ホームーページにカルーセルを配置する利点と欠点、デザインに役立つ8つのガイドライン

エクスペリエンスデザインの基礎知識
カルーセルは、限られた領域から複数のメッセージを発信する手法で、サービスを紹介し、製品を売りこみつつ、新規訪問者の注目を引くといった目的で使われます。スライダー、スライドショーのような呼び方でも知られています。カルーセルは多くのサイトで使われており、見た目には良いアイデアのようですが、もちろん欠点も存在します。
この記事では、ホームページで使われるカルーセルの利点と欠点を詳しく検証します。またカルーセルの代替となる手段も紹介します。
カルーセルとは何か?
ホームページ上のカルーセルは、複数の強調したいコンテンツを表示するために使われます。カルーセルの大きさや形状は様々ですが、通常、以下のような特徴を持っています。
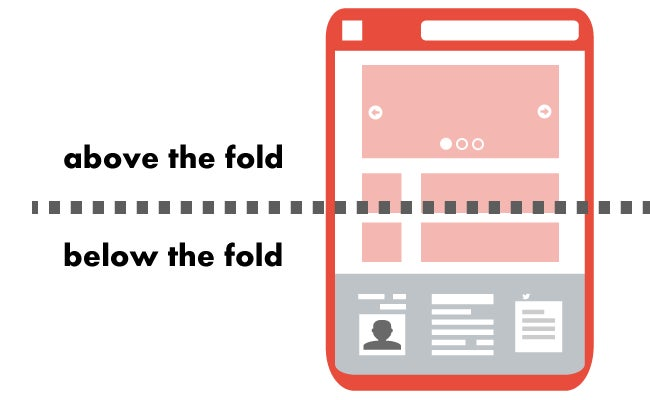
- ホームページの上部に配置され、アバブ・ザ・フォールド(above the fold)の大きな領域を占める

アバブ・ザ・フォールドは、Webページの上側の領域で、訪問者がサイトを最初に表示したときに見えるページの部分。 画像著作権:userex.co
- ひとつの領域に複数のコンテンツが表示されるが、一度に表示されるのは通常ひとつのコンテンツだけ
- 点やサムネイルや矢印などを使い、表示されるコンテンツが複数あることを示す
カルーセルの利点
カルーセルを使う最大の利点は、ホームページの最も貴重な場所に複数のコンテンツを表示できることです。いくつもの情報をページの最上部に表示できるため、人々がそれを目にする可能性が高まります。サイトの対象ユーザーが複数の種類になる場合に、全ての訪問者のためにコンテンツをを表示できるのも利点です。加えて、アニメーション付きのカルーセルはダイナミックな印象を与えます。ページの一部が動くことで、訪問者の注意を引きつけます。

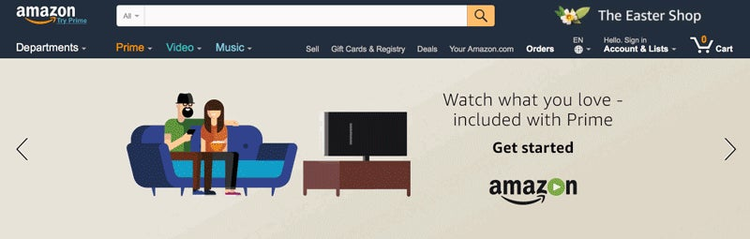
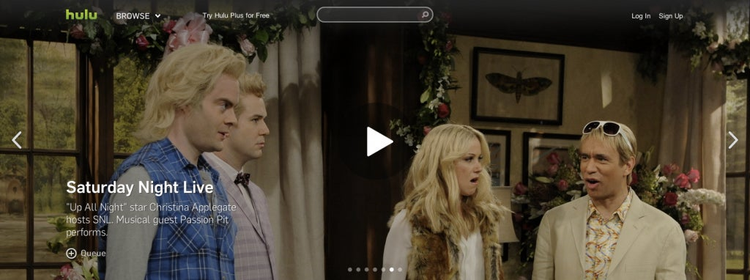
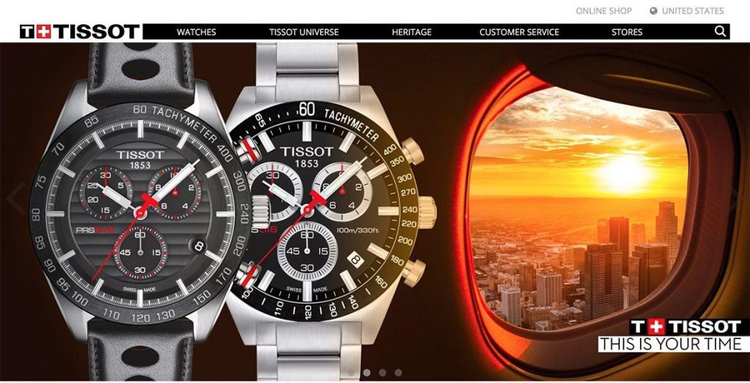
ホームページのカルーセルの目的は、通常、ユーザーの注目を集め、次の情報を表示するためのリンクをクリックするよう促すこと
カルーセルの欠点
ホームページでカルーセルを良く見かけるとしても、常にそれが最適の選択であるとは限りません。
- 人々はしばしばカルーセルを見逃します。たとえカルーセルが自動的に更新されていても、訪問者はページの最上部にそれほど長く留まるわけではありません。
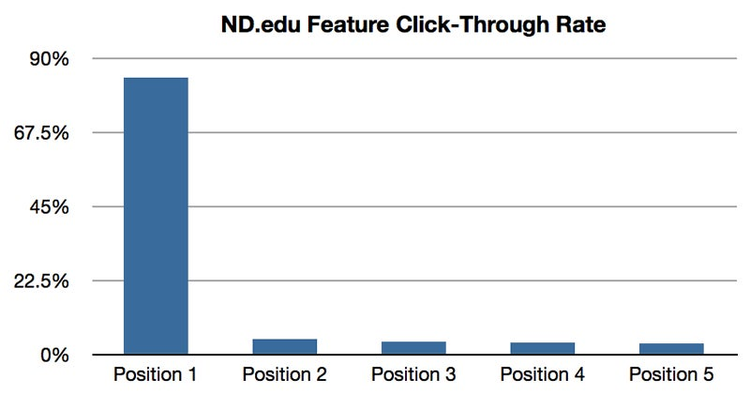
- 人々はカルーセルを操作しません。ホームページのカルーセルをクリックするのは、通常サイト訪問者の僅か1%だけです。そして、最初のスライド以外もクリックするのは、その1%の中の20%だけです。
-

- 画像著作権: erikrunyon
- カルーセルには全てのコンテンツが表示されていません。ユーザーは次に表示されるスライドを知りません。次に表示されるものが分からないときに、ユーザーが次のスライドを見たいと考えてクリックする理由があるでしょうか?
効果的なカルーセルをデザインするためのガイドライン
デザインやインタラクションに配慮すれば、カルーセルを使いやすくできます。ホームページにカルーセルを設置することを決めたなら、以下の点を考慮しましょう。
1. コンテンツが主役である
カルーセルはその中に表示されるコンテンツ以上には良くなりません。訪問者の興味に合う、あるいは役に立つコンテンツが無い場合、カルーセルを使うべきではありません。例えば、バナー広告のような体裁のカルーセルは、ユーザーのアクションを促すどころか、彼らを不快にするでしょう。

注意: もしコンテンツが広告のように見えると、ほとんどのユーザーは、たとえそれが自分に関連するものであっても、単純にそれを無視します
その他のコンテンツと同様に、訪問者を惹き付けることがカルーセルが効果的であるための条件です。訪問者は理由があってサイトを訪れています。その理由がカルーセルには表示されているべきです。

推奨: 何が期待できるのか理解できると、ユーザーはカルーセルに興味を持ち、より多くの情報を求めます
その他にも、ここで書いておきたい重要なルールがいくつかあります。
- スライドの順番は注意深く選びましょう。最初のスライドが、後に続くスライドよりもずっと多くの露出があることを念頭に、最も重要な情報は最初のスライドに表示します。以降のスライドも、重要の高い順に並べます。
- はっきりとしたテキストと画像を使いましょう。メッセージが分かりやすいほど、ユーザーが興味を持つ可能性が高く、また意図が理解されやすくなります。
- 重要なコンテンツへの入り口は、カルーセル以外にも提供しましょう。重要な情報をカルーセル以外の場所にも表示することで、訪問者がその情報を見る可能性は高まります。
2. テキストを明瞭にする
スライド上のタイトルや文章は、様々な種類の画像を背景に持つ場合を想定してデザインされるべきです。この点に関しては、特別なテクニックがあるわけではありませんが、どんなスタイルをテキストに選ぶか次第で、文字の読みやすさの観点からは、利用できる背景画像が制限されます。

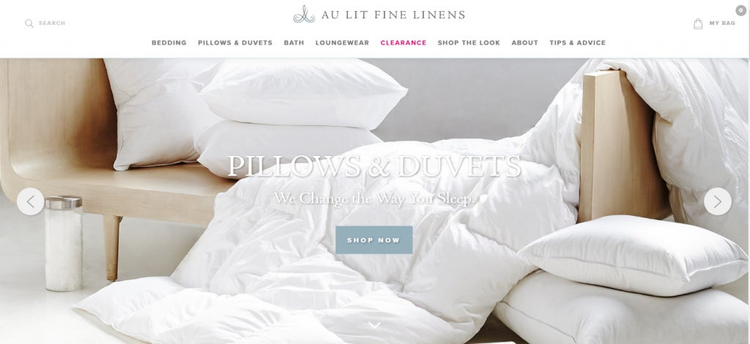
注意: タイトルが背景の色に対して読みにくい

推奨: テキストをはっきりさせると、ユーザーに意図が伝わりやすい
3. スライド数を制限する
スライドの数は最小限に抑えましょう。カルーセルに追加する前に、全てが本当に必要なコンテンツであることを確認します。カルーセルに追加する枚数は、5かそれ以下の数に抑えるべきです。ユーザーがそれより多くに興味を持つことは考えにくいためです。
4. インジケーターを使用する
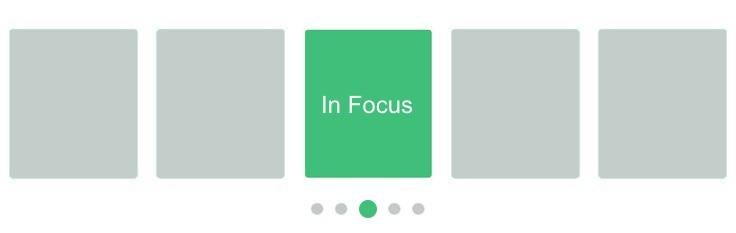
カルーセルには、一度にひとつのアイテムしか表示できません。そのため、現在、全体のどこが表示されているのかを知ることが、ユーザーにとっては重要です。カルーセルに全部でいくつのアイテムが用意されているのか、表示されているのは何番目かを明示しましょう。

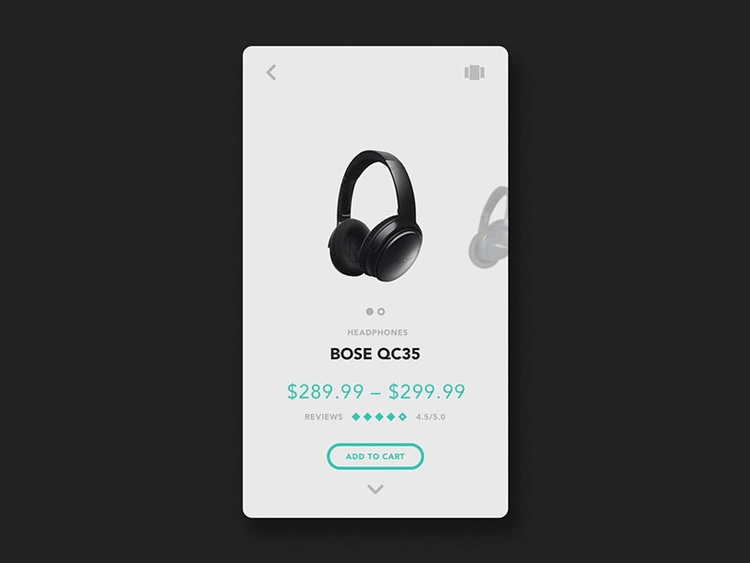
カルーセルの下部に並べられた点が、表示されるスライド数と、何番目が表示されているかを表している
5. ナビゲーションは分かりやすくする
とにかく、まだスクリーンに表示されていないコンテンツの存在を、ユーザーに明確に伝えましょう。スライド左右の矢印、スクロールバーあるいは自動スクロールなど、他のコンテンツが表示されている以外にも存在することが明確になるナビゲーションを利用します。この点に関しての注意点は、
- 全てのナビゲーション要素(矢印、サムネイル等)は、マウス操作や指でのタップに十分な大きさを確保する(最低48×48ピクセル)
- ナビゲーション要素と背景画像の間に十分な色のコントラストを持たせ、ユーザーが正しくカルーセルを操作できるようにする

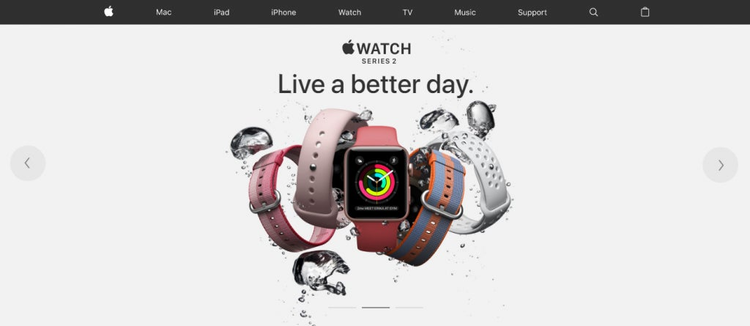
注意: 暗い背景色の上に表示されると、左右の矢印がほとんど視認できない

推奨: 矢印は背景から簡単に区別でき、はっきりと見ることができる
6. アクセシビリティに配慮する
アクセシビリティが考慮されていないカルーセルは、訪問者にとって大きな障害になる可能性があります。以下の点に留意することを強く推奨します。
- キーボードや音声入力によるナビゲーションでもカルーセルのスライド間を移動できる
- スクリーンリーダを使用しているユーザーが、何番目のスライドが表示されているか、カルーセルをどのように操作するかが理解できる
7. 自動スクロールは注意して使う
カルーセル内のスライドを自動的にスクロールさせれば、訪問者に情報を次々に表示できます。一定の時間が経過したら自動的に次のスライドに移動するタイマーのような動作です。一般論としては、自動スクロールは避ける方が良いと言わていれます。特に、動くUI要素はアクセシビリティを下げる要因になります。それでも、自動スクロール機能を採用する場合は、以下の点に注意します。
- 各スライドの表示時間を適切に選ぶ。遅すぎる切り替えはユーザーをイライラさせるが、早すぎてユーザーに必要な時間を与えないのはもっと不快にする。スライドの表示時間を決める主要な指標として、スライド内のテキストの量を使うのが良い。ニールセン・ノーマン・グループの推奨は単語3つにつき1秒の自動スクロール
- マウスオーバーの状態では自動スクロールを一時停止する。これにより、ユーザーが体験を制御する余地が増える
- 自動スクロールが気になるユーザーのために、ページを読んでいる最中に動きを一時停止できるようにする
なお、モバイル環境での自動スクロールの使用は推奨されません。これは、多くのユーザーがすぐにページの下のコンテンツを見ようとスクロールしてしまうためです。カルーセルが更新される頃には、ユーザーはアバブ・ザ・フォールドから移動している可能性が高く、自動スクロールが目に入ることもないでしょう。
8. モバイルに最適化する
カルーセルのコンテンツをモバイル表示に最適化することは、最優先で行うべき項目です。
- カルーセルの画像をモバイル画面に最適化する。コンテンツがはっきり見てとれることを確認する
- タッチデバイスではスワイプ操作をサポートする。スワイプは小さな矢印をタップさせるよりずっと簡単。ジェスチャーが使えるヒントをユーザーに示すことも忘れずに

ナビゲーション機能を示すために視覚的なヒントを使用。 画像著作権: Ryan Duffy
カルーセルの代わりに使える3つの有効な手段
ホームページのカルーセルには、機能的で実装の容易な代替手段がいくつか存在します。
ヒーロー画像
ヒーロー画像は、カルーセルの良い代替手段の候補です。一枚のきちんとデザインされたヒーロー画像はサイトの一部のように見え、気の散らされるカルーセルよりは、無視される可能性が低いでしょう。
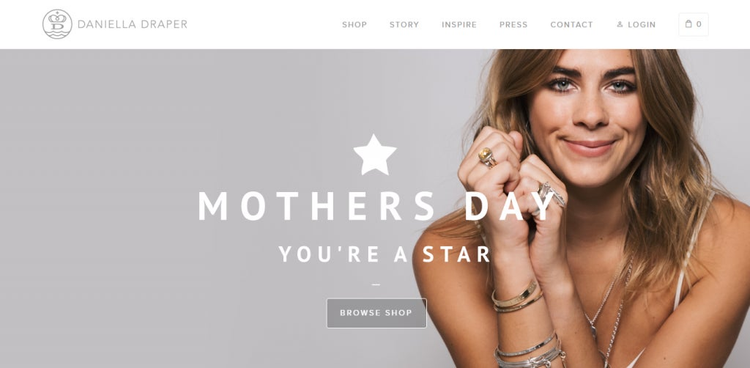
Daniella Draperのホームページは、ヒーロー画像の良い例です。デザインの自然な一部であるように見えつつ、同時に、宣伝したい情報にユーザーの注目を集めます。

もっとも大事なひとつのメッセージに集中することが、訪問者の注意を集めるのには有効
グリッド
グリッドレイアウトを使うと、カルーセルのコンテンツを、複数の異なる場所に分けて並べられます。この場合の一番の利点は、全てのコンテンツをが常に表示されることです。そのため、ユーザーはページを効果的にスキャンでき、読みたいコンテンツに早く到達できます。
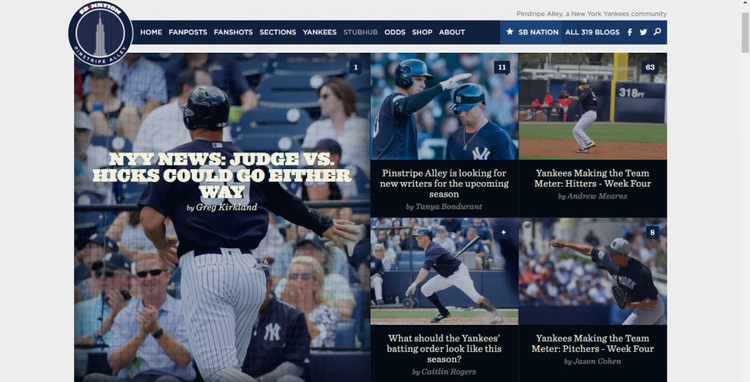
Pinstripe Alleyは、いくつかのコミュニティイベントをグリッドに表示しています。最も重要な情報が、視覚的に強調されている点が注目点です。

グリッドは複数の項目を同時に表示できる。このグリッドは、重要度に応じてレイアウトされている点が特徴
動画
有名な「一枚の画像は千の言葉に勝る」は、動画に関しては更にあてはまります。また、動的な要素の追加は、ユーザーの気持ちを掴むのにも役立ちます。動画は、製品やサービスをユーザーに「感じさせる」ことができるのです。
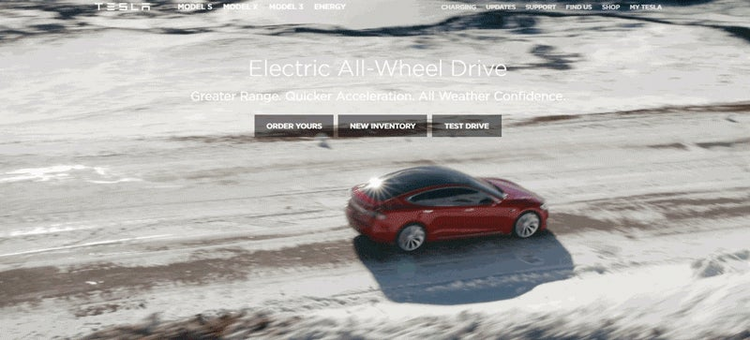
Tesla Motorsは、動画を使って、Teslaを運転する感覚がどんなものかを顧客に示しています。

動画を使うと、画像では困難な、製品やテクノのジーの感覚的な側面を表現できる
終わりに
多くの記事がカルーセルについて書かれ、そのほとんどは否定的な内容です。しかし、それでも、カルーセルを効果的に使うことは可能です。その鍵になるのはコンテンツです。カルーセルがその中に表示するコンテンツよりも価値を持つことはありません。コンテンツが、ちゃんと意味のある、丁寧に作られたものでなかったら、体験は決して良いものにはならないでしょう。
この記事はXD Essentials: Carousels(著者:Nick Babich)の抄訳です