンをクリックします。
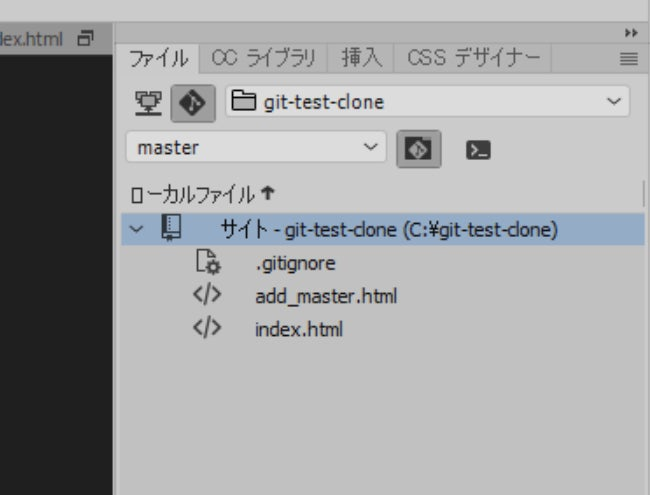
すると、自動的に Githubからファイルがダウンロードされ、リポジトリが複製されます。ここから制作をスタートすることができるというわけです。

このように、リモートリポジトリを複製する操作を「クローン」と呼びます。クローンしたリポジトリには変更履歴も含まれるため、クローンする以前の履歴を参照できます。
コミット・プッシュ・プルのタイミング
ここまで、Dreamweaverを利用した Gitの基本操作を紹介してきました。Gitは奥が深いシステムですが、まずは「コミット」と「プッシュ」「プル」をマスターすれば、便利にバージョン管理が行えるようになります。
ただ、この各操作の使い時は慣れるまではなかなか難しいでしょう。そこで、筆者が考える最適なタイミングを最後に紹介しておきましょう。
プルは作業開始前に
プルは、毎日の作業開始前に必ず行なうと良いでしょう。前日までの他のチームメンバーの変更などを取り込んで、最新の状態から制作をスタートすることができます。
コミットは作業毎に
コミットは、できるだけ頻繁に行なうと良いでしょう。1つの画面を作成する場合でも、その画面が完成するまでコミットをしないと言うよりは、例えば「ヘッダー部分が完成」「コンテンツ部分が完成」などのタイミングでコミットをしても良いでしょう。
ただし、コミットメッセージはできるだけ作業の内容を詳しく書くことがポイントです。「作業した」とか「いったんコミット」などのメッセージでコミットをしてしまうと、後で参照したいときになんの作業のコミットかが分からなくなり、困ったことになります。
どのような作業を行ったのか、なにが変わったのかなどをメモとして残しておくと良いでしょう。
プッシュは作業が一段落したときに(慎重に)
プッシュは、Gitの操作の中でも最も慎重に行なわなければならない作業です。例えばうっかり確認ミスで、Webサイトの表示が崩れてしまっている状態でプッシュをし、それを他のメンバーがプルしてしまうと、全員の環境が壊れた状態になってしまいます。
そのため、プッシュをするときは、全体が問題ないことを確認してからプッシュをしなければなりません。自分が担当する作業が一段落し、Webブラウザでの表示も問題が無いことを確認してから、プッシュをするようにしましょう。
とはいえ、あまりにも臆病になりすぎるのも問題です。あまりにもプッシュをしないと、いざプッシュをしたときに他の人の変更と衝突(コンフリクト)をしてプッシュができないことがあります。慎重に、それでいて臆病になりすぎずにプッシュするようにしましょう。
Gitをうまく使いこなして、Webサイト制作をより快適に行えるようにしていきましょう。
イラスト提供:ヌーラボ
