SVGのイメージマップでレスポンシブにも対応。Dreamewaverで効率的なイメージマップ作成
画像内の特定の箇所をクリック可能にするイメージマップ。ユーザーとして、誰もが一度は使用したことがあるのではないでしょうか。
しかし、開発する側にとっては、イメージマップのコードは直感的に記述・理解できるものではないという難点があります。
また、昨今は、レスポンシブデザインへの対応や、マウスオーバー時のアニメーション等、標準イメージマップでは対応できない要件を求められることも多くなりました。
そこで活躍するのが、Dreamweaver CCです。「Web標準対応の統合制作環境」と言われる通り、Dreamweaverはイメージマップを作成するのにも最も適したツールで、柔軟、かつ効率的に開発を行うことが可能です。
本記事ではDreamweaverの便利な機能を利用しつつ、まずmap・area要素を使用した従来の方法、次にSVGを使用したモダンな方法について、実務で使えるイメージマップの実装方法を解説していきます。
通常の画像(PNG, JPG等)にイメージマップを定義する
まずおさらいですが、イメージマップは、area要素にホットスポット(クリック可能な領域)を定義し、それをmap要素でひとまとめにします。その際、map要素には、name属性を使って名前を付けます。
そして、そのname属性の値を、img要素のusemap属性に指定して、画像とホットスポットとの紐付けを行います。
参考:基本的なイメージマップの構成(HTML/Elements/map – W3C Wiki)
<p>
Please select a shape:
<img src="shapes.png" usemap="#shapes" alt="clickable image">
<map name="shapes">
<area shape="rect" coords="25,25,125,125" href="red.html" alt="box.">
<area shape="circle" coords="200,75,50" href="green.html" alt="circle.">
<area shape="poly" coords="325,25,262,125,388,125" href="blue.html" alt="triangle.">
</map>
</p>
実装方法としてはこれだけの大変シンプルなものですが、area要素のcoords属性に記述するホットスポット定義はやや面倒です。
指定する数値の並び順は、shape属性の値に依存しており、例えばrectであればx座標とy座標のペアになりますが、circleの場合は中心座標と半径の値を記述します。polyの場合は更に複雑になり、多角形の各頂点の座標値のペアが並ぶ形になります。これはとても瞬時に人が把握できるものではありません。
そのため、イメージマップの作成には、描いた図形からホットスポットをコードとして生成してくれるツールを使うのが一般的です。特にDreamweaverを利用する利点としては、主に下記2つの理由が挙げられます。
- コーディング中に、他のツールと行き来することなく、そのままイメージマップの作成ができる
- 一度作成したホットスポットを、コピー&ペーストして利用できる
2つ目のコピー&ペーストは特に便利です。
例えば**「同じ形のホットスポットが50個必要」**という要件のとき、ホットスポットのコピー&ペーストができない場合、50個全てを自分で作成しなければなりません。正確に行うのは骨の折れる作業です。
Dreamweaverを使えば、こんな場合でも簡単です。Dreamweaverでのホットスポットの作成方法をおさらいしつつ、手順を解説していきましょう。
デザインビューでホットスポットを定義
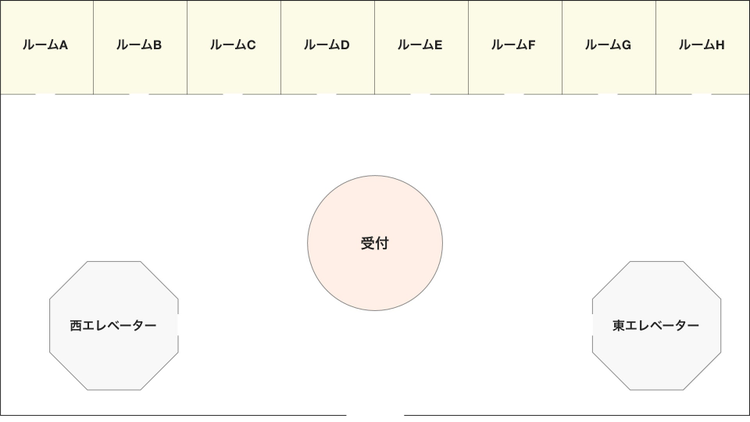
今回は例としてこちらの見取り図の画像を使用します。ルームAからルームHまでの各部屋と、2つのエレベータ、そして受付の領域をクリックできるようにしたいと思います。

まずは、イメージマップを作成するHTMLファイルを開きます。[表示]→[表示モード]→[デザイン]と選択して、デザインビューを表示します。
![[表示]→[表示モード]→[デザイン]からデザインビューを開く](./media_11c54fe58fa8c54bbf51be03fa82dbdc2768dd3fa.png?width=750&format=png&optimize=medium)
プロパティインスペクターが表示されていない場合は、[ウィンドウ]→[プロパティ]から表示します。デザインビューの下にドックさせると使いやすいでしょう。
![[ウィンドウ]→[プロパティ]から、プロパティインスペクターを表示させる](./media_1826ea24942fe9ae9eb530a082398d75e4d6afa10.png?width=750&format=png&optimize=medium)
デザインビューの画像を選択します。すると、プロパティインスペクターの左下に「マップ」という項目が表示されます(①)。
もし「マップ」が表示されていない場合は、右下の矢印(②)をクリックして詳細メニューを展開してください。

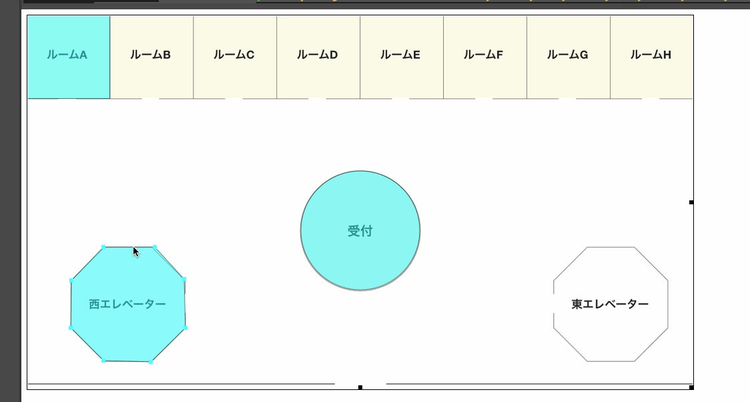
「マップ」項目の、長方形、円形、多角形の3種類のホットスポットツールから、領域の形にあったものを選択します。そして、画像の上に領域を描画していきます。描画したホットスポットは、半透明のシアン色で示されます。

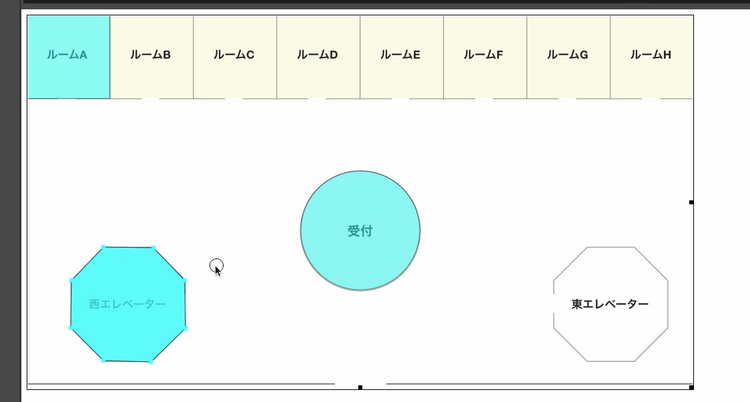
一度描画したホットスポットを後から簡単に編集できるのも、Dreamweaverの利点のひとつです。
ポインターホットスポットツールに持ち替えて、ホットスポットを選択すると、変形点が表示されます。これをドラッグすると、自由に大きさや形を変えることができるので、複雑な図形の場合は一度大まかにポイントを打っていき、後から微調整を加えるやり方がよいでしょう。
領域をコピーする
作成したホットスポットは、コピー&ペーストが可能です。
一般的なコピー&ペーストと同じく、ホットスポットを選択して、Ctrl + CとCtrl + V(Macの場合はCmd)で動作します。
間違えてしまった場合は、Ctrl + Zで元に戻すことも可能です。

必要な属性の追加
作成したホットスポットはコードとして自動的に生成されます。[表示]→[分割]→[コード-デザイン]からコードを確認すると、下のように、map要素とarea要素が生成されており、またimg要素のusemap属性とも自動的に紐付けがされていることが分かります。
![[表示]→[分割]→[コード-デザイン]からコードを確認](./media_1bdbd4911a7c711f950cb141c752f16032df61cc3.png?width=750&format=png&optimize=medium)
このとき、デザインビューの中でホットスポットを選択すると、対応するコードがハイライトされるため、視覚的に対応がわかるようになっています。
<img src="/assets/xxx.png" alt="施設見取り図" usemap="#Map">
<map name="Map">
<area shape="rect" coords="0,0,125,126" href="#">
<area shape="circle" coords="500,323,89" href="#">
<area shape="poly" coords="115,348,67,398,66,469,115,518,186,520,238,469,236,396,190,349" href="#">
</map>
この状態では、領域は指定されていますが、クリックしても何も起きません。area要素に、href属性、target属性、alt属性が設定されていないので、記述を追加しましょう。
ホットスポットを選択すると、プロパティインスペクターがホットスポット用に切り替わります。href属性、target属性、alt属性はそれぞれプロパティインスペクターの「リンク(①)」「ターゲット(②)」「代替(③)」と紐付いています。
もちろん、コードを直接編集することも可能です。

SVG画像でイメージマップを再現する
SVGとは「Scalabe Vector Graphics」の略で、XMLに基づいたマークアップ言語の1つです。
JPGやPNG、GIF等と同様に画像として扱うことができ、ベクター形式であるため拡大・縮小を行っても劣化しないのが特徴です。
またマークアップ言語であるため、SVGをテキストエディタで開いてコードを編集することも可能です。
SVGを用いてイメージマップを再現すると、レスポンシブデザインへの対応(厳密にはフルードイメージ。画面幅に応じてサイズが変わる画像のことで、レスポンシブデザインの定義の1つ)・マウスオーバーの対応が容易に行えます。
IllustratorでSVG画像を作成
まずはホットスポットとして使うSVG画像を作成します。
SVGの作成といっても特に難しいことはなく、ホットスポットの形に合わせて長方形や楕円などを描画していくだけです。
一からコードを書くのは現実的ではないため、ここではIllustratorを使用します。
Illustratorを開き、背景画像と同サイズのアートボードを作成。背景画像を配置したら、適宜ホットスポットにしたい領域に図形を描画します。
このとき、以下に注意して作業を行ってください。
- 必要が無ければ、線のプロパティを無効にする
- アンカーポイントはなるべく減らす
- レイヤー構造をなるべくフラットに保つ
塗りの色については、もちろん最終成果物と同等の設定でもよいですし、作業がしづらいようであれば透過処理をしても構いません。その場合、後からコードを編集すれば修正が可能です。
IllustratorからSVG画像を書き出す
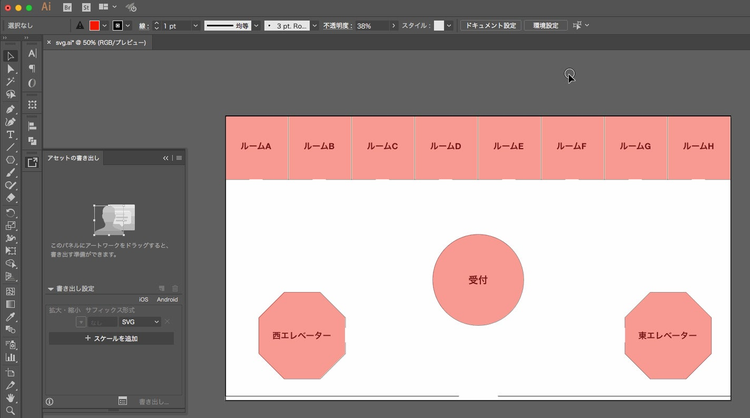
さて、図形の描画が終わったら、[ウィンドウ]→[アセットの書き出し]からアセットの書き出しパネルを表示させ、背景画像も含め全てを選択してAltキー(Macの場合はOption)を押しながら、アセットの書き出しパネルにドラッグします。

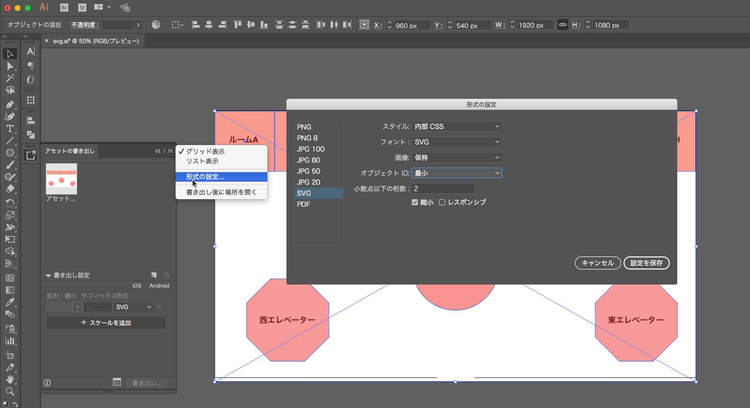
次にSVG書き出しの詳細設定を行います。
アセットの書き出しパネルのメニューアイコンをクリックし[形式の設定]を選択するとダイアログが表示されます。
その中のSVGを選択してください。
特に重要な設定は下記です。
- スタイル……内部CSS
- 画像……保持
- レスポンシブ……チェックを外す

「レスポンシブ」の項目は、svg要素のwidth・height属性を制御するものです。チェックが付いているとこれらの属性が省略され、Internet Explorerで意図した挙動になりません。
設定を保存したらアセットの書き出しパネルの[書き出し設定]からSVGを選択し、[書き出し…]をクリックして任意の箇所にSVGを保存します。
生成されたSVGをページに埋め込む
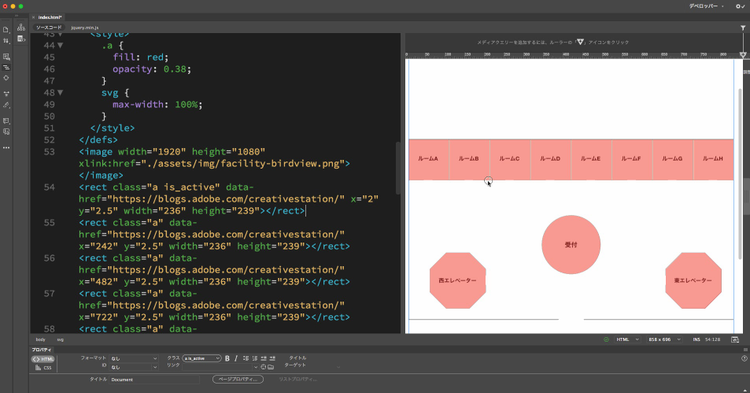
保存されたSVGファイルをDreamweaverで開くとコードが表示されます。それを整形して、画像を埋め込みたいページの該当する箇所にコピーします。
Illustratorからの書き出しの際に、[形式の設定]にて「レスポンシブ」のチェックを外したため、svg要素に対して横幅の指定も同時に行います。width属性の標準値も尊重しつつ親要素以上の大きさにはならないよう、今回はmax-widthプロパティを使用しています(①)。
ここでは、スタイル指定のクラス名は、Illustratorが出力したaをそのまま用います。
整形後のコード(strokeプロパティの調整や、image要素のパスの書き換えも行っています)
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="1920" height="1080" viewBox="0 0 1920 1080">
<defs>
<style>
.a {
stroke-width: 0;
fill: red;
opacity: 0.38;
}
svg {
max-width: 100%; /* ① */
}
</style>
</defs>
<image width="1920" height="1080" xlink:href="/assets/img/xxx.png" />
<rect class="a" x="2" y="2.5" width="236" height="239" />
<rect class="a" x="242" y="2.5" width="236" height="239" />
...
<circle class="a" cx="960.5" cy="622.5" r="172" />
<polygon class="a" points="358.93 670 223.07 670 127 766.07 127 901.93 223.07 998 358.93 998 455 901.93 455 766.07 358.93 670" />
<polygon class="a" points="1750.43 670.5 1614.57 670.5 1518.5 766.57 1518.5 902.43 1614.57 998.5 1750.43 998.5 1846.5 902.43 1846.5 766.57 1750.43 670.5" />
</svg>
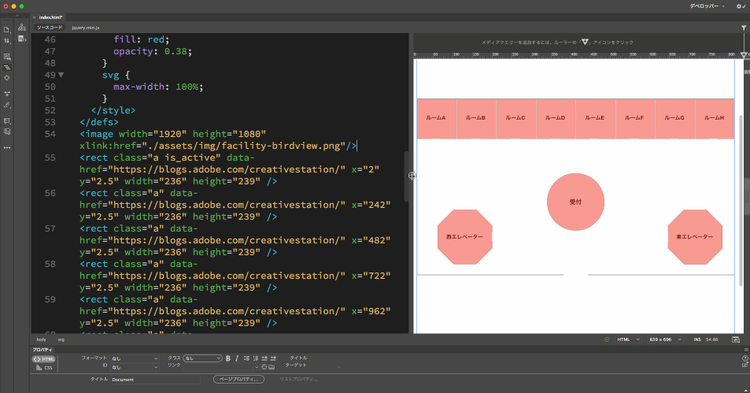
この状態で一度コードがきちんと意図通りに動いているかを確認するため、[表示]→[分割]→[コード-ライブ]よりライブビューを起動します。
![[表示]→[分割]→[コード-ライブ]よりライブビューを起動](./media_1f01cba2d2e6fc170244d65e0432819b20c2f8d75.png?width=750&format=png&optimize=medium)
ライブビューで横幅を変更して確認してみると、きちんと意図通りにフルードイメージとなっていることがわかります。

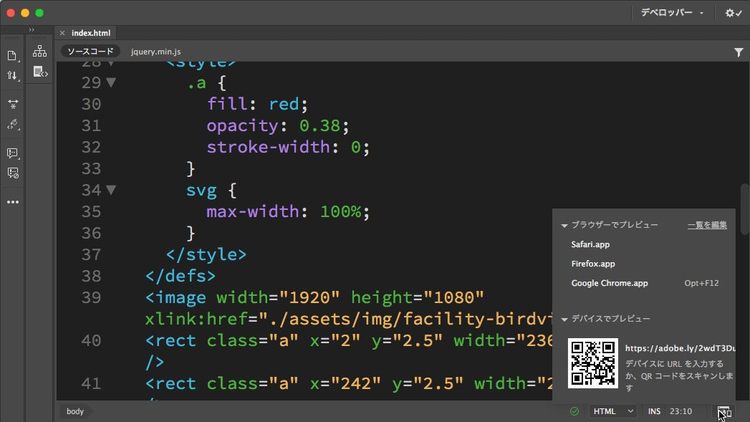
またモバイルデバイスの確認には、Dreamweaver CC 2017リリースから搭載された「リアルタイムプレビュー」が非常に有用です。
[ファイル]→[リアルタイムプレビュー]または右下のアイコンをクリックすることで有効にすることができ、編集しているコードの内容が保存の必要もなくリアルタイムに反映されます。
[デバイスでプレビュー]欄に記載されているURLを入力、またはQRコードを読み込むことにより、モバイルデバイス実機のブラウザにて確認が可能ととなります。
その他リアルタイムプレビューの詳しい機能については、Dreamweaver の Web ページをプレビューする方法をご覧ください。

1つ注意として、ライブビュー/リアルタイムプレビューはシンタックスエラーがあるとリアルタイムの反映は無効になってしまいます。
また執筆時点ではsvg要素内の空要素の記述方法に対応していないため、リアルタイムでの反映を行う場合は下記のように要素を書き換える必要があります。
空要素から書き換えた後のコード
<svg ...>
<image ...></image>
<rect ...></rect>
<rect ...></rect>
<circle ...></circle>
<polygon ...></polygon>
</svg>
少し手間と思われるかもしれませんが、昨今の主要なコード編集ツール(テキストエディタ・IDE・オーサリングツール)の中で標準でリアルタイムにブラウザに変更を反映できるのは、DreamweaverとBracketsのみです。
特に細かな数値の調整をする場合に、いちいち保存せずに表示の確認ができるこの機能は大変重宝します。
コードベースでSVGの編集が必要になった際、DreamweaverとBracketsはうってつけのツールと言えるでしょう(編集を終えた後は、空要素に戻すのを忘れないでください)。

SVG画像をクリック可能にする
ホットスポットの作成が完了したので、次はクリックしてページ遷移ができるようにします。
SVG標準のハイパーリンクは、Dreamweaverのプレビューに対応しないため、今回はJavaScriptを用いてこれを実現します。
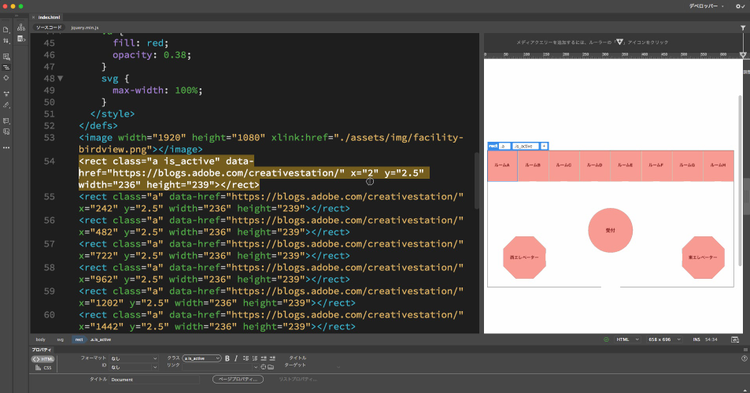
まずはリンク先のURLを格納する場所が必要なので、ホットスポットとして扱う各要素にHTML5から実装されたカスタムデータ属性を用いてURLを指定します。
ここではdata-hrefを追加しています。
<rect class="a" data-href="https://blogs.adobe.com/creativestation/" ... />
<circle class="a" data-href="https://blogs.adobe.com/creativestation/category/web" ... />
<polygon class="a" data-href="https://blogs.adobe.com/creativestation/tag/dreamweaver" ... />
次にクリック操作への対応を実装します。今回は記述簡略化のため、jQueryと、Illustratorが出力したクラスaをそのまま使用します。
$(function (){
$('.a').on({
'click': function(){
location.href = $(this).data('href');
}
});
});
これで、クリックイベントの実装は完了です。
それから、クリック可能な要素であることをユーザーに伝えるため、マウスオーバー時にカーソルの形が変わるようにCSSを調整します。下の例は、Illustratorが出力したaというクラス名をそのまま用いています。
.a {
stroke-width: 0;
fill: red;
opacity: 0.38;
cursor: pointer; /* 今回追加した記述 */
}
ここで実際に確認してみましょう。意図通りの挙動になっていることがわかります。

※ライブビューで遷移前のページへ戻る場合は、一度デザインビュー等を選択した後にライブビューを選択してライブビューを再起動してください。
マウスオーバー時のホットスポットの見た目を変更する
ホットスポット上にマウスカーソルが移動したときに、クリック可能であることを示すため、見た目が変わるよう実装します。
これは、map・area要素では実現不可能な要件ですが、SVG画像なら、CSSだけで簡単に実装できます。
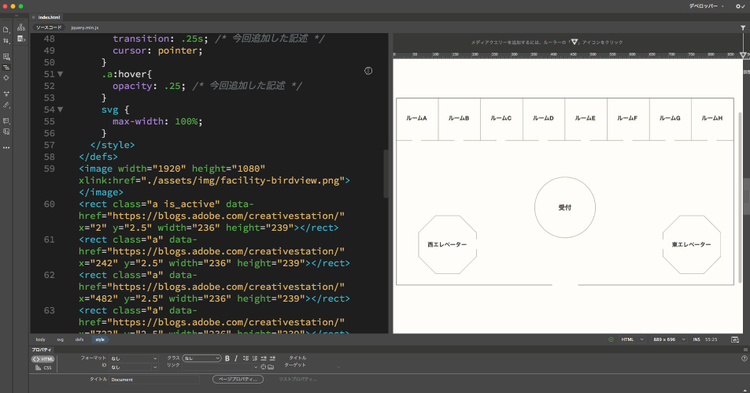
今までの例では、分かりやすいようにホットスポットを常に表示していました。これを標準状態では不可視にし、マウスオーバー時だけ表示されるように指定を行います。transition属性を使って、変化にかかる時間も指定します。
.a {
stroke-width: 0;
fill: red;
opacity: 0; /* 今回編集した記述 */
transition: .25s; /* 今回追加した記述 */
cursor: pointer;
}
.a:hover{
opacity: .25; /* 今回追加した記述 */
}
これだけで実装は完了です。
実際にライブビューで確認してみると、アニメーションも含めたマウスオーバーが反映されていることが分かります。

map・area要素との比較
SVGによるイメージマップの実装は非常に簡単で、インタラクションの付与も容易にできることがお分かりいただけたかと思います。
ただし、留意すべき事柄として、SVGは本来リンクを行うためのものではないため、map・area要素と比べるとセマンティクスにおいて少し弱くなってしまうことが懸念されます。
SVGを採択する場合は、WAI-ARIAに基づきrole="link"を付与する等してセマンティクスを少しでも補強するとよいでしょう。
また、map・area要素でもjQuery RWD Image MapsとImageMapsterというjQueryプラグインを用いることによって、フルードイメージとマウスオーバーに対応させることが可能です。
しかしながら、本来できないことをJavaScriptで実現しているため、細かい調整は難しく、また両方のプラグインを共存させることも残念ながらできません。
それぞれの得意・不得意を抑えた上で、要件に合わせてSVGを使うべきかを判断するとよいでしょう。
まとめ
以上、map・area要素とSVGによるイメージマップの実装方法の解説を通して、Dreamweaverのユニークな機能を紹介してきました。
いずれにおいても、Dreamweaverはイメージマップの作成に適したツールであることがお分かりいただけたかと思います。
またSVGの項でご紹介したリアルタイムプレビューは、イメージマップの作成のみに留まらず、web開発全般において非常にパワフルな性能を発揮します。
これを皮切りに、ぜひともうまれかわった最新のDreamweaverの機能を探検してみてはいかがでしょうか。